서울시청
1. 기본적인 구성
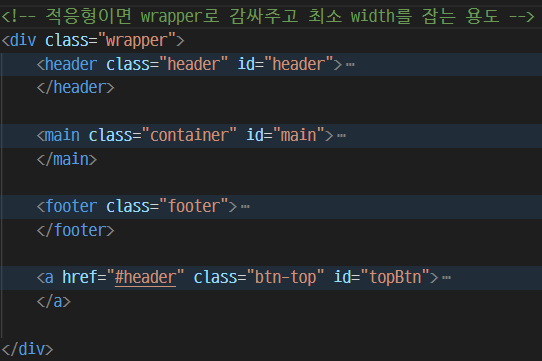
1-1) 적응형 사이트일 경우 wrapper로 감싸준다.
- 적응형 사이트를 작업할 경우 먼저 wrapper로 감싸주고 작업하는 것이 좋다.
그래야 최소 너비(min-width)를 잡기 편하다.

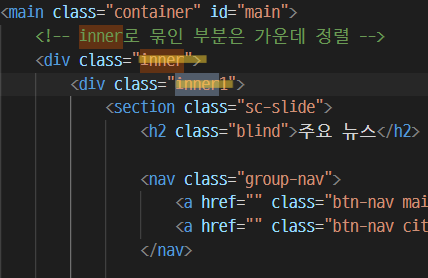
1-2) 공통된 영역, 의미 없이 묶어야 하는 경우 inner 사용
- 공통된 영역 또는 의미없이 묶인 부분을 클래스 줄 경우
inner를 사용하면 수월하게 작업이 가능하다.
(000-inner, inner0~9 등등..)
1-3) skip-nav를 사용하여 편리한 접근성
- 탭 키를 사용하여 웹페이지를 읽을 경우 본문으로 바로가기
어려운 경우가 있다.
이러한 경우 skip-nav를 사용하여 본문으로 바로가기를 만든다.
2. 스크립트 포인트
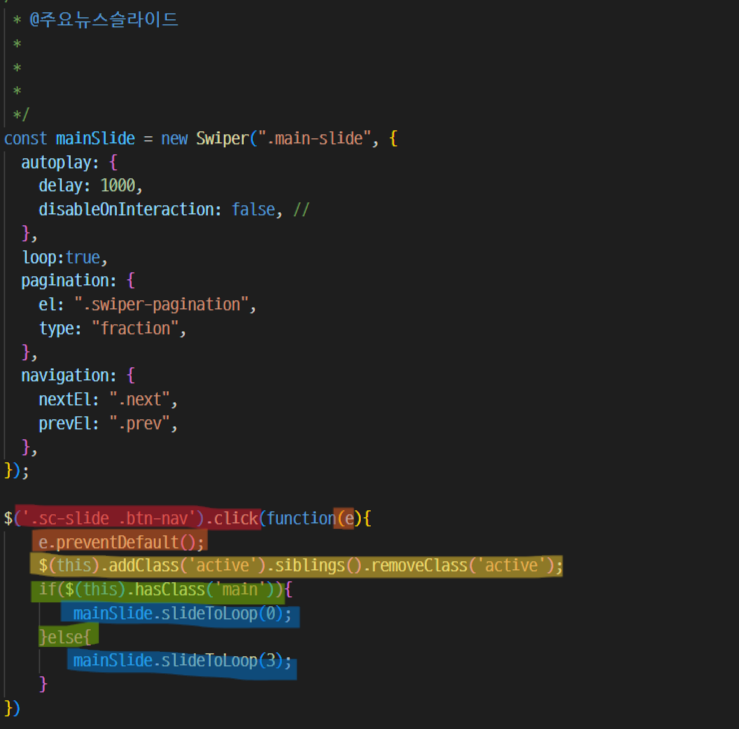
2-1) slideToLoop


- 주요뉴스, 시민참여 영역을 누르면 원하는 슬라이드로
이동하게 하는 스크립트 코드
- 주요뉴스는 슬라이드 1번, 시민참여는 4번으로 이동
-
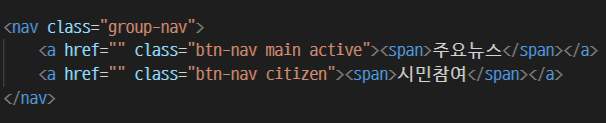
sc-slide 안에 있는 btn-nav를 클릭하면 다음의 함수를 실행
-
e.preventDefult의 기능은 a 태그를 눌러도 이벤트 발생 x
-
내가 선택한(this) 요소에 "active" 클래스를 추가(addClass)하고,
형제 요소(siblings)에 있는 "active" 클래스를 제거(removeClass) -
내가 선택한(this) 요소에 "main" 이라는 클래스가 있다면
참일 때의 코드를 실행하고 없다면 거짓일 때의 코드를 실행 -
mainSlide의 슬라이드를 첫 번째로 이동(slideToLoop(0))시키고
없다면 mainSlide의 슬라이드를 네 번째로 이동(slideToLoop(3)) -
loop를 사용할 경우 인덱스가 뒤죽박죽 꼬이게 돼서 slideTo가 아닌 slideToLoop를 사용한다!
2-2) 슬라이드 터치할 때 버튼의 자동 active

-
스와이퍼에서 제공하는 소스로 slideChange를 사용하면 슬라이드의 변화를 확인할 수 있다.
-
realIndex를 사용하면 실제 인덱스를 파악할 수 있고 시민참여 슬라이드 4번으로 갔을 경우
시민참여의 버튼을 활성화 시키는 if문을 사용하면 된다. -
뒤로 슬라이드 했을 경우에도 적용하기 위해서 else도 사용한다.
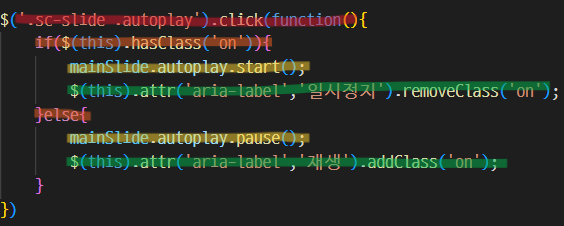
2-3) Autoplay & Stop


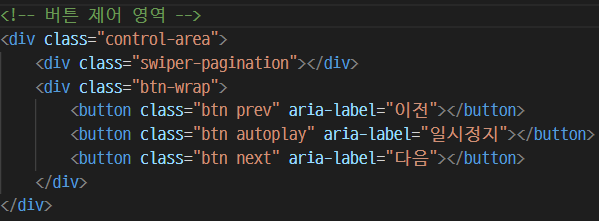
- 슬라이드의 정지, 재생 버튼 제어 스크립트 코드
- 버튼 제어 영역을 만들고 페이지네이션, 버튼을 감싸는 wrap 구성
-
sc-slide 안에 있는 autoplay를 클릭하면 다음의 함수를 실행
-
내가 선택한(this) 요소에 "on" 이라는 클래스를 가지고(hassClass)
있다면 참일 때의 코드를 실행하고 없다면 거짓일 때의 코드를 실행 -
참일 경우 mainSlide의 autoplay를 start, 거짓일 경우 pause를 실행
-
내가 선택한(this) 요소의 속성(attr) 중에 "aria-label", "재생"이
있으면 "on"이라는 클래스를 제거(removeClass),
거짓일 경우 "on"이라는 클래스를 추가(addClass)
3. 개선 방안
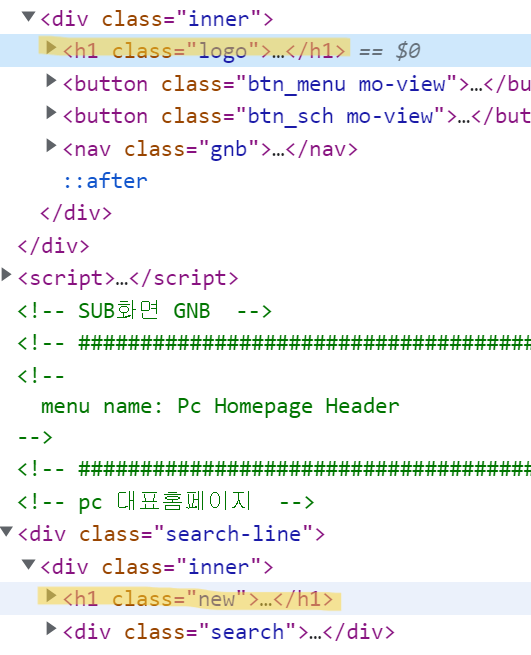
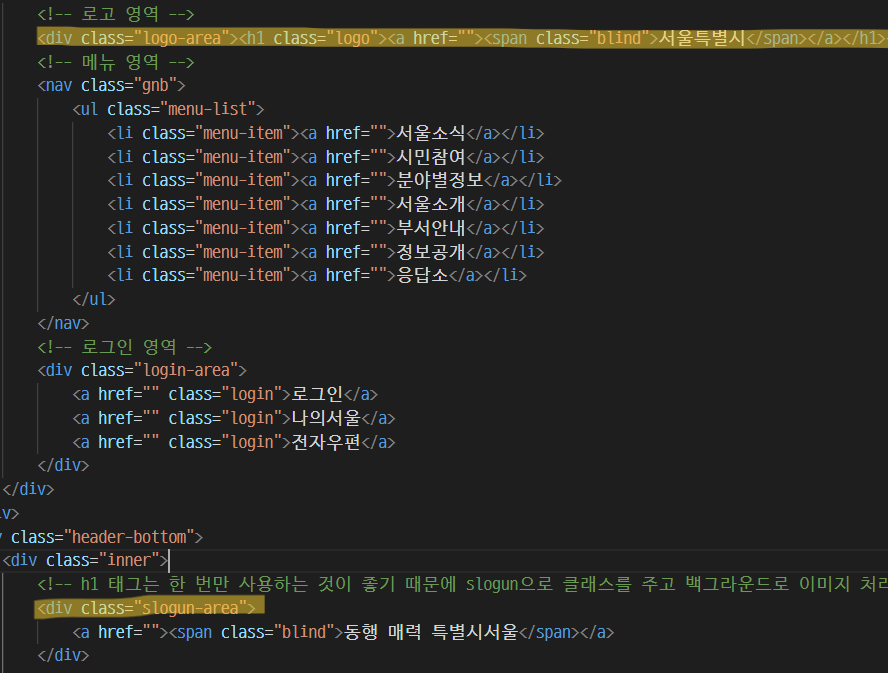
서울 시청 사이트와 내가 작업한 프로젝트의 차이점 3-1) h1 태그는 한 번만 사용
- 서울시청 홈페이지는 h1 태그를 두 번 사용하였는데 접근성을 위해
h1 태그는 한 번만 사용하는 것이 좋기 때문에 slogun이라는 태그와
함께 백그라운드로 이미지를 처리하였다.


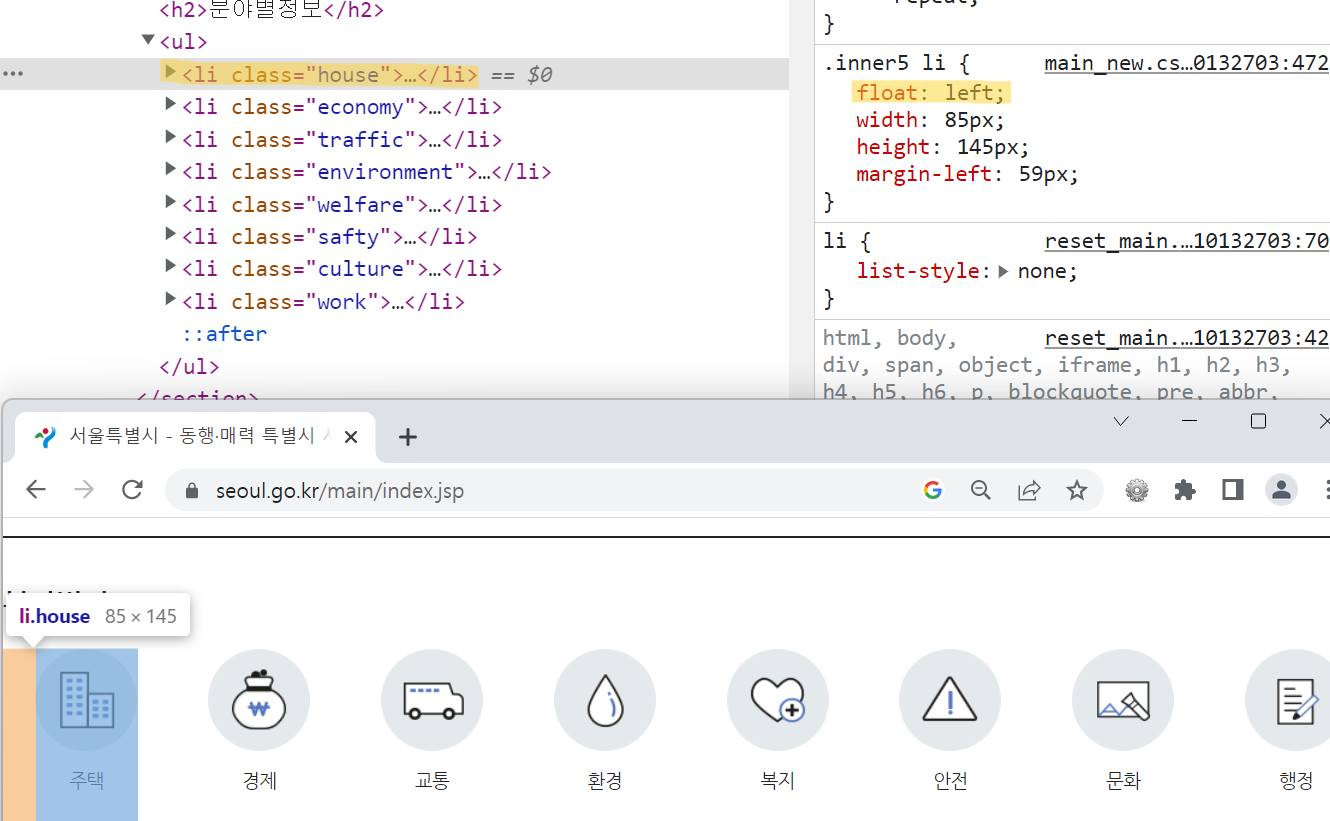
3-2) float 대신 flex로 영역 구성
- 오래된 사이트일 경우 flex 보단 float로 영역을 잡은 경우가 많다.
유지 보수를 위해 float를 배워 놓는 것이 좋다.
- 하지만 새로운 프로젝트를 구성할 경우 flex로 영역을 잡아 놓으면
조금 더 수월하게 콘텐츠들을 배치할 수 있게 된다.

4. 주의할 부분
4-1) img alt 속성과 figcaption 태그
- figcaption 태그를 사용하여 이미지의 설명을 추가할 경우
img 태그 안에 alt 속성의 값을 지워야 한다.
- 만약 alt=""를 놔두게 된다면 정보 제공을 하지 않겠다는
의미로 문제가 된다.
- img alt 속성을 사용할 경우 이미지에 관한 충분한 설명을
적어야 접근성 문제가 되지 않는다.
(웬만하면 다 적는 것이 좋다!)
- background로 이미지를 넣을 경우에도 blind 클래스를
준 태그에 가서 이미지의 설명을 충분히 써놔야 한다.

4-2) 위와 아래 영역을 나눌 경우
- 상하 영역이 구분 될 경우 top, bottom의 사용보다는 조금 더
의미 있는 태그를 사용하여 000-wrap을 사용하는 것이 좋다.
- 추후에 중간에 컨텐츠가 추가 될 경우 유지보수가 어려울 수 있기
때문에 의미 있는 클래스를 사용해서 영역 구분!
4-3) 공통된 클래스 + 각각의 css
- 똑같은 태그지만 각각의 다른 css를 주고 싶을 경우
공통된 클래스를 주고 띄어쓰기를 한 뒤에 각각의 클래스명을
다시 주어 css 스타일을 적용시키면 된다.


4-4) ::root 사용
- 폰트, 색상 등등 복잡한 이름들을 편리하게 쓰기 위해 사용된다.::root { --font-en: "Montserrat", sans-serift; --color-green: #599100 (조금 더 줄여 쓰면 --c-green으로 가능하다) }p { font-family: var(--font-en); color: var(--color-green); }

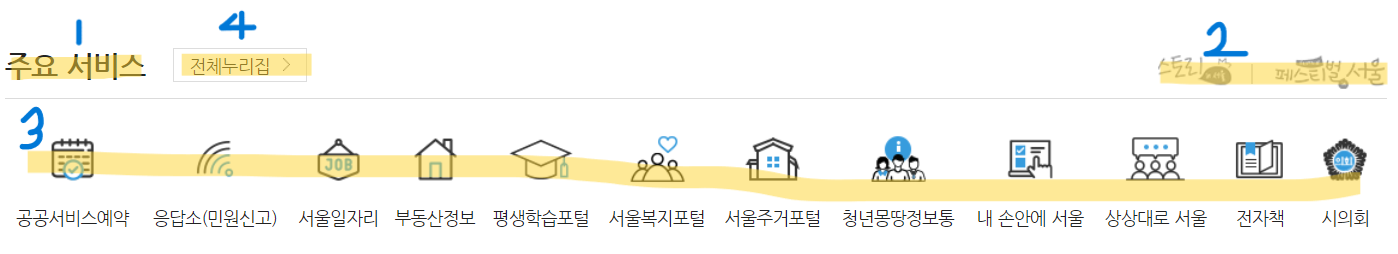
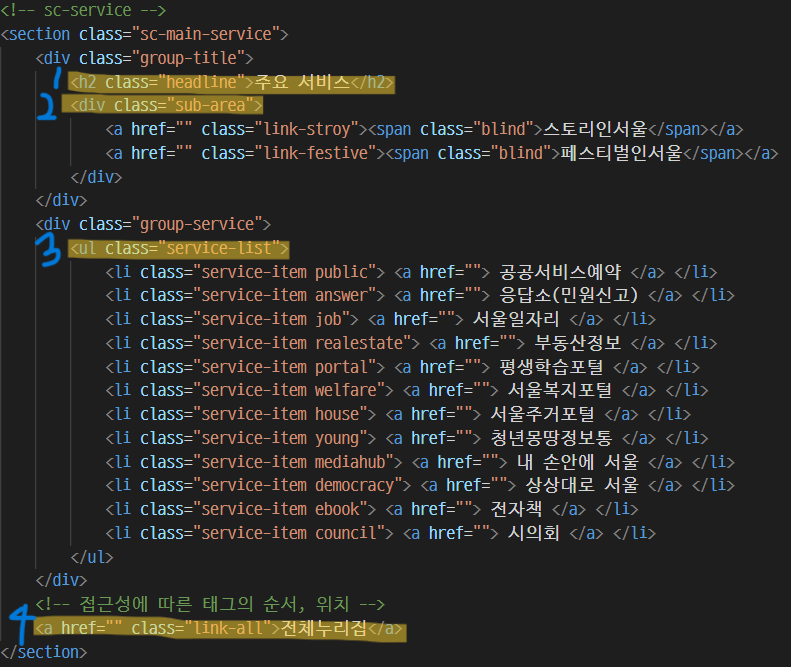
4-6) 접근성에 따른 태그 순서
- 스크린리더와 탭을 사용해서 웹 페이지를 읽을 경우
접근성에 의해 태그 순서와 위치를 잘 배치해야 한다.
- 서울시청 페이지로 예를 들면 주요 서비스를 읽고 2, 3번을 읽고 나서
4번 전체 서비스를 읽기 때문에 순서가 중요하다.