
출처 https://velog.io/@denmark-choco/javascript-%EB%B0%98%EB%B3%B5%EB%AC%B8
변수 = 변수 + n; --> 변수 += n;
증감대입연산자
x++; --> x += 1; --> x = x + 1;
x--; --> x -= 1; --> x = x - 1;
반복문
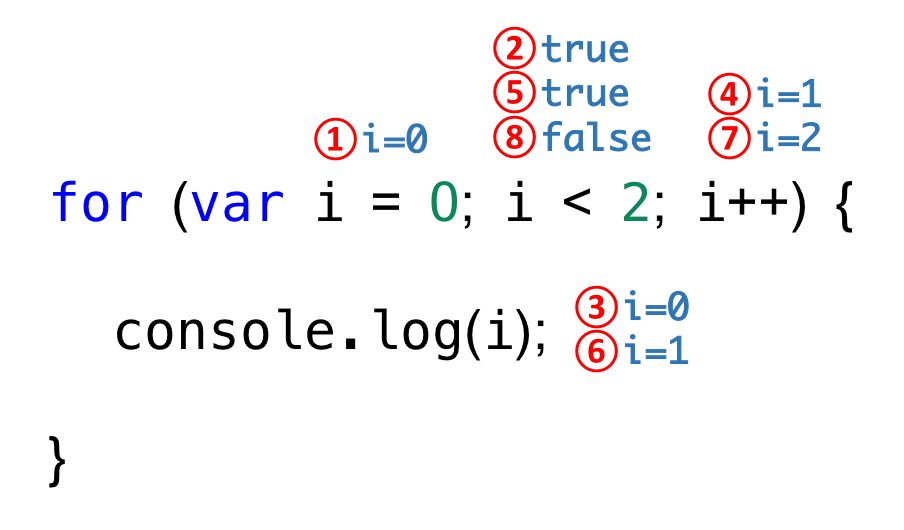
for문
코드1;
for( 초기식; 조건식 ; 증감식){
코드2;
코드3;
}
코드4;
while문
코드1;
while(조건식){
코드2;
코드3;
}
코드4;
while문을 만나면
1. 조건식을 확인한다
1-1. 조건식이 true 라면 while문 안쪽으로 와서
코드를 차례로 수행하고, while문이 끝나면
조건식을 확인한다(1.반복)
1-2. 조건식이 false 라면
while문 안쪽으로 들어가지 않는다(반복 종료)
동적인 요소들은 데이터베이스로부터(백엔드) 받아온다
보통 백엔드(서버)로부터 데이터를 받아오면 일정한 모양으로 구성된 객체로 받아온다
서버로부터 받아온 객체는 Response(응답) 타입이다 응답은 응답에 대한 정보가 들어있는
header 부분과 실질적으로 원했던 data부분이 존재한다
요청(게시글 제목 가져다줘)
응답(ok, 홍길동제목 줄게)
{
header:200,
key:value,
...
data: '홍길동',
...
}
요청(게시글제목 가져다줘)
응답
{
header:401,
key:value,
...,
data:'권한이 없습니다'
}
요청(게시글 제목 한 개 가져다줘)
응답
{
key:value,
key:value,
data:'게시글제목',
}
요청(게시글 제목 열 개 가져다줘)
응답
let res = {
key:value,
key:value,
data:['게시글제목', 'ㅇㅇ', 'ㅎㅈㅂㅎ;', 'ㄷㅈㅎㅈㅂㄷ', 'asdf', 'eee', 'vvv', 'wwer', 'wwer', 'wwer'],
}
데이터베이스의 구조(엑셀, 표)
요청(게시글 5번게시글 한개의 정보를 가져다줘)
응답(ok 여깄어)
let res = {
header:200,
key:value,
...,
data: {번호:5, 제목:'헬로', 작성자:'최최', 작성일자:'220105'},
}
res.data
요청(게시글 열개 개의 정보를 가져다줘)
응답(ok 여깄어)
let res = {
header:200,
key:value,
...,
data: [
{번호:1, 제목:'안녕', 작성자:'배상엽', 작성일자:'22/0101'},
{번호:2, 제목:'ㅇㄹㅈ배ㅗㅑㅎ', 작성자:'최최', 작성일자:'220105'},
{번호:3, 제목:'헬로', 작성자:'최최', 작성일자:'220105'},
{번호:4, 제목:'헬로', 작성자:'최최', 작성일자:'220105'},
{번호:5, 제목:'헬로', 작성자:'최최', 작성일자:'220105'},
{번호:6, 제목:'헬로', 작성자:'최최', 작성일자:'220105'},
{번호:7, 제목:'헬로', 작성자:'최최', 작성일자:'220105'},
{번호:8, 제목:'헬로', 작성자:'최최', 작성일자:'220105'},
{번호:9, 제목:'헬로', 작성자:'최최', 작성일자:'220105'},
{번호:10, 제목:'헬로', 작성자:'최최', 작성일자:'220105'}
],
}
res.data[8].번호 --> 9
팀프로젝트
동적으로 바뀌어야 하는 부분을 단위 구분,
ex) 게시글
해당 부분이 데이터베이스에 저장되어야 할 구조를 정의
ex) 컬럼이 몇개?, 컬럼이름(영어로), 중복되지 않는 컬럼 한개는 맨 앞에 사용
게시글 하나당
id title content writerId createdAt updatedAt like
총 7개의 값이 저장된다
이때 writerId는 회원가입한 사람의 email만 넣어줄 수 있다
회원 한 명당
email userName password createdAt updatedAt profileUrl
을 저장하겠다
게시글 타입 객체:
{
id:값 ,
title:값,
content:값,
writerId:값,
createdAt:값,
updatedAt:값,
like:값
}
로 정할것
fetchBoard(게시글id);
게시글 한 개 가져오기 성공 하면 응답을 이렇게 줄게
data 에 게시글타입 객체를 담아서 응답할게
{
status:200,
data : {
id:값 ,
title:값,
content:값,
writerId:값,
createdAt:값,
updatedAt:값,
like:값
}
}
요청할때 너가 이렇게 요청해줘
fetchBoards(시작페이지, 끝페이지, 몇개씩, 정렬순서(최신순/가장 오래된순)); 함수를 써
게시글 여러개 가져오기 성공 하면 응답을 이렇게 줄게
data에 게시글 타입의 객체가 요소로 들어있는 배열을 담아서
응답으로 줄게
{
status:200,
data : [
{
id:값 ,
title:값,
content:값,
writerId:값,
createdAt:값,
updatedAt:값,
like:값
},
{
id:값 ,
title:값,
content:값,
writerId:값,
createdAt:값,
updatedAt:값,
like:값
},
{
id:값 ,
title:값,
content:값,
writerId:값,
createdAt:값,
updatedAt:값,
like:값
},
{
id:값 ,
title:값,
content:값,
writerId:값,
createdAt:값,
updatedAt:값,
like:값
},
]
}
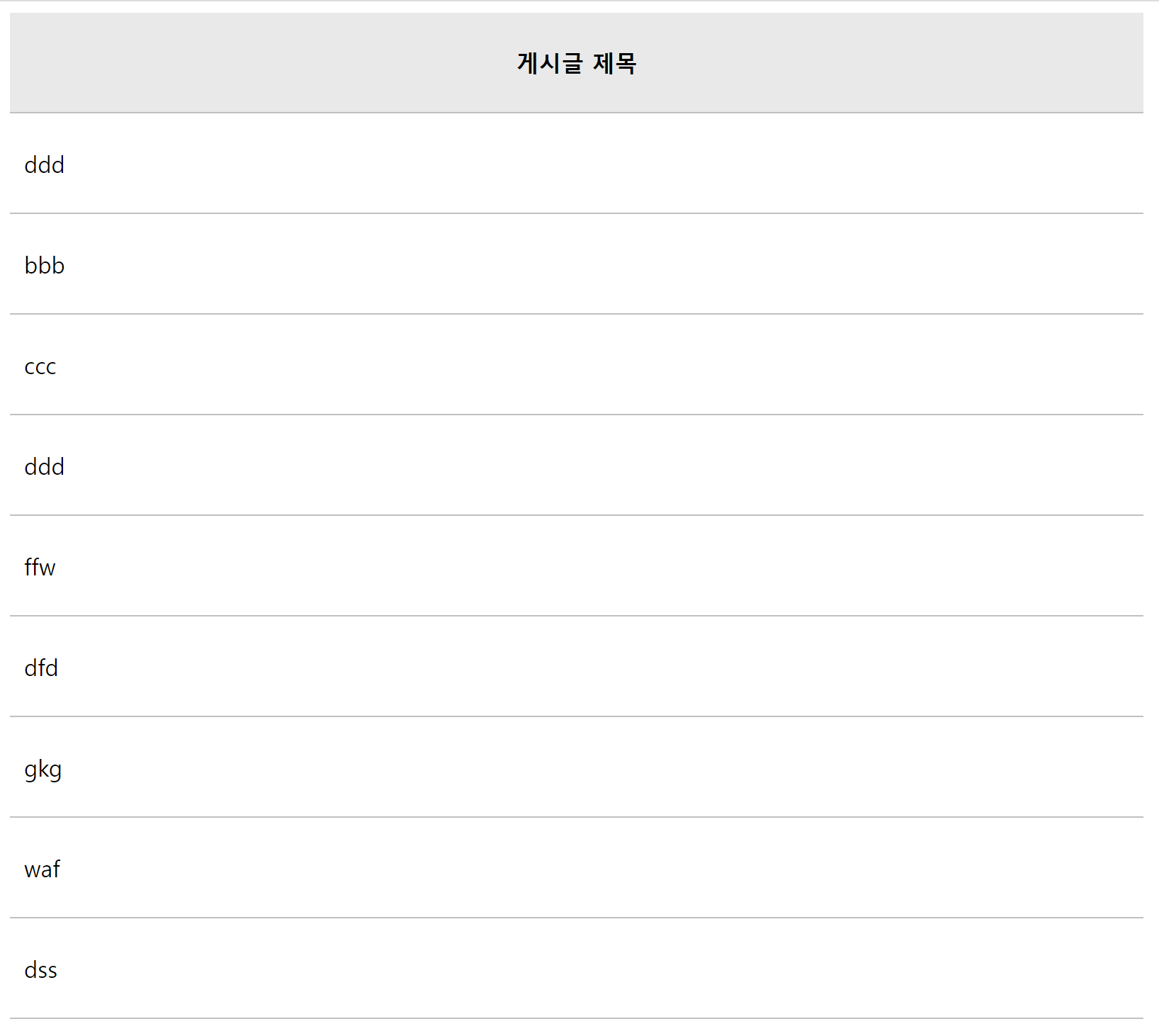
배열을 활용하여 여러개의 html요소 만들어보기(반복문)
03_객체.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시글</title>
<style>
.board-table{
max-width: 800px;
margin: 0 auto;
}
.table-row{
height: 50px;
border-bottom: 1px solid silver;
display: flex;
align-items: center;
padding: 10px;
}
.table-header{
background-color: #e9e9e9;
justify-content: center;
font-weight: bold;
}
</style>
</head>
<body>
<div class="board-table">
<div class="table-row table-header">게시글 제목</div>
</div>
<script>
// 게시글 제목 10개가 data방에 들어있는 응답
let res = {
status:200,
data:[
'ddd',
'bbb',
'ccc',
'ddd',
'ffw',
'dfd',
'gkg',
'waf',
'dss',
'ggh'
]
}
// res.data에 내가 실질적으로 필요한 10개 제목이 있다
let boardTable = document.querySelector('.board-table');
for(let i = 0; i < res.data.length; i++){
let newRow = document.createElement('div');
newRow.classList.add('table-row')
newRow.textContent = res.data[i];
boardTable.appendChild(newRow);
}
</script>
</body>
</html>