[Event-keyup 예제]
-
키보드 이벤트 함수는 onkeyDown, onkeyUp, onkeyPress가 있다.
-
onkeyDown : 키를 눌렀을 때 발생(이벤트 발생 후 문자 입력)
-
onkeyUp : 키를 눌렀다 놓았을 때 발생(문자 입력 후 이벤트 발생)
-
onkeyPress : onkeyDown와 이벤트는 같다. shift, ctrl, backspace, tab, 한/영 등의 키를 인식하지 못한다.
1. Form을 만든다.
<h1>이벤트 연습하기</h1>
<form>
<div>
<label for="onkeyDown">onkeyDown : </label>
<input id="onkeyDown" type="text" />
</div>
<div>
<label for="onkeyUp">onkeyUp : </label>
<input id="onkeyUp" type="text" />
</div>
<div>
<label for="onkeyPress">onkeyPress : </label>
<input id="onkeyPress" type="text" />
</div>
</form>2. keyup이벤트를 작성한다.
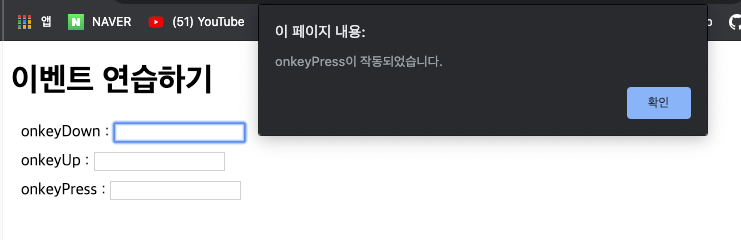
onkeyDown이 작동되는 모습
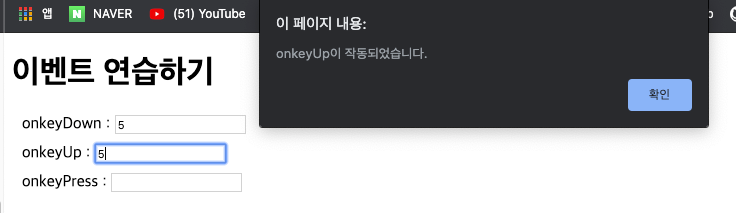
onkeyUp이 작동되는 모습
let onkeyDown = document.querySelector("#onkeyDown");
let onkeyUp = document.querySelector("#onkeyUp");
let onkeyPress = document.querySelector("#onkeyPress");
function Show_down() {
alert("onkeyDown이 작동되었습니다.");
}
function Show_up() {
alert("onkeyUp이 작동되었습니다.");
}
function Show_down() {
alert("onkeyPress이 작동되었습니다.");
}
onkeyDown.addEventListener("keydown", Show_down);
onkeyUp.addEventListener("keyup", Show_up);
onkeyPress.addEventListener("keypress", Show_down);