값을 입력받아보자(기능)
prompt 함수
1. 인자갯수 타입 : 0개, 1개 --> 입력할설명, 2개 --> 설명, 기본값
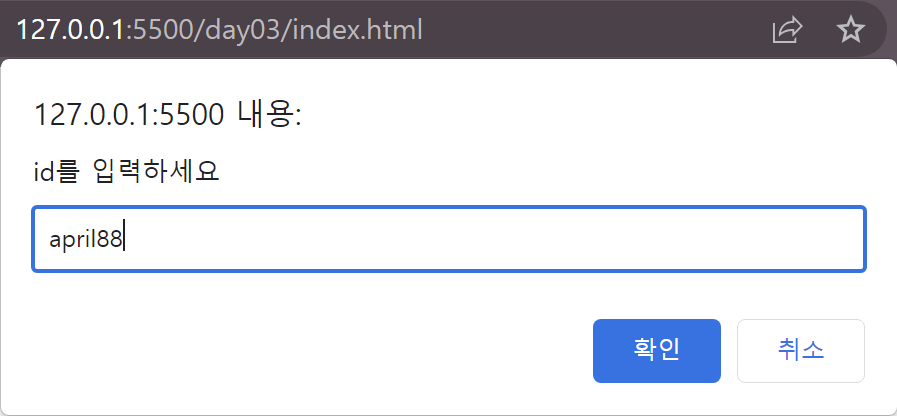
2. 함수 동작 : prompt창을 띄어서
입력을 받는다
3. 함수 사용 결과 값 :
prompt창에 입력한 값이 prompt함수
사용 결과가 된다
만약 취소버튼을 클릭하면 결과는
null 이 된다
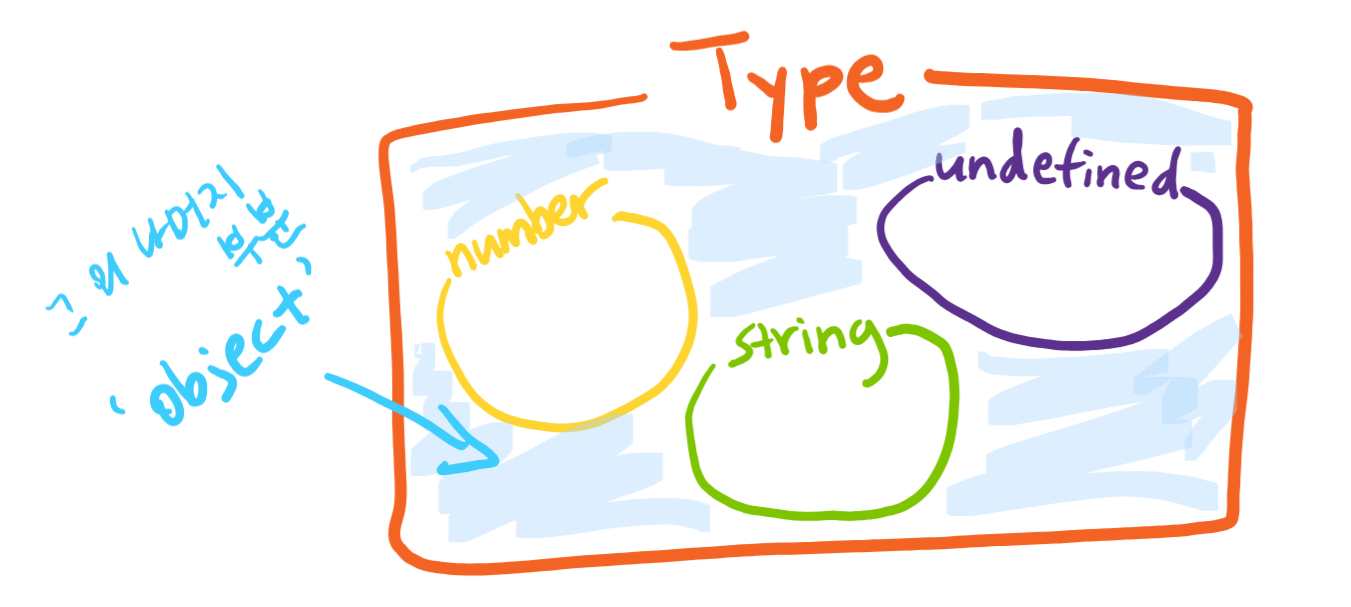
타입 자료형
number 10, 3.1, ...
string '10', ....
boolean true false
undefined undefined
null null
typeof 연산자
단항연산자(피연산자가 하나)
typeof 값
값의 타입을 알려준다
연산결과는 문자열
만약 값이 number타입이면 --> 'number'
string타입 --> 'string'
형변환 함수
타입을 바꿔주는 함수
Number(a) --> a를 Number타입으로 바꾼 결과가 나온다
Boolean(a) --> a를 Boolean타입으로 바꾼 결과가 나옴
string(a) --> a를 String타입으로 바꾼 결과가 나온다
...
Number('5642')
document.write
인자 문자열 1개
인자로 전달받은 문자열을
html문서에 출력한다
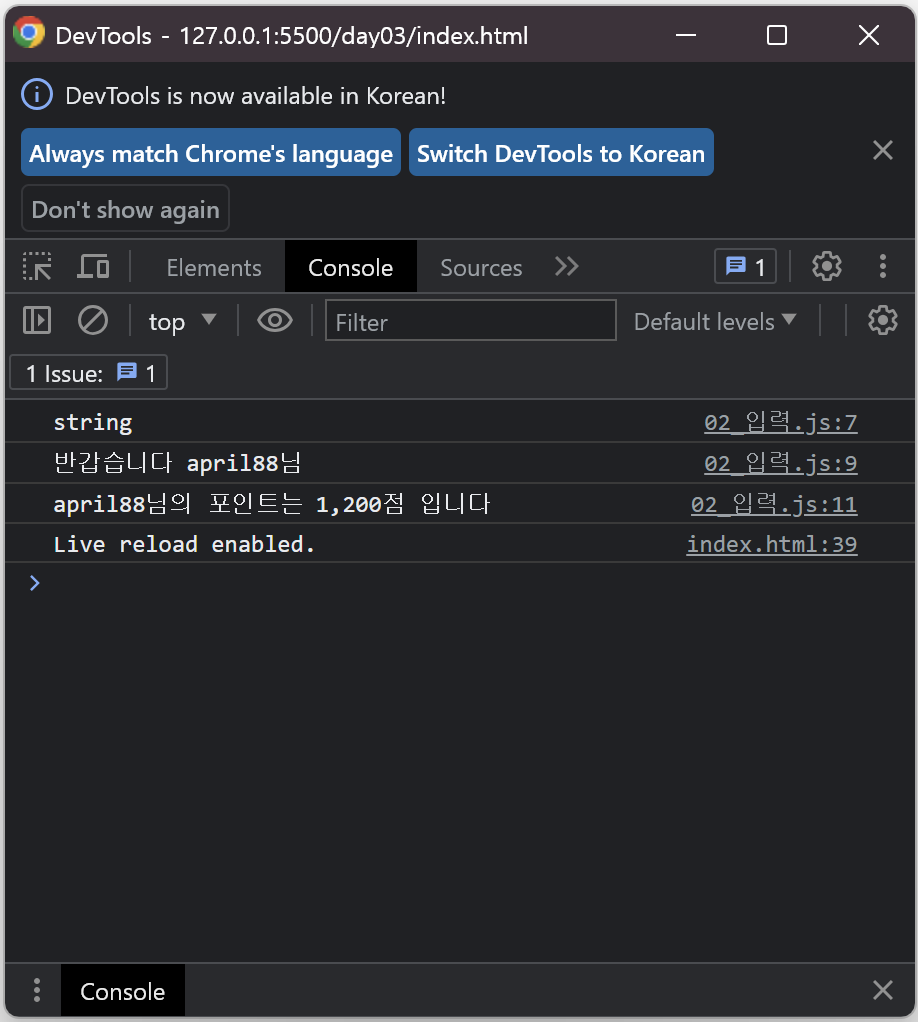
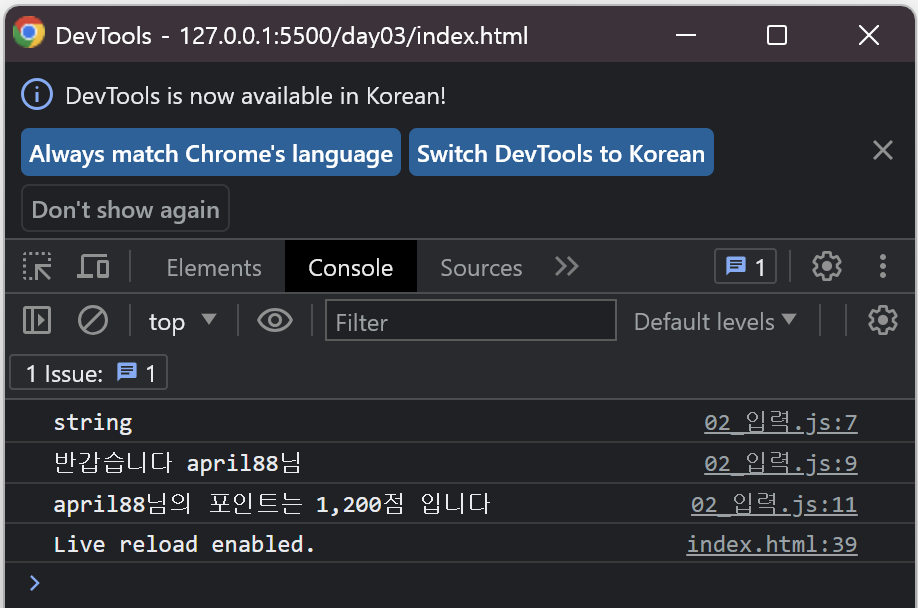
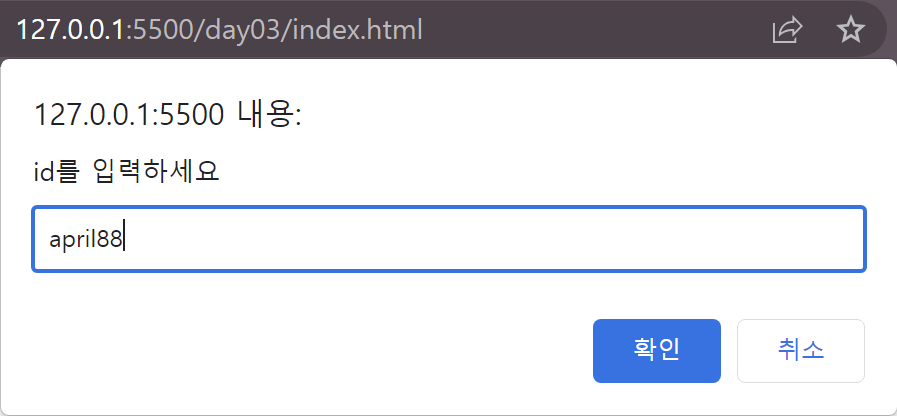
입력 예시
let id = prompt('id를 입력하세요');
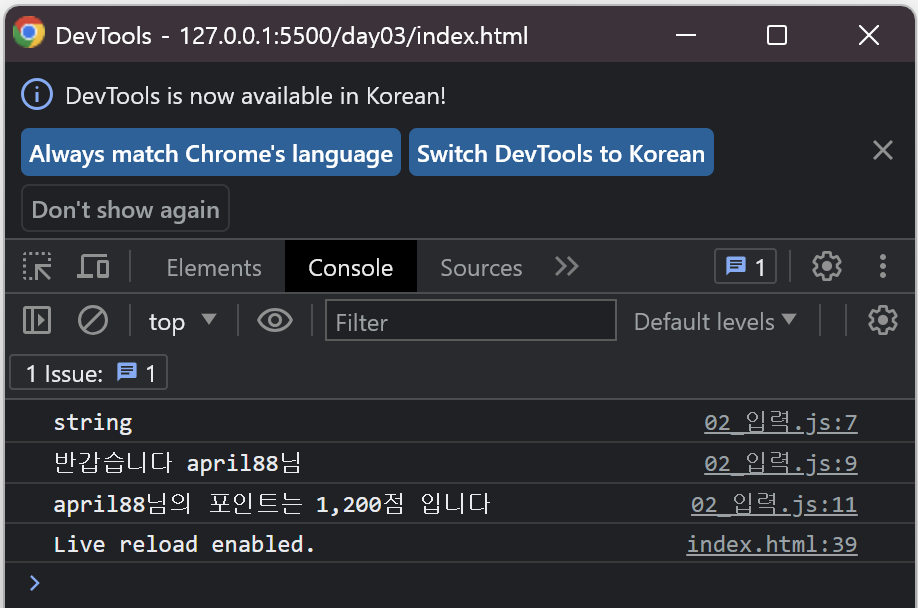
console.log(typeof id);
console.log('반갑습니다', id+'님');
console.log(`반갑습니다 ${id}님`);
console.log(id+'님의 포인트는 1,200점 입니다');
console.log(`${id}님의 포인트는 1,200점 입니다`);
let num1 = prompt('숫자1입력 >> ');
let num2 = prompt('숫자2입력 >> ');
console.log(`두 수를 더한 결과는 ${num1 + num2}입니다`);
console.log(`두 수를 더한 결과는 ${Number(num1) + Number(num2)}입니다`);
console.log(`숫자1에 10을 더한 결과는 ${num1 +10}입니다`);
let num1 = Number(prompt('숫자1입력 >> '));
let num2 = Number(prompt('숫자2입력 >> '));
document.writeln(`<h1>두 수를 더한 결과는 ${Number(num1) + Number(num2)}입니다`);
document.write(`숫자1에 10을 더한 결과는 ${num1 +10}입니다`);
alert('잘못된 접근입니다');
let check = confirm('페이지를 나가시면 수정사항이 다 사라질수 있습니다')
document.write(check);


객체🔑
자바스크립트에서는 모든 데이터가 객체로 저장이 된다
객체는 key와 value로 이루어져 있다
객체는 key와 value를 property(속성)이라고 한다
객체를 만들 때는 중괄호를 통해서 만든다
여러개의 값을 한 번에 묶어서 저장할 때 사용
객체 속에 들어있는 key(property)에 접근하는 방법
1. 하위연산자(.)을 사용한다
2. [] 를 사용한다.
key 가 띄어쓰기가 있거나 숫자로 되어있다면 []를 쓸 수 밖에 없다.
자료형
텍스트원시자료형(primitive)
number
string
undefined
null
boolean
...
참조자료형(reference)
object(객체)
변수에 저장이 될 때 변수는 해당 객체의
위치를 참조하는 형태로 저장이 된다

여러개의 값을 저장하는 방법(객체)
배열(객체랑 똑같은데 key, property를 만들필요가 없을때)
배열은 []를 통해서 만든다
배열을 만들면 자동으로 key가 0부터 시작하게 생성이 된다
[10, 20, 30] --> {0:10, 1:20, 3:30, length:3}
key가 숫자이기 때문에 .을 통해서 접근할 수는 없고
반드시 []로 접근을 할 수밖에 없다
자동으로 만들어지는 key를 배열에서는 index라고 부른다
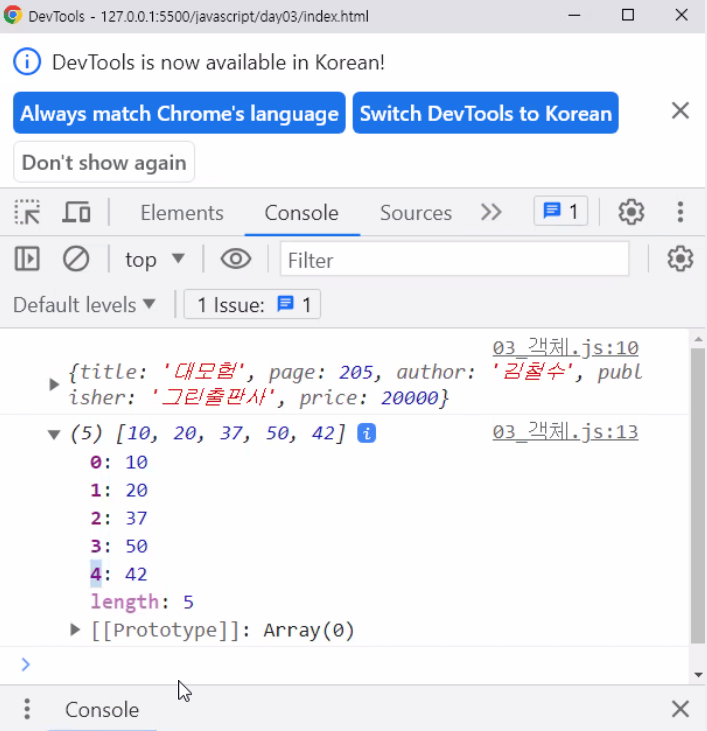
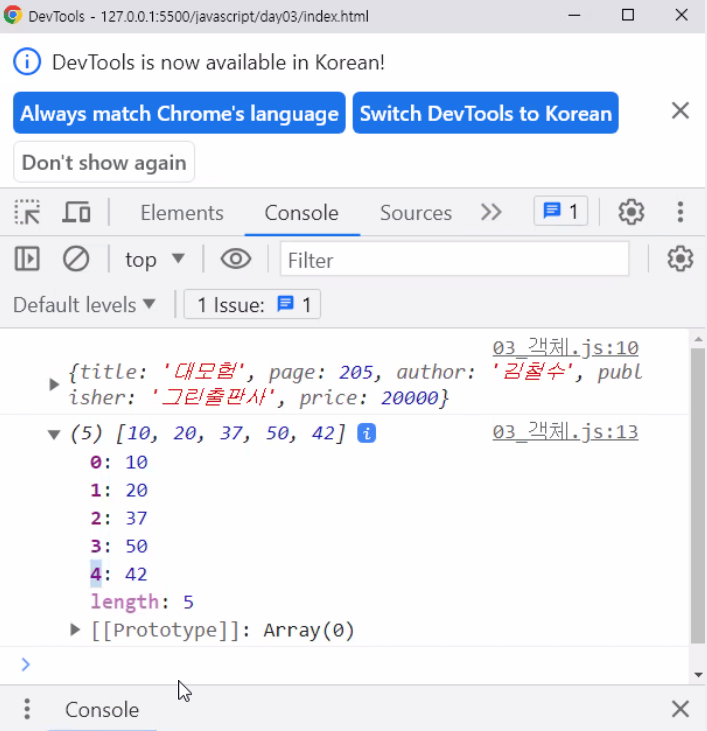
객체 예시
let book1 = {
title:'대모험',
page:205,
author:'김철수',
publilsher:'그린출판사',
price:35500
'book color':'파란색'
50: 'april'
};
book1.price = 20000;
console.log(book1.price);
console.log(book1['price']);
console.log(book1['book color'])
console.log(book1[50]);
let numbers = [10, 20, 37, 50, 42];
console.log(numbers);
console.log(numbers[3]);
console.log(numbers.length);