안다르
1. 기본적인 구성
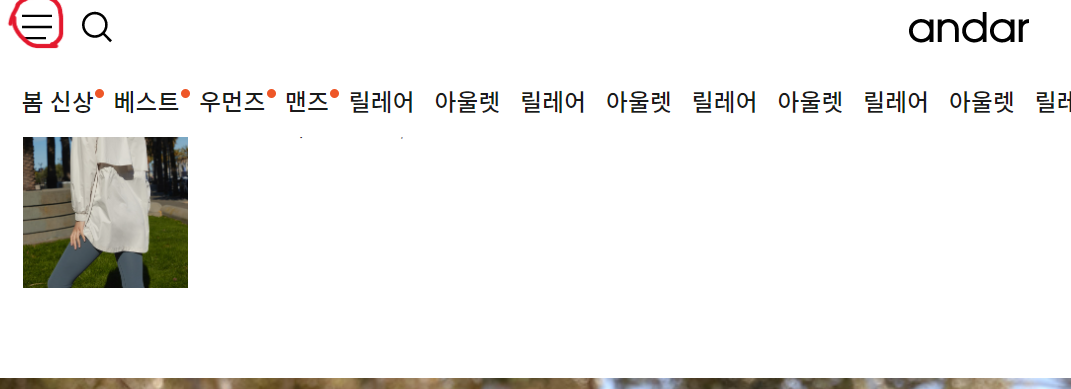
1-1) 버튼을 누르면 나오는 영역 구성

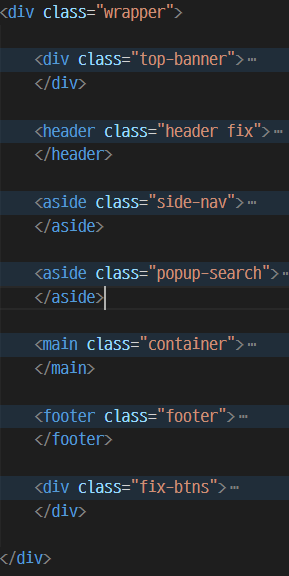
- 메뉴 버튼과 검색 버튼을 누르면 나오는 영역을 구성
- aside를 사용한 시맨틱 태그
- 적응형은 wrapper로 전체를 감싸주고 작업하는 것이 좋다.
1-2) 공통된 영역과 태그의 재사용


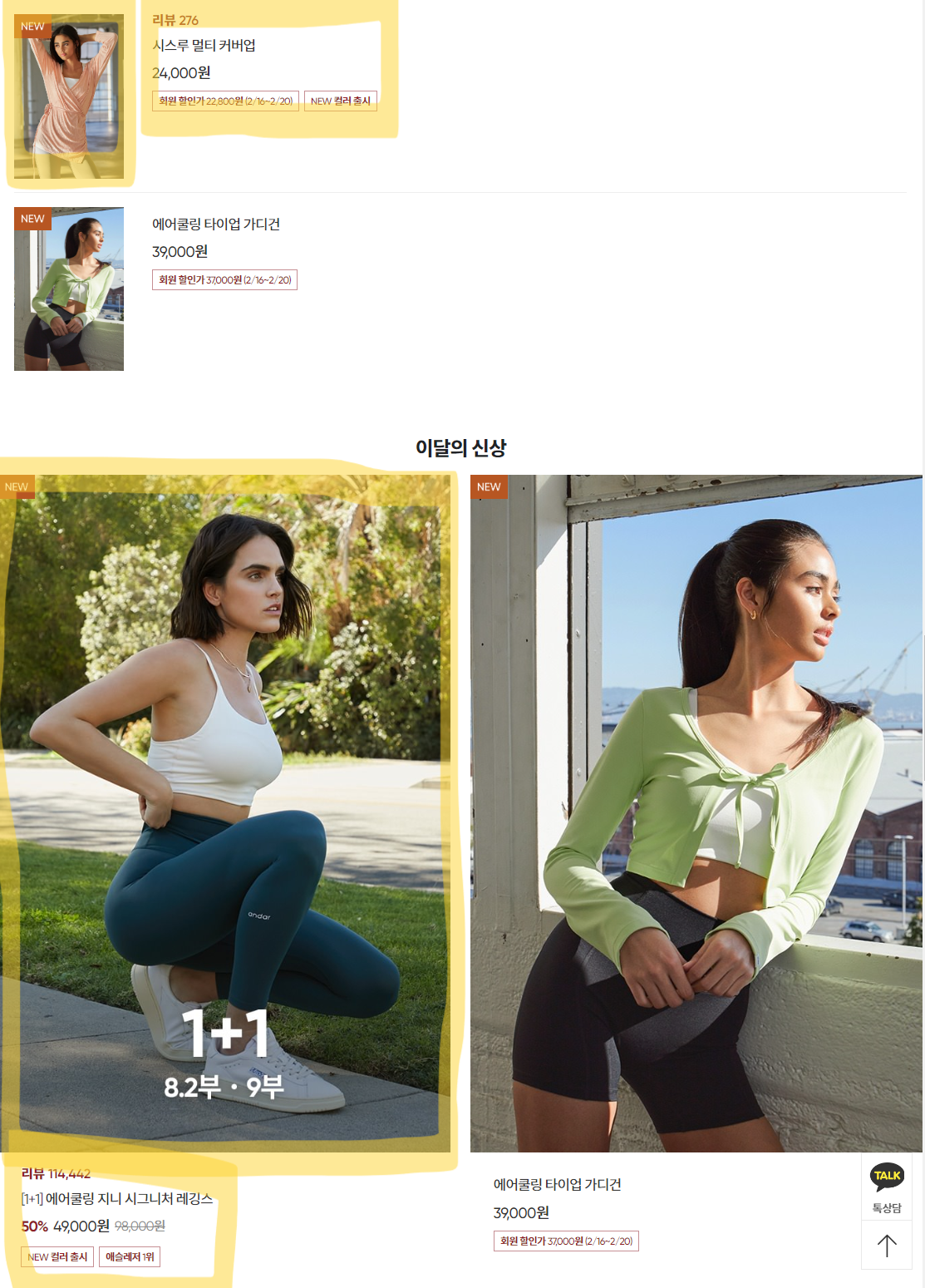
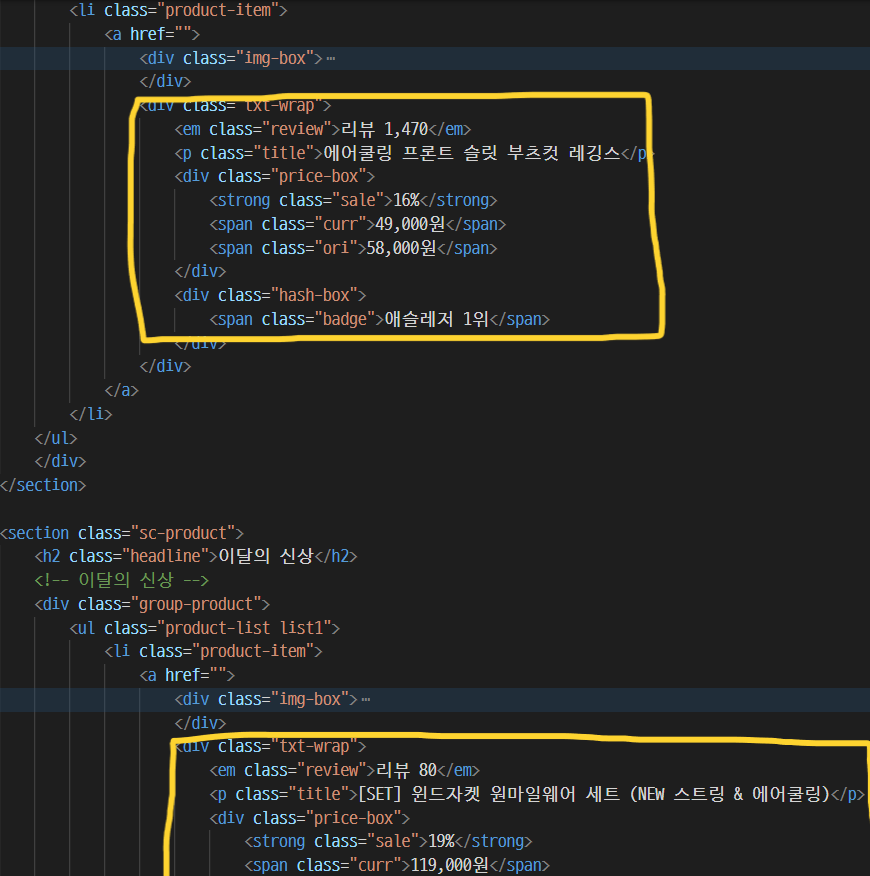
- 이미지의 크기와 css의 배치만 달라졌을 뿐 공통된 영역과
태그를 사용하였기 때문에 통제하기 쉽게 통일성을 준다.
- 이렇게 할 경우 css의 코드를 효과적으로 줄일 수 있고,
원하는 경우에 다른 효과를 넣을 수 있게 된다.

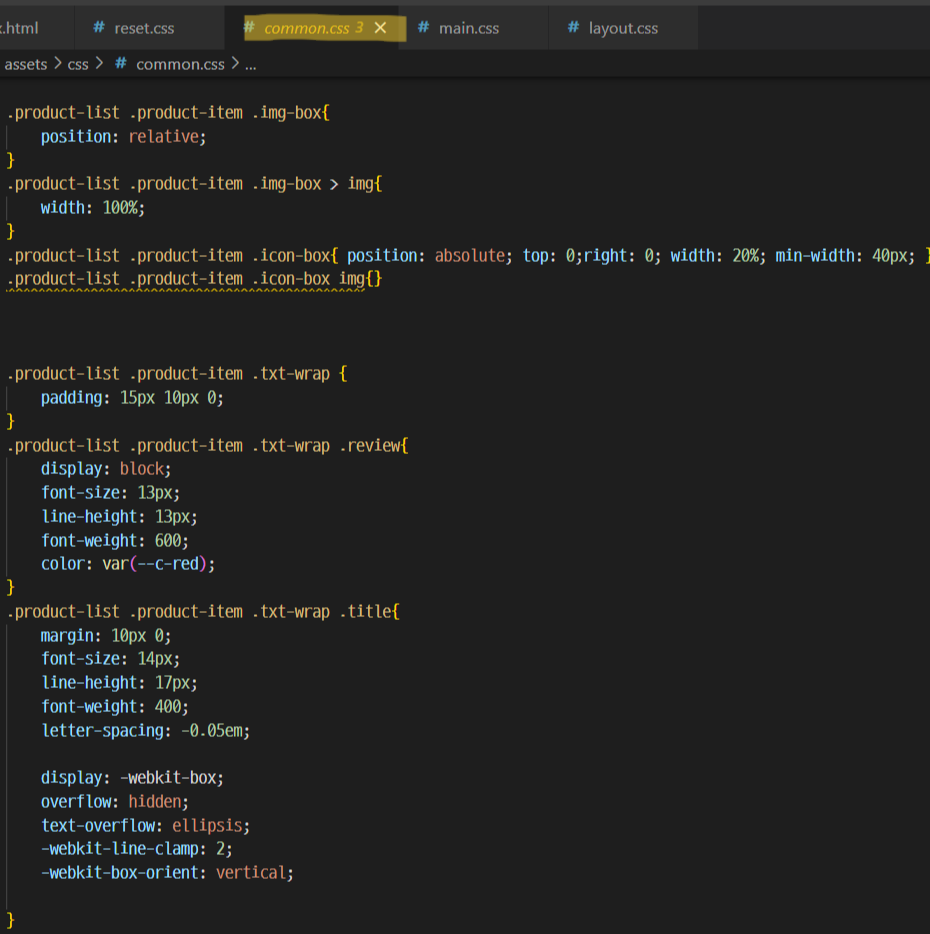
- common css 파일에 공통된 코드들을 모아 두면 편리하다.2. 스크립트 포인트
2-1) slide 관련 효과

-
슬라이드가 화면에 보이는 갯수를 의미한다.
-
각 슬라이드 마다 두는 간격 (10 = 10px)
-
슬라이드가 부드럽게 밀리는 효과이다.

- 슬라이드가 서서히 사라지면서 다음 슬라이드로 넘어가는 효과
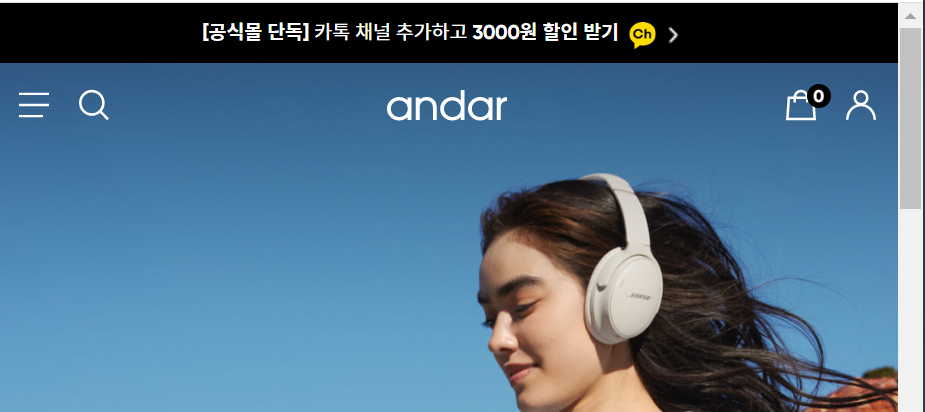
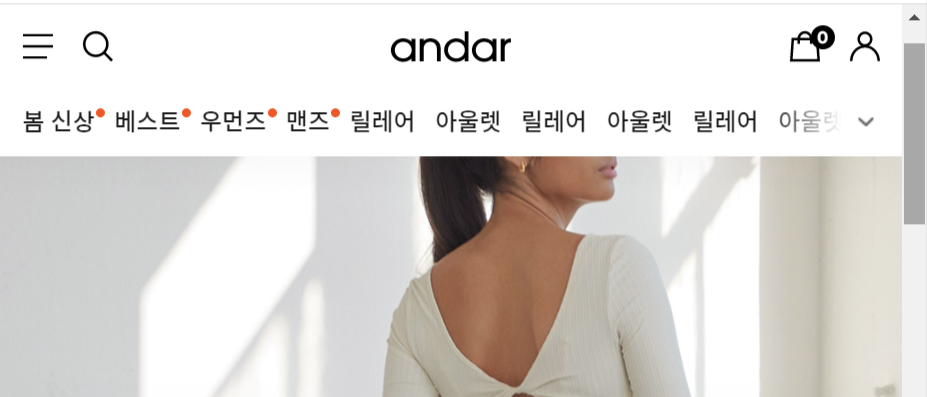
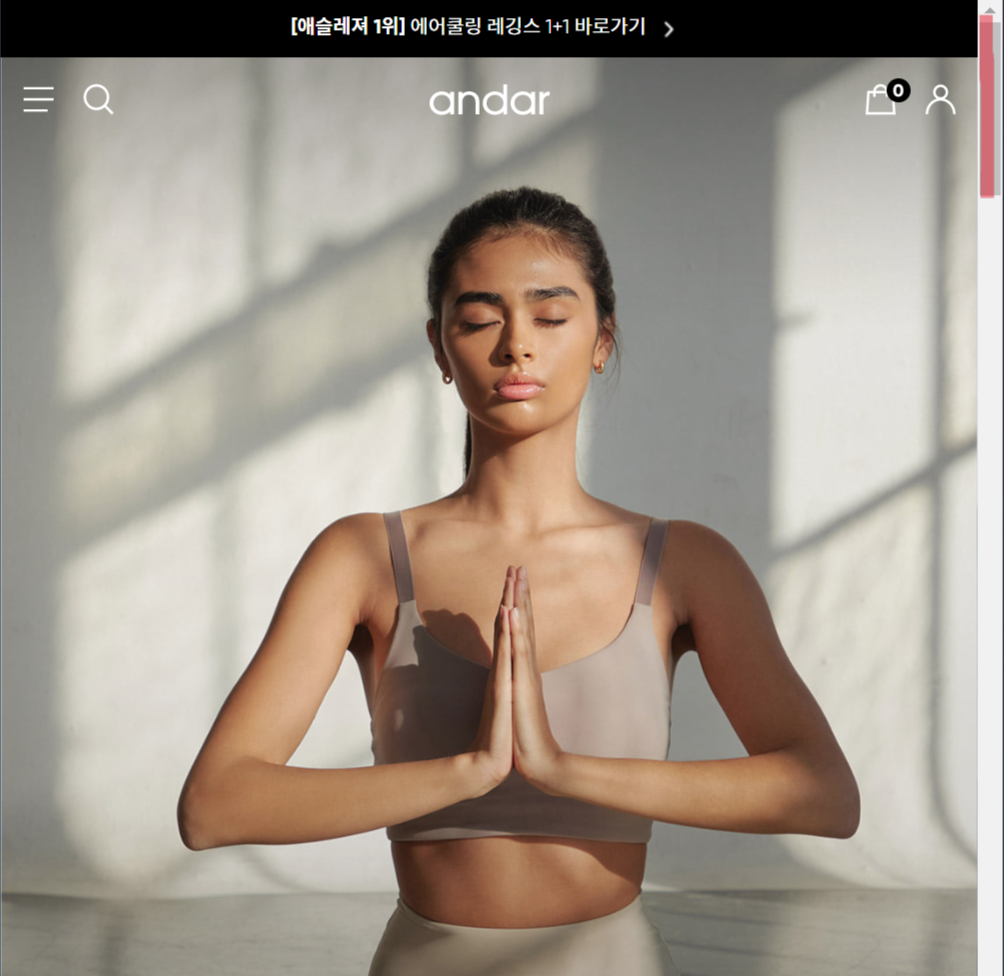
2-2) 스크롤 헤더 변경


- 스크롤 할 경우 변경되는 헤더
- 스크립트로 클래스를 추가하고 그에 따른 css 코드도
다시 작성해주면 된다.
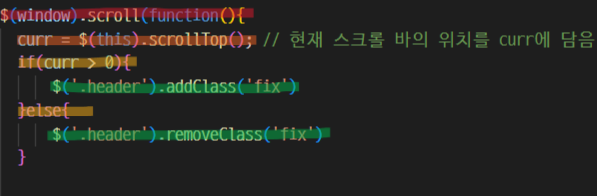
-
화면을 스크롤 할 경우 다음의 함수를 실행
-
내가 선택한 스크롤 바의 위치를 curr에 담는다는 의미
-
현재 스크롤 바의 위치가 0보다 크면 참을 실행
아니면 else문을 실행 -
참일 경우 .header에 fix라는 클래스를 추가하고
거짓일 경우 .header에 fix라는 클래스를 제거
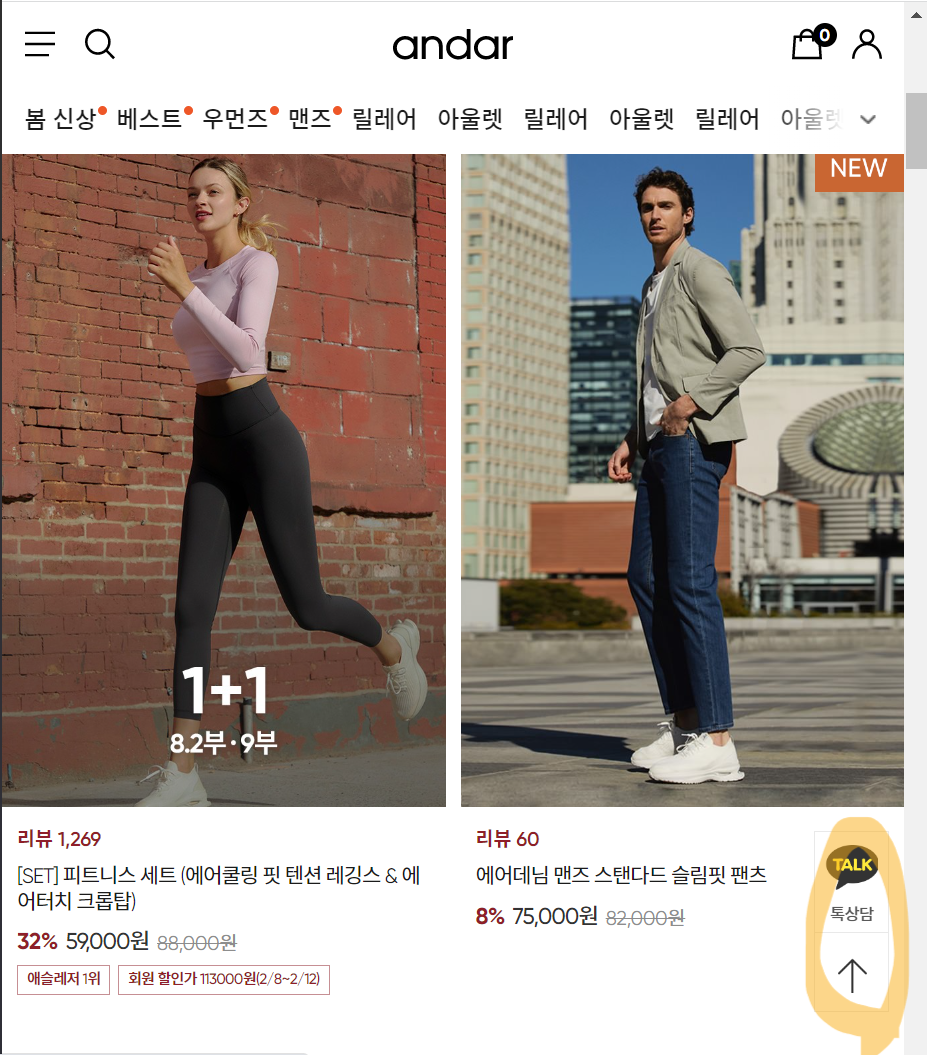
2-3) 상단으로 가는 버튼

- 안다르에선 스크롤을 올릴 때만 상단으로 가는 버튼이 활성
(최상단 혹은 아래로 내릴 때는 활성x)

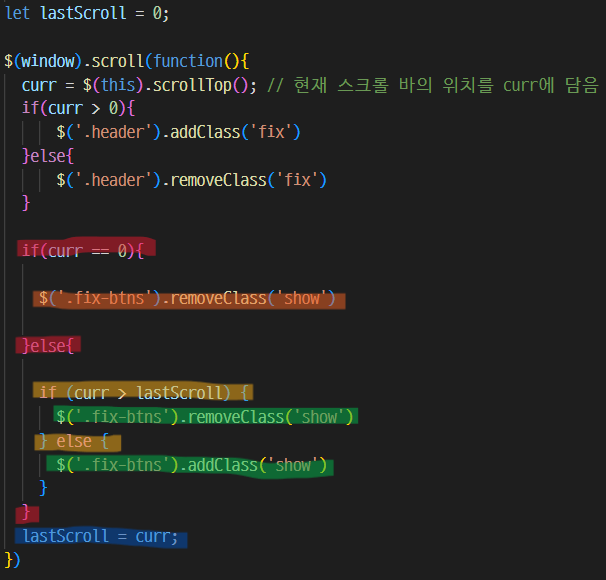
-
현재 스크롤 바의 위치가 0일 경우 참인 명령 실행
거짓이면 else문에 있는 명령 실행 -
fix-btns에 있는 show라는 클래스를 제거
-
현재 스크롤이 0보다 크면 참인 명령 실행,
0보다 작으면 else문에 담긴 명령 실행 -
참일 경우 fix-btns에 있는 show라는 클래스 제거
거짓일 경우 fix-btns에 있는 show라는 클래스 추가 -
위의 조건식을 다 실행하고 나서 lastScroll에 현재 스크롤 위치를 담으면 위로 올라갈 때만 버튼이 나오게 된다.

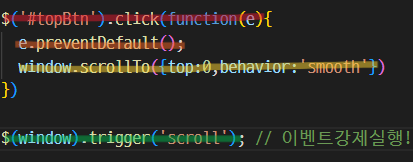
-
id 값으로 topBtn을 가진 요소를 클릭하면 함수 실행
-
a 태그의 새로고침 제어
-
화면을 최상단으로 옮기고 부드럽게 올라가는 스크립트 코드
-
이벤트 강제 실행을 해서 새로고침을 해도 스크립트가
정상 작동하도록 하는 코드
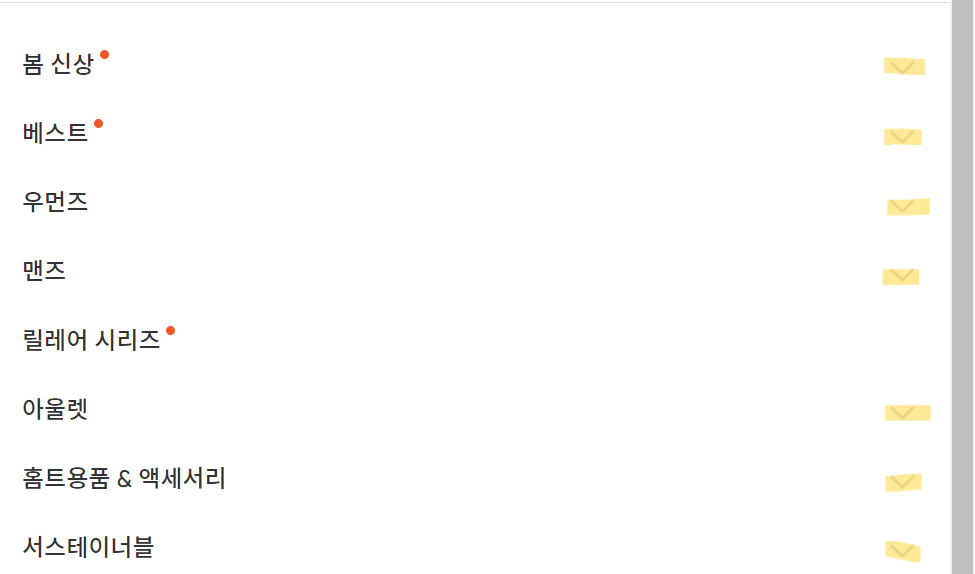
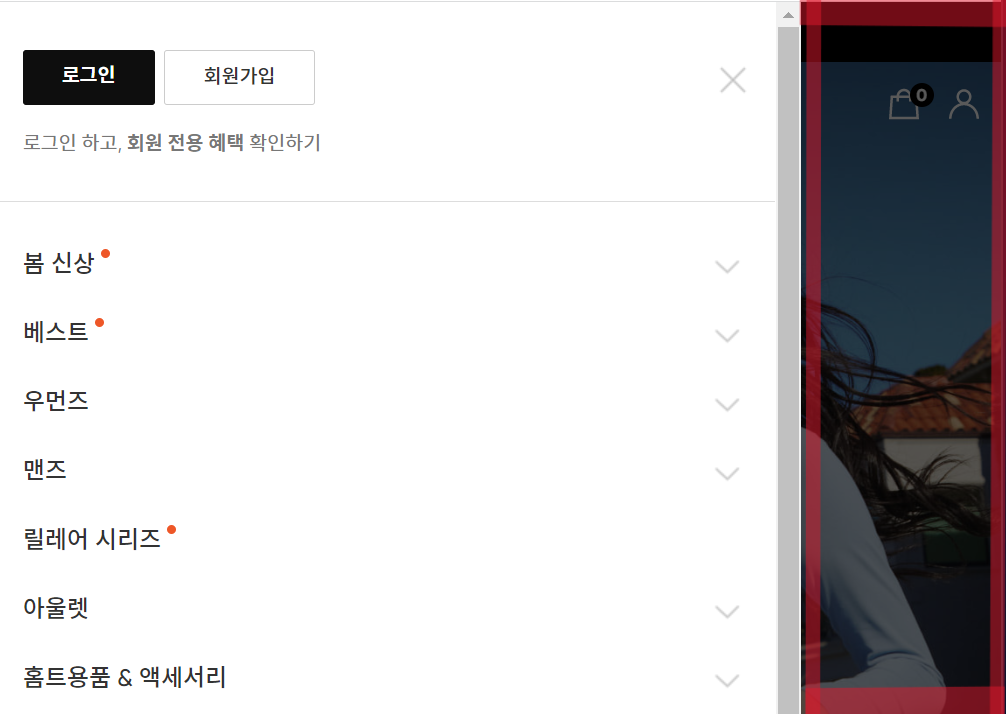
2-4) gnb 메뉴 버튼 누를 때 나오는 사이드 메뉴

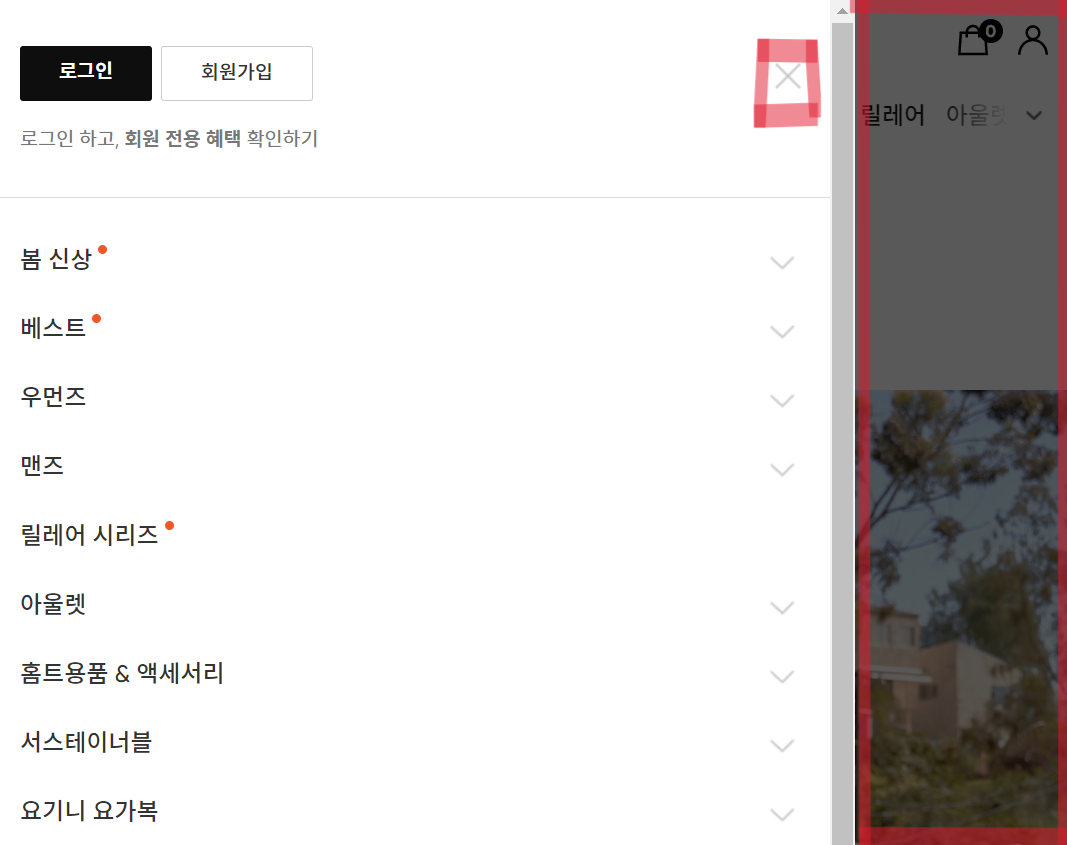
- 메뉴 버튼을 누르면 다음과 같이 사이드 메뉴가 나오는 스크립트 코드를 작성
- 닫기 버튼을 누르는 것 외에도 사이드 메뉴 옆 바깥 배경을 눌러도
메뉴창이 닫히는 것까지 고려를 해야 한다.

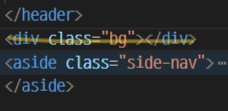
- 뒷 배경을 담당할 태그를 따로 구성해준다.
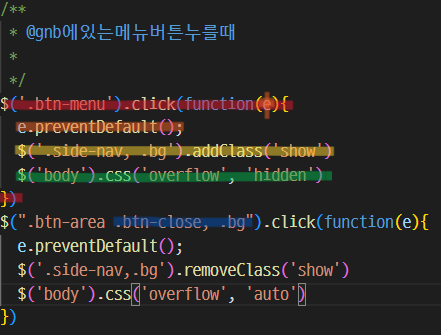
-
메뉴 버튼을 누르면 다음의 함수를 실행
-
a 태그의 이벤트를 제어하는 코드(이동, 새로고침x)
-
사이드 메뉴와 배경에 show라는 클래스를 추가
-
사이드 메뉴의 스크롤이 끝난 후에 본래 컨텐츠의
스크롤을 막기 위해 body에 overflow: hidden을 추가 -
닫을 때는 닫기 버튼과 배경을 클릭 했을 때에도 사이드 메뉴 창이 닫히도록 설계한다.
2-5) 사이드 메뉴 버튼 토글

- 사이드 메뉴의 버튼을 누르면 숨겨져 있는 리스트들을 보이게 하는 방법
- toggleClass를 사용하면 쉽게 구현할 수 있다.
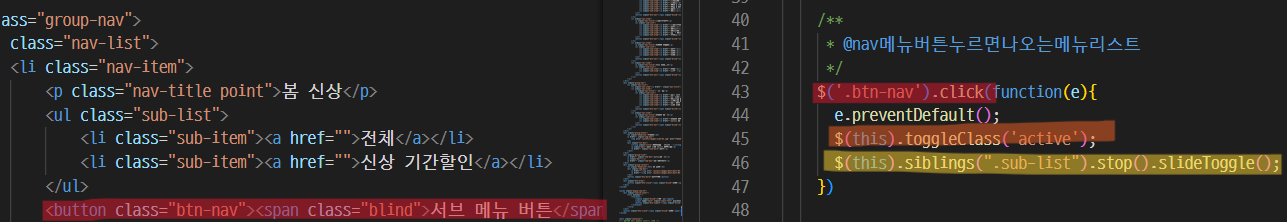
-
버튼을 누르면 실행되는 함수
-
내가 선택한 요소에 active라는 토글 클래스를 추가
-
이 코드는 버튼을 연타했을 경우 과도한 토글을 막기 위해 사용되는 코드이다.
내가 선택한 요소의 형제 요소인 sub-list를 통제하는 것
3. 개선 방안
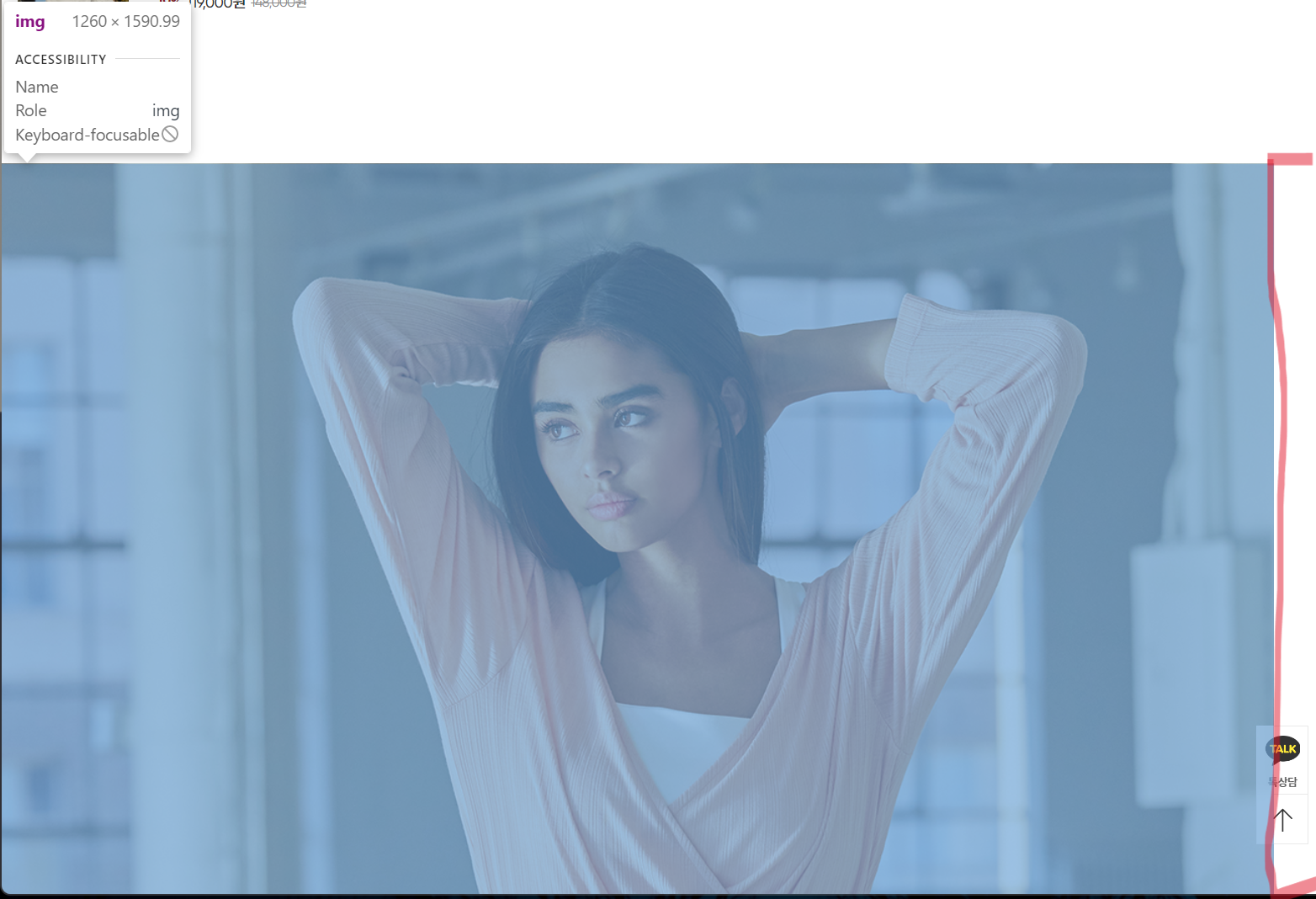
안다르 모바일과 내가 작업한 프로젝트의 차이점 3-1) img의 width 값

- 안다르의 경우 브라우저의 크기를 일정 이상 키우면
이미지의 크기가 딱 맞지 않게 된다.
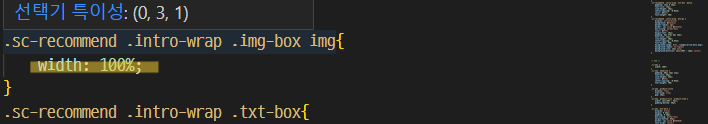
- img가 화면과 같이 늘어나도록 100%를 설정해준다.
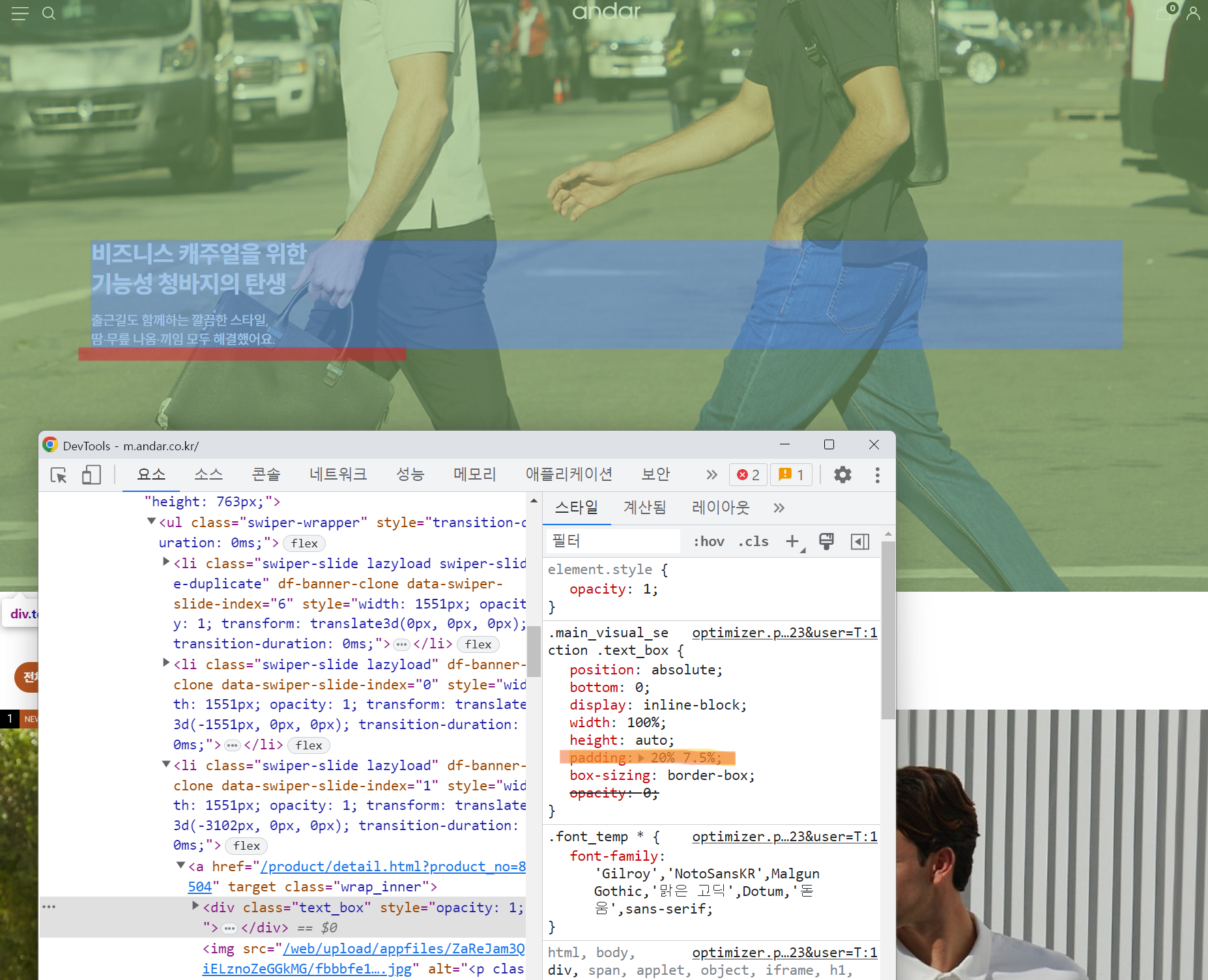
3-2) 메인 슬라이드의 텍스트 패딩

- 안다르는 메인 슬라이드 텍스트의 패딩을 퍼센트로 설정
- 화면의 크기가 커질 수록 텍스트의 위치도 계속 변경
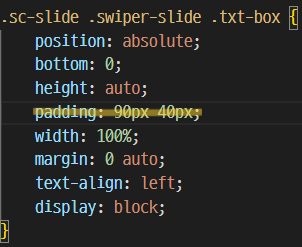
- 텍스트는 위치 고정하는 것이 더 보기 좋을 듯 하다.

- 패딩 값을 90px, 40px로 주어 브라우저 크기가
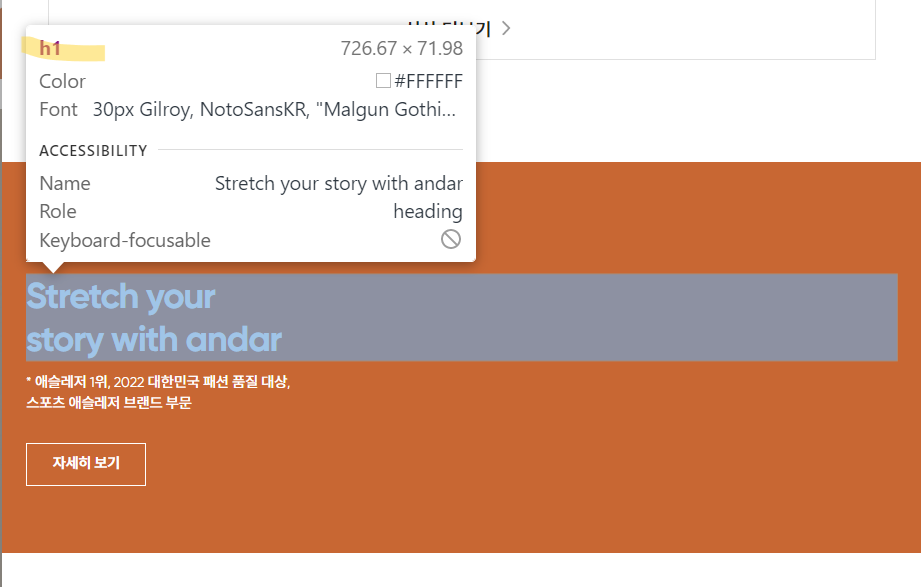
커져도 텍스트는 그 자리에 고정3-3) h1 태그는 한 번만 사용

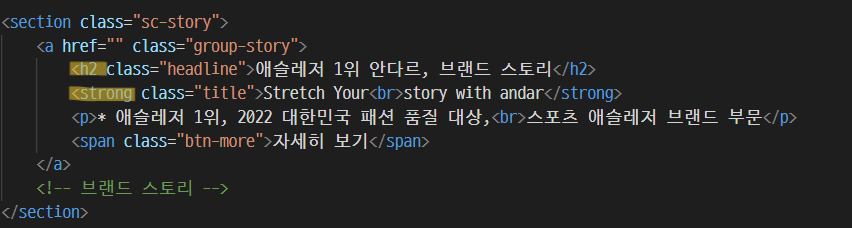
- 안다르의 경우 h1 태그를 여러번 사용하였다.
- h1 태그는 중요한 곳이나 제목에 한 번만 사용한다.
(외국은 중요한 곳, 국내는 로고)
- h2 태그를 사용하여 섹션의 제목으로 사용
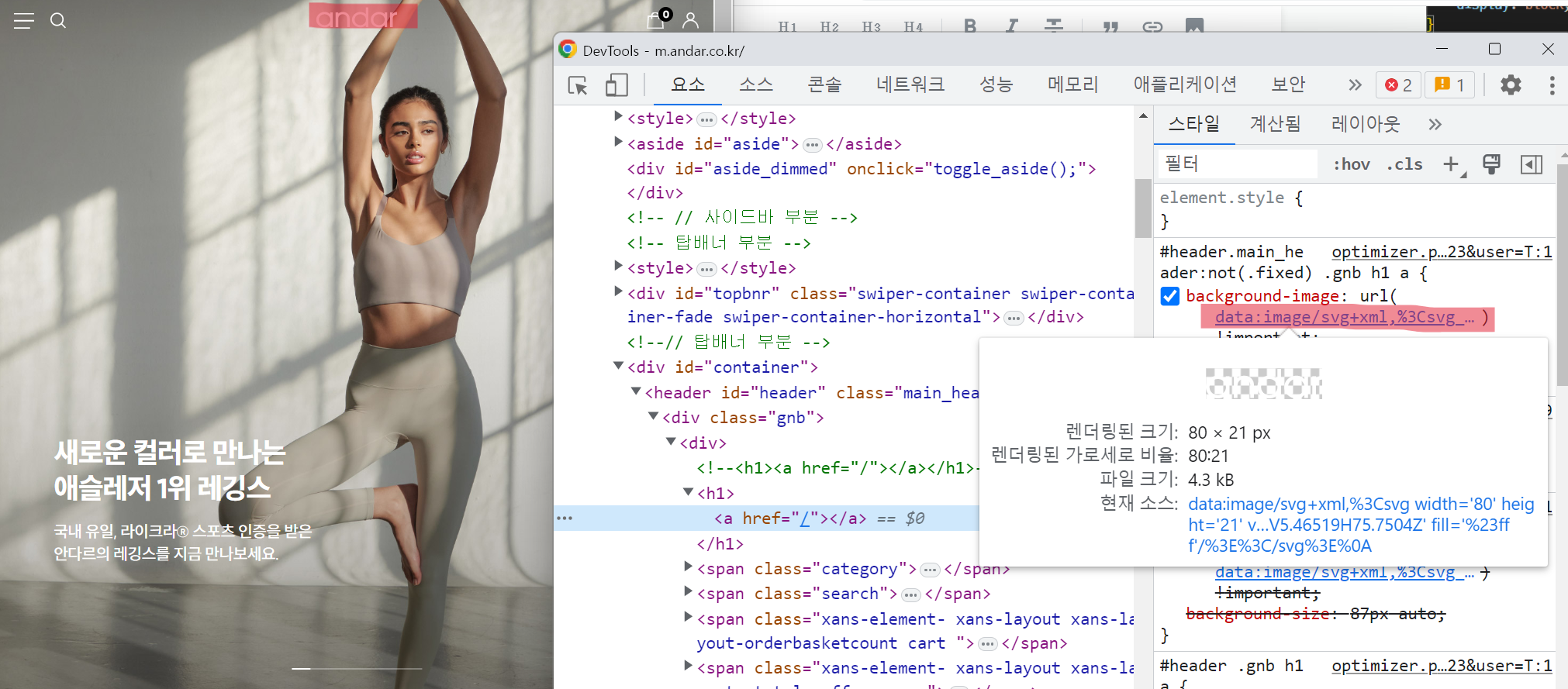
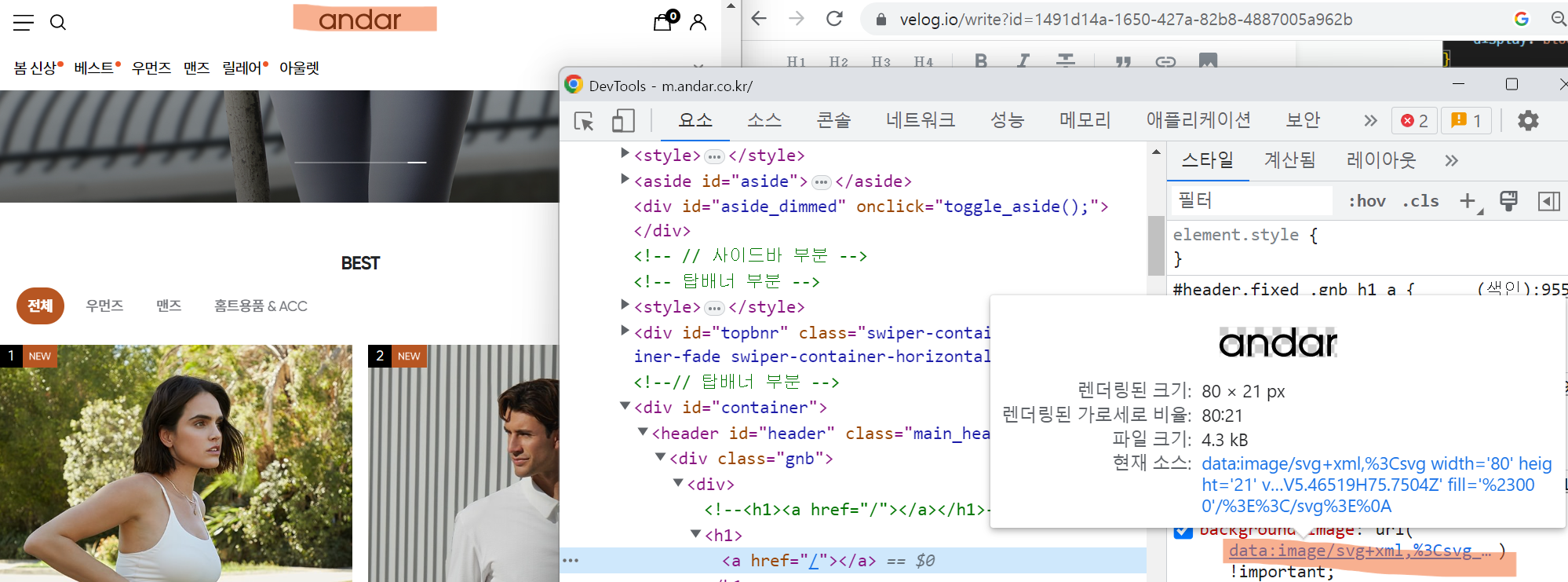
- h1 태그를 사용한 곳에 strong 태그를 넣어 강조3-3) svg는 css로 스타일 변경 가능


- 안다르는 로고의 이미지를 백그라운드로 두 번 사용
- svg는 css로 코드를 수정할 수 있기에 색만 변경해주면 된다.

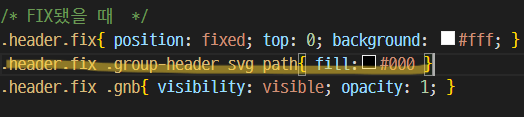
- 스크롤 해서 헤더가 고정될 경우에 svg path의 값을
변경해주면 적용이 된다.
- fill 값을 검정색(#000)으로 변경해주면 된다.4. 주의할 부분
4-1) 사이드 메뉴의 배경과 스크롤

- 일반적인 상태일 경우 세로 스크롤이 존재
- 사이드 메뉴가 나오면 메인 콘텐츠의 배경이 어두워지고
세로 스크롤도 없어진다.
- 스크립트 부분에서 다루었지만 사이드 메뉴가 나올 때
overflow: hidden을 주고, 배경 태그를 따로 두어서
active 상태일 때 background를 흐리게 해주면 된다.