
자바스크립트의 핵심
객체를 잘 사용한다 --> 객체 안에 어떤 key값이 있는지를 잘 파악한다
배열
let ar = [10, 20, 30];배열에 값을 새롭게 추가할 때는 Array타입 객체 안에 들어있는
push 메소드를 사용한다
ex) ar.push(500);
배열 속에 값을 삭제할 때는
pop 메소드를 사용한다
유사배열
(배열처럼 여러개의 값을 저장하기 위해 만든것인데
특수한 경우에 사용하기 위해 만든 타입들...)
DOMTokenList 타입
배열과 같이 여러개의 값을 저장할 때 사용
(value라는 key값이 자동으로 추가됨)
새로운 값을 추가하고 싶으면 add 메소드를 사용한다
기존에 있는 요소를 삭제하고 싶으면 remove메소드를 사용한다<div class="a b c"></div> classList = ['a', 'b', 'c'];d라는 클래스, e라는 클래스랑 f라는 클래스 세개 동시에 추가하고 싶다?
add('d', 'e', 'f'); // 이렇게 써도되나? 확인할 때는 항상 공식문서를 확인해야한다!
존재하는 태그를 조회, 수정
없는 태그를 만들거나 기존에 있는 태그를 삭제
1. 이 태그를 만들긴 할것인데 어떤 위치에 만들까?
html태그들은 tree 구조로 관리(포함관계가 있다)가 되고 있다
<연습 문제>
Q1. let target = div#b;
target.childNodes = [text, h2, text, ul, text];
target.children = [h2, ul];
Q2. target.childNodes[1].textContent 는 뭘까요?
-반갑습니다
Q3. 이게 될까요? target.children.add('img');
-불가능(타입이 문자열이라, 객체가 아니라)!
01_배열.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열</title>
<style>
.plain{
font-size: 20px;
font-weight: bold;
}
.err{
color: red;
}
</style>
</head>
<body>
<div class="plain xxx">잘못된 값입니다</div>
<button onclick="f();">글자색 바꾸기</button>
<div id="myTarget" class="a b c d e f g h">
현재 이 태그의 클래스는 a b c d e f g h 입니다
</div>
<input type="text" placeholder="삭제할 클래스 이름을 써주세요!" />
<button onclick="f2()">클릭하시면 해당 클래스가 삭제됩니다</button>
<script>
const f2 = ()=>{
// 1. input 태그에 입력된 값 가져오기
let myInput = document.querySelector('input');
// 2. #myTarget div태그 가져와서
// classList에서 입력된 값 삭제하기
let myTargetDiv = document.querySelector('#myTarget');
myTargetDiv.classList.remove(myInput.value);
// 3. #myTarget div태그 내용물도 변경
myTargetDiv.textContent = `현재 이 태그의 클래스는 ${myTargetDiv.className} 입니다`;
}
const f = ()=>{
let myDiv = document.querySelector('.plain');
console.log([myDiv]);
// myDiv.className = 'xxx';
myDiv.classList.add('err', 'a', 'b', 'c');
}
let ar = [10, 20, 30];
ar.push('April');
console.log(ar);
</script>
</body>
</html>정리
존재하는 태그객체를 조회 : document.querySelector()/ document.getElementbyId()...
함수들을 통해 태그를 가져오고, 그 태그 객체의 key값 속에 들어있는 value를 사용
존재하는 태그객체를 수정 : 태그를 가져오고,
태그 객체의 key를 = 앞에 써서 속에 들어가는 value를 다른 값으로 수정
추가 : 추가하고자하는 태그객체를 createElement() 통해 만든다
그 후 부모를 찾아와서 appendChild, insertBefore, prepend...등의 함수를 통해 적절한 위치에 추가
삭제 : 부모를 찾아서 removeChild를 사용하여 자식 삭제
(텍스트인지, 태그객체인지에 따라 구분해서 사용)
트리구조

출처 https://im-developer.tistory.com/129
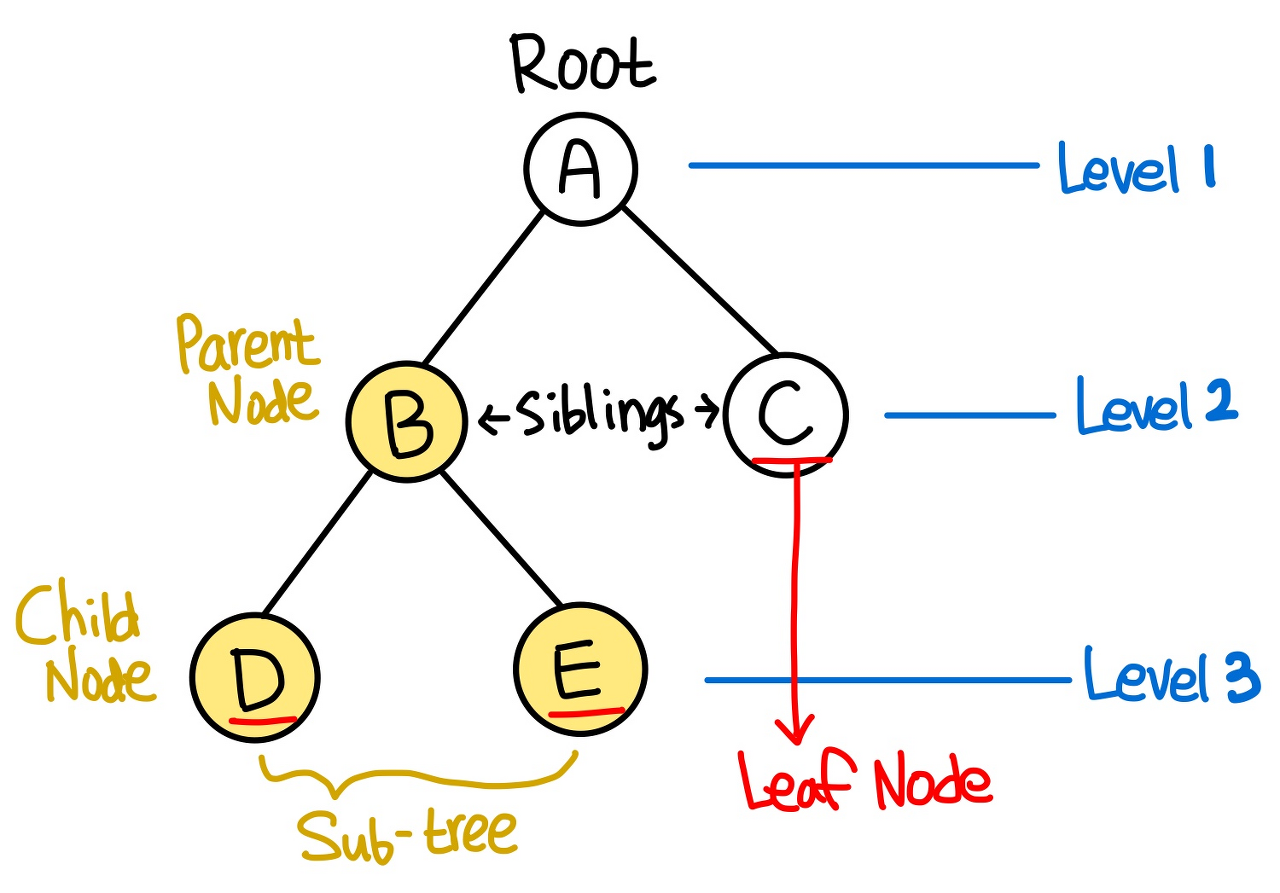
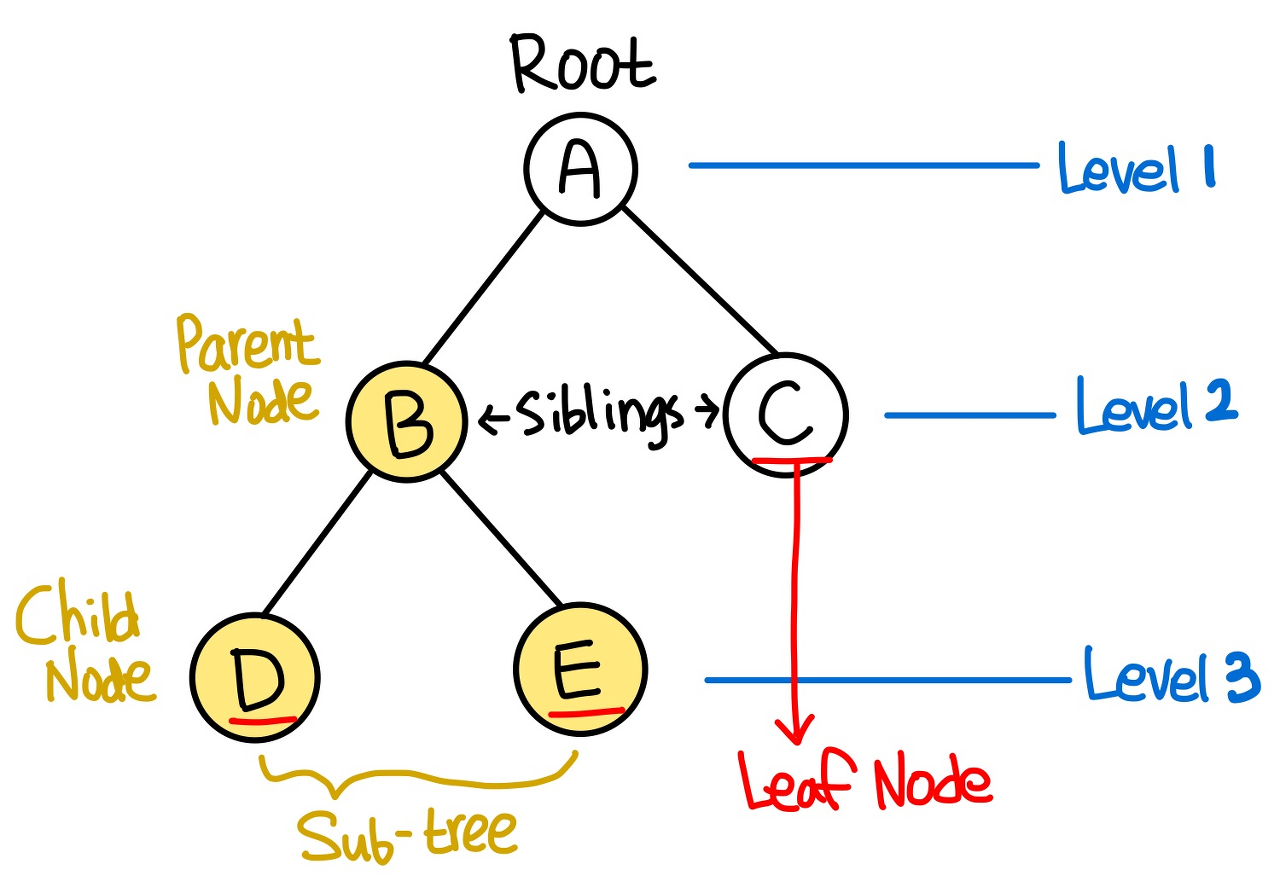
Tree
트리(Tree)는 이름 그대로 나무를 거꾸로 뒤집어 놓은듯한 형태이다. 자료구조가 하나의 뿌리에서 뻗어나가는 형상을 하고 있다. 트리 구조는 우리 일상에서 흔히 볼 수 있는 계층적인 구조(Hierarchical Structure)를 컴퓨터에서 표현한 구조이다. 한 가족의 족보나 회사의 조직도 등이 바로 트리 구조이다. 족보같은 경우 조상으로부터 자식, 자식의 자식, 자식의 자식의 자식 형태로 이루어져있기 때문이다.
트리 구조는 대개 위 그림과 같은 구조이다.
트리의 각 요소들은 Node라고 부르고 가장 상위의 노드를 Root Node라고 부른다. 반대로 최하위 노드는 Leaf Node 혹은 Terminal Node라고 한다. Leaf Node는 자식 노드가 없는 트리 구조의 가장 하단에 있는 노드들을 말한다.
한 노드에 연결된 서브 트리의 개수를 차수라고 한다. 예를 들어서 B 노드의 차수는 2개이다. 만약에 한 트리 내의 차수가 모두 2개 이하라면 그 트리를 이진 트리(Binary Tree)라고 부른다.
컴퓨터의 파일 시스템이나 웹 페이지의 DOM 구조도 트리 구조이다.
Level은 루트 노드부터 해당 노드까지 경로를 찾는 데 방문한 총 노드의 수를 말한다. 트리의 최대 레벨 수는 트리의 height(높이) 혹은 depth(깊이)라고 한다. 위 그림의 트리 구조는 Level 1부터 Level 3까지 있고 트리의 높이는 3이다.
02_트리구조.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>트리구조</title>
</head>
<body>
<h1 id="a">
안녕
<span>
하세
</span>
요
</h1>
<div id="b">
글자
<h2>반갑습니다</h2>
글자
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</div>
<button onclick="f()">클릭하시면 p태그가 div#b 에 추가될거에요</button>
<script>
const f = ()=>{
let newP = document.createElement('p');
newP.textContent = '새로만든 p태그 입니다';
newP.classList.add('a');
let parent = document.querySelector('#b');
console.log([parent])
// parent.appendChild(newP); 해당 태그의 마지막 자식으로
// parent.prepend(newP); 해당 태그의 가장 첫자식 ex) 게시글
// (누구를, 어디앞에) 순서
// parent.insertBefore(newP, parent.children[0]);
// parent.append('Pizza'); 텍스트만 추가 가능
parent.removeChild(parent.children[0]);
}
console.log([document]); // document 내장객체를 배열로 봐보자
let target = document.querySelector('#b');
console.log(target.childNodes);
console.log(target.children);
</script>
</body>
</html>반복문(반복되는 작업을 쉽게 수행)
for문(반복의 횟수를 알때)
코드1; 코드2; 초기식 조건식 증감식 for( let a = 0 ; a < 3 ; a = a + 1){ 코드4; 코드5; } 코드3;컴퓨터는 for문을 만나면
1. 초기식을 실행한다
2. 조건식을 확인하고
2-1. 조건식이 true라면 for문 안쪽으로 들어와서 코드를 차례로 수행한다
그리고 for문이 끝나면 증감식을 실행한다. 조건식을 확인한다(2번으로)
2-2. 조건식이 false라면 for문 반복 종료, 다음줄 실행
