
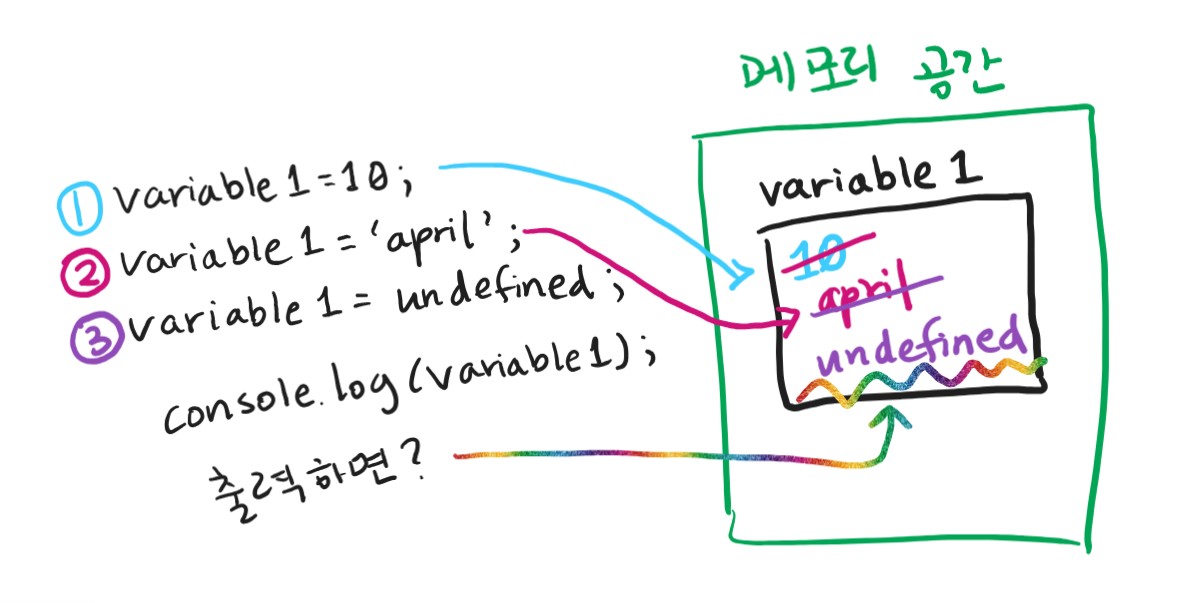
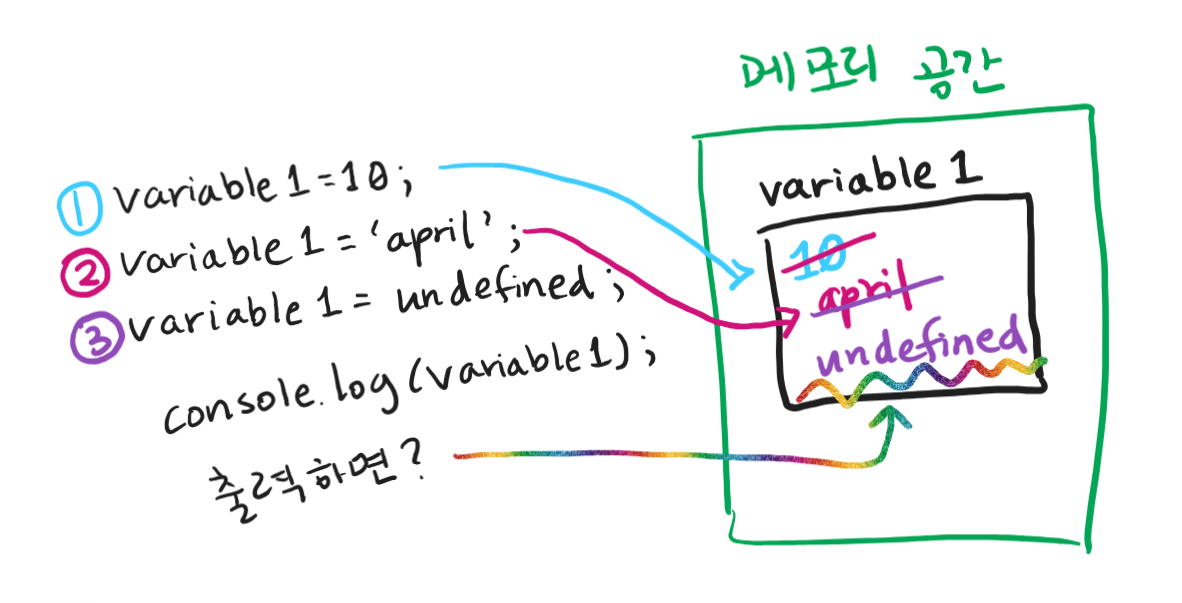
변수
값을 재사용 하기 위해서변수의 해석방법
= 대입연산자 왼쪽에 쓰여있으면 + 선언되어있으면 값을 저장하는 저장공간
그 외의 경우에는 저장되어있는 값으로 해석변수의 선언
ES6 이전(ES5 이하 버전)
대기업은 몸덩이가 너무 커서 새로운 버전이 나와도
바꾸기가 어렵다.
var 변수이름;
ex)
var abc; // --> abc라는 변수를 메모리에 할당한다ES6 이상
var 변수이름;
let 변수이름;
ex)
let abc; // --> abc라는 변수를 메모리에 할당한다
const 변수이름; // 값을 제장할 건데, 최초로 저장된 값이 수정되지 않도록 만들겠다
ex)
const abc;
abc = 로그인한사람의나이; //평생 값이 변할 수 없다
// readonly로 쓰겠다 var vs let
var를 사용하면 변수를 재선언 하는 것이 가능하다
문제: 만약 동일한 이름으로 변수를 선언했다면
가장 최근에 선언된 것으로 사용이 된다
let을 사용하면 변수를 재선언 하지 못한다let vs const(자료형이 아니다. 타입을 알려주는 명령어이다)
let을 사용하면 재할당(변수에 처음들어있던 값이 아닌 다른값을 넣는 행위)가느
const를 사용하면 재할당 불가능(재선언은 당연히 불가)
*변수이름
띄어쓰기, 특수문자, 숫자 불가
유일하게 underbar '_' 는 사용가능!
변수 예시
console.log('연결됨')
// var를 통한 변수의 선언
var variable1;
// var을 통해 값을 선언만 했을 경우 기본적으로 변수 안에는 undefined가 들어가있다
variable1 = 10;
console.log(variable1);
// 대입연산자를 사용하여 값을 대입한다
// (대입연산자는 방향성이있기 때문에 오른쪽에서 왼쪽으로 해석한다)
variable1 = 'april';
console.log(variable1);
variable1 = 50;//여기서는 변수 O
console.log(variable1);
// 저장된 값을 치환해줘!!!(변수 X)
console.log(끝);
// 재선언을 하면 기존 변수를 활용하여 사용하게 된다..
var variable1;
console.log(variable1);
// let을 통한 선언 ES6
console.log(======================);
let variable2;
//선언후 최초로 대입한 값이 없다면 undifined가 들어가 있다
variable2 = 'kyle'; //값을 최초로 대입하는 행위 : 초기화
console.log(variable2);
// 재선언 불가능
let variable2;
// 변수를 선언하면서 동시에 초기화를 해줘야 한다
const variable3 = 'april';
// variable3 = 20; // 재할당 불가능
연산자
1. 피연산자값의 갯수와 타입
2. 동작
3. 연산결과 값과 타입산술연산자
1. 피연산자갯수 2개
2. 동작(각각의 산술 연산을 수행)
3. 연산결과 ??
+
피연산자 중 문자열이 어느 한쪽에라도 있으면 결과는 문자열
undefined와 같이 연산이 불가능한 값끼리 연산되면
결과는 NaN 이라는 값이 나온다
20 + 41 + '20' + 70 + 45
10 + '' + 27
-
숫자모양의문자열(숫자) - 숫자모양의문자열(숫자) --> number
숫자로바꿀수없는 문자열이 어느 한쪽에라도 포함되어있다면 NaN
*
숫자모양의문자열(숫자) - 숫자모양의문자열(숫자) --> number
숫자로바꿀수없는 문자열이 어느 한쪽에라도 포함되어있다면 NaN
/
숫자모양의문자열(숫자) - 숫자모양의문자열(숫자) --> number
숫자로바꿀수없는 문자열이 어느 한쪽에라도 포함되어있다면 NaN
0 혹은 '0' 으로 나누면 음의무한대 -Infinity 혹은 Infinity가 결과로 나온다
% : 나머지 연산자 나누었을 때 나머지를 계산한다
10 % 3 --> 1
숫자모양의문자열(숫자)% - 숫자모양의문자열(숫자) --> number
숫자로바꿀수없는 문자열이 어느 한쪽에라도 포함되어있다면 NaN자료형(타입)
number : 10, -5, 3.1, Infinity, NaN ,......
string : '', 'dfds', '10', .....
boolean : true, false관계(비교)연산자
1. 피연산자 두개
a > b : a가 b보다 크니? a > b : a는 b보다 크다 X(수학적 사고)
결과는 맞으면 1 틀리면 0(C언어)
결과는 맞으면 true 틀리면 false(java-boolean 타입)
a < b : a가 b보다 크니? 결과는 맞으면 true 틀리면 false
a >= b: a가 b보다 크거나 같니? 결과는 맞으면 true 틀리면 false
(js에서는 안씀 ex) 10 == '10' : 컴퓨터가 내 의도랑 상관없이
알아서 변환해서 계산해주기 때문에 true 가 나옴)
a <= b: a가 b보다 크거나 같니? 결과는 맞으면 true 틀리면 false(js에서는 안씀)
a == b : a랑 b랑 같니? 결과는 맞으면 true 틀리면 false
a != b : a랑 b랑 다르니? 결과는 맞으면 true 틀리면 false
a === b : a랑 b랑 같니(타입도)? 결과는 맞으면 true 틀리면 false
a !== b : a랑 b랑 다르니(타입도)? 결과는 맞으면 true 틀리면 false
* 숫자 > 숫자 비교 O
* 숫자 > 문자 비교 하지말자
* '0' == '0' 문자열과 문자열이 같은지 비교 많이 한다논리연산자
a && b : and연산(논리곱, 교집합)
a 그리고 b 둘다 true 라면 결과가 true 아니면 false
a || b : or연산(논리합, 합집합)
a 혹은 b 둘 중 하나라도 true가 있다면 결과는 true 아니면 false
!a : 피연산자 하나 not연산(논리부정, 여집합)
a가 true면 결과는 false, a가 false면 결과는 true우선순위
num = !(10 % 2 == 0 && 10 - 3 >= 3 - 5) || true
num = !(0 == 0 && 7 >= -2) || true
num = !(true && true) || true
num = !(true) || true
num = false || true
num = true
우선순위에 따라서 차근차근 수행
최우선 연산자 ()
단항연산자 !
산술연산자 * / % + -
쉬프트연산자
관계연산자 > < >= <= == != === !===
논 리연산자 && ||
삼항연산자
대입연산자 =
Q 1. 소주 물건 구매 1600원
돈이 1600원 이상 : 조건1
성인 : 조건2
무슨 연산자 사용? and연산 결과(교집합)가 true이면 구매 완료하게 해줘
Q 2. 기차탑승
돈이 50000원 이상 : 조건1
국가유공자 : 조건2(무료로 탑승가능)
조건1 혹은 조건2 둘중 하나만 만족해도 탈 수 있다
무슨 연산자 사용? or연산자(합집합) 삼항(조건)연산자
JS에서 정말 많이 쓰인다!!
a ? b : c
true? 10 : '안녕' --> 10
false? true : false --> false
1. 피연산자갯수 : 세개
2. 연산의 동작 : a를 확인했더니 a가 true라면 ///// a를 확인했더니 a가 false라면
3. 연산결과 : b ///// c
이게 뭐임??? 이해가 안가는게 당연한거임...
우리가 지금까지 사용하던것들은 이항연산자나 단항연산자였기 때문에연산자 예시
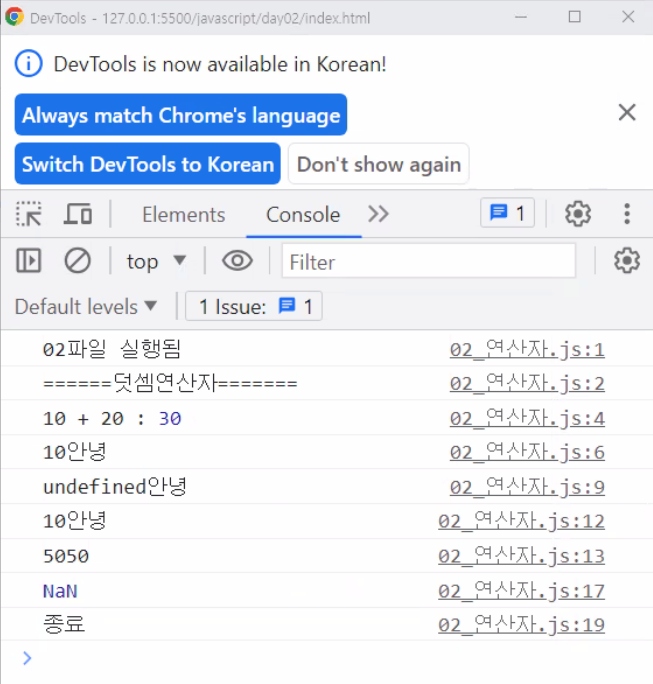
console.log('02파일 실행됨');
console.log('=======덧셈연산자======');
// number + number --> number
console.log('10 + 20 :', 10 + 20);
console.log('10' + '안녕');
// string + undefined --> string
console.log(undefined + '안녕');
// string + number --> string
console.log(10 + '안녕');
console.log(50 + '50');
// NaN('Not a Number' 라는 number type)
let a = NaN;
console.log(undefined + 10);
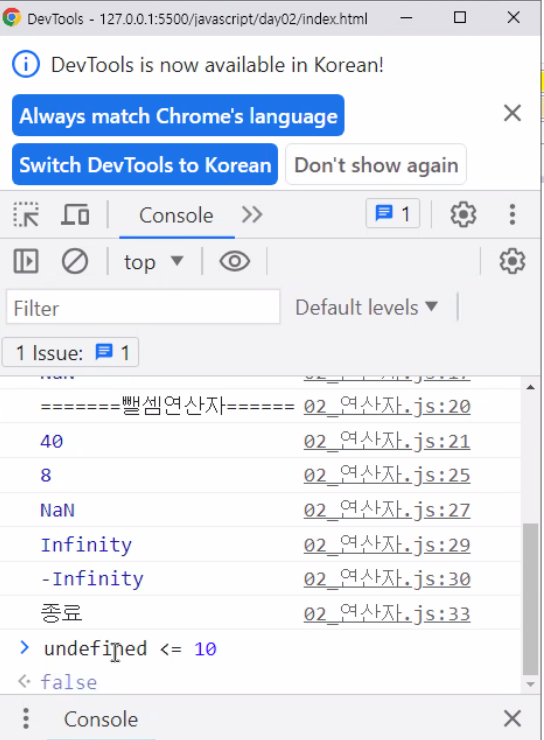
console.log('=======뺄셈연산자=======')
console.log('50' - '10'); NaN
console.log(10 / 0); //Infinity(number 타입)
console.log(10 / 0); //Infinity(number 타입)
console.log('안녕' - 2); // number타입 8결과
console.log('종료');