
리액트에서 반복되는 컴포넌트 혹은 요소를 쉽게 그릴 수 있는 방법
javascript 에 있는 배열 안에 map 함수
map함수는 기존에 존재하는 배열을 바탕으로
새로운 배열을 만들고 싶을 때 사용한다
let ar = [10, 20, 30];
ar.map(()=>{return 5; }); // 콜백함수는 배열의 갯수만큼 자동으로 반복하고 '5'는 요소가 된다
ar.map((a, b, c)=>{ return 새로만드는배열속요소 } );
1. 인자 : 함수를 전달한다
인자로 전달되는 함수는 매개변수 3개를 설정할 수 있다
각각 요소, 인덱스 번호, 원본배열 이
매개변수에 대입된다
2. 동작 : 콜백함수를 기반으로
새로운 배열을 만들어준다3. 결과 : 새롭게 만들어진 배열
react에서 배열이 존재한다면
배열을 그대로 jsx자리에 써도 해석하여 그려준다
Q. ar = [10, 15, 20] 을
[5, 10, 15] 로 만들려면?
ar.map((element)=>{return element -5;});
패턴이 보이시나요?
toDoList.map((element)=>{return
배열 속에 jsx들이 요소로 들어있고, 이를
그려줄 때는 각각의 요소들을 구분할 수 있도록
key라는 props를 꼭 사용해야한다.
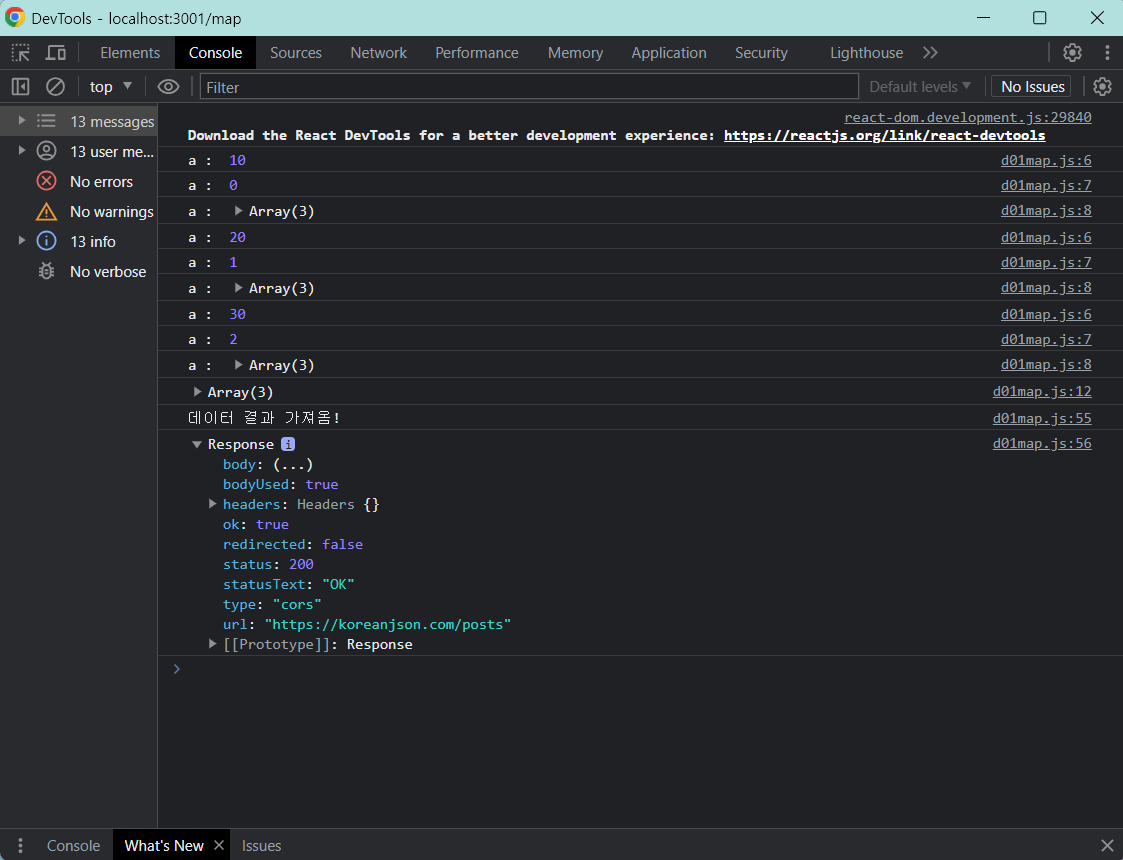
서버로부터 데이터 받아오기
fetch(주소)
비동기함수와 Promise 타입
fetch('koreanjson.com/posts')
1. 비동기함수이기 때문에 결과가 나오지 않았음에도
일단 Promise 타입이 결과로 나온다
Promise = {
[status] : pending,
[result] : X
}
아직 실질적 결과는 안나왔기에
result는 없고, status는 pending 상태이다
2. 다른거 먼저 실행
3-1. 데이터 가져오기 완료(성공)
Promise = {
[status] : 'fulfilled',
[result] : { 응답객체(key,value) }
}
-> 내가 요청한 result는 없다
fetch('koreanjson.com/posts')
.then((aaa)=>{
return 10;
}).then((bbb)=>{
return 'April'
})
Q. then 안에있는 함수는 언제 실행될까?
promise의 status가 pending 에서 fulfilled 로
바뀌면 실행되는 함수이면서, 해당 함수의
매개변수에는 Promise result에 들어있던 값이 String으로 전달된다

3-2. 데이터 가져오기 완료(실패)
Promise = {
[status] : 'rejected',
[result] : X
}
fetch('koreanjson.com/posts')
.then((aaa)=>{})
.catch(함수)
catch 안에 있는 함수는
중간에 오류가 발생하거나
rejected가 되면 실행이 되는 함수
axios 라이브러리
(옛날엔 fetch가 없었어서...)
설치
npm install axios
import axios from "axios";
re-rendering 될때마다 다시 실행되어야 하는 코드
최초로 렌더링할때만 한번만 실행되어야 하는 코드
컴포넌트가 사라질때 한번만 실행되어야 하는 코드
-->
useEffect()gnr gff
