
javascript 란?
애니메이션, 화면요소가 이동하거나, 사용자와 상호작용 할 수 있도록 만드는 장치
디자인과 관련된건 css로 하자 --> 애니메이션, ..javascript는 데이터를 어떻게 주고 받는지가 매우매우 매우 중요하다
서버: 24시간 돌아가는 컴퓨터 본체(Back WAS)
로그인 함수 같은 함수들이 저장되어있다
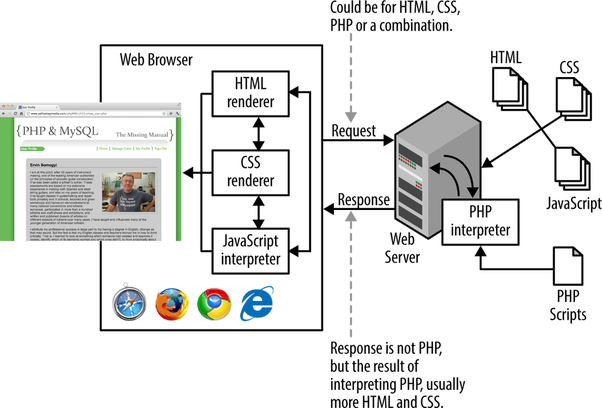
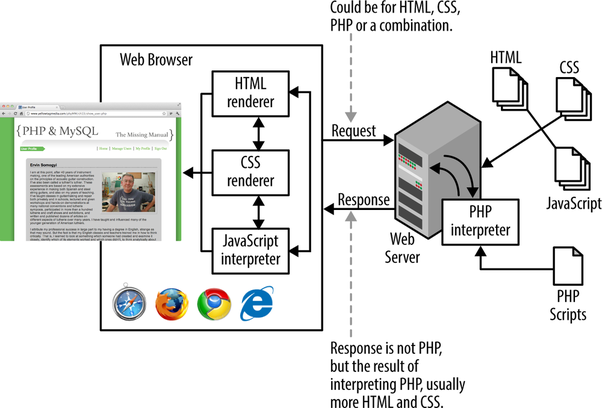
데이터의 요청과 응답으로 이루어져 있다(모든 정보가 다 글자로 바뀌어서)전통적인 방식의 개발
프론트엔드 - 백엔드
java, python - 설치를 따로 하기때문에 cmd로 실행 가능(독립적이다)
javascript는 실행하려면 브라우저가 필요함(크롬, 엣지, 사파리...)
javascript 언어는 설치가 필요없다 --> 브라우저가 해석하여 코드를 실행시켜주기 때문에
--> 독립적으로 실행이 되지 않는다 --> 서버쪽으로는 사용하기 부적합..?역사 이야기

Google이 Chrome V8 엔진을 만들고 무료로 open --> 똑똑한 개발자들이 브라우저 소스코드 + C/C++ 언어로 node라는 장치를 만들었음
node js는 브라우저로 만들어져있음. 컴퓨터가 알아서 해석하고 실행해줌.
오 그럼 javascript하나로 통일하면 되지않을까?(옛날에 javascript 랑 java 로 나누어져있던 것을)
--> server쪽도 javascript로...?
javascript를 독립적으로 실행하게 됨(그만큼 버전이 업데이트되면서 어려워졌음) 앞으로는 정말 유망하다!!!
혹시 관심이 있으면(flutter dart언어 2017년 개발자선정 최악의언어 1위ㅋㅋㅋ made by Google)
react made by Facebook
java의 점유율 80% 이상 왜? 안정화 --> 보안이 좋다(javascript보다 훨씬 안정적이고) --> 대기업 + 공공기관
강사님 왈 "java는 사투리 배우는 느낌입니다." 왜케 웃기지ㅋㅋㅋ
javascript --> IT 기업에서 사용한다(KAKAO, TOSS)javascript 장점 이자 단점
느슨한 언어(마치 파이썬..), 데이터의 타입을 스스로 검사하지 않는다..!
처음에는 이게 편할 수가 있겠지만 나중에는 버그가 생기기때문에 오류를 찾아내야함.
그래서 발전한게 --> typescript 는 새로운 언어가 아니다. javascript를 조금 더 잘 사용할 수 있도록 도와주는 도구.
javascript인데 + 타입을 직접 설정하는 도구중요한 것!! javascript가 이걸 무슨 타입으로 인식하는지가 중요
javascript의 타입
(javascript가 데이터를 어떻게 분류 시키느냐)
1. number 타입 ex) 21 , 95 , -453, 3.15 , ...
2. string 타입 ex) '안녕하세요', "agpde" , 'a' , "이모티콘"
3. undefined 타입 ("함수 사용 결과가 값이 아니에요~"라는 의미)string타입의 값임을 알려주기 위해서는
'' 혹은 "" 혹은 ``(백틱, 백쿼트) 로 감싸줘야한다!
Q.'0-00001'을 숫자로 판단할 수도 있고 일년번호 같은것은 문자 타입으로 지정하고 싶을 수도 있다
(- 빼기가 아니라) 이건 엑셀에서도 마찬가지. 이걸 왜 구분을 해놓냐?연산이 가능할지를 판단하기 위해서
javascript의 표기법
친절한 js씨
한 줄당 명령어 한줄,
명령어 한 줄이 끝나면 마침표역할을 하는
;(세미콜론)을 붙여도 되고 안붙여도된다
권장사항(;은 붙이자) 그래야 한 줄이 어디서 끝나는지 명확하게 알 수 있으니까컴퓨터의 해석 순서
위에서부터 차례대로
한 줄이라면 가장 안쪽부터 바깥쪽으로
한 줄이라면 우선순위에 따라서함수
console.log
1. 인자값 개수 : 제한없음 과 타입: any(무슨 타입이든 상관X)
2. 동작 : 인자에 전달된 값을 차례대로 출력해준다
3. 결과값 : undefined(특수한 값)
함수 = 기능이다!
수학시간
f(x) = 2x + 1
x = 3일때 정답은? 7
어떠한 기능을 한다(연산자도 함수이다( + , - , * , / ))3가지 관점에서 파악하는 습관이 길러져야한다
1. 인자값 개수와 타입 (5,7은 인자다(피연산자), 인자의 개수:2 , number 타입)
2. 동작 (더해준다)
3. 함수사용결과 값과 타입 (12)
Example 1)
5 + 7 + 10 + 14
5 + 안녕
9 +
Example 2)
3 + 4 --> add(3,4)
3 + 4 + 8 --> add(add(3,4), 8)
3 + 4 + 8 --> add(add(7), 8) 치환
함수사용결과가 값이 된다변수
값을 저장하는데에 사용되는 저장 공간
값을 나중에 재사용 하기위해서 변수를 사용한다
ex) 내가 콩나물을 무쳐서 저장했어요. 왜? 나중에 먹으려고저장
지금 변수가 값을 저장하는(저장공간으로 해석하는지)데에 사용되는지조회
저장된 값을 조회하는데(값으로 해석하는지) 사용되는지 구분하는것이
필요하다1. 대입연산자 왼쪽에 사용되면 저장공간으로 해석한다
2. 그 외의경우에 사용되면 저장된 값으로 치환해서 생각한다
= 대입연산자
1. 인자(피연산자)의 갯수:2개 와 타입 : 앞에는 변수, 뒤에는 any값
변수 = 값
2. 연산의 동작
왼쪽에 있는 변수(저장공간)에다가 오른쪽에있는 값을 대입해줘(저장해줘)
3. 연산 결과 값의 타입
대입된 값이 결과
// 자바스크립트 문법이 실행되는 공간
// 자바스크립트 한줄주석
/*
여러줄
범위
주석
*/
//js는 중요한건 해석!! 정답이 하나가 아니라 여러개이기 때문에
//example)
console.
log(10);
console.log(10);
console.log(10, 20, 30, 40);
// string 타입 배상엽 출력하기
// 오류가 난다면 이유 한번 생각해보기
console.log('april');
// 문자열에서 특수문자의 표현
// 엔터값, Tab
/*
안녕
반가워요
*/
// 제어문자, 문자열 string 안에서 사용이 되며
// 특수한 문자를 나타낼 때 사용한다
// \n : 엔터
console.log('안녕\n반가워요');
// \t : Tab
console.log('안녕\t반가워요');
// \\ : \
console.log('제 폴더 주소는 C:\\yrc 입니다');