✨ Event를 처리하는 방법
1. HTML 요소에 직접 이벤트 처리기 속성을 설정
직접 태그에 적용하는 방법입니다.
<input type="button" onclick="buttonClick()">2. DOM 요소 객체의 이벤트 처리기 프로퍼티에 설정
DOM 요소를 가져와서 on을 이용해서 이벤트를 적용하는 방법입니다.
let btn = document.getElementById("button");
btn.onclick = buttonClick();3. addEventListener
target.addEventListener(type, listener[, options]);
javascript에는 이벤트를 추가하는 방법 중 가장 추천하는 방법은 addEventListener입니다. 이유는 타겟에 같은 이벤트를 중복으로 등록할 수 있기 때문입니다.
- [ options ] 이벤트 리스너에 대한 특성을 지정하는 옵션 객체입니다
- capture : 세번째 인자에서 useCapture는 용어 그대로 캡처링 여부를 뜻합니다. 기본값은 false이고 ture로 설정해주면 이벤트가 전파됩니다.
let button = document.querySelector('button');
button.addEventListener('click', addItem);
function addItem(event) {
console.log(event);
}🧼 버블링(Bubbling)

버블링은 타겟에 이벤트가 발생하면 가장 최상단의 조상 요소를 만날 때까지 이벤트 핸들러가 동작합니다.
아래의 코드에서 p태그를 클릭하면 상단의 form태그까지 이벤트가 순차적으로 발생하게 됩니다.
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="alert('p')">P</p>
</div>
</form>만약 이벤트 전파를 방지하고 싶은 경우, event.stopPropagation()를 사용하면 됩니다.
<body onclick="alert(`버블링은 여기까지 도달하지 못합니다.`)">
<button onclick="event.stopPropagation()">클릭해 주세요.</button>
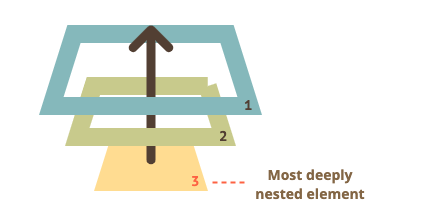
</body>📷 캡처링(Capturing)
캡처링은 버블링과 반대 방형으로 진행되는 이벤트 전파 방식입니다. 최상위 조상에서 타겟까지 이벤트가 전파되는 과정입니다.
📚 Reference
-
버블링과 캡처링
https://ko.javascript.info/bubbling-and-capturing -
이벤트 버블링, 이벤트 캡처 그리고 이벤트 위임까지
https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/ -
이벤트 버블링과 캡처링
https://mygumi.tistory.com/315 -
EventTarget.addEventListener()
https://developer.mozilla.org/ko/docs/Web/API/EventTarget/addEventListener


잘봤습니다~