
React란?

React는 페이스북에서 만든 javascript를 기본으로하는 라이브러리이다. 리액트가 처음 나왔을때는 createClass를 이용하다가 Class로 업데이트를 한 후 지금은 Hooks이 최신으로 업데이트 되었다. 아직도 class를 많이 이용하고 있어서 hooks이랑 같이 공부를 하는 것이 좋다.
리액트를 사용하는 이유는 여러가지가 있다. 그 중 첫번째는 사용자 인터페이스를 쉽게 만들 수 있다. 예를 들면 웹사이트는 이동시에 웹이 깜빡이는 현상이 있는데 리액트로 구현을 하면 앱처럼 구동이 되는 싱글페이지 application(SPA)로 구현이 가능하다.
두번째 이유로는 데이터를 쉽게 처리하는 것도 가능하다. 데이터가 변경되는 경우 리액트에서 쉽게 처리가 가능하다.
세번째는 컴포넌트화로 중복을 쉽고 빠르게 처리할 수 있다. component는 하나의 의미를 가진 독립적인 단위 모듈이다. 그리고 항상 대문자로 시작한다. 웹을 만들다보면 중복되는 부분이 생각보다 많이 발생하는데 이 중복되는 부분을 컴포넌트화해서 재사용이 가능하다. 이런 경우 유지보수하기에도 쉽다.
React의 특징
1) Data flow
단방향 데이터 흐름을 의미한다. 쉽게 말해서 상위 Component에서 하위 Component로 흐른다. 예시를 들면 JSX를 사용하는 경우 하나의 부모 HTML 요소 만 가질 수 있으며 다른 모든 요소는 해당 부모 아래에 중첩 된 자식이어야한다.
2) Props
상위 컴포넌트가 하위 컴포넌트로 내려주는 데이터이다.하위컴포넌트는 사용만할 수 있고 변경할 수는 없다
3) State
Component가 가지는 것이고 state는 변경되는 데이터를 담아둔다. class컴포넌트로 내에 데이터를 객체형태로 작성해 보관하고 관리하고 값 변경시 반드시 setState메서드를 사용해야 한다. 중요한 점은 state값이 변경되면 render함수가 실행된다는 점이다.
작은 팁으로 크롬 콘솔창에서 state가 변경되는 것을 확인할 수 있는 React Developer Tools확장프로그램을 무료로 설치하면 쉽게 확인 할 수 있다.
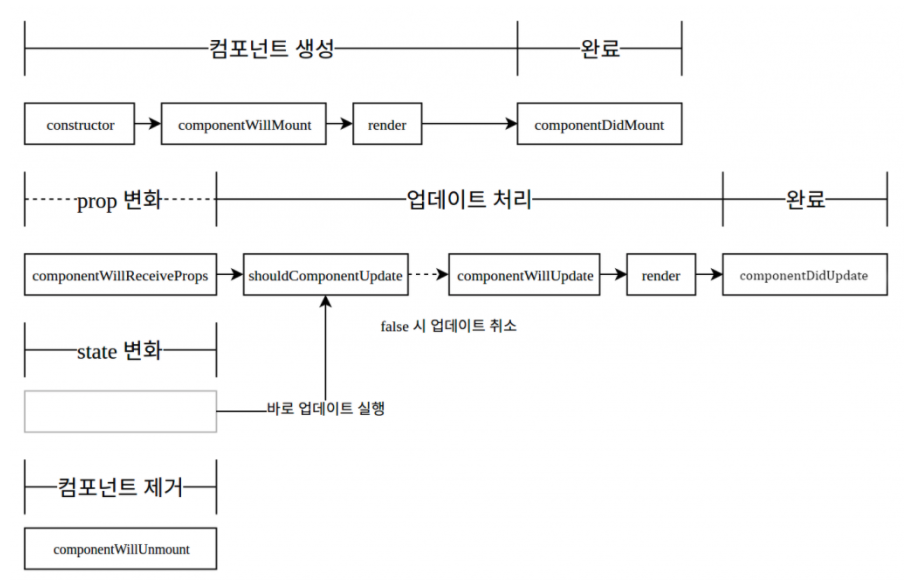
4) Life Cycle

모든 컴포넌트가 브라우저에 보여질 때, 업데이트 될 때, 사라질 때 각 단계 전, 후로 특정 메서드를 가지고 이 메서드를 호출한다.
(1) 마운트 : 컴포넌트의 인스턴스가 생성되어 DOM 상에 삽입될 때 순서대로 호출
-
constructor()
-
render()
-
componentDidMount()
(2) 업데이트 : 컴포넌트가 다시 렌더링될 때 순서대로 호출
-
render()
-
componentDidUpdate()
(3) 마운트 해제 : 컴포넌트가 DOM 상에서 제거될 때에 호출
- componentWillUnmount()
(4) 오류처리
- componentDidCatch()
JSX(JAVASCRIPT + XML)
html이나 문자열처럼 보이지만 자바스크립트의 확장문법이다. JSX는 리액트 element를 생성하며 코드의 가독성을 높인다.
-
반드시 하나의 엘리먼트로 감싸야한다
-
자바스크립트 코드를 적용할 땐 중괄호{} 안에 작성한다
-
엘리먼트의 클래스 이름을 작용할 때, className을 사용해야 한다
// JSX 있음
const heading = <h1 className="site-heading">Hello, React</h1>
//JSX 없음
const heading = React.createElement(
'h1',
{ className: 'site-heading' },
'Hello, React!'
)Babel
최신문법이나 실험적인 문법들을 사용할 수 있게 해준다. html태그처럼 생긴 JSX문법을 이용하기 위해서 설치하면 이전보다 가독성이 높은 코드로 코딩이 가능하다
-
if문을 사용할 수 없기때문에 IIFE나 삼항연산자를 사용한다
-
Babel은 JSX를 React.createElement() 호출로 컴파일합니다
ES6
Destructuring(구조 분해 문법)
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식
var a, b, rest;
[a, b] = [10, 20];
console.log(a); // 10
console.log(b); // 20
[a, b, ...rest] = [10, 20, 30, 40, 50];
console.log(a); // 10
console.log(b); // 20
console.log(rest); // [30, 40, 50]
({ a, b } = { a: 10, b: 20 });
console.log(a); // 10
console.log(b); // 20Spread Operator(전개 구문)
function myFunction(v, w, x, y, z) { }
var args = [0, 1];
myFunction(-1, ...args, 2, ...[3]);Rest Parameters
정해지지 않은 수(an indefinite number, 부정수) 인수를 배열로 나타낼 수 있게 한다.
function sum(...theArgs) {
return theArgs.reduce((previous, current) => {
return previous + current;
});
}
console.log(sum(1, 2, 3));
// expected output: 6
console.log(sum(1, 2, 3, 4));
// expected output: 10Default Parameters(기본 매개변수)
function multiply(a, b = 1) {
return a*b;
}
multiply(5, 2); // 10
multiply(5); // 5
multiply(5, undefined); // 5Template Literals
var a = 5;
var b = 10;
console.log("Fifteen is " + (a + b) + " and\nnot " + (2 * a + b) + ".");
// "Fifteen is 15 and
// not 20."