SEADRONIX
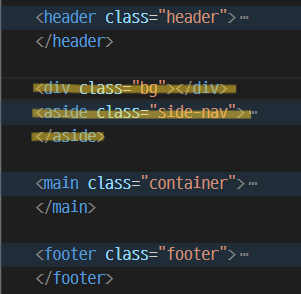
1. 기본적인 구성
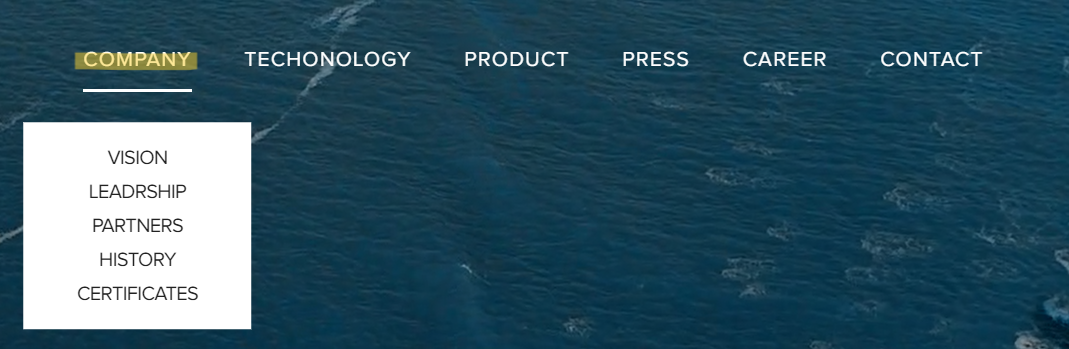
1-1) 반응형에 따른 추가 메뉴 구성

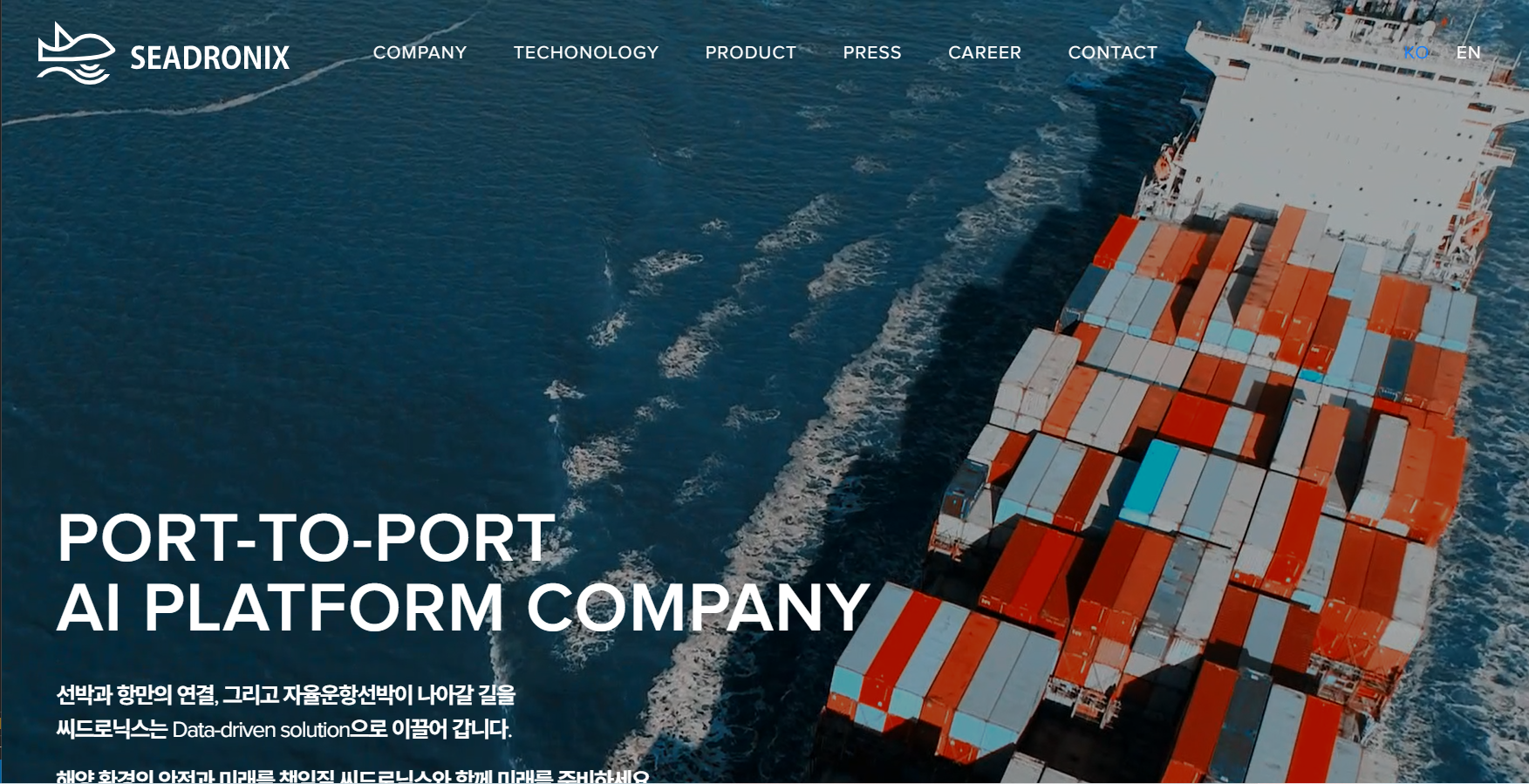
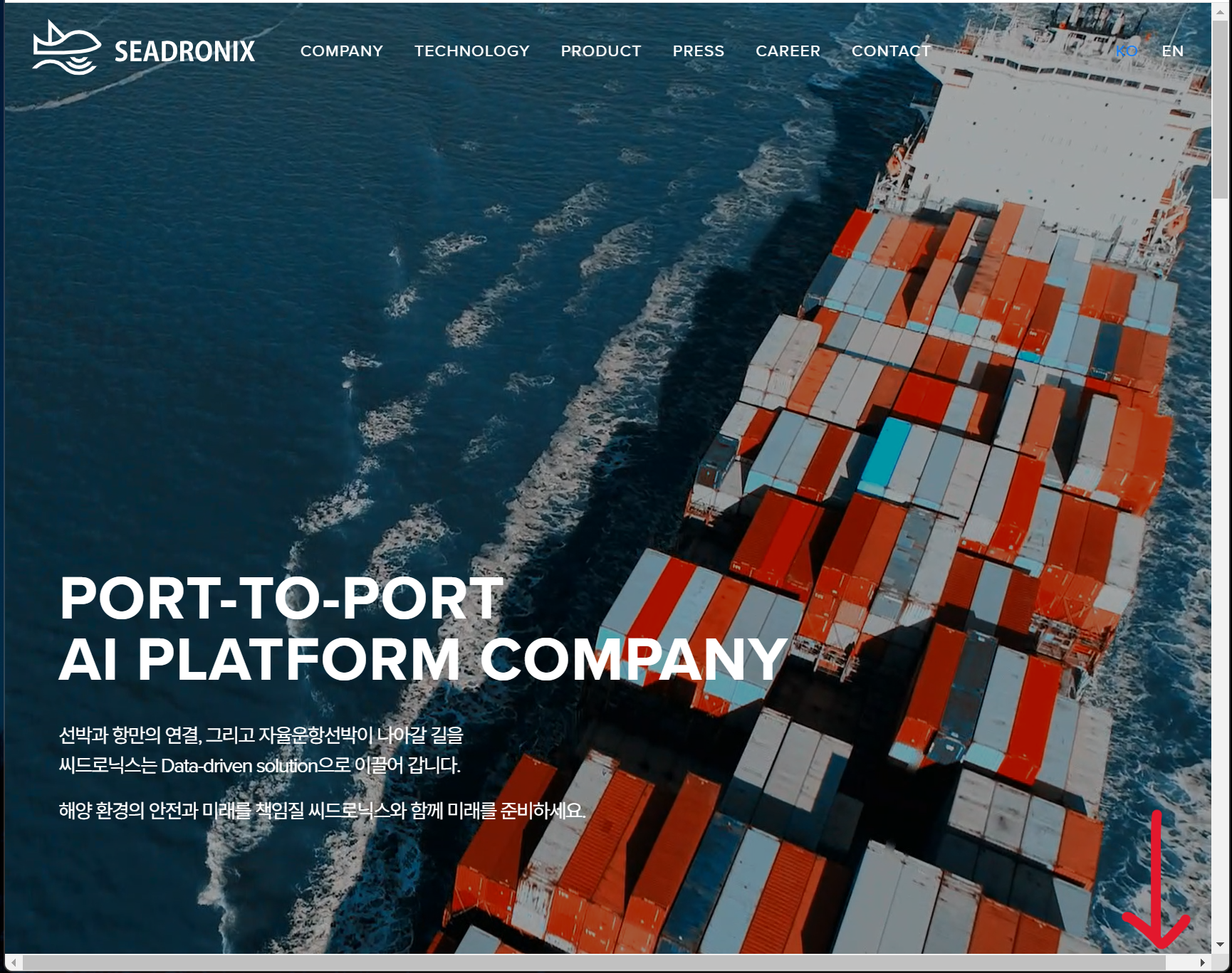
- pc 버전
- 태블릿의 크기로 오면 햄버거 메뉴 버튼 활성화
- 이번 프로젝트는 반응형이기 때문에 뷰포트의 크기가 작아지면
헤더 영역의 메뉴를 감춘다.
- 햄버거 메뉴 버튼을 누르면 사이드 메뉴가 나오도록 구성한다.
- bg의 용도는 메뉴를 눌렀을 때 뒷 배경의 흐림을 위한 구성
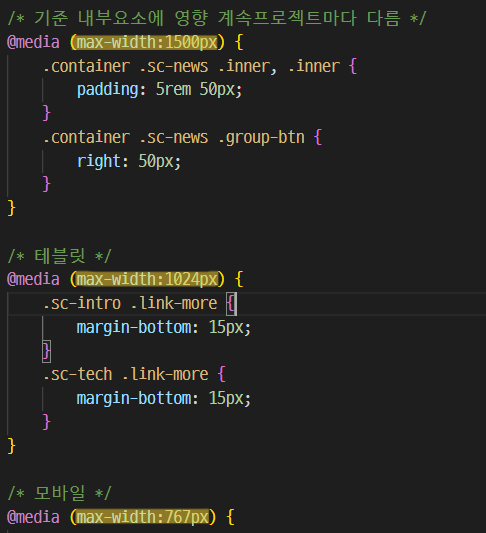
1-2) 미디어쿼리 브레이크 포인트

- 모바일 320 ~ 767px
- 태블릿 768 ~ 1024px
- pc 1025 ~ **** px (pc는 프로젝트마다 다름)
- 이 프로젝트에서는 각각의 css 마다 하단 부분에 구성했다.2. 스크립트 포인트
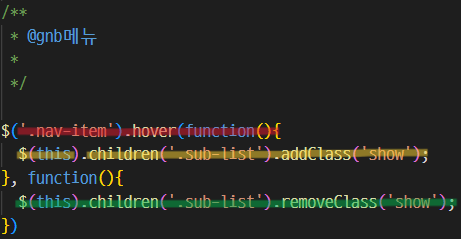
2-1) 헤더에 있는 메뉴 hover


-
헤더의 메뉴(nav-item)를 hover 했을 때 다음의 함수 실행
-
내가 선택한 요소의 자식 요소인 sub-list에게 show라는 클래스를 추가
=> sub-list.show라는 css의 display를 block으로 설정하면 된다. -
마우스가 벗어났을 경우 내가 선택한 요소의 자식 요소인 sub-list에게
show라는 클래스를 제거
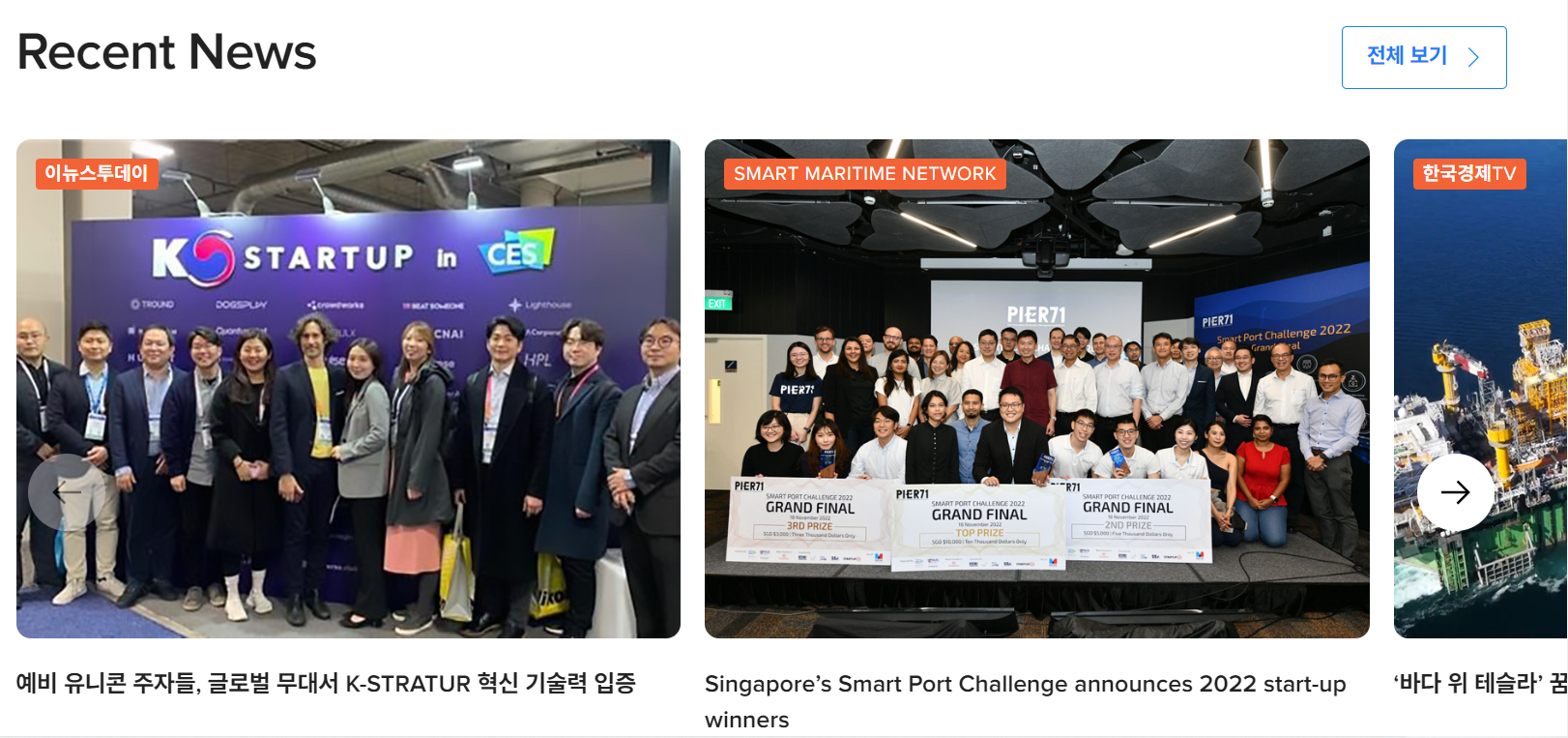
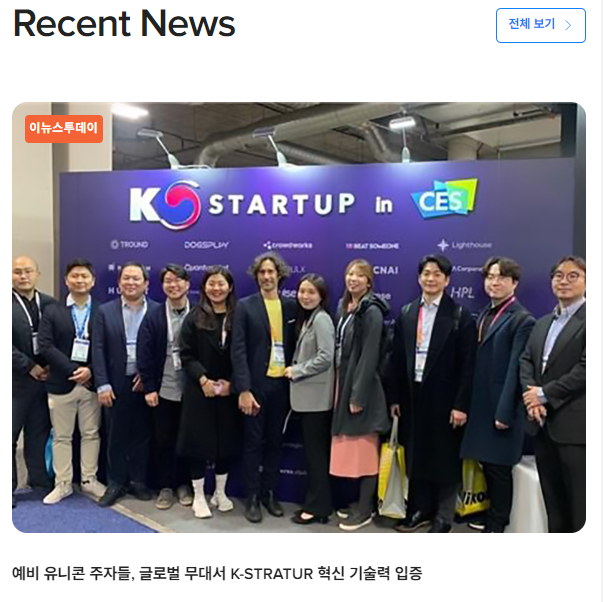
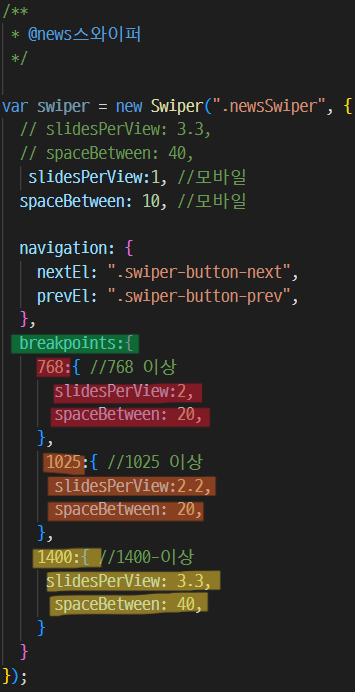
2-2) 브레이크 포인트에 따른 스와이퍼 slidePerView 조절


- pc는 2.x개의 슬라이드를 보여주고 모바일은 1개의 슬라이드를 보여준다.
- 스와이퍼에서 breakpoint를 사용해서 분기별 조절이 가능하다.

-
768px 이상이면 2개의 슬라이드와 20px의 간격
-
1025px 이상이면 2.2개의 슬라이드와 20px의 간격
-
1400px 이상이면 3.3개의 슬라이드와 40px의 간격
-
breakpoint를 사용하면 반응형으로 설정 가능하다.
2-3) AOS - Animate on scroll library
https://www.seadronix.com/ - 씨드로닉스
https://michalsnik.github.io/aos/ - 애니메이션 효과
- seadronix 홈페이지를 스크롤 하면 다양한 이벤트를 볼 수 있다.
- 이 효과는 AOS 홈페이지에서 소스를 가져와서 사용할 수 있다.
- fade, zoom, flip 등등 다양한 효과가 존재한다.

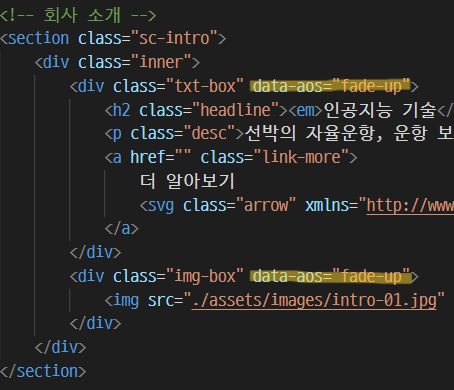
- 효과를 주고 싶은 태그에 가서 data-aos=""을 써주고
css와 스크립트의 cdn을 연결해준다.
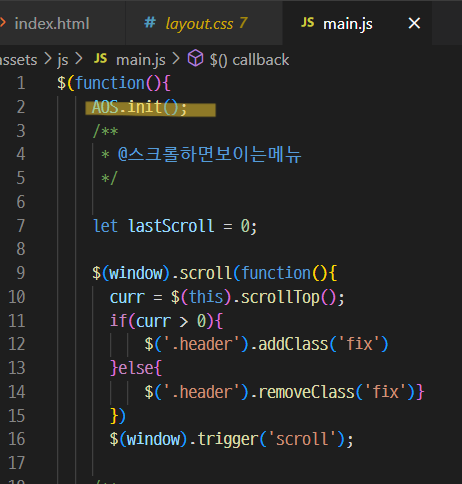
- 다시 스크립트로 가서 다음의 코드(AOS.init();)를 적용시킨다.

3. 개선 방안
SEADRONIX와 내가 작업한 프로젝트의 차이점 3-1) 모바일&태블릿 상태일 때 헤더 고정

- 모바일과 태블릿 상태일 때도 헤더가 상단에 고정돼서 메뉴를 누를 수 있도록 개선 3-2) 가로 스크롤 제어

- 원래 홈페이지에서는 배경에 쓰인 영상 때문에 가로 스크롤이 생긴다.
- overflow를 사용해서 가로 스크롤을 제어한다.


- 메인 부분의 overflow를 hidden으로 주면 창을 줄여도
가로스크롤이 생기지 않는다.
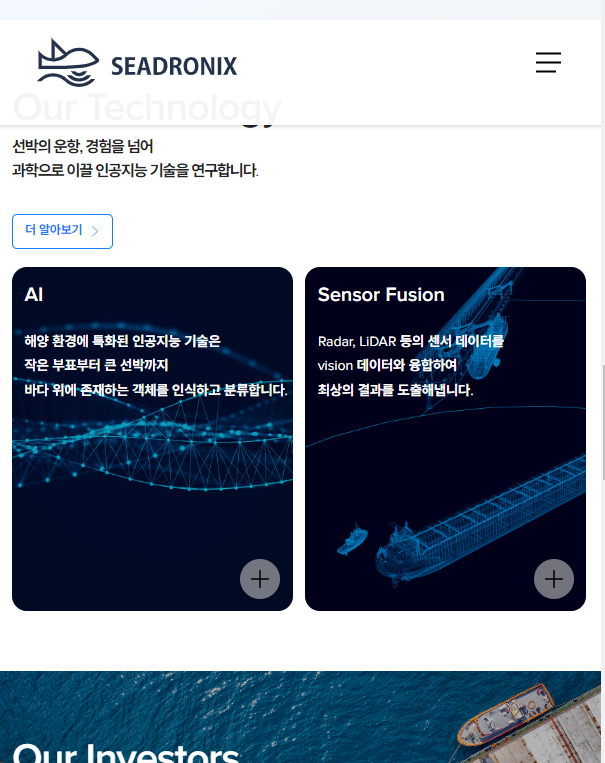
3-3) 반응형에 따른 구조 개선

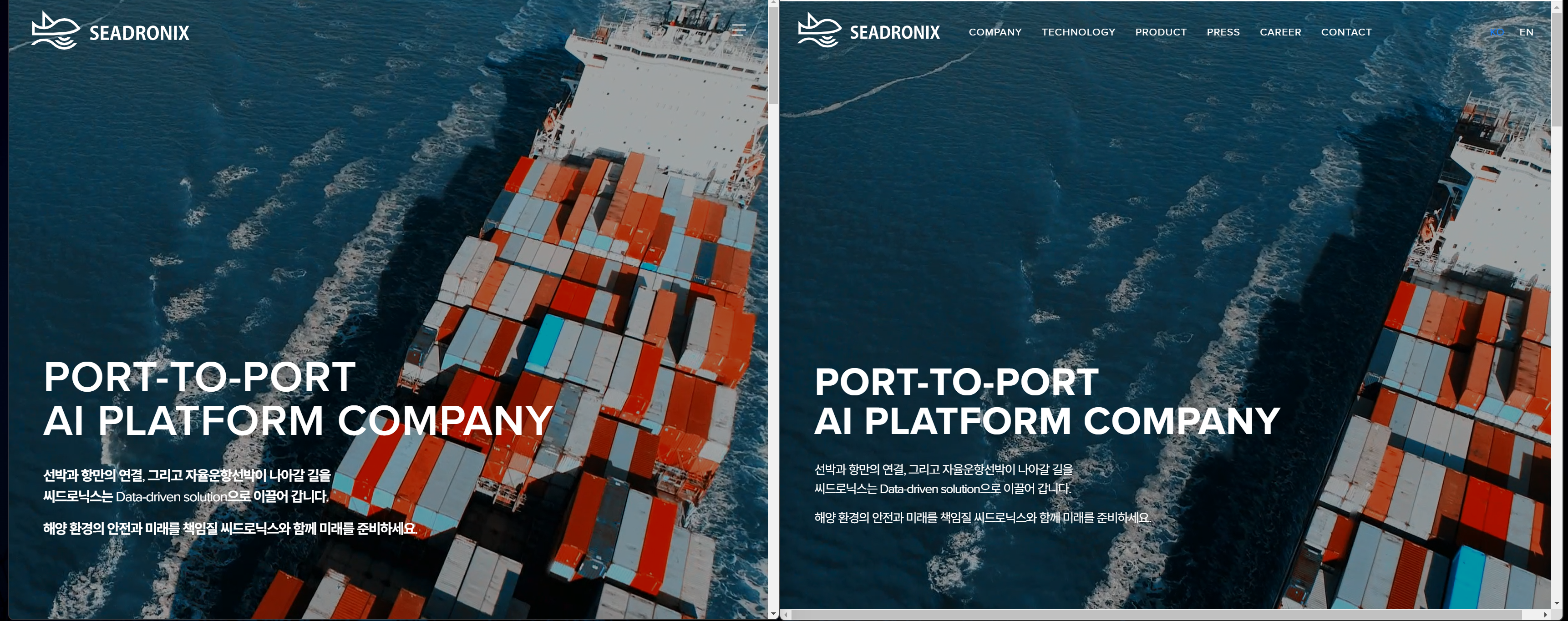
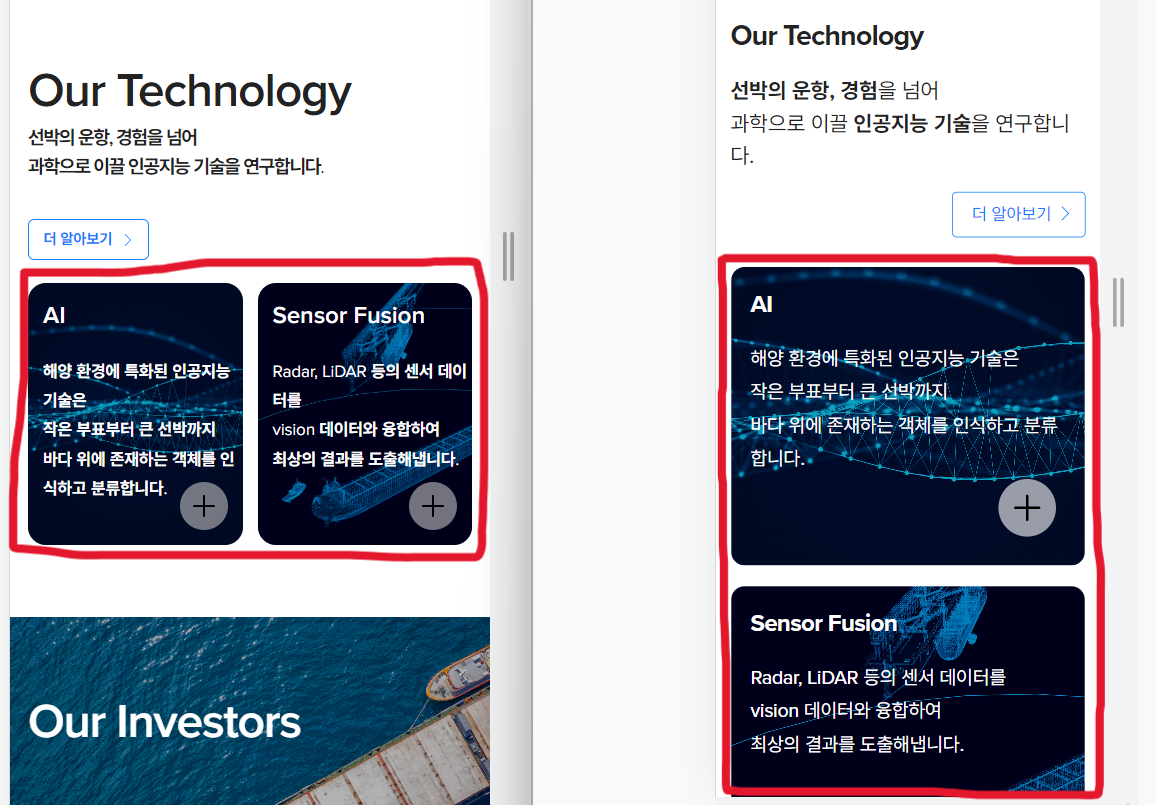
- 왼쪽이 내가 한 작업물, 오른쪽이 원래 홈페이지
-
디바이스 기기 최소 해상도 320px를 기준으로 잡는다.
-
모바일로 변경 시에 스와이퍼의 보여지는 이미지 갯수는
1개로 조정하고 그에 따른 뱃지의 크기도 조절하였다. -
편의성을 위해 제목과 버튼의 정렬을 한 줄로 하였고 버튼의 크기가 제목보다는 작게 만들었다.
-
모바일로 볼 때 한 눈에 들어오기 위해서는 세로로 배치 보단
크기를 줄여서 한 줄로 보이는 게 낫지 않을까 싶다. -
이 외에도 반응형 별로 크기와 구조 개선을 진행!
4. 주의할 부분
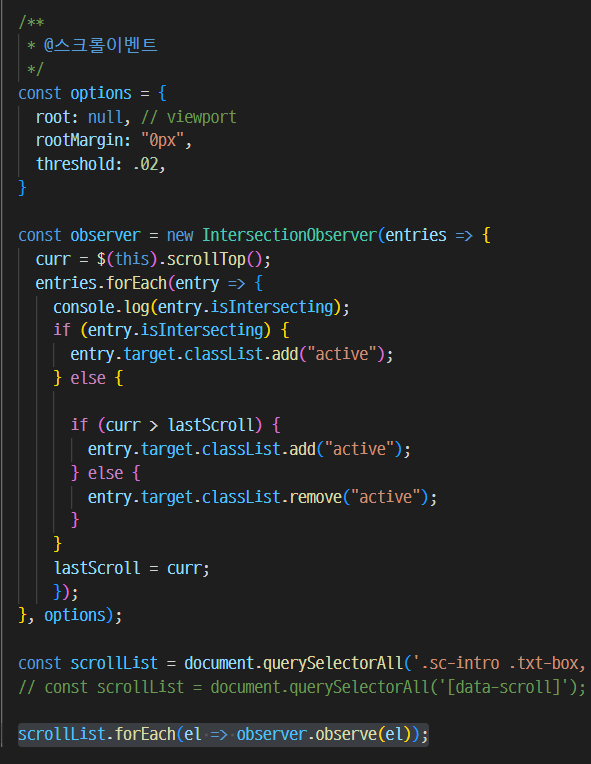
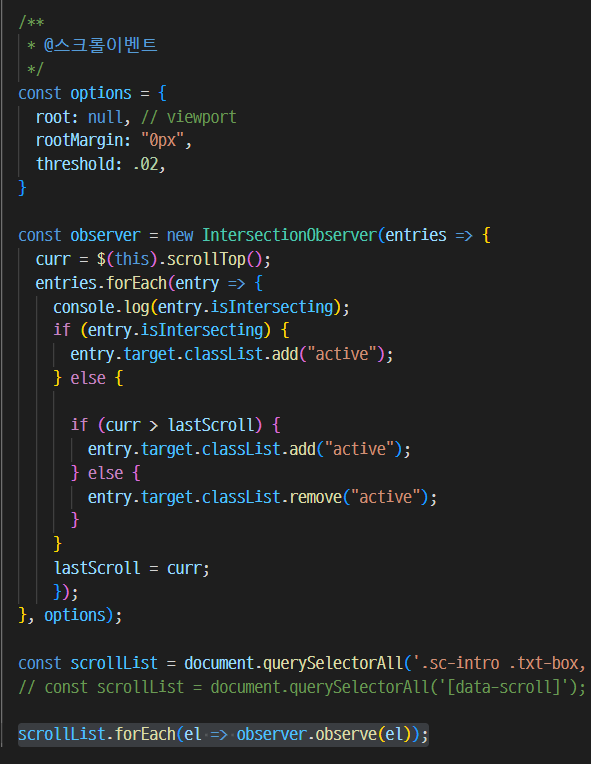
4-1) 스크롤 이벤트
- AOS의 효과를 모를 때 intersectionObserver를
사용해서 스크롤을 구현한 스크립트

- Intersection Observer은 target과 root의 교차 발생을
비동기적으로 관찰하는 web api이다.

- root - 어떤 요소를 기준으로 target이 들어오고
나가는 것을 확인할 지 지정 - rootMargin - root의 범위를 확장, 축소 가능하다.
- threshold - target과 root의 교차가 얼마나 일어나야
callback 함수를 실행할지 지정한다.
기본 값은 0이며 target이 진입을 시작을 의미,
1은 target이 전부 들어오는 것을 의미)

-
callback - intersection observer은 target과 root가 교차되어
화면에 보이게 되었을 때 호출되는 함수로 아래의 정보를
callback의 파라미터로 받는다.- entries : 관찰되고 있는 객체 리스트를 반환 - observer : 콜백함수가 호출되는 intersectionobserver의 참조객체 -
entry object - entries 객체 리스트의 각 entry 객체는
아래와 같이 구성 되어 있다.- boundingClientRect : target의 getBoundingClientRect() 메서드를 실행하면 나오는 값과 같은 정보를 반환 - intersectionRatio : target과 root가 교차되는 부분의 수치로 반환 (0.0과 1.0의 사이) - intersectionRect : target과 root가 교차되는 정보를 반환 - isIntersectiong : target과 root의 교차 상태를 true, false로 반환 - rootBounds : options에서 지정한 root의 정보를 반환(기본값 viewport) - target : 현재 객체의 target element 정보를 반환 - time : target과 root의 교차가 일어난 시간을 반환 -
관찰되고 있는 리스트들에게 active라는 클래스를 추가하고
관찰되지 않은 것들은 만약 스크롤이 내려가면 active를 추가
아닐 경우 active를 제거하는 방식으로 했지만 너무 멀리 온 것
같아서 aos로 대체했다.
!! 스크롤 이벤트 참고한 사이트는 아래 참조
https://gurtn.tistory.com/129