게시글 더미데이터
이번 시간에는 배열과 함수를 이용해 게시글 더미데이터를 우리가 원하는 대로 뿌려보도록 하자!
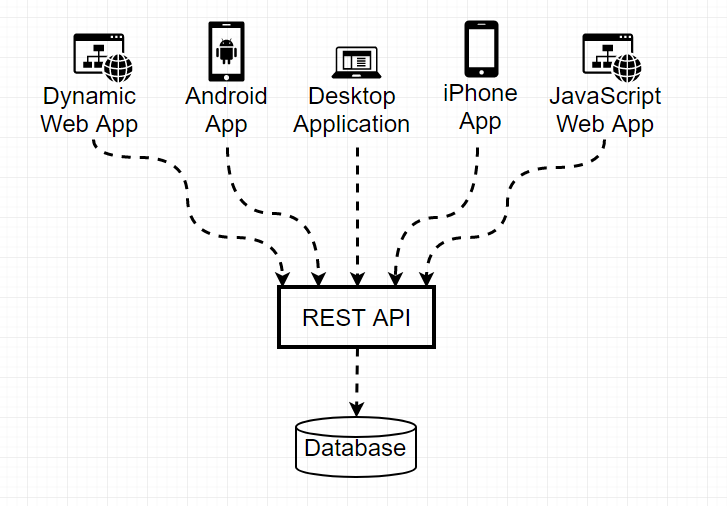
http 통신
(데이터가 왔다갔다 하는것)
hyper text transfer protocol 규약, 약속
html 전송
text
xml
...등등 여러가지 문자 기반의 파일들을 보내는것
클라이언트 서버(컴퓨터)
브라우저
핸드폰
태블릿
...
출처 https://www.freecodecamp.org/news/javascript-fetch-api-tutorial-with-js-fetch-post-and-header-examples/
배열관련 함수
원본을 변형시키는 함수가 있고, 원본을 유지하는 함수가 있다
원본이 변한다
let ar = [10, 20, 30];
- push 추가
ar.push(50);
//ar이 변한다 --> [10, 20, 30, 50]- pop 삭제
let ar = [10, 20, 30];
ar.pop();
//ar --> [10, 20];- sort
let ar = [10, 20, 13, 14];
ar.sort();
// ar --> [10, 13, 14, 20];
원본이 변하지 않는다- slice
let ar = [10, 20, 30, 40];
ar.slice(0, 3); // [10, 20, 30]
// ar은 변하지 않는다 --> [10, 20, 30, 40]
왜요? 원본이 필요할 수가 있어서
01_배열.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열의 정렬</title>
</head>
<body>
<script>
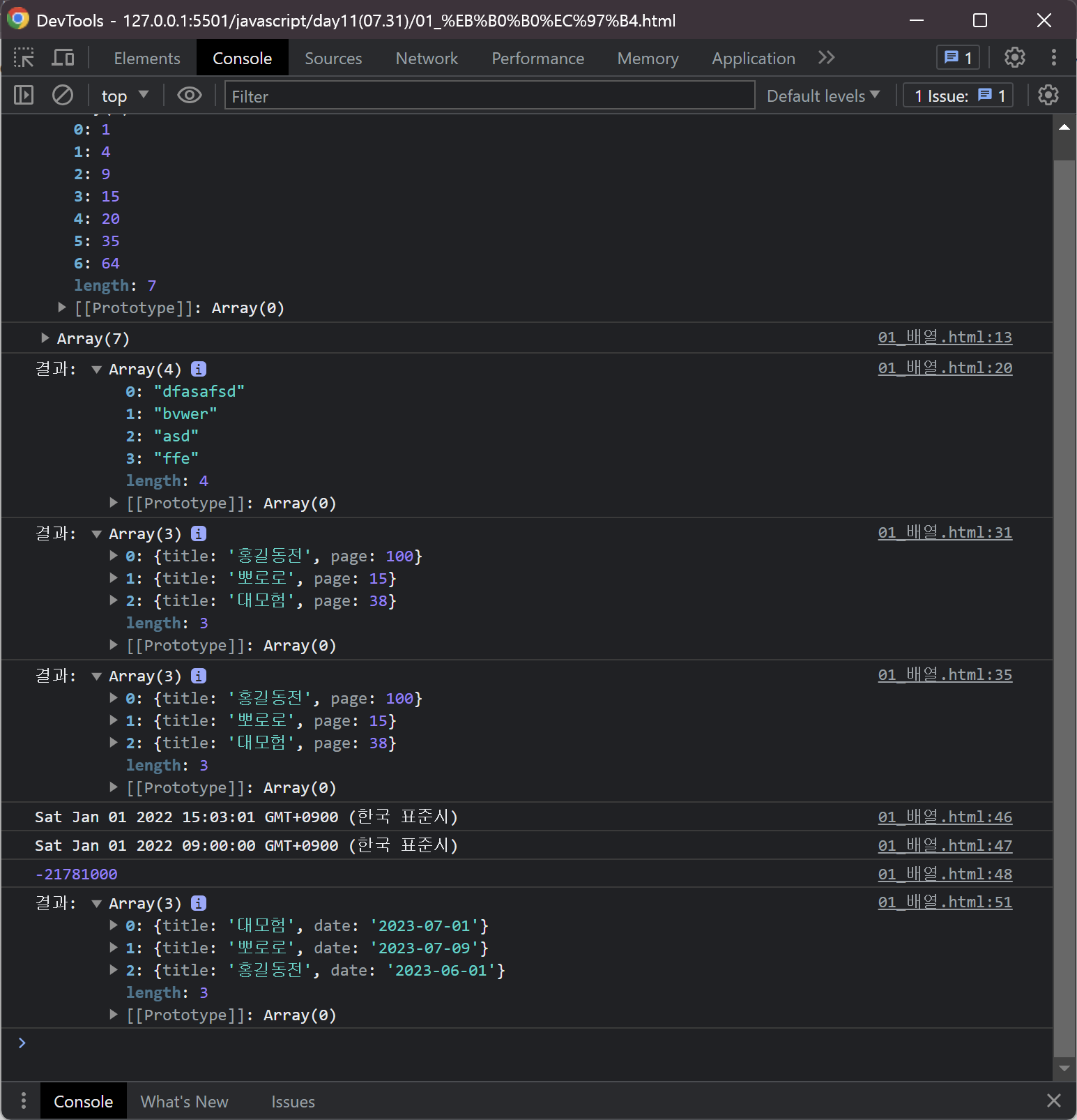
let ar = [15, 35, 1, 20, 4, 9, 64];
console.log(ar);
ar.sort((a, b)=>a - b);
console.log(ar);
let ar2 = ['asd', 'dfasafsd', 'ffe', 'bvwer'];
// 해당 배열을 문자열의 길이가 긴 것부터 차례로 정렬
// a에는 뒤에것이, b에는 앞에것이 대입되고 결과가 음수면 자리 바꿈
ar2.sort((a,b)=> {return b.length - a.length})
console.log('결과:' , ar2);
let ar3 = [
{title:'대모험', page:38},
{title:'뽀로로', page:15},
{title:'홍길동전', page:100}
];
// 해당 배열을 page수가 적은 애부터 정렬(오름차순)
// b = {title:'대모험', page:38}
// a = {title:'뽀로로', page:15}
ar3.sort((a,b)=> a.page- b.page)
console.log('결과:', ar3);
// 해당배열을 title이 긴것부터 정렬
ar3.sort((a,b)=> {return b.title.length - a.title.length})
console.log('결과:', ar3);
// 날짜
let ar4 = [
{title:'대모험', date:'2023-07-01'},
{title:'뽀로로', date:'2023-07-09'},
{title:'홍길동전', date:'2023-06-01'}
]
let tmp = new Date('2022-01-01 15:03:01');
let tmp2 = new Date('2022-01-01');
console.log(tmp);
console.log(tmp2);
console.log(tmp2-tmp);
ar4.sort((a,b)=>{return new Date(b.date) - new Date(a.data)})
console.log('결과:', ar4);
// let abc = f1;
// abc(5, 1)
// 1. 인자 갯수 타입
// 0개 1개(함수타입)
// 2. 동작하는지
// 정렬을 해준다(사전순)
// 3. 함수 실행 결과의 값
// 정렬된 새로운 함수
</script>
</body>
</html>
// 내림차순 정렬 함수
function f2(a,b){
return b - a;
}
let abc = f1; // 함수도 변수에 넣을 수 있다
abc(5, 1)
// 1. 인자 갯수 타입
// 0개 1개(함수타입)
// 2. 동작하는지
// 정렬을 해준다
// 3. 함수 실행 결과의 값
// 정렬된 새로운 함수
</script>
</body>
</html>database.js
let tbl_posts = [
{
id:654,
title:'냉방병',
content:'더운 여름철에 환기가 잘 되지 않는 밀폐된 공간에서 냉방이 지속될 경우 가벼운 감기, 몸살, 권태감 같은 증상이 나타나는 것을 말한다. 다시 말해 냉방병이란 어떤 질병을 가리키는 용어라기보다는 유사한 증상을 나타내는 여러 질환군을 총칭하는 증후군의 일종이라고 말할 수 있다.',
writerId:'abc123@naver.com',
createdAt:'2023-07-28 15:31',
updatedAt:'2023-07-28 15:51',
like:3
},
{
id:200,
title:'열사병',
content:'과도한 고온 환경에 노출되거나, 더운 환경에서 작업, 운동 등을 시행하면서 신체의 열 발산이 원활히 이루어지지 않아 고체온 상태가 되면서 발생하는 신체 이상을 말한다. 고전적인 열사병의 정의는 40℃ 이상의 심부체온, 중추신경계 기능 이상, 무한증(땀이 나지 않는 것)의 세 가지를 모두 가지고 있어야 하지만, 무한증은 나타나지 않을 수도 있다. 고체온증과 중추신경계 기능 이상을 보이는 환자는 열사병을 반드시 의심해야 하는데, 여러 장기를 손상시키는 응급 상황이므로 즉각적으로 처치하지 못하면 매우 높은 사망률을 보인다.',
writerId:'test@naver.com',
createdAt:'2023-07-30 15:31',
updatedAt:'2023-07-30 15:51',
like:5
},
{
id:700,
title:'저체온증',
content:'저체온증은 임상적으로 중심체온(심부체온)이 35℃ 이하로 떨어진 상태를 말한다. 인체의 열 생산이 감소되거나 열 소실이 증가될 때, 또는 두 가지가 복합적으로 발생할 때 초래되며, 저체온증은 갑자기 생기거나 점차적으로 발생할 수 있다. 체온이 정상보다 낮아지면 혈액 순환과 호흡, 신경계의 기능이 느려진다.',
writerId:'test@naver.com',
createdAt:'2023-07-05 15:31',
updatedAt:'2023-07-05 15:51',
like:3
},
{
id:1,
title:'저체온치료',
content:'더운 여름철에 환기가 잘 되지 않는 밀폐된 공간에서 냉방이 지속될 경우 가벼운 감기, 몸살, 권태감 같은 증상이 나타나는 것을 말한다. 다시 말해 냉방병이란 어떤 질병을 가리키는 용어라기보다는 유사한 증상을 나타내는 여러 질환군을 총칭하는 증후군의 일종이라고 말할 수 있다.',
writerId:'abc123@naver.com',
createdAt:'2023-07-11 15:31',
updatedAt:'2023-07-28 15:51',
like:3
},
{
id:2,
title:'치료',
content:'과도한 고온 환경에 노출되거나, 더운 환경에서 작업, 운동 등을 시행하면서 신체의 열 발산이 원활히 이루어지지 않아 고체온 상태가 되면서 발생하는 신체 이상을 말한다. 고전적인 열사병의 정의는 40℃ 이상의 심부체온, 중추신경계 기능 이상, 무한증(땀이 나지 않는 것)의 세 가지를 모두 가지고 있어야 하지만, 무한증은 나타나지 않을 수도 있다. 고체온증과 중추신경계 기능 이상을 보이는 환자는 열사병을 반드시 의심해야 하는데, 여러 장기를 손상시키는 응급 상황이므로 즉각적으로 처치하지 못하면 매우 높은 사망률을 보인다.',
writerId:'test@naver.com',
createdAt:'2023-07-15 15:31',
updatedAt:'2023-07-30 15:51',
like:5
},
{
id:3,
title:'심근경색증',
content:'저체온증은 임상적으로 중심체온(심부체온)이 35℃ 이하로 떨어진 상태를 말한다. 인체의 열 생산이 감소되거나 열 소실이 증가될 때, 또는 두 가지가 복합적으로 발생할 때 초래되며, 저체온증은 갑자기 생기거나 점차적으로 발생할 수 있다. 체온이 정상보다 낮아지면 혈액 순환과 호흡, 신경계의 기능이 느려진다.',
writerId:'test@naver.com',
createdAt:'2023-07-17 15:31',
updatedAt:'2023-07-05 15:51',
like:3
},
{
id:4,
title:'워맨스',
content:'더운 여름철에 환기가 잘 되지 않는 밀폐된 공간에서 냉방이 지속될 경우 가벼운 감기, 몸살, 권태감 같은 증상이 나타나는 것을 말한다. 다시 말해 냉방병이란 어떤 질병을 가리키는 용어라기보다는 유사한 증상을 나타내는 여러 질환군을 총칭하는 증후군의 일종이라고 말할 수 있다.',
writerId:'abc123@naver.com',
createdAt:'2023-07-16 15:31',
updatedAt:'2023-07-28 15:51',
like:3
},
{
id:5,
title:'당기순이익',
content:'과도한 고온 환경에 노출되거나, 더운 환경에서 작업, 운동 등을 시행하면서 신체의 열 발산이 원활히 이루어지지 않아 고체온 상태가 되면서 발생하는 신체 이상을 말한다. 고전적인 열사병의 정의는 40℃ 이상의 심부체온, 중추신경계 기능 이상, 무한증(땀이 나지 않는 것)의 세 가지를 모두 가지고 있어야 하지만, 무한증은 나타나지 않을 수도 있다. 고체온증과 중추신경계 기능 이상을 보이는 환자는 열사병을 반드시 의심해야 하는데, 여러 장기를 손상시키는 응급 상황이므로 즉각적으로 처치하지 못하면 매우 높은 사망률을 보인다.',
writerId:'test@naver.com',
createdAt:'2023-07-15 15:31',
updatedAt:'2023-07-30 15:51',
like:5
},
{
id:6,
title:'파킨슨 법칙',
content:'저체온증은 임상적으로 중심체온(심부체온)이 35℃ 이하로 떨어진 상태를 말한다. 인체의 열 생산이 감소되거나 열 소실이 증가될 때, 또는 두 가지가 복합적으로 발생할 때 초래되며, 저체온증은 갑자기 생기거나 점차적으로 발생할 수 있다. 체온이 정상보다 낮아지면 혈액 순환과 호흡, 신경계의 기능이 느려진다.',
writerId:'test@naver.com',
createdAt:'2023-07-05 15:31',
updatedAt:'2023-07-05 15:51',
like:3
},
{
id:7,
title:'네이버',
content:'더운 여름철에 환기가 잘 되지 않는 밀폐된 공간에서 냉방이 지속될 경우 가벼운 감기, 몸살, 권태감 같은 증상이 나타나는 것을 말한다. 다시 말해 냉방병이란 어떤 질병을 가리키는 용어라기보다는 유사한 증상을 나타내는 여러 질환군을 총칭하는 증후군의 일종이라고 말할 수 있다.',
writerId:'abc123@naver.com',
createdAt:'2023-07-08 15:31',
updatedAt:'2023-07-28 15:51',
like:3
},
{
id:8,
title:'다음',
content:'과도한 고온 환경에 노출되거나, 더운 환경에서 작업, 운동 등을 시행하면서 신체의 열 발산이 원활히 이루어지지 않아 고체온 상태가 되면서 발생하는 신체 이상을 말한다. 고전적인 열사병의 정의는 40℃ 이상의 심부체온, 중추신경계 기능 이상, 무한증(땀이 나지 않는 것)의 세 가지를 모두 가지고 있어야 하지만, 무한증은 나타나지 않을 수도 있다. 고체온증과 중추신경계 기능 이상을 보이는 환자는 열사병을 반드시 의심해야 하는데, 여러 장기를 손상시키는 응급 상황이므로 즉각적으로 처치하지 못하면 매우 높은 사망률을 보인다.',
writerId:'test@naver.com',
createdAt:'2023-07-06 15:31',
updatedAt:'2023-07-30 15:51',
like:5
},
{
id:9,
title:'구글',
content:'저체온증은 임상적으로 중심체온(심부체온)이 35℃ 이하로 떨어진 상태를 말한다. 인체의 열 생산이 감소되거나 열 소실이 증가될 때, 또는 두 가지가 복합적으로 발생할 때 초래되며, 저체온증은 갑자기 생기거나 점차적으로 발생할 수 있다. 체온이 정상보다 낮아지면 혈액 순환과 호흡, 신경계의 기능이 느려진다.',
writerId:'test@naver.com',
createdAt:'2023-07-01 15:31',
updatedAt:'2023-07-05 15:51',
like:3
},
{
id:10,
title:'삼성',
content:'더운 여름철에 환기가 잘 되지 않는 밀폐된 공간에서 냉방이 지속될 경우 가벼운 감기, 몸살, 권태감 같은 증상이 나타나는 것을 말한다. 다시 말해 냉방병이란 어떤 질병을 가리키는 용어라기보다는 유사한 증상을 나타내는 여러 질환군을 총칭하는 증후군의 일종이라고 말할 수 있다.',
writerId:'abc123@naver.com',
createdAt:'2023-07-02 15:31',
updatedAt:'2023-07-28 15:51',
like:3
},
{
id:11,
title:'카카오',
content:'과도한 고온 환경에 노출되거나, 더운 환경에서 작업, 운동 등을 시행하면서 신체의 열 발산이 원활히 이루어지지 않아 고체온 상태가 되면서 발생하는 신체 이상을 말한다. 고전적인 열사병의 정의는 40℃ 이상의 심부체온, 중추신경계 기능 이상, 무한증(땀이 나지 않는 것)의 세 가지를 모두 가지고 있어야 하지만, 무한증은 나타나지 않을 수도 있다. 고체온증과 중추신경계 기능 이상을 보이는 환자는 열사병을 반드시 의심해야 하는데, 여러 장기를 손상시키는 응급 상황이므로 즉각적으로 처치하지 못하면 매우 높은 사망률을 보인다.',
writerId:'test@naver.com',
createdAt:'2023-07-05 15:31',
updatedAt:'2023-07-30 15:51',
like:5
},
{
id:12,
title:'자동차 타기',
content:'저체온증은 임상적으로 중심체온(심부체온)이 35℃ 이하로 떨어진 상태를 말한다. 인체의 열 생산이 감소되거나 열 소실이 증가될 때, 또는 두 가지가 복합적으로 발생할 때 초래되며, 저체온증은 갑자기 생기거나 점차적으로 발생할 수 있다. 체온이 정상보다 낮아지면 혈액 순환과 호흡, 신경계의 기능이 느려진다.',
writerId:'test@naver.com',
createdAt:'2023-07-06 15:31',
updatedAt:'2023-07-07 15:51',
like:3
},
]
// 게시글 여러개를(목록) 가져오는 함수(API 백엔드개발자가 만드는 함수)
// page : 보고자 하는 페이지
// limit : 한 페이지당 게시물 갯수
// ordby :
// 'like' : 좋아요 내림차순 정렬,
// 'date' : 작성일 내림차순(최신순), (안썼을 때의 기본)
// 'dateAsc' : 작성일 오름차순(오래된순)
function fetchPosts(page, limit, ordby){
// tbl_posts는 15개의 객체가 들어있는 배열이다
if(ordby === 'like'){ // 좋아요순 정렬
tbl_posts.sort((a,b)=>b.like - a.like)
}else if(ordby === 'dateAsc'){ // 오래된순
tbl_posts.sort((a,b)=>new Date(a.createdAt) - new Date(b.createdAt)) // 문자열을 date type으로 변경해서 계산해줘
}else{ // 최신순 정렬
tbl_posts.sort((a,b)=>new Date(b.createdAt) - new Date(a.createdAt))
}
// tbl_posts는 잘 정렬이 되겠지? 를 예상하고 02_응용.html에서 확인하기
// <페이징 처리>
// console.log(tbl_posts);
// page : 1 2 page
// limit : 10 10 m
// 인덱스 : 0-9 10-19 (n-1)*limit <= n*limit
let res = tbl_posts.slice((page-1)*limit, page*limit); // 딱 떨어져서 잘리지 않을 수도 있는데..?
// console.log(res);
return {
status:200,
data : {
totalCount: tbl_posts.length, // 이 부분 다시 체크!
records : res
}
};
}
let res = fetchPosts(1, 5, 'like');
// 총 필요한 페이지 : 규칙을 찾아보세요
// 전체 게시글 10, 한페이지당 5 --> 1, 2, 3, 4
// 전체 게시글 16, 한페이지당 5 --> 1, 2, 3, 4
// 전체 게시글 15, 한페이지당 5 --> 1, 2, 3
let totalPage = Math.ceil(res.data.totalCount / 5); // 올림해주는 함수
// 버튼 가져오는거
let btnWrap = document.querySelector('#button-wrap');
for(let i = 0; i < totalPage; i++){
let newBtn = document.createElement('button');
newBtn.textContent = i+1;
btnWrap.appendChild(newBtn);
}02_응용.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>페이징 처리</title>
<style>
div{
border: 3px solid black;
padding: 3px;
}
.table-row{
display: flex;
}
</style>
</head>
<body>
<div>
<div class="table-row">
<div style="width: 10%;" class="cell">번호</div>
<div style="width: 40%;" class="cell">제목</div>
<div style="width: 10%;" class="cell">작성자</div>
<div style="width: 10%;" class="cell">좋아요수</div>
<div style="width: 15%;" class="cell">작성일자</div>
<div style="width: 15%;" class="cell">수정일자</div>
</div>
<div class="table-row">
<div style="width: 10%;" class="cell">1</div>
<div style="width: 40%;" class="cell">가입인사 올립니다~</div>
<div style="width: 10%;" class="cell">April9</div>
<div style="width: 10%;" class="cell">5</div>
<div style="width: 15%;" class="cell">2023-07-30</div>
<div style="width: 15%;" class="cell">2023-07-31</div>
</div>
</div>
<div id="button-wrap">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
</div>
<script src="database.js"></script>
</body>
</html>
참고하면 좋은 웹페이지
https://velog.io/@seoltang/fetch-POST-Request
https://www.freecodecamp.org/news/javascript-fetch-api-tutorial-with-js-fetch-post-and-header-examples/