👍 디버깅하는 방법
기본준비물 : nodemon설치, postman설치
콘솔
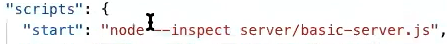
- package.json의 script에 실행시키는 문서명 바로 뒤에 --inspect를 적는다.(시작하자마자 디버깅을 하고 싶은 경우 --inspect-brk를 붙인다)

-
서버를 실행한다
-
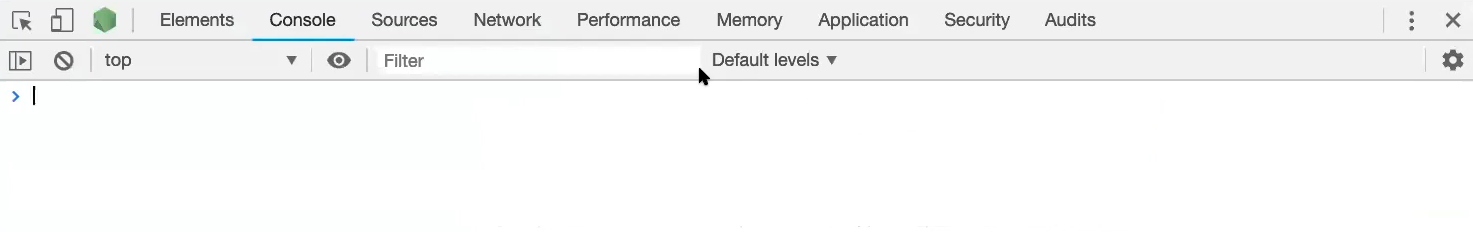
크롬의 콘솔창을 열면 이전에는 보이지 않던 새로운 초록색 아이콘을 찾아서 클릭한다

- 포스트맨으로 전송버튼을 누르면 새로운 아이콘창에 콘솔로그의 값이 확인된다
vscode
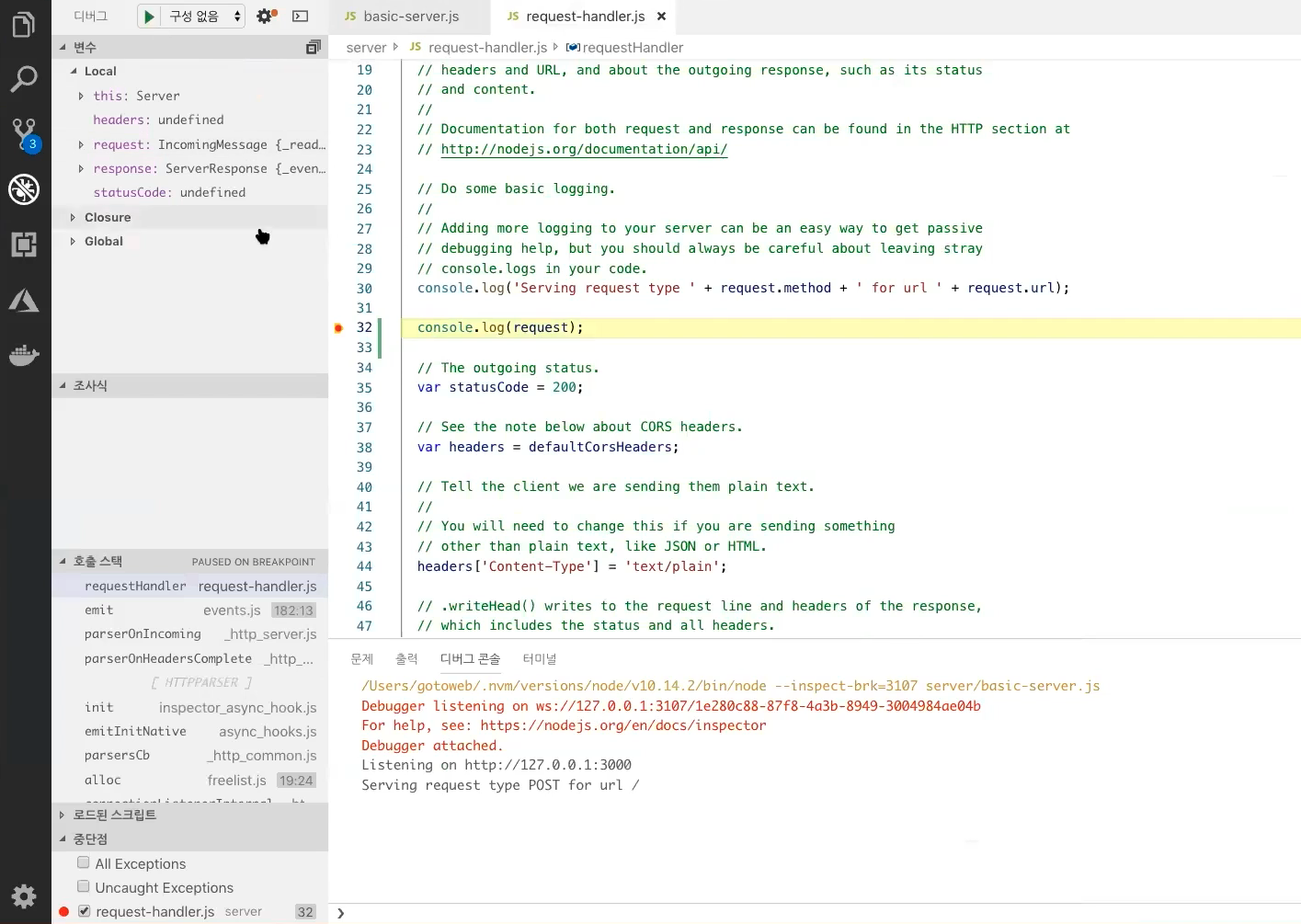
- vscode에 오른쪽에 위치하는 탭들 중에 4번째 디버그탭을 누른다

-
디버그화면에서 오른쪽상단에 초록색의 실행버튼을 누르고 디버깅하고 싶은 줄의 숫가 옆을 클릭해서 빨간 중단점으로 만든다
-
포스트맨으로 전송하면 디버그콘솔에서 콘솔로그값이 확인된다.