
출처: https://blog.10pines.com/2018/08/27/reactjs-virtual-dom/
함수를정의
1. 인자의 갯수와 타입(매개변수로)
2. 함수가 어떻게 동작하는지(body안쪽의 코드)
3. 함수사용결과가 어떠한 값이 되는지(return)1. 전통적인 방식의 함수
function 함수이름(매개변수, 매개변수, ...) {
코드..
코드...
return 값;
}2. 익명함수를 변수에 담아놓고 사용
const 변수 = function(매개변수, ...) {
코드
코드
코드
return 값;
} 익명함수(이름이 없는 함수)
일회성으로 사용하기 위해서 만들어준다1. 익명함수를 만드는 첫번째 방법
function (매개변수, 매개변수...){
코드
코드
코드
return 값;
}
2. 화살표 표현식(function 대신에 화살표)
최신 트렌드! function 을 왜쓰냐...귀찮다;;
매개변수가 한개라면 소괄호가 생략 가능하다
body 안쪽의 코드가 한줄이라면 중괄호와
return이 생략 가능하다
a => console.log(a, '님 안녕하세요'); //최대한 간단하게 쓰려고예제) 아래의 함수를 최대한 줄여보세요.
function f1(a,b){
return a+b;
}
정답: (a,b)=>a+b
(매개변수, 매개변수, ...) => {
코드
코드
코드
return 값;
}객체 속에 함수가 들어있을 수 있다
객체는 여러개의 값을 저장하기위해서 사용
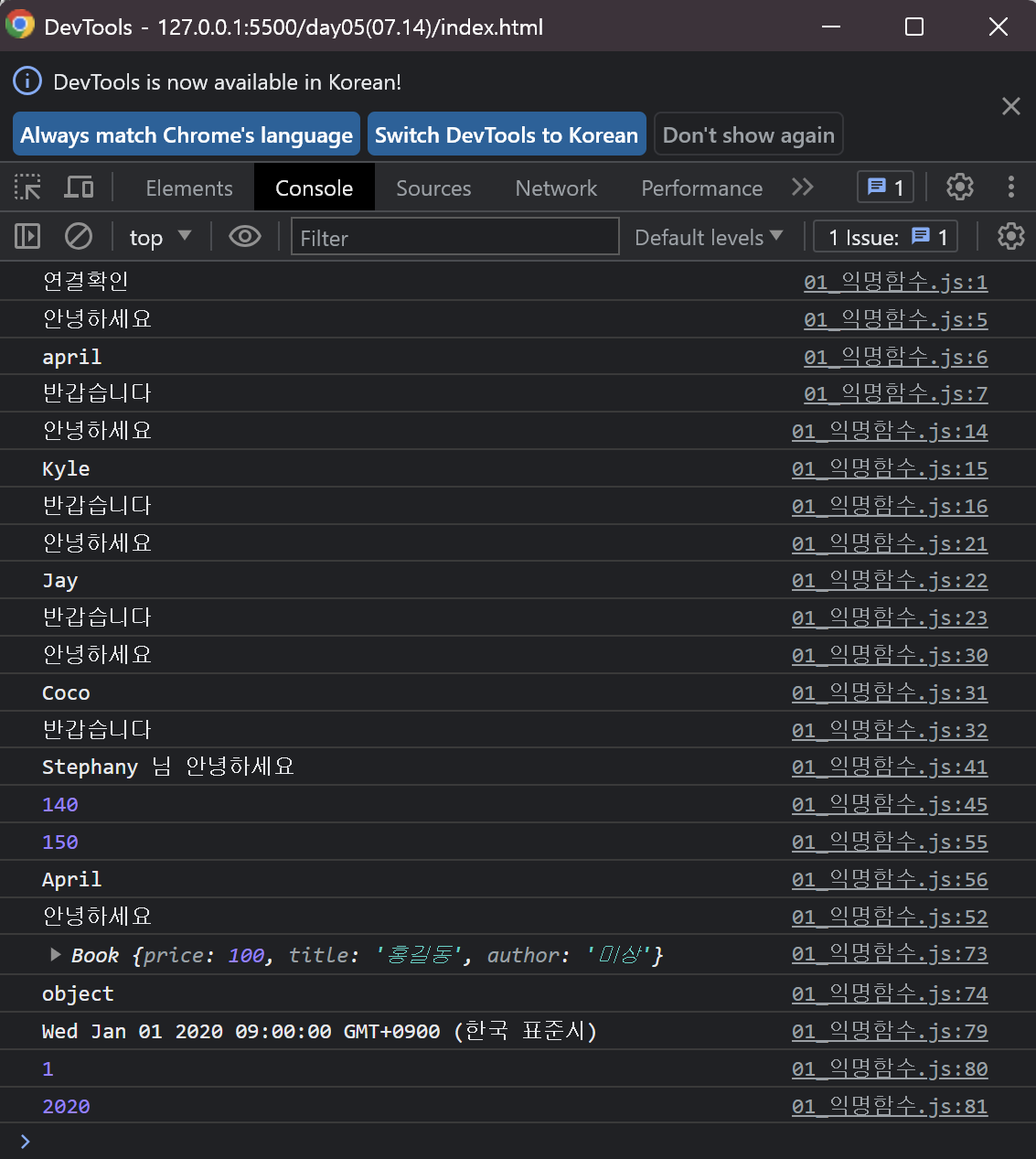
01_익명함수.js
console.log('연결확인');
// 전통적인 방식의 함수(절대 안쓴다: 이름이 중복되었을 때 오류로 뜨지 않는다!)
function printName(a){
console.log('안녕하세요');
console.log(a);
console.log('반갑습니다');
}
printName('april');
// 이름없는 함수, 바로 실행
(function (a){
console.log('안녕하세요');
console.log(a);
console.log('반갑습니다');
})('Kyle') // 첫번째() 하나의 함수야, 두번째() 실행연산자. a 에는 아직 아무런 값이 없기때문에 undefined
// 이름없는 함수는 변수에 저장해놓고 사용(전통적인 방식의 함수와 똑같이 사용할 수 있다)
let tmp = function(a){ //let을 써줘야 똑같은 이름이 중복되면 오류가 난다(var 는 안남)
console.log('안녕하세요');
console.log(a);
console.log('반갑습니다');
}
tmp('Jay');
// 화살표 표현식을 통한 익명함수
((a) => {
console.log('안녕하세요');
console.log(a);
console.log('반갑습니다');
})('Coco');
let tmp2 = (a) => {
console.log('안녕하세요');
console.log(a);
console.log('반갑습니다');
}
let tmp3 = a=>console.log(a, '님 안녕하세요');
tmp3('Stephany');
let tmp4 = (a,b)=>a+b;
console.log(tmp4(50,90));
// 객체 속에 함수
// 150 값과 'April' 값과 함수를 저장하겠다
let person = {
age: 150,
title: "April",
f: ()=>console.log('안녕하세요')
}
console.log(person.age);
console.log(person.title);
person.f();
// 책 제목, 가격, 저자
// 생성자 함수, 객체를 생성해주는 함수
function Book(a, b, c){
this.price = a;
this.title = b;
this.author = c;
}
// let b1 = Book(100, '홍길동', '미상');
// console.log(b1); // undefined 라고 나옴
// new 생성자() --> 객체가 만들어진다
// ('메모리에 내 뒤에있는 애들을 저장해줘. 저장된 위치를 b1에 넣어줘.')
let b1 = new Book(100, '홍길동', '미상');
console.log(b1);
console.log(typeof b1); // object 타입 속에서도 Book 타입
// 날짜 객체
// 년도, 월, 일, 요일, 시, 분, 초
let today = new Date('2020-01-01');
console.log(today);
console.log(today.getDate());//date 타입이라면 반드시 속에 있어야하는 함수들을 찾을 수 있다.
console.log(today.getFullYear());

DOM(Document Object Model) 객체
html의 모든 요소들은 객체이다
javaScript를 통해서 html 문서의 코드를 바꾸는 방법
(이래서 타입을 알고있어야 한다!!)
<p id="intro' class="hello world">april</p>
{
tagName:'p',
text:'april',
id : intro
classList : ['hello', 'world'],
...
...
...
...
...
...
}html의 요소를 자바스크립트로 가져오는 함수
1.옛날 방식
document.getElementById
태그의 id 속성값으로 가져오기
결과는 객체 하나
document.getElementsByClass
태그의 class 속성값으로 가져오기
결과는 객체가 요소로 들어있는 배열
document.getElementsByTagName
태그의 이름으로 가져오기
결과는 객체가 요소로 들어있는 배열
...2.css 선택자를 통해서 특정 요소를
가져오는 함수(요즘 방식)
document.querySelector
결과가 객체 하나
document.querySelectorAll
결과가 객체
html 요소를 받아오면 결과는
HTMLElement 타입 중
HTMLTagElement 타입이다
공통적으로 모든 태그가 갖고있는 속성(key)가 있으며
특정 태그에만 존재하는 속성(key)가 있다
textContent 속성 에는 태그 사이의 내용이 들어간다
styles 속성 에는 해당 태그의 css 정보가 객체로 들어있다
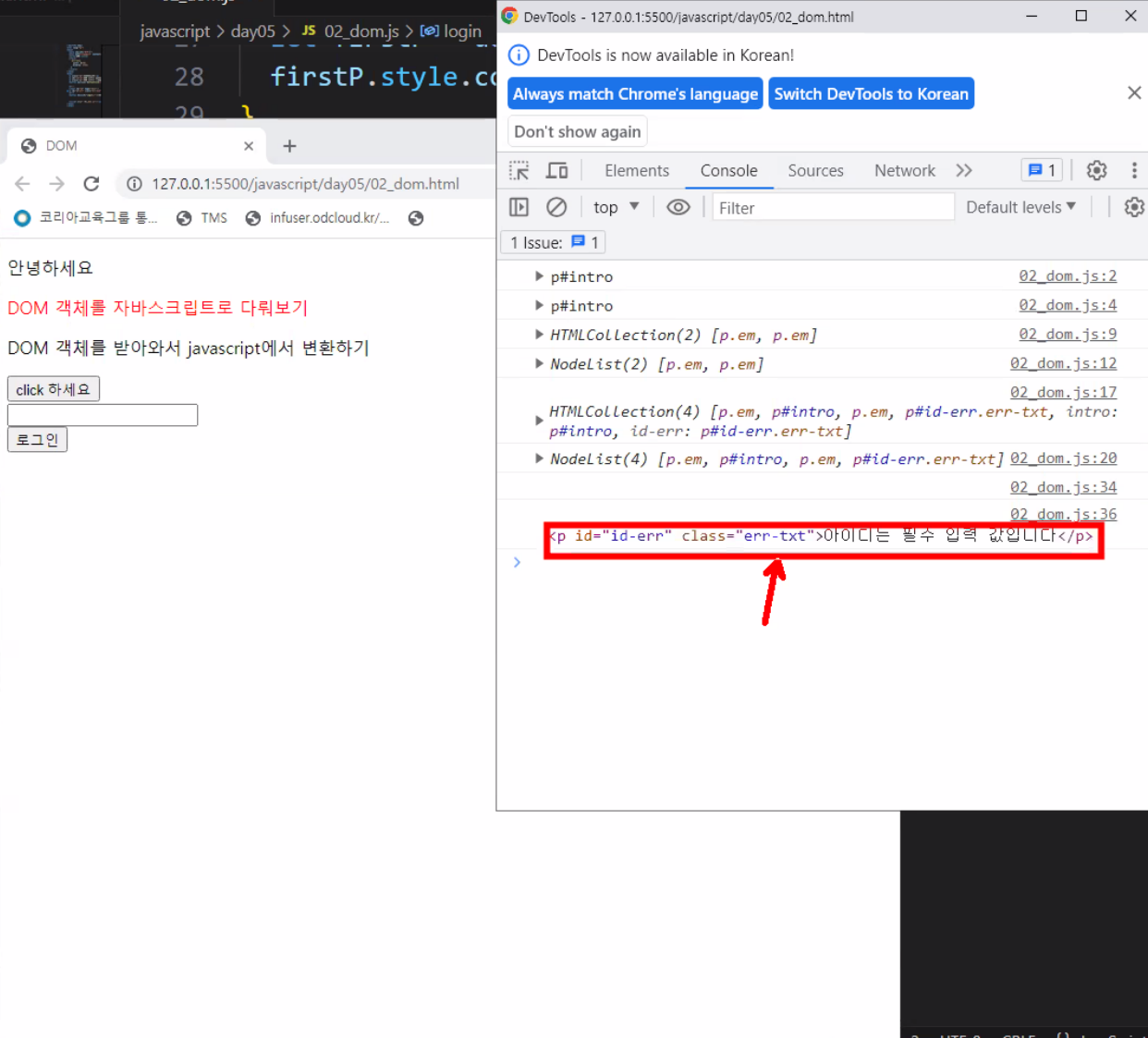
ex) CSSStyleDeclarationType:{color:'red', fontSize: '16px'};02_dom.js
document.getElementById('intro');
console.log(a);
// a.textContent = '안녕';
let b = document.querySelector('body p#intro');
console.log(b);
b.style.color = 'red';
// 클래스 이름으로 가져오기
let c = document.getElementsByClassName('em');
console.log(c);
// 세번째 p태그의 내용을 안녕
console.log(c[1]);
c[1].textContent = '안녕';
let d = document.querySelectorAll('.em');
console.log(d);
// 태그이름으로 가져오기
let e = document.getElementsByTagName('p');
console.log(p);
let f = document.querySelectorAll('p');
console.log(f);
const buttonClick = ()=>{
console.log('버튼클릭됨');
// 첫번째 p태그를 가져와서
// 글자 색상을 빨간색으로 변경
let firstP = document.querySelector('p'); // 가장 위에있는 애가 결과로 나온다
firstP.style.color = 'blue';
}
// const 는 재할당이 안됨(수정 안되게)
const login =()=>{
let idInput = document.querySelector('#id');
let idValue = idInput.Value; // 사용자가 input 안에 입력한 값이 문자열로 들어있음
console.log(idValue);
let errP = document.querySelector('#id-err');
console.log(errP);
if(idValue === ''){ //JS 에서는 === 를 쓴다(type까지 일치하게)
// inValue가 '' 이라면 id-err 를 display block으로 바꿔주기
errP.style.display = 'block';
}else{
// idValue가 '' 이 아니라면 id-err를 display none 으로 바꿔주기
errP.style.display = 'none';
}
// console.log(idInput);
} 
조건문
조건에 따라 서로 다른 코드를 실행시키도록 만들어주는 문법
if(조건식){
조건식이 참일때 실행할 코드;
}else{
조건식이 거짓일 때 실행할 코드;
}그래서 뭣이 중허냐면...
태그를 객체로 가져와서 key값을 수정하면 바뀐다!
이벤트를 주고싶다면 함수를 만든다!!
