무신사 PC
- 클론코딩과 함께 데이터 바인딩에 초점을 둔 프로젝트
- 그 외에 정규식, 스와이퍼 등 사용
1. Html + Css
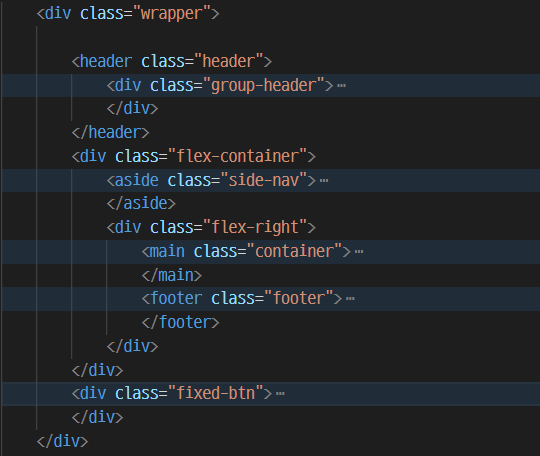
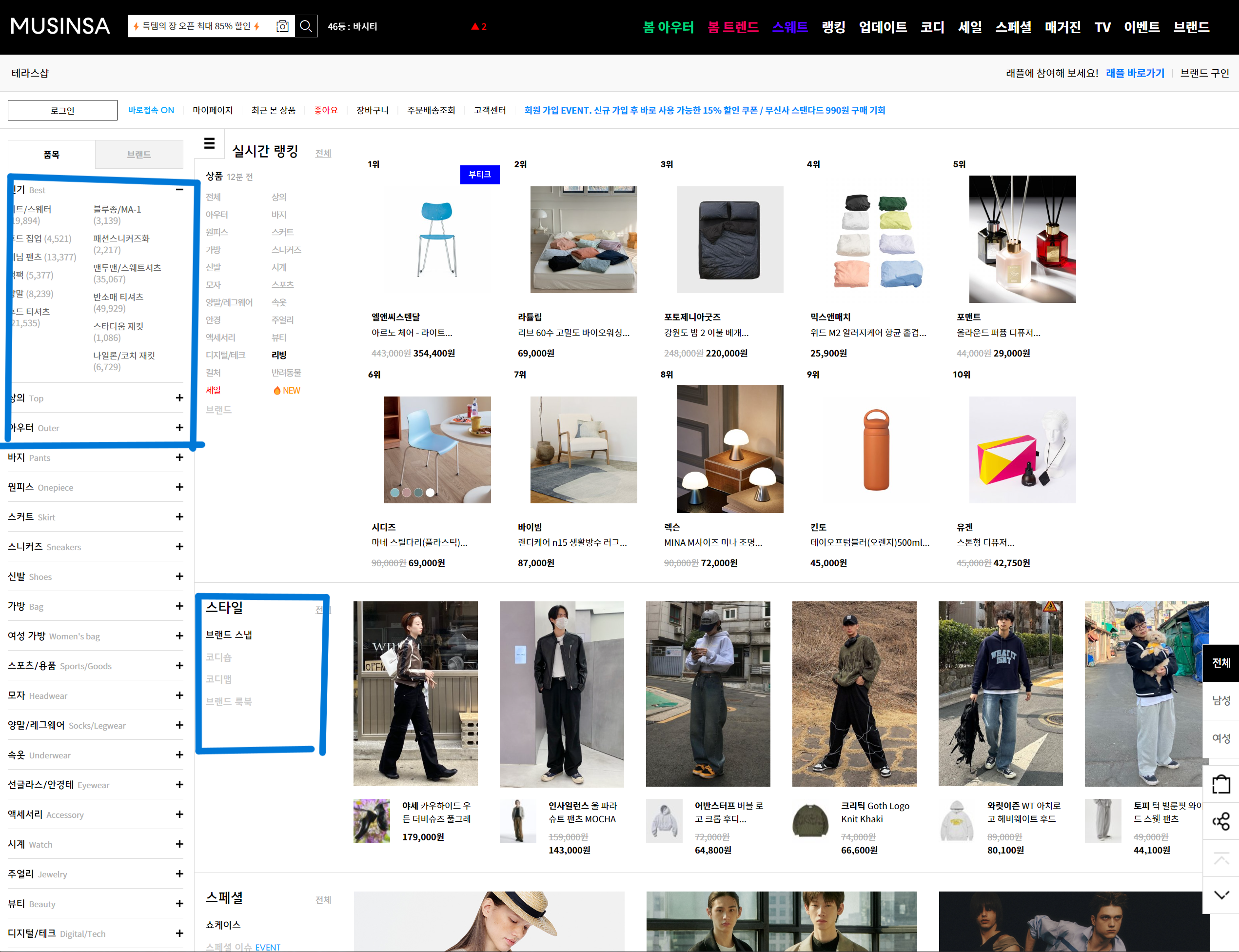
(1) 영역 구분


- 좌우 영역의 구분이 있고, 푸터 영역까지도 영역이 나뉘였다.
- flex를 사용해서 좌우 분배
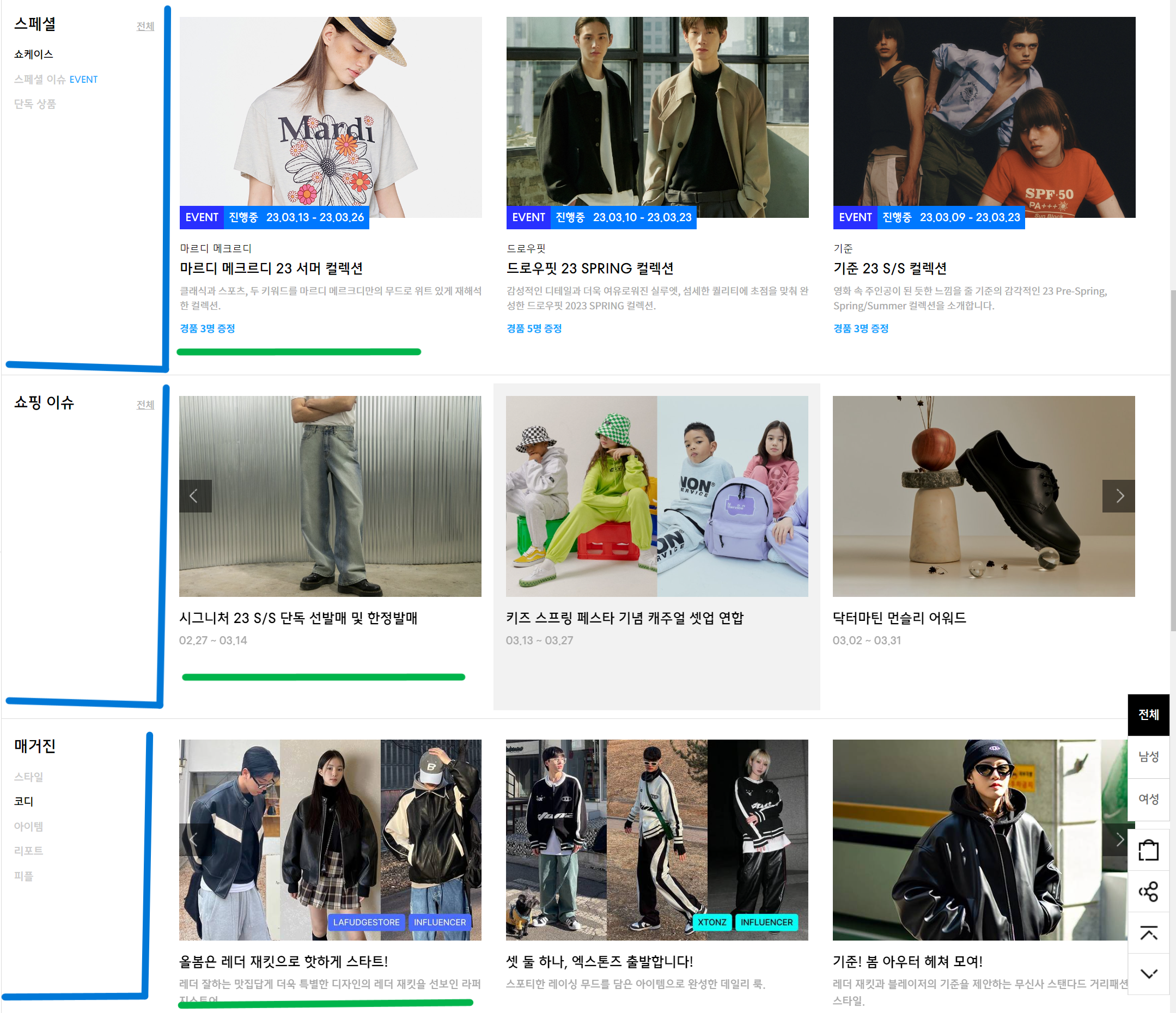
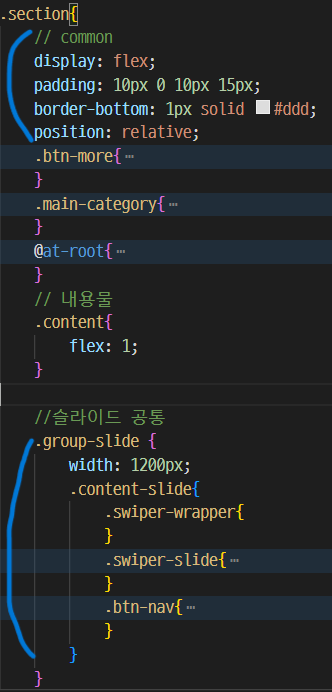
(2) 공통 영역
- 공통된 영역과 요소에 대해서는 코드의 경량화를 위해 대표적으로 한 번 쓰고
그 후에 알맞게 css를 추가하거나 수정한다.

- 카테고리와 콘텐츠 영역이 비슷한 것을 볼 수 있다.
- html과 css의 공통 소스를 사용해서 코드의 양을 줄인다.

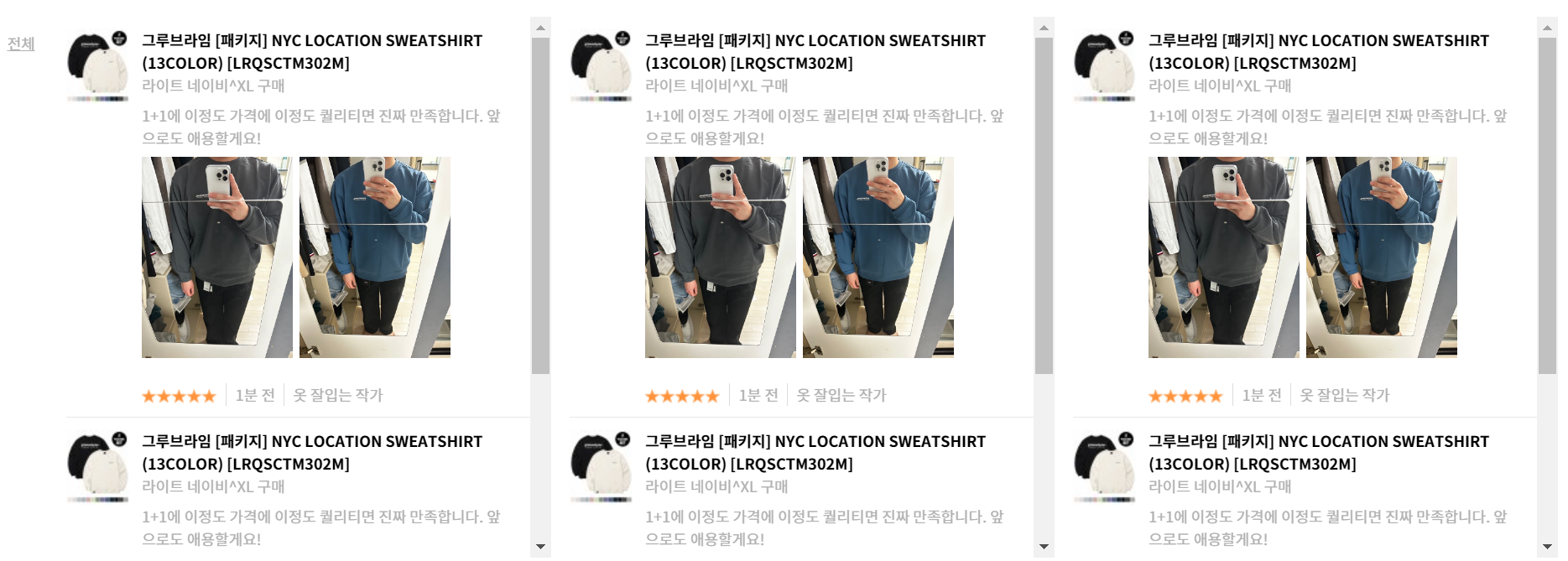
(3) overscroll-behavior

- 구매 후기의 리스트 스크롤이 체이닝 되는 것을 막아야 한다.

- 스크롤 체이닝 되는 것을 방지 하기 위해 overscroll-behavior를 사용한다.
2. JavaScript

- 1) 왼쪽 메뉴에서 각각의 카테고리를 클릭하면 그에 맞는 아이템들이 나오도록 연동
- 2) 스타일 섹션 부분에 각각의 탭들을 클릭하면 그에 맞는 이미지와 데이터가 나오도록 연동
(1) 메뉴 카테고리

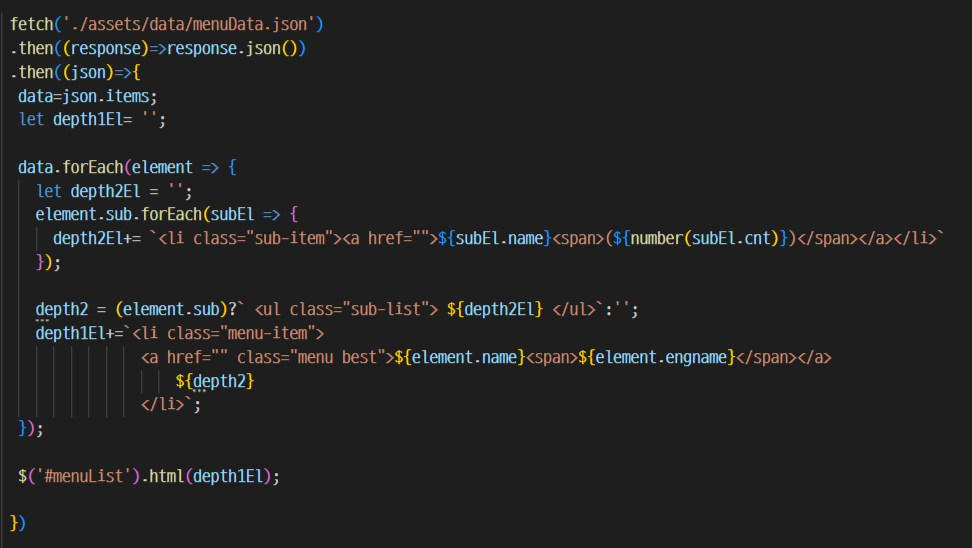
- 메뉴를 담고 있는 ul은 그대로 두고 li들을 잘라내서 js 파일에 알맞게 넣으면 된다.

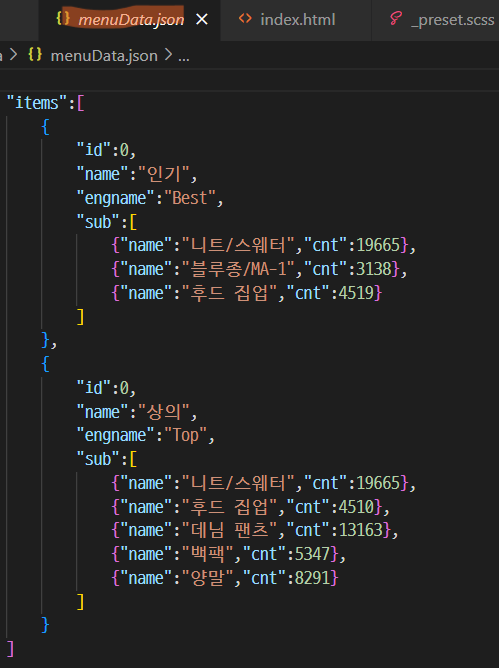
- 메뉴의 데이터들을 담고 있는 json 파일을 만들어준다.
- 이 json 파일을 반복문(foreach)을 돌려서 적용시켜주면 된다.

-
메인 메뉴와 그 안에 들어 있는 서브 메뉴까지 추가 돼야 한다.
-
depth1EL은 메인 메뉴로 그 안에 depth2EL가 서브 메뉴를 의미한다.
주의점
-
서브 메뉴는 있는 곳도 있고 없는 곳도 있다. 그러므로 조건식을 사용해서 서브 메뉴를
추가할 것인지 정해야 한다. -
depth2가 조건식을 담은 것이고 간단한 조건식으로 비교한 코드이다.
-
json 파일에 접근한 요소가 sub라는 객체가 있으면 sub-list를 추가하고 그렇지 않다면
빈칸으로 두라는 조건식 -
number로 감싼 부분은 정규식을 사용해서 1000 단위로 ','를 사용한 것이다.
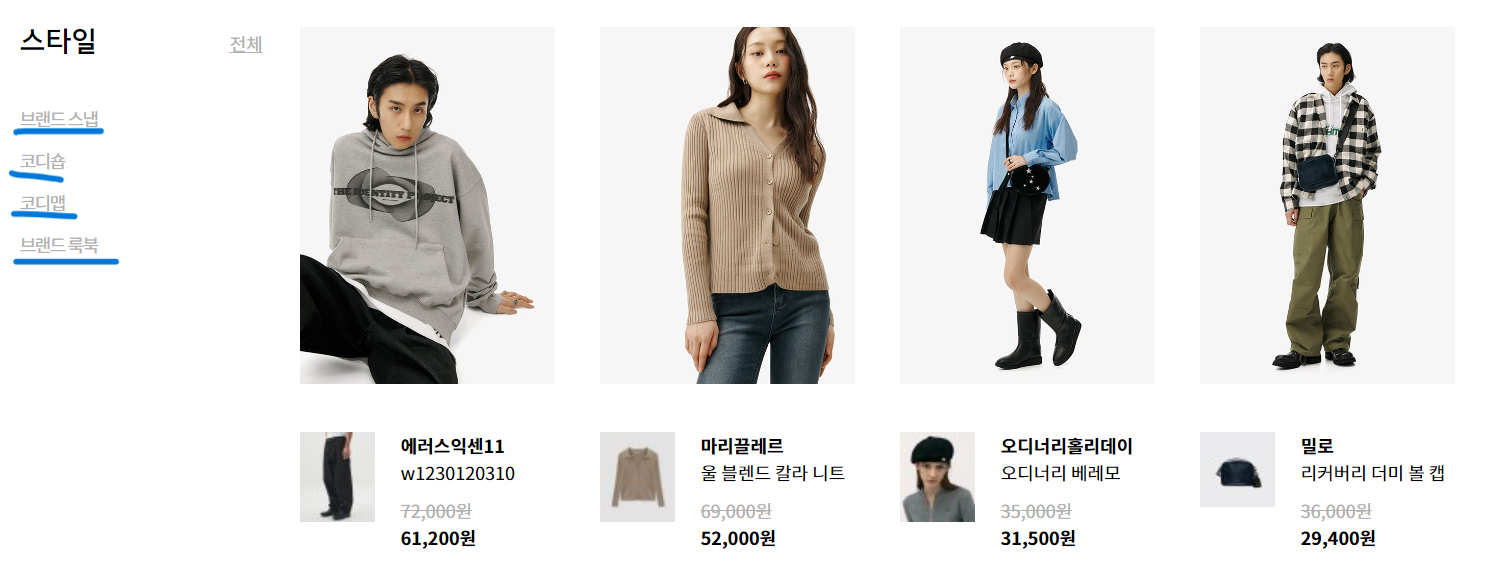
(2) 스타일 데이터

- 스타일의 메뉴를 눌렀을 경우에는 각 메뉴의 데이터가 갖고 있는 값에 맞게 화면에 나와야 한다.

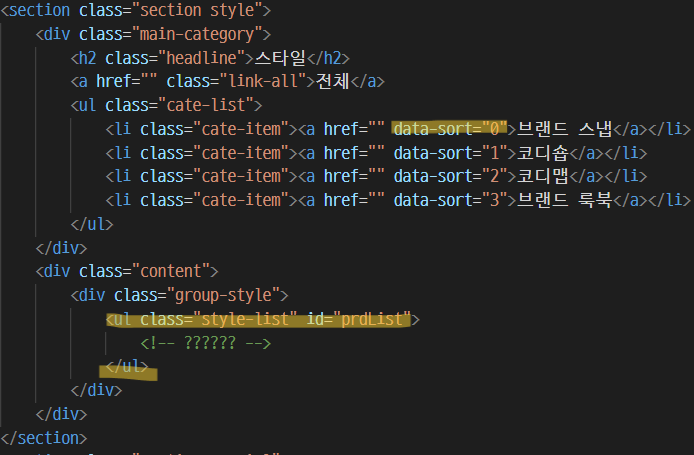
- data-sort를 사용해서 각 메뉴의 값에 맞게 데이터를 연동시키면 된다.
- 데이터가 들어갈 곳은 비워 놓고 js파일에서 반복문으로 추가해주면 된다.

- 상품의 데이터를 갖고 있는 json 파일을 만들어주고 그 안에 키 값을 연결해주면 된다.
- sort에 맞게 중복 되는 요소가 존재할 수 있고 하나만 들어갈 수도 있다.

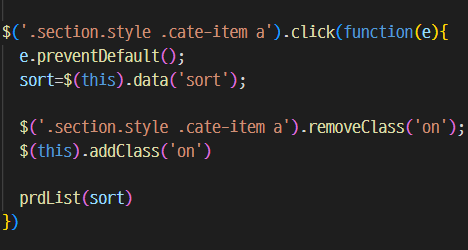
- 먼저 각 카테고리들을 눌렀을 때의 이벤트를 설정해주어야 한다.
- prdList에 내가 선택한 요소의 data sort를 담아야 한다.
- 선택한 요소의 효과를 주기 위해 on이라는 클래스를 추가

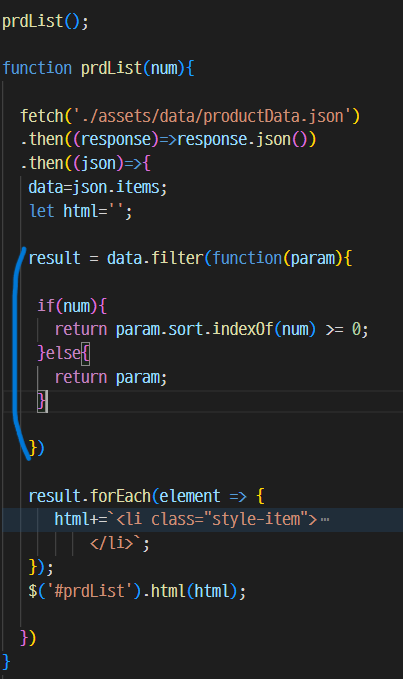
- 중요한 부분은 filter를 통해서 데이터를 가공해야 되는 것이다.
- if문을 사용해서 num이라는 값이 존재하지 않을 경우 전체 데이터가 나오도록 출력
- indexOf를 사용해 각 sort 값에 맞는 데이터를 출력되게 한다.