
[객체 지향 프로그래밍]
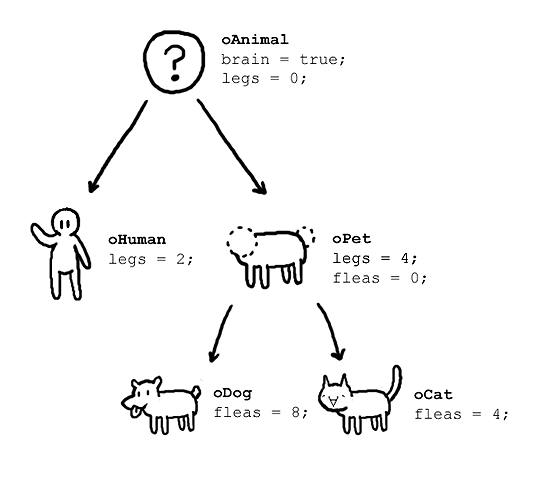
실제 세계에 기반한 모델을 만들기 위해 추상화를 사용하는 프로그래밍 패러다임
용어
-
Class : 객체의 특성을 정의
-
instance : class를 바탕으로 현재 생성된 객체
-
prototype : 원형 객체
-
constructor : 인스턴스가 초기화될 때 실행하는 생성자 함수
-
this : 함수가 실행될 때, 해당 scope마다 생성되는 고유한 실행 context(execution context). new 키워드로 인스턴스를 생성했을 때에는, 해당 인스턴스가 바로 this의 값이 됨
Class
- ES5 : 클래스는 함수로 정의할 수 있다.(첫 글자를 대문자로 만듬)
function Car (brand, name, color){
//인스턴스가 만들어질 때 실행되는 코드
}- ES6 : class라는 키워드를 이용해서 정의할 수 있다.
class Car () {
consrtuctor (brand, name, color) {
//인스턴스가 만들어질 때 실행되는 코드
}
}-
new키워드를 통해 클래스의 인스턴스를 만들어낼 수 있다.
-
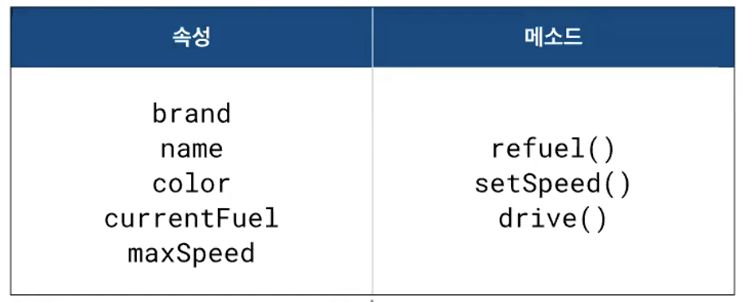
클래스에 속성과 메소드를 정의하고, 인스턴스에서 이용한다.

[매개변수]
Rest Parameter
- 정해지지 않은 수(an indefinite number, 부정수) 인수를 배열로 나타낸다.
function sum(...theArgs) {
return theArgs.reduce((previous, current) => {
return previous + current;
});
}
console.log(sum(1, 2, 3));
// expected output: 6
console.log(sum(1, 2, 3, 4));
// expected output: 10- ES5에서는 argument라는 키워드를 이용할 수 있다.
Default Parameter
- 매개변수에 기본값을 할당할 수 있다.
function multiply(a, b = 1) {
return a * b;
}
multiply(5); // 5 function multiply(a = 1, b) {
return a * b;
}
multiply(undefinded, 5); // 5 