
출처 https://github.com/OpenJSX/logo
보일러 플레이트
기본적으로 만들어지는 리액트 시작 파일들이 모여있는
프로젝트 폴더node_modules 폴더
리액트 프로젝트를 실행시키는 데에 필요한 여러가지 라이브러리(코드모음)가 들어있는 폴더
만약 node_modules 가 없으면 컴퓨터가 코드 해석 못함public 폴더
이미지, 영상 등 리소스를 모아놓는 폴더
favicon.ico
탭부분에 표현되는 아이콘
index.html
body 태그 안쪽에 오로지
id가 root인 비어있는 div 하나만 갖고 있는 html 파일
html파일은 index.html 파일 하나만 있어야 한다
<div id="root"></div>
안쪽에 내용물은 누가 넣어주는 것인가? index.js가src 폴더
index.js
index.html의 root div의 자식으로 요소를 추가해준다
App.test.js
App.js에 만들어놓은 코드가 버그가 없는지 확인하는 파일
초기단계에는 필요없으니 삭제(테스트할때 다시만들면 됨).gitignore 파일
깃허브에 올라가면 안되는 파일이나 폴더를 명시하는 파일,
.gitignore파일에있는 폴더나 파일은 깃허브에 올라가지 않는다package-lock.json 파일
설치된 라이브러리의 버전을 잠금(유지)하는 파일
수정 XXpackage.json 파일
리액트 프로젝트 자체의 설정 파일
이 프로젝트의 버전, 만든 사람에 대한 정보,
이 프로젝트를 실행하는 데에 필요한 라이브러리... 다양한 정보들이 들어있다README.md 파일
이 프로젝트에 대한 설명리액트 동작원리
html 파일이 오로지 한 개만 존재한다
리액트로 만든 웹사이트는 페이지가 하나만 존재한다
(Facebook, Instagram, ...)
SPA(Single Page Application)SPA vs MPA(Multi Page Application)
SPA는 한개의 페이지로만 만들어져있는 웹 혹은 앱을 의미한다
MPA는 여러개의 페이지(html파일이 여러개)로 만들어져있는 웹 혹은 앱을 의미한다기존 html css 자바스크립트 활용하여 만든 페이지
mpa(html파일이 여러개)
로그인.html --> 로그인에대한 그림 도화지에 그려넣기
회원가입.html --> 회원가입에 대한 그림을 도화지에 그려넣기
메인화면.html --> 메인화면 그림을 도화지에 그려넣기
....
주소
www.naver.com --> 메인화면 그림보여주기
www.naver.com/login --> 로그인에대한 그림보여주기
www.naver.com/join --> 메인화면 그림보여주기
원래는 이렇게 객체 찾기 막노동을 했었다ㅠㅠ
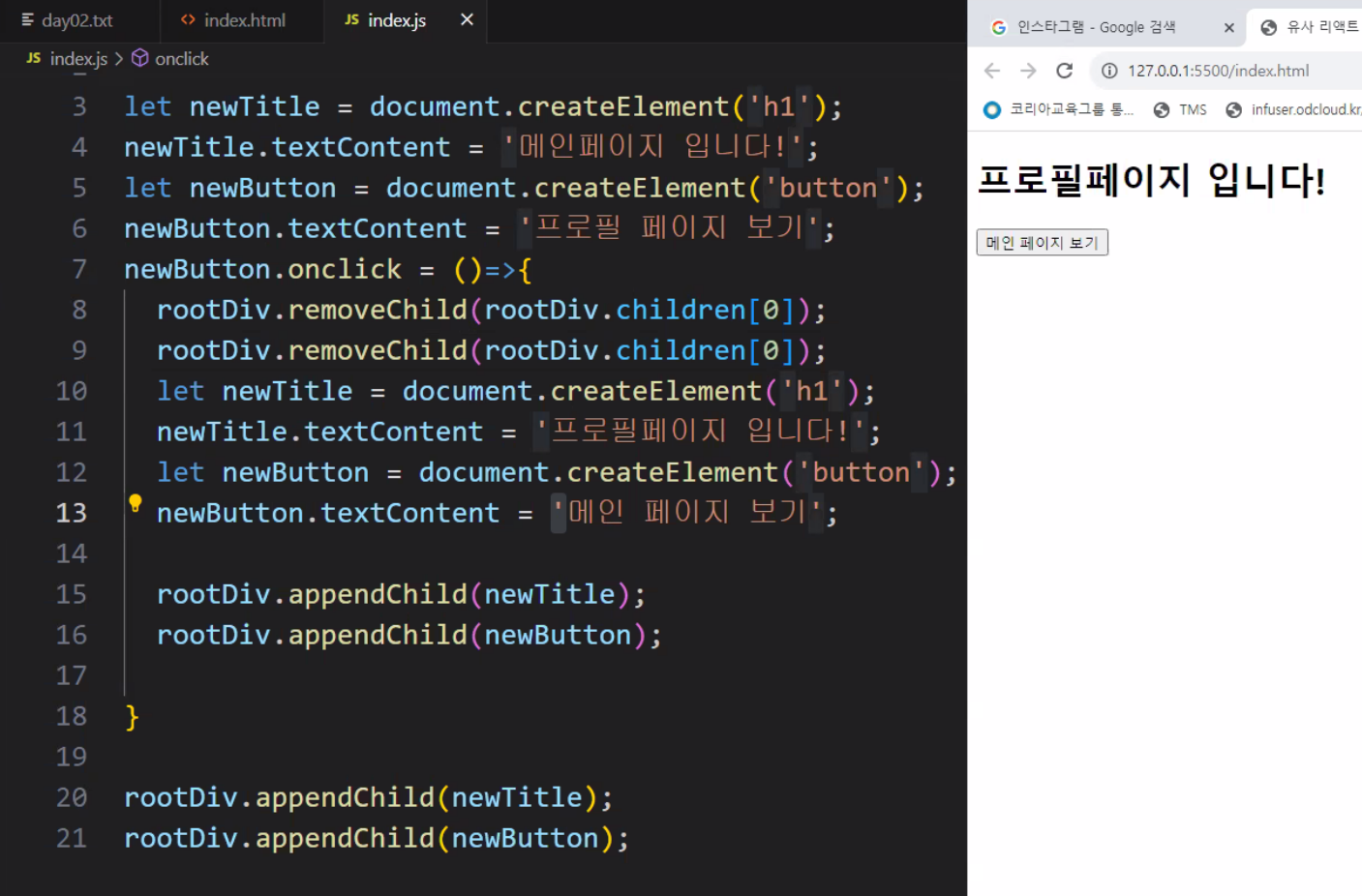
SPA(html 파일이 하나)
도화지(화이트보드) 한개
메인페이지 보여줘 --> 화이트보드에 메인페이지 그려서 보여주기
내프로필페이지 보여줘 --> 화이트보드에 그려져있던 메인페이지를 지우고, 프로필페이지를 그려서 보여주기react 프로젝트에 있는 index.html에서
root div를 찾아온 다음에 그 속에다가
그려주는 행위를 하는 파일 : index.js
리액트(문제는 속도다)
속도를 향상시키려면
바뀌는 부분만 지웠다가 그려주면 되지 않음?
물리적 DOM과 동일한 가상의 DOM을 만들고,
변해야 하는 부분이 있다면
변하기 전의 가상 DOM 구조와
변한 후의 가상 DOM 구조를 비교하여
변한 부분만
물리적 DOM에 반영하도록 코드를 짜놓아서
속도를 향상시키는 방법을 사용한다index.js안에있는
ReactDOM.createRoot(물리적인DOM태그)
--> 물리적DOM태그를 루트(뿌리)로 하는
가상의 DOM 태그를 만들어줘
render(태그)
--> 가상 DOM 태그 안에 자식으로 특정 태그를 추가해줘*17버전은 render 함수 안쓰고 hydrate 함수를 쓴다(논리는 똑같지만...)
그래서 회사에서는 16버전이나 18버전을 쓴다
Document Object Model
모든 태그들은 객체이다jsx(javascript xml)
XML(eXtensible Markup Language)
Markup Language : <>로 이루어진 언어정보전달
사람이있는데, 이름은 April이고
나이는 3살이고 학교는 다람쥐어린이집
사람이있는데, 이름은 Kyle이고
나이는 7살이고 학교는 다람쥐초등학교
사람이있는데, 이름은 Jay이고
나이는 4살이고 학교는 다람쥐유치원
과거
16사람April15다람쥐어린이집13사람Kyle다람쥐초등학교
아직도 금융권에서는 이렇게 쓴다...속도가 빠르기 때문에ㅋ
16자리가 하나의 정보 덩어리야
정보를 분리를 시켜야하는데 어떻게 자르지?
spec 문서 - 이렇게 분리를 해놓은 문서
meta 정보(값에 대한 설명은 회사마다 다르다)
xml
<사람 이름="April" 나이="3" 학교="다람쥐어린이집">
<사람 이름="Kyle" 나이="7" 학교="다람쥐초등학교">
<사람 이름="Jay" 나이="4" 학교="다람쥐유치원">
jsx 는 자바스크립트로 구현한 XML
자바스크립트로 XML을 구현하기 위해서는
함수로 구현
function 사람(이름, age, 학교){
}
사람('April', 3, '다람쥐어린이집');
실질적으로는 이 함수가 실행이 된다!
--> <사람 이름 = "April" age=3 학교="다람쥐어린이집">
--> 파일확장자를 .jsx --> 현재는 .js로 써도 알아서 해석해줌
(타입스크립트는 아직 구분 필요)
<React.StrictMode></React.StrictMode>
엄격검사모드, 최초로 그린 후 다시 지웠다가 그리는 과정을
실행하여 두번 그렸을 때도 이상이 없는지 확인하기 위한 용도
test 실행할때
터미널을 켜서 명령어로 실행가능
1. cd react/test
2. react-scripts start 치기 너무 길고 외우기 힘드니까 별명을 설정해줄 수 있다
3. 프로젝트에 대한 명령어니까 프로젝트의 설정파일
package.json 으로 가서
scripts 로 가서 npm start(내가 지은 별명 중에서 start를 실행시켜줘)
html 과 jsx 문법의 차이점
jsx 중 기존 html 태그 이름과 똑같은 이름으로 만들어져있는
태그들이 있다 --> 해석할 때 html 태그와 동일하게 해석
만들 때 몇 가지 차이점이 있음
html에는 없는 속성을 써도 된다
html
<h1 onclick="f()" aaa ="April" id="title" class="important">안녕</h1>
--> html h1태그 속성으로는 aaa가 없으므로 무시됨jsx
class로 설정하고 싶은 대상은 className에 값을 넘겨줘야한다
*이벤트 카멜표기법(대문자)으로 변경, 함수를 실행하는 것이 아닌 함수자체를 넘겨줘야한다
<h1 onClick=f aaa ="April" id="title" className="important">안녕</h1>
--> h1(aaa="April", id="title", className="important", children="안녕");
자바스크립트에 class라는 명령어(키워드)가 이미 존재하기 때문에 className으로 쓴다
내부적인 함수의 코드를 거쳐서
결과로 나오는 것은
<h1 id="title" class="important" onClick="f()">안녕</h1>
이러한 html 태그객체가 결과로 나오게 되어있음jsx 중에서 html태그와 똑같은 이름이 아닌 태그 : 컴포넌트 ex.
컴포넌트는 반드시 대문자로 시작해야한다
컴포넌트도 어쨌든 jsx이기 때문에 함수로 만들어진다
(과거에는 클래스로 만들었음 --> 권장X --> 함수로 만들게 발전)
-
return 될 때 한 개만 return 되어야 한다(묶여서)
보통은 div로 묶어서 return을 하는데,
이 div가 정말 의미없이 묶어주기 위해서만 사용한다면 불필요하기 때문에
그럴 경우에는 fragment <> </> 비어있는 태그를 사용하여 묶어줄 수 있다 -
내용이 없는 jsx는 어떻게 표기?
html --> jsx
<img> <img />
<input> <input />
<p>안녕</p> <p>안녕</p>
<April>안녕</April>
<p></p> <p /> or <p></p>
<April /> - jsx로 해석해야하는 경우와 js로 해석해야하는 경우는 어떻게 구분할까?
<>의 시작과 끝을 기준으로 jsx로 해석, 그외는 javascript로 해석,
jsx 안쪽에서 javascript 명령어로 해석해야하는 경우는 ??
{} 를 통해 알려준다
{} 안쪽은 js로 해석,
주석도 마찬가지의 의미로
{/주석/}
하면 자바스크립트로 해석 되어도 주석이니 주석으로 사용된다
function a(){
return "April";
}
a();
function April(){
return(
<div>a()</div>
);
}d01MyComponent.js
import logo from './logo.svg';
import './App.css';
import April from './day01/d01MyComponent';
function App() {
return (<April></April>);
}
export default App;
다음시간
export와 export default 차이점이
css 적용방법?
