라인은 서비스 특성상 일본과 대만 서비스를 하는 팀에게 로그인 서비스를 제공하는 일이 많습니다.
그런 팀들을 위해 이번 라인 로그인 연동 작업 프로세스를 간단하게 작성하려고 합니다. 특히 라인은 영어, 일본어, 번체 한어만 공식문서를 지원하기 때문에 번역체를 싫어하는 사람을 위해서 글을 작성합니다.
일단 공식 문서 주소입니다. 가장 베스트는 사실 이 글보다 원서를 읽으며 직접 플로우를 따라가는 것을 추천합니다.
https://developers.line.biz/en/docs/line-login/
다른 소셜 로그인과 크게 다르지 않습니다. 먼저 커다란 흐름을 알려드린다면,
-
라인 develpoer에서 회원가입을 하고 provider 생성후 로그인 channel을 만듭니다.
-
우리가 만든 웹 프로젝트에 사용자가 라인 로그인하는 리다이랙트 액션을 만듭니다.
-
사용자가 로그인을 하게 된다면 관련된 정보(code, state)를 우리가 미리 만들어둔 콜백 액션 url을
통해 정보를 받게되고 받은 code를 바탕으로 access token을 라인서버에 다시 한번 request 합니다. 또는 받은 access token을 decode하여 안에 있는 유저 정보를 사용합니다.
(이 글에서는 access token을 decode하는 방법말고 서버에 request를 한번 더 다시 보내는 방법을 통해 유저 프로필 메세지까지 받아오는 것을 예시로 하겠습니다.) -
엑세스 토큰으로 회원의 정보를 얻어와 그것을 우리의 웹프로젝트 회원 양식에 맞추어 저장하면 완료 됩니다.
이후 로그인을 다시 하게 된다면 엑세스 토큰(30일 유효)을 바탕으로 라인 서버에 유저 정보를 요청하지 않고 저장해둔 유저를 다시 사용하면 되는 것입니다.
이미지는 공식 문서에서 가지고 왔습니다.
1. 라인 develpoer에서 회원가입을 하고 provider 생성후 로그인 channel을 만듭니다.
https://developers.line.biz/en/ 에 접속해, 로그인을 해줍니다.
로그인을 했다면 Console 창으로 들어가셔서 Provider를 생성해 줍니다.
저는 AdminTaiwan이라는 Provider를 생성했습니다.

이후 생성된 Provider를 들어가주시면 여러 채널을 만들 수 있는 페이지가 나옵니다. 저희는 거기서 로그인 채널 생성을 눌러줍니다.

현제 저희는 웹 프로젝트를 만들고 있으니까 앱 타입에는 Wep app을 선택해 주시고 나머지 이미지, 채널이름, 설명, 지역, 이메일등을 입력하면 채널이 생성됩니다.
채널 생성 이후 가장 중요한 3가지는 다음과 같습니다.
1. 사용자를 라인 로그인 페이지로 redirection하게 해주는 channel id
2. 사용자가 로그인 페이지에서 로그인후 우리 웹사이트로 request를 보내는 callback url
3. 이후 인증 받은 code를 통해 엑세스 토큰을 요청하게 될 정보인 channel secret
그럼 먼저 callback url을 생성해 보겠습니다. 이 callback url은 사용자가 로그인 페이지에서 아이디 비밀번호 또는 qr을 통해 로그인을 하고 난뒤에 라인 서버에서 우리가 만든 웹 홈페이지로 "얘 로그인 했어요!" 라고 관련 정보를 받는 컨트롤러 주소를 생성해 준다고 생각하시면 됩니다.

형식은 localhost라면
https://localhost:8080/callback?code=xxx&state=xxx요런 식으로 요청 받을 수 있게 웹 프로젝트에서도 관련 controller 만들어 주면 됩니다. 참고로 콜백으로 받을 정보들은 모두 query parameter로 전달되고 정보로는 state(string, required), code(string, required), friendship_status_changed(bool, optional) 이니 관련 모델을 만드실 때에 참고하시면 됩니다.
마지막으로 developing 버튼을 눌러 published 상태로 바꾸어 주면 완료 입니다!

2. 우리가 만든 웹 프로젝트에 사용자가 라인 로그인하는 리다이랙트 액션을 만듭니다.

자 이제 우리는 사용자가 라인 로그인 페이지로 이동할 수 있도록 uri을 만들어주어야 합니다.
우선 기본적으로 들어가야할 query parameter들은 다음과 같습니다.
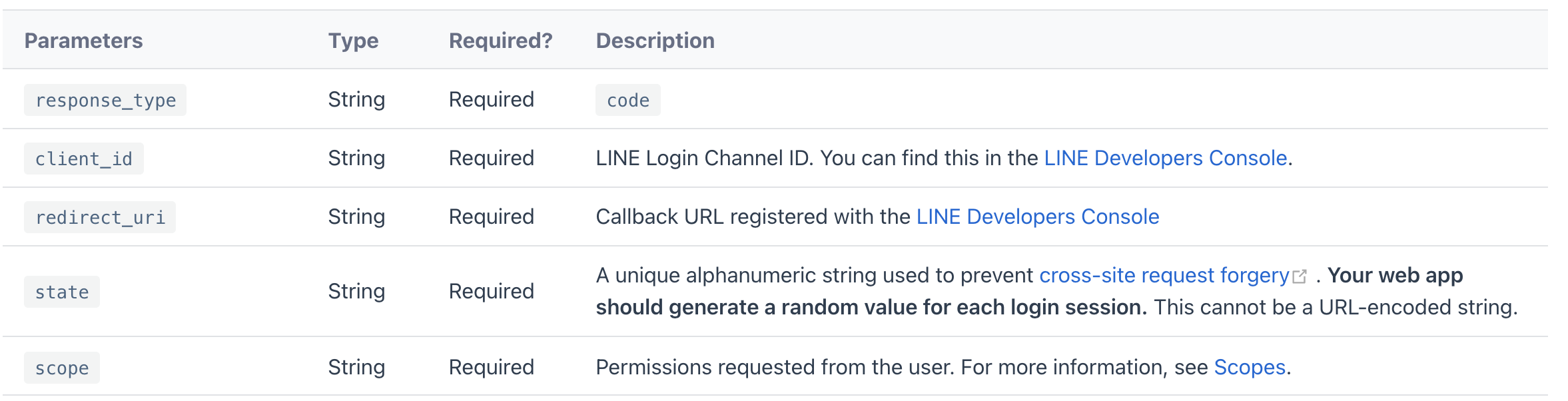
- response_type - code로 고정되어 있는 값입니다.
- client_id - 저희가 위에서 만든 login channel의 id입니다.
- redirect_uri - 마찬가지로 위에서 우리가 작성했던 사용자가 로그인 후 요청받을 callback url입니다.
- state - 사용자가 맞는지 확인하기 위한 state입니다. 매번 무작위로 생성해야 하고 그 정보를 세션이나 쿠키를 통해 저장해 두고 나중에 콜백요청이 올때 그때 우리가 저장한 state와 일치하는지 확인하는 용도 입니다.
- scope - 우리가 얼마나 사용자에게 어떤 범위의 정보를 요청하는지에 대한 정보입니다. 저희는 일단 profile이라는 scope을 사용하겠습니다.
그밖에 다양한 scope나 옵션들이 필요하다면 공식문서를 추가적으로 참조하면 되겠습니다!
https://access.line.me/oauth2/v2.1/authorize?response_type=code&client_id=1234567890&redirect_uri=https%3A%2F%2Fexample.com%2Fauth&state=12345abcde&scope=profile%20openid
위를 바탕으로 제작한 예시 redirect uri 입니다. 이걸 통해 사용자에게 로그인 페이지로 이동시켜주면 2번째도 완료 입니다!
3. 우리가 미리 만들어둔 콜백 액션 url을 통해 code와 state를 받게되고 받은 code를 바탕으로 access token을 라인서버에 다시 한번 request 합니다.
자 이제 저희는 받은 엑세스 토큰을 통해 정보를 요청합니다.
GET https://api.line.me/v2/profile
이 uri로 엑세스 토큰을 보내주기만 하면 됩니다. 보내는 방법으로는 요청 헤더에 authorization으로 보내면 됩니다.
curl -v -X GET https://api.line.me/v2/profile
-H 'Authorization: Bearer {access token}'비교적 더 간단하게 유저 정보를 얻을 수 있게 됩니다.
{
"userId":"U4af4980629...",
"displayName":"Brown",
"pictureUrl":"https://profile.line-scdn.net/abcdefghijklmn",
"statusMessage":"Hello, LINE!"
}위와 같이 상태 메세지 값과 함께 프로필사진, unique한 유저 아이디까지 같이 넘어오는 것을 확인 할 수 있습니다.
자 이제 여기서 받은 유저 정보를 바탕으로 4번을 만들어주기만 하면 됩니다!
저는 sns계정은 비밀번호를 따로 저장하지 않았으며 userId를 원래 Id에 넣어주는 등 최대한 추가적인 정보 기입 없이 간편하게 가입시키는 방향으로 만들었습니다. (토이프로젝트 기준입니다.)
마치며...
사실 현재는 안정성이 조금 떨어집니다. 토큰을 받고나서 유효성 검증을 하지 않았기 때문입니다. 받아서 토큰을 decode해서 client_id를 다시 확인해서 내가 보낸 토큰이 맞는지 확인하거나,
access token을 다시 서버로 한번 더 보내서 client_id를 다시 확인하는 것을 추가한다면 더욱 안정성 있는 oauth 로그인을 만들 수 있을것입니다.
또 저는 c#을 기준으로 만들었기 때문에 좀 더 자세한 내용을 원하신다면 댓글로 성실히 답변 달아드리겠습니다.
감사합니다.
