React
1.React intro. Node.js 설치

드디어 React를 배우는구나~🥁React를 사용하기 위해 Node.js 를 다운 받아보자!
2.React Boilerplate & JSX💜

React 보일러플레이트와 동작원리, SPA vs MPA 비교, JSX(JavaScript XML)에 대해 공부해보자!
3.React export & import, css 적용 방법

1. export와 export default 의 차이점 2. import의 이유 3. 리액트의 css 적용 방법에 대해 알아보고 emotion과 styled-components 라이브러리를 설치해보자!
4.React emotion & React-Router-Dom

emotion & styled 함수를 사용해 css를 js로 만들어보고, React-Router-Dom을 이용한 페이지 이동 방법에 대해 알아보자!
5.React props & 조건부 랜더링

props와 조건부 랜더링 사용법에 대해 알아보자!
6.React state변수와 setState함수

React state변수와 setState 함수에 대해 알아보자!
7.React 반복되는 컴포넌트 혹은 요소를 쉽게 그릴 수 있는 방법

React로 반복되는 컴포넌트 혹은 요소를 쉽게 그리는 법, 비동기 함수와 Promise 타입에 대해서도 알아보자!
8.useEffect 함수의 사용법🪝

난이도가 있는 useEffect 함수를 사용하는 법을 알아보자!
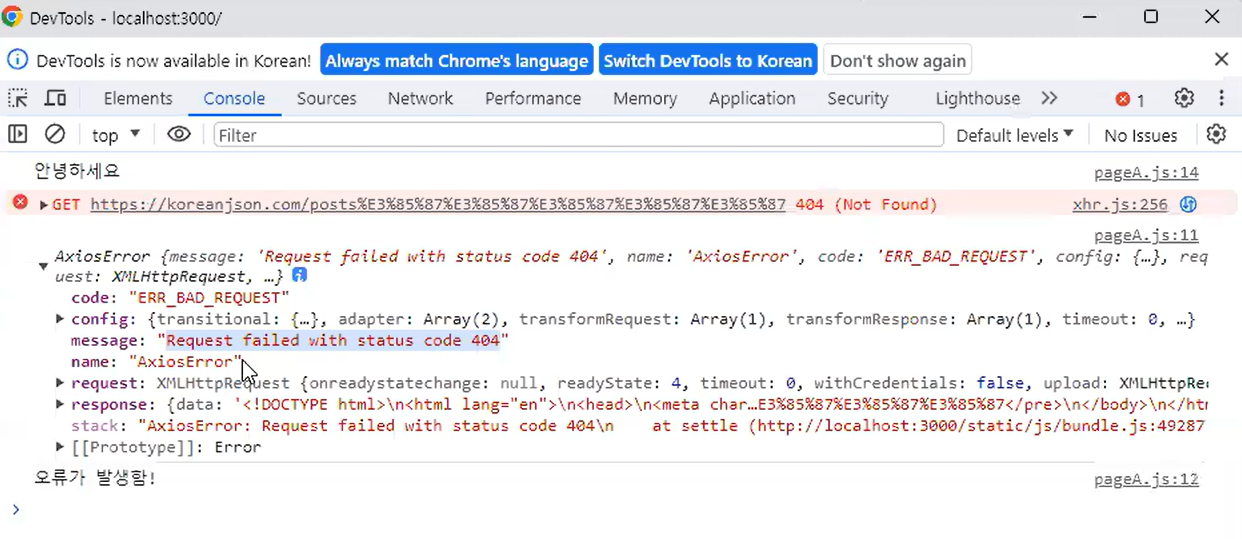
9.서버로부터 게시글 목록 가져오기(fetch / axios.get )

fetch / axios, useState()를 이용해 https://koreanjson.com/posts 에서 게시글 목록을 가져와보자~!
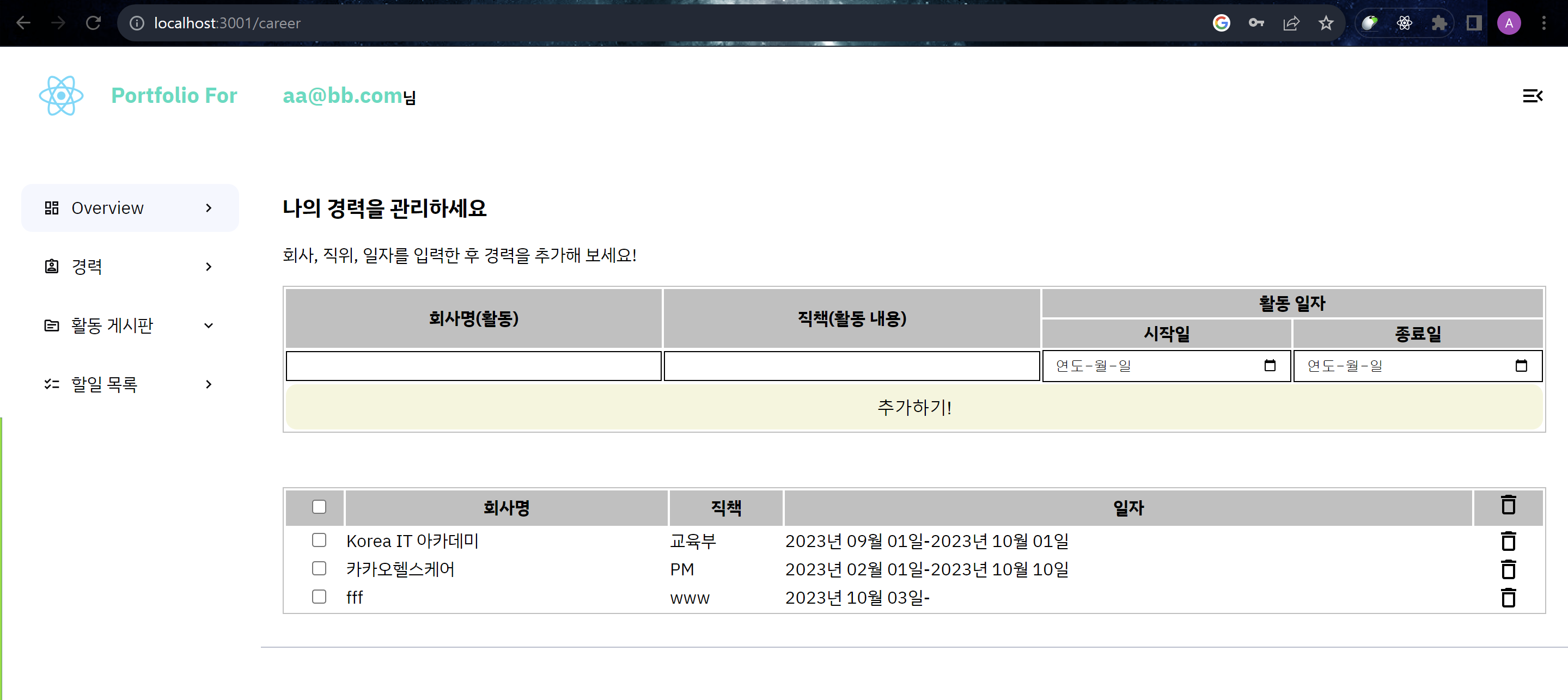
10.🐼Express를 이용해 CRUD 하기(Read & Update편)

Express와 MySQL을 이용해 CRUD 중 Read & Update를 해보자~!! (리액트짱)
11.비동기 함수의 동기화 <async await 문법>

비동기 함수를 동기화 시키는 법을 알아보자!
12.JWT토큰 만들기🎫(Token, Session, Cookies)

로그인 후 로그인한 사람의 정보는 어디에 담아두면 될까? 옛날 방식의 Session에 담아두지 말고 JWS로 토큰을 만들어보자~!
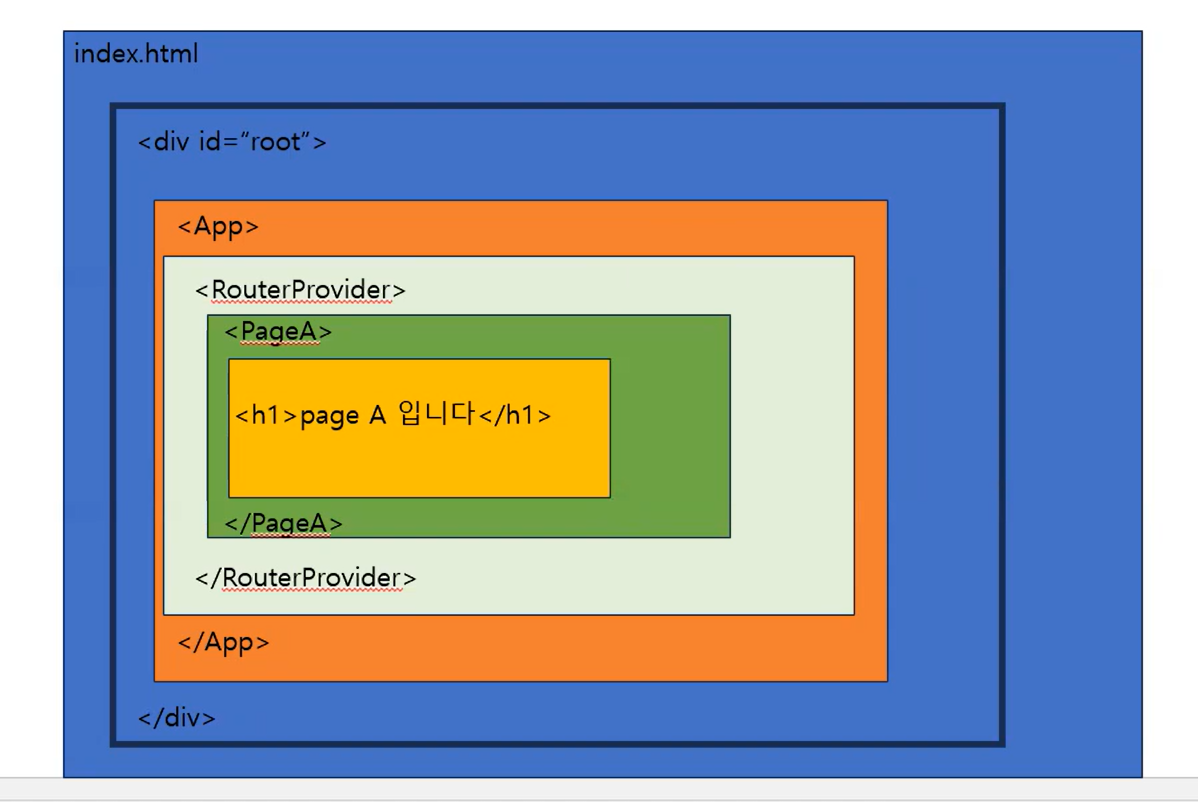
13.react-router-dom 기본 동작 원리와 구조(복습)

react-router-dom 기본 동작 원리와 구조, 기본 세팅 하는 법에 대해 복습해보자!
14.axios 사용 시 async & await(복습)

then() 함수를 이용한 비동기 함수와 async & await 함수를 이용한 동기화에 대해 비교해보고 간단하게 복습해보자!
15.React useRef( ) VS useState( )

리액트에서 변수의 종류들과 useRef 함수에 대해 배워보자~!
16.accessToken & Hooks🪝

사실은 accessToken을 쓰려면 먼저 검사를 해줘야한다. 어떤 검사를 하는지, 우리가 직접 hook 함수를 만들어 코드를 좀 더 간결하게 하는 법을 배워보자!
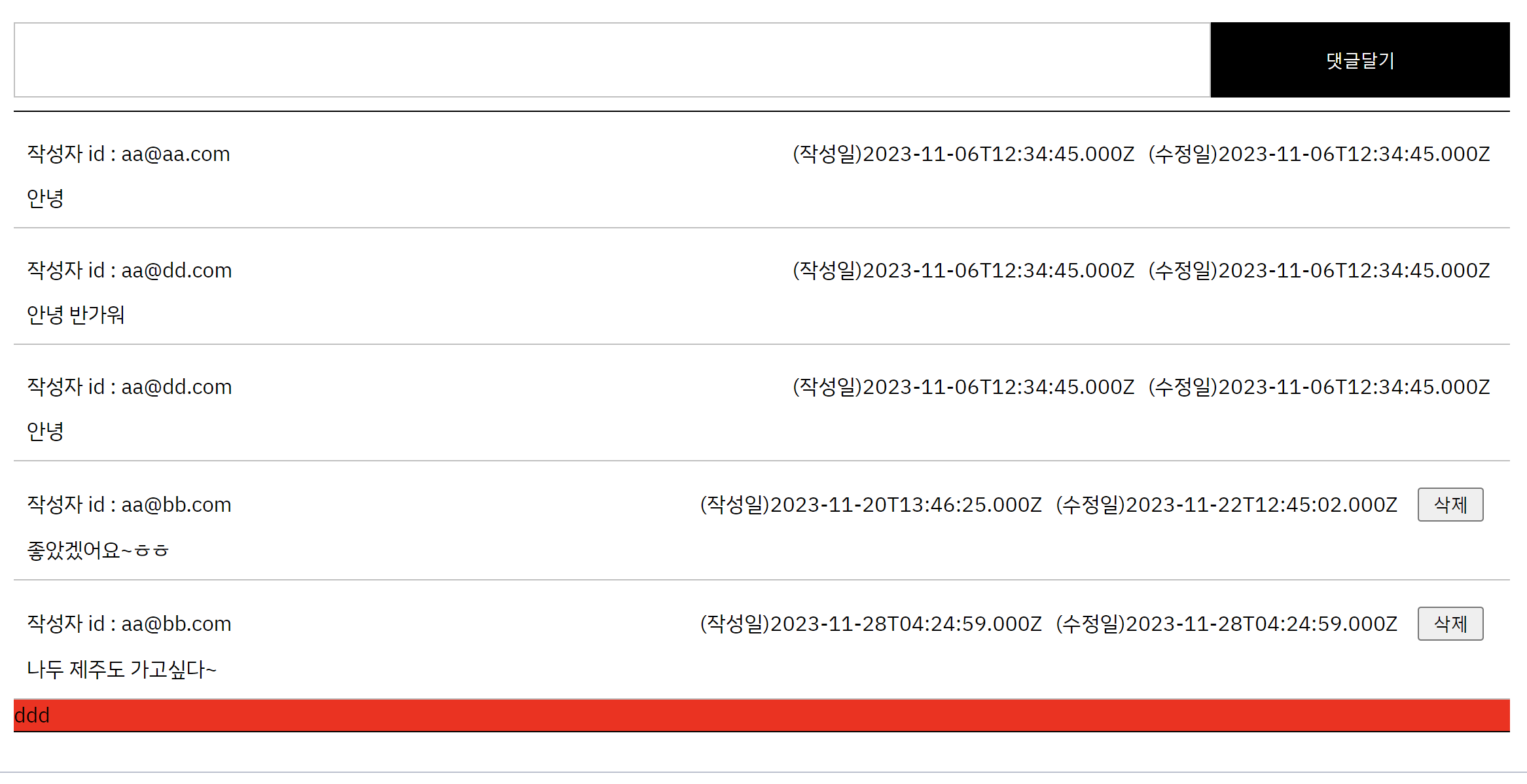
17.React 댓글 목록 무한 스크롤

댓글이 만약 1만개라면...? react intersection-observer 라이브러리를 이용해 댓글 목록 무한 스크롤을 만들어보자~!