사실은 accessToken을 쓰려면
먼저 검사를 해줘야함
뭐를? accessToken이 null 인지 아닌지
상황 1) 로그인을 안해서 null
-> localStorage에도 없음
상황 2) 로그인을 했는데 새로고침 했음
-> localStorage에는 있는데 accessToken에는 없음
=> useEffect( ) 를 써야한다
그래서 우리는 hooks(hook 함수)를 직접 만들 수 있다!!
<강사님 설명>
Dashboardheader
CareerViewTable
...
로그인을 해야지만 볼 수 있는 컴포넌트들이 존재
--> accessToken을 사용하는 컴포넌트 들
항상 accessToken이 잘 존재하는지를 검사
--> 즉 useEffect 에다가 accessToken이 있는지 없는지 확인 필요하다
매번 useEffect를 길게 쓰기 귀찮으니까 custom hook을 만들 수 있다
Hook 함수는
일반 함수에서 사용 X
콜백 함수에서 사용 X
Q. 그럼 어디서 사용하면 될까?
-useEffect 나 다른 use훅함수가 그려질때 사용
hooks.js
import { useContext, useEffect } from "react";
import { UserContext } from "../App";
import { useNavigate } from "react-router-dom";
// accessToken이 있는지 없는지 검사하는 훅함수
export const useAuth = ()=>{
const {accessToken, setAccessToken} = useContext(UserContext);
const navigate = useNavigate();
useEffect(()=>{
// 1. 로그인이 안된 상태 localStorage의 accessToken null,
// 전역 상태변수 accessToken null
if(localStorage.getItem('accessToken') === null){
alert('로그인이 필요한 페이지 입니다');
navigate('/login', {replace : true});
return;
}
// 2. 로그인은 되었으나 새로고침한 상태 accessToken 있음,
// 전역 상태변수 accessToken null
if(accessToken === null){
setAccessToken(localStorage.getItem('accessToken'));
return;
}
// 3. 로그인 되었고, 새로고침도 안함
// localStorage accessToken 있음,
// 전역 상태변수 accessToken 있음
// => 뭔가를 실행시켜줄 필요가 없다
}, [accessToken, setAccessToken, navigate]);
}
// 우리가 accessToken을 사용하는 모든 곳에다가 이걸 써줘야 한다(career.js에 적기)
// 페이지 이동을 위한 hook 함수
export const useMove = (dir)=>{
const navigate = useNavigate();
return ()=>{navigate(dir)}
}
// 페이지 이동인데 뒤로가기 못하게 이동하는 hook 함수
export const useReplace = (dir)=>{
const navigate = useNavigate();
navigate(dir, {replace : true});
}엇...CareerPage 자체가 로그인 해야지만 볼 수 있는 페이지네? 그럼 저기다 바로 써주면 되겠다
career.js
import CareerViewTable from "../../components/career/careerViewTable";
import DashboardLayout from "../../components/common/layout";
import { useAuth } from "../../hooks/hooks";
import { Title } from "../../styles/dashboard/career.styles";
const CareerPage = ()=>{
useAuth(); // 이 페이지 자체가 로그인 해야지만 볼 수 있는 페이지네..?
return(
<DashboardLayout>
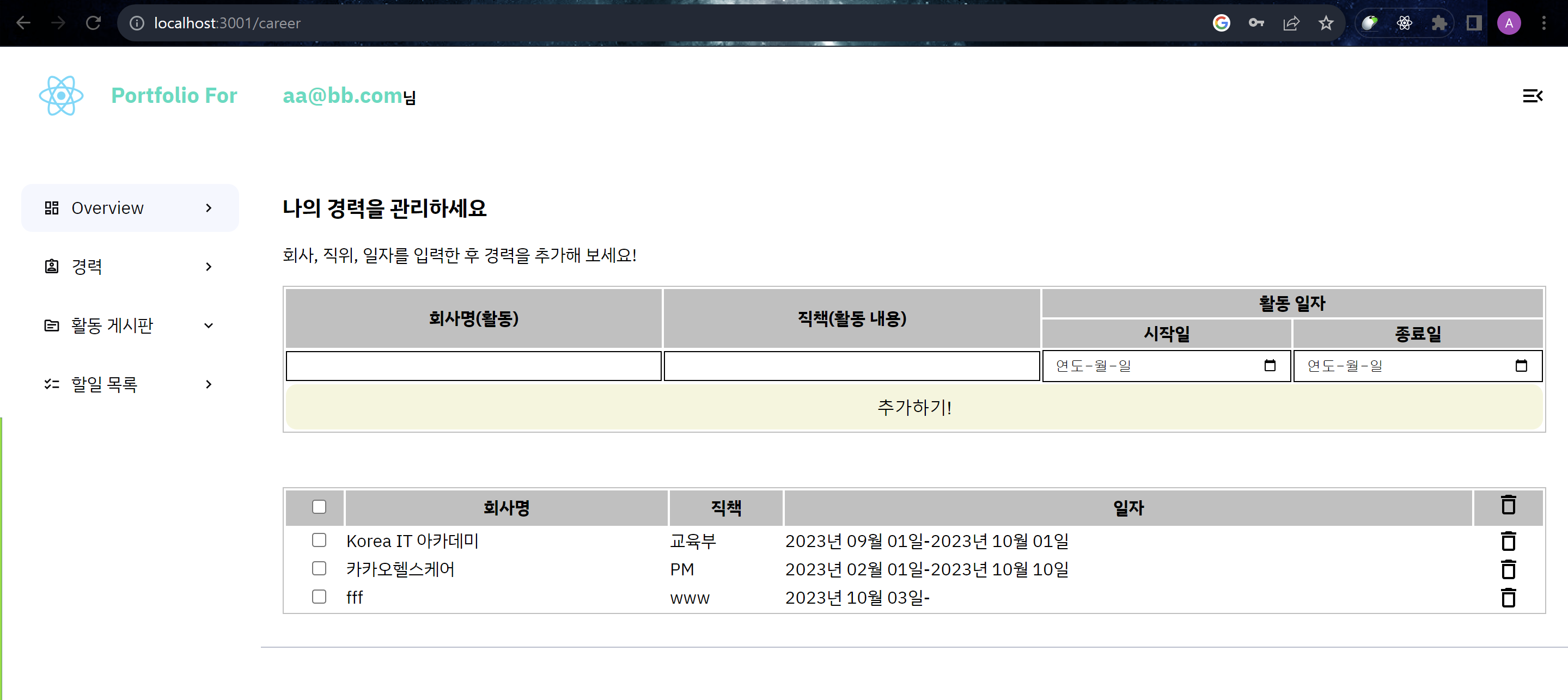
<Title>나의 경력을 관리하세요</Title>
<p>회사, 직위, 일자를 입력한 후 경력을 추가해 보세요!</p>
<CareerViewTable/>
</DashboardLayout>
);
}
export default CareerPage;그럼 이제 accessToken 객체를 바로 사용할 수 있게된다
{ headers : {Authorization : `Bearer ${localStorage.getItem('accessToken')}`}}
=> {headers : {Authorization:`Bearer ${accessToken}`}}headers.js
import { useContext, useEffect, useState } from "react";
import { UserText } from "../../styles/common/aside.styles";
import { Header } from "../../styles/common/header.styles";
import axios from "axios";
import { UserContext } from "../../App";
import { useNavigate } from "react-router-dom";
import MenuIcon from '@mui/icons-material/Menu';
import MenuOpenIcon from '@mui/icons-material/MenuOpen';
import { Popover } from "@mui/material";
const DashboardHeader = ()=>{
const navigate = useNavigate();
// 전역state변수에 있는 토큰 값 가져오기
const {accessToken, setAccessToken} = useContext(UserContext);
const [loggedInUser, setLoggedInUser] = useState( {
email:'로그인후 이용해주세요',
created_date:'',
updated_date:''
} );
// const [loggedInEmail , setLoggedInEmail] = useState('로그인후 이용해주세요');
// popOver 창의 기준 element 요소
const [anchorEl, setAnchorEl] = useState(null);
let open = Boolean(anchorEl);
// 헤더가 그려지면 db가서 로그인 한 사람 정보 가져오기
useEffect(()=>{
let tmp = async ()=>{
if(accessToken === null) return;
try{
let res = await axios.get('/api/loggedInEmail',
{headers : {Authorization : `Bearer ${accessToken}`}}
);
console.log('res', res);
.
.
.
careerViewTable.js
import { useContext, useEffect, useState } from "react";
import { AddBox } from "../../styles/dashboard/career.styles";
import DeleteOutlineIcon from '@mui/icons-material/DeleteOutline';
import axios from "axios";
import { UserContext } from "../../App";
const CareerViewTable = ()=>{
const [careerList, setCareerList] = useState([]);
// 토큰이 저장되어있는 전역 상태변수 가져오기
const {accessToken , setAccessToken} = useContext(UserContext);
useEffect( ()=>{
// CareerViewTable이 최초 렌더링 될때
// express한테 career목록좀 가져다줘 라고 요청
const fetchCareerList = async ()=>{
if(accessToken === null) return;
try{
let res = await axios.get('/api/career',
{headers : {Authorization:`Bearer ${accessToken}`}}
);
setCareerList(res.data);
}catch(err){
console.log(err);
}
}
fetchCareerList();
}, [accessToken]); // accessToken이 바뀌면 다시 한번 실행시켜줘
.
.
.

React가 점점 복잡해진다...원래 프론트를 가장 좋아했는데..윽
머리에 쥐가 날것 같다...🐭🐭🐭
