
처음 react를 공부하면서 생명주기도 같이 블로깅 했었습니다. 하지만 최근에 프로젝트를 하면서 react의 생명주기와 react Hook의 생명주기가 어떤 차이가 있는지 궁금했습니다. 오늘은 react와 react hook의 생명주기를 비교하고 블로깅했습니다😊
⭐️ React Lifecycle
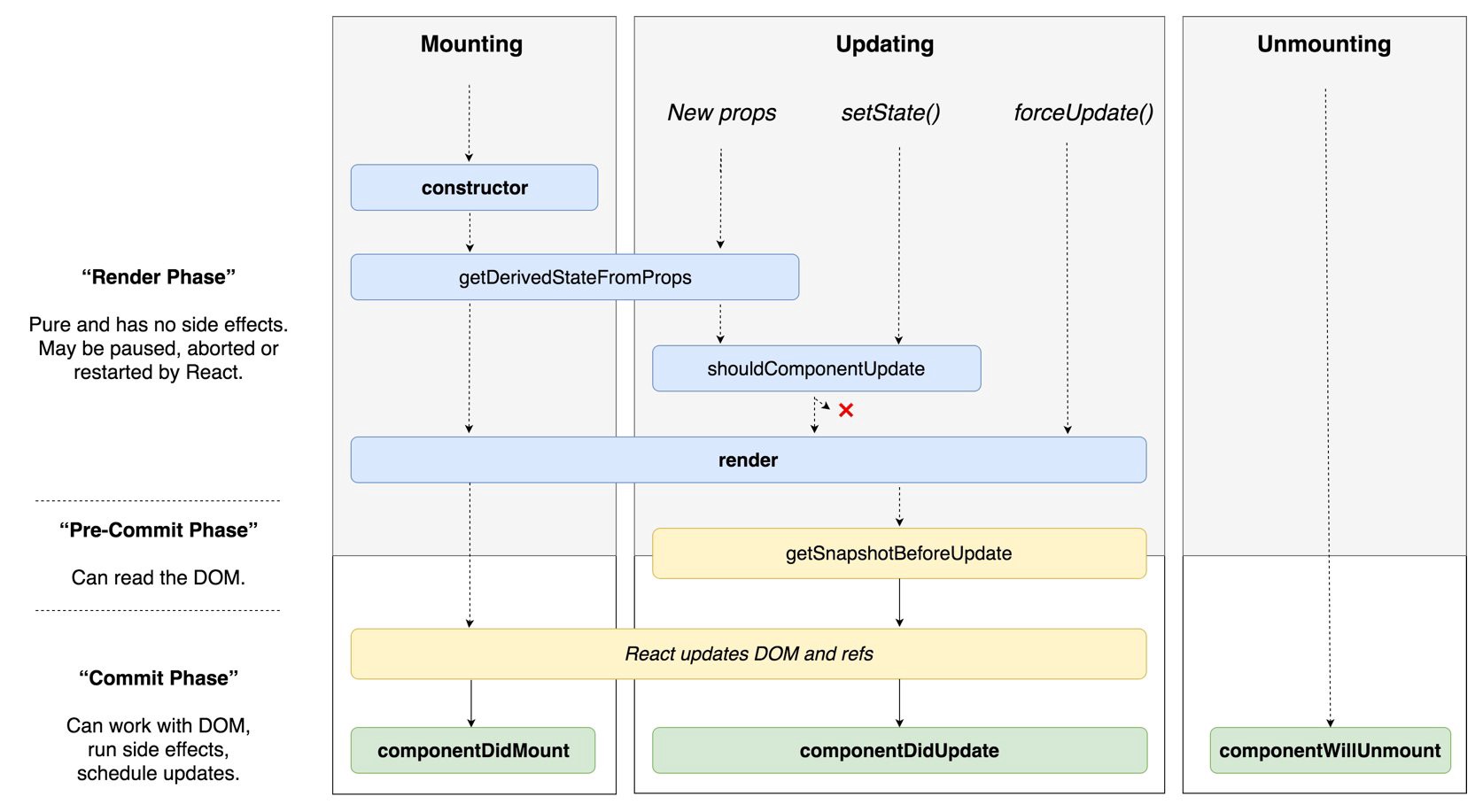
React는 컴포넌트가 실행되거나 업데이트되거나 제거될 때 특정 메서드를 호출합니다.

[Mount(마운트)]
컴포넌트 인스턴스가 생성되어 DOM상에 삽입될 때 호출됩니다.
constructor() => 컴포넌트가 마운트되기 전에 호출
render => 컴포넌트를 DOM에 마운트하기 위해 호출
componentDidMount => 컴포넌트가 마운트된 직후, 즉 트리에 삽입된 직후에 호출
[Update(업데이트)]
render => 컴포넌트를 DOM에 마운트하기 위해 호출
componentDidUpdate => 갱신이 일어난 직후에 호출
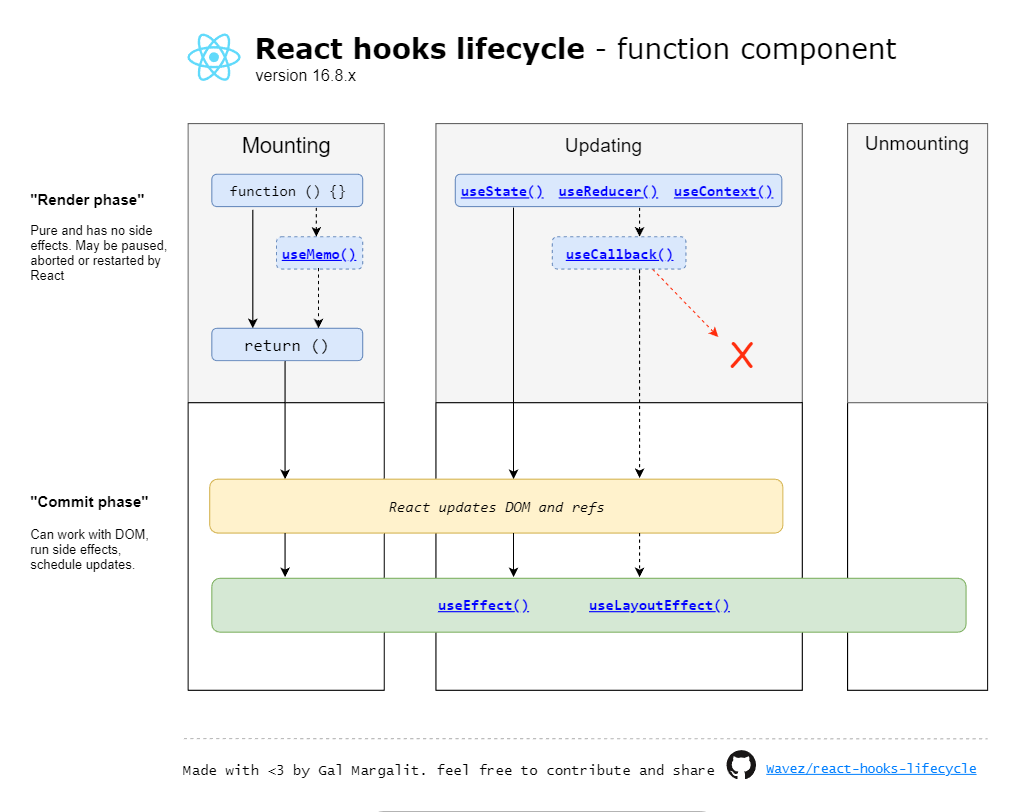
⭐️ React Hook lifeCycle
React Hook은 함수형 component에서 클래스형 component의 기능을 구현한 개념입니다. 예를들면 클래스에서만 사용 가능했던 state를 hook을 이용해 함수형 component에서도 useState를 이용해서 상태변수를 선언할 수 있습니다.그리고 React Hook에서는 useEffect를 통해 react클래스의 componentDidMount나 componentDidUpdate, componentWillUnmount와 같은 목적으로lifeCycle를 관리합니다.

[useEffect]
1. componentDidMount, componentDidUpdate 수행
useEffect는 컴포넌트 안에서 불러내어 state변수나 props에 접근이 가능하고, 기본적으로 첫번째 렌더링과 이후의 모든 업데이트에서 수행됩니다. 두번째 인자로 조건을 걸어 첫번째 렌더링이나 특정한 조건일때만 수행되도록 하는 것도 가능합니다.
useEffect(() => {
// 브라우저 API를 이용하여 문서 타이틀을 업데이트합니다.
document.title = `You clicked ${count} times`;
});2. 정리(clean-up)의 실행
모든 effect는 정리를 위한 함수를 반환할 수 있습니다. 이 점이 구독의 추가와 제거가 하나의 effect를 구성하는 것입니다. 정리되는 시점은 컴포넌트가 마운트 해제되는 때에 실행됩니다.
useEffect(() => {
function handleStatusChange(status) {
setIsOnline(status.isOnline);
}
ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange);
// effect 이후에 어떻게 정리(clean-up)할 것인지 표시합니다.
return function cleanup() {
ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange);
};
});3. Effect를 건너뛰어 성능 최적화
모든 렌더링 이후에 effect를 정리하거나 적용하는 것이 때때로 성능 저하를 발생시키는 경우도 있습니다. 특정 값들이 리렌더링 시에 변경되지 않는다면 effect를 건너뛰도록 할 수 있습니다. useEffect는 선택적으로 두번째 인수를 배열로 넘기면 가능합니다.
useEffect(() => {
document.title = `You clicked ${count} times`;
}, [count]); // count가 바뀔 때만 effect를 재실행합니다.💡 Reference
- REACT 공식문서
https://ko.reactjs.org/docs/react-component.html
-
React Life Cycle 시리즈(Mount 편)
https://velog.io/@cyranocoding/React-Life-Cycle-%EC%8B%9C%EB%A6%AC%EC%A6%88Mount-%ED%8E%B8 -
Hook 개요 공식문서
https://ko.reactjs.org/docs/hooks-overview.html -
[JS]useEffect를 통한 React Hooks의 Lifecycle 관리
https://medium.com/@krpeppermint100/js-useeffect%EB%A5%BC-%ED%86%B5%ED%95%9C-react-hooks%EC%9D%98-lifecycle-%EA%B4%80%EB%A6%AC-3a65844bcaf8
