Reactjs, Nodejs로 최대한 많은 내용을 복습하며 게시판 만들어보기 - 개요
Container / PresenterJWTJavaScriptawsawsRDSaxiosdeployherokuhooksmysqlnetlifynodejsprop-typesreactjsrestapistyled components
1
React-Nodejs 복습
목록 보기
1/4

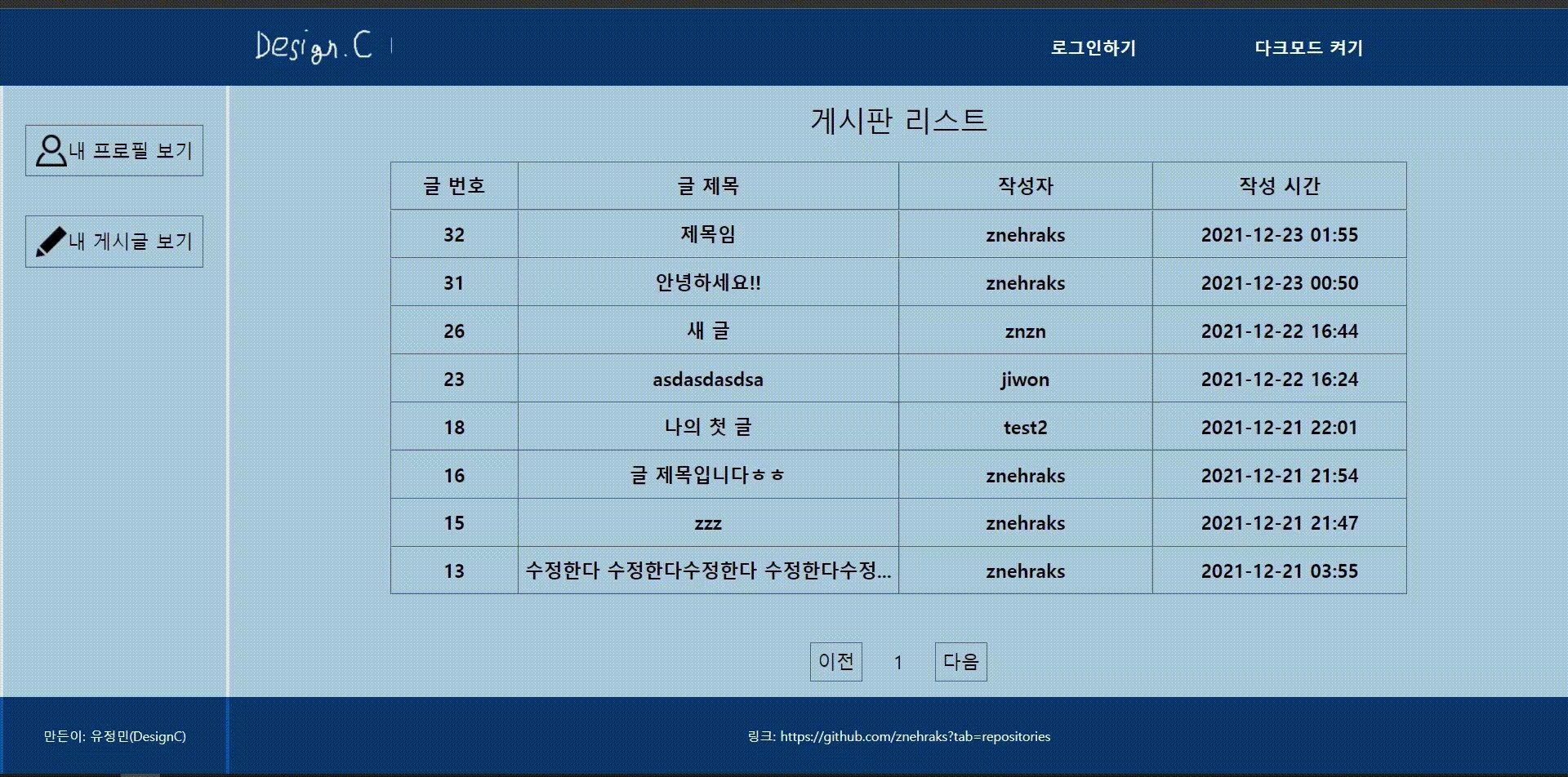
게시판을 만들어보며 Reactjs와 nodejs 복습하기
https://bulletinboard-designc.netlify.app/
기능
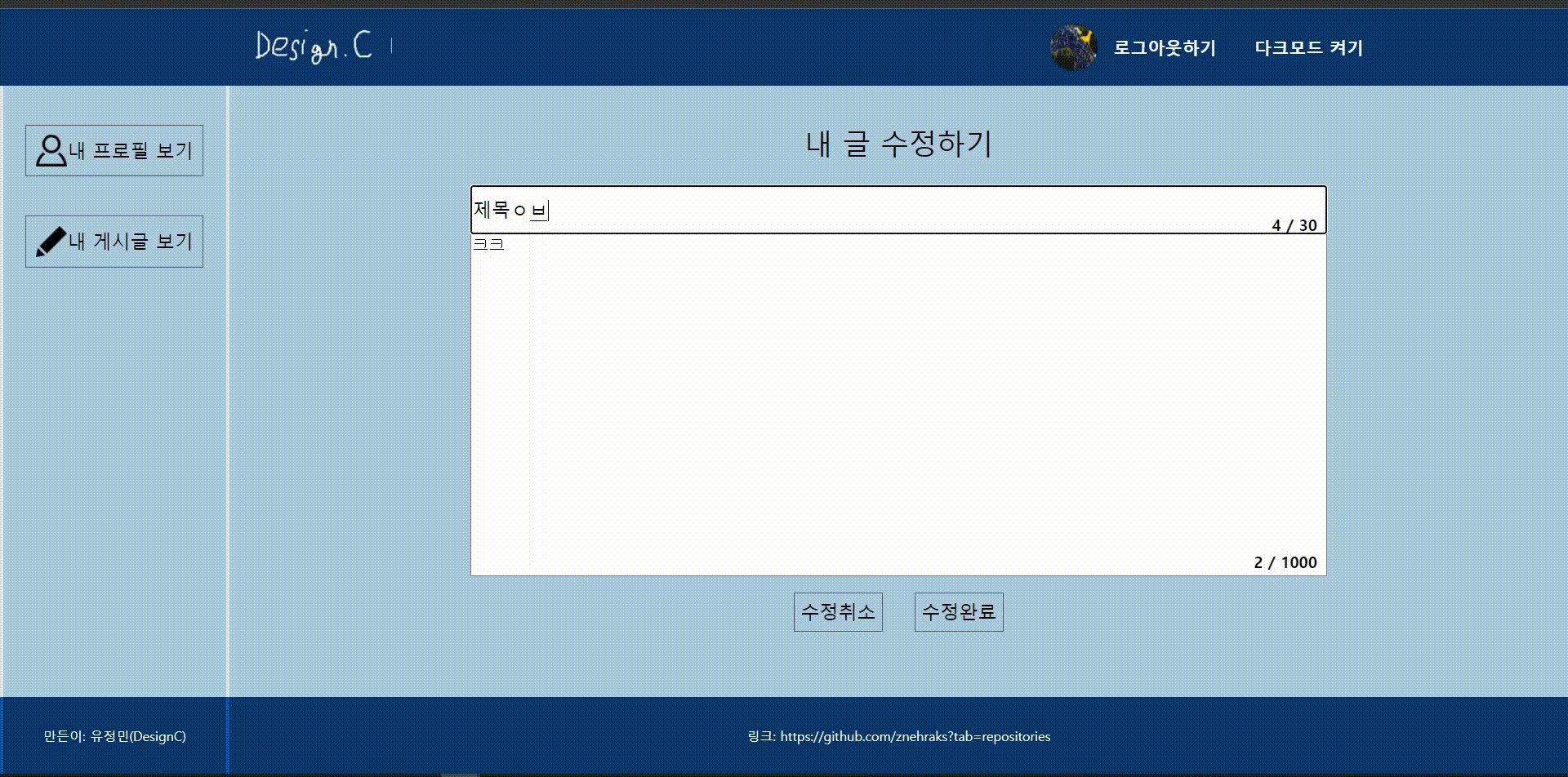
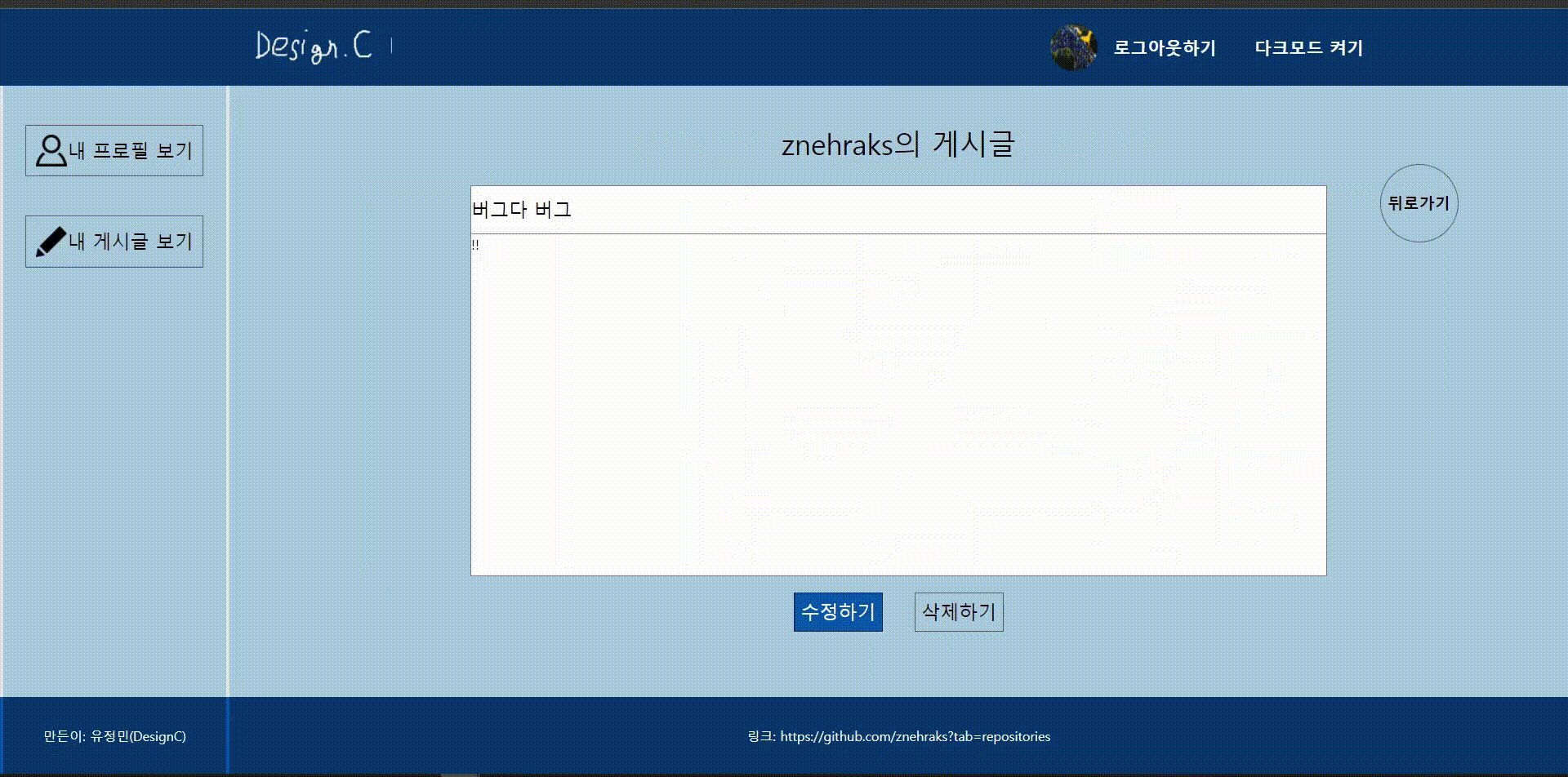
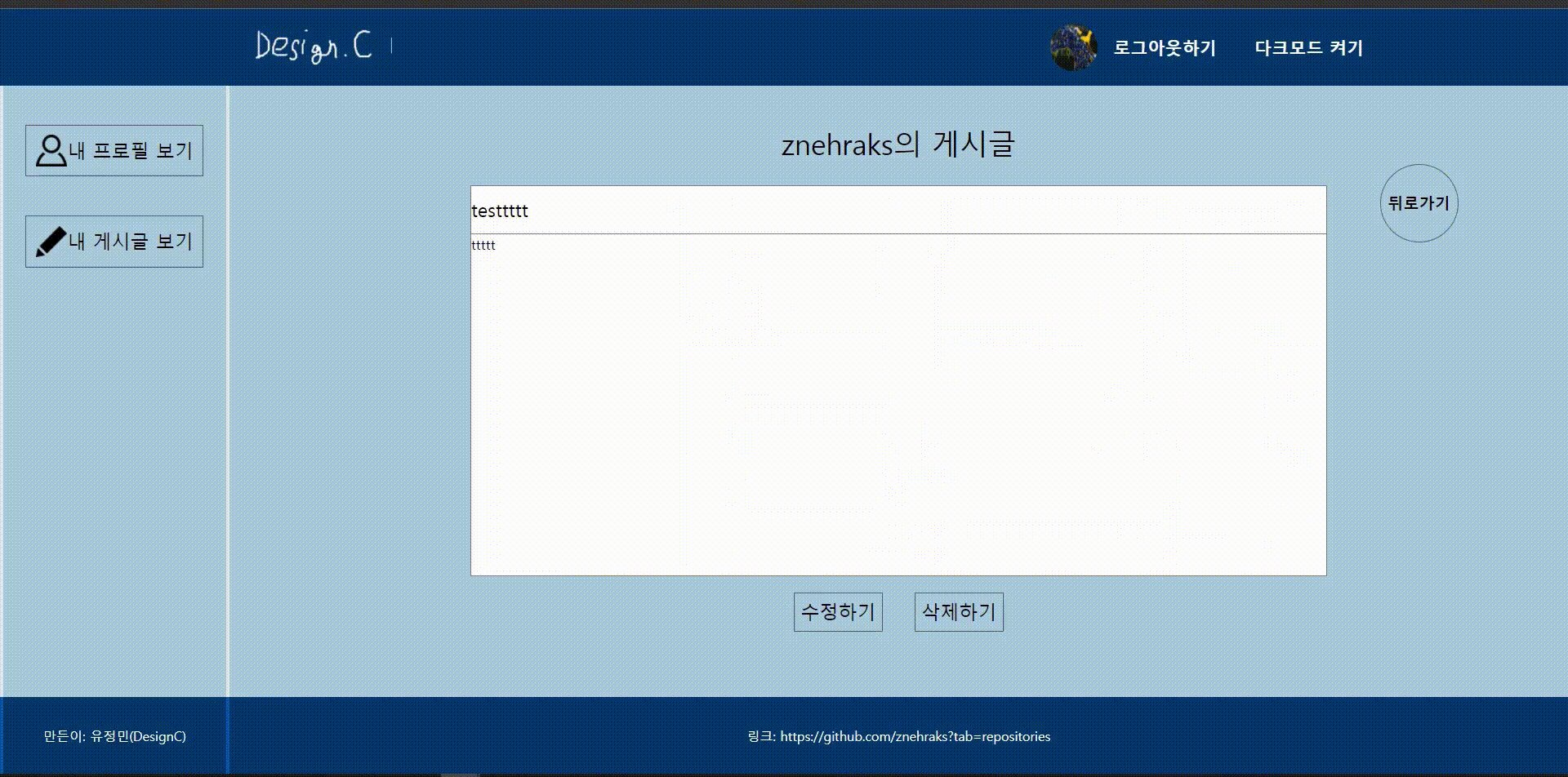
게시판 읽기/쓰기/수정/삭제/검색
회원가입/로그인
회원기능(내 게시글 보기, 내 프로필 확인)
다크모드 켜기/끄기
Backend
소스코드 링크 "https://github.com/znehraks/bulletinBoard-backend"
라우팅
데이터베이스 연동
jwt인증방식
환경변수
CORS
로깅
Frontend
소스코드 링크 "https://github.com/znehraks/bulletinBoard-frontend"
리액트 함수형 컴포넌트
React Hooks
Container-Presenter Pattern
axios
styled-components
UI개선
반응형 웹
DevOps
Netlify
Heroku
awsRDS
sql