SwiftUI로 앱을 만들다 보면, 토글, 버튼 등의 변수 값 저장을 위해 @State를 사용합니다.
근데 또 보면 어쩔때는 @Binding을 사용하죠?
차이가 뭘까요?
코딩에 영어가 필수란 말을 들어보셨을 건데, 여기서 체감 가능합니다.
Binding은 묶음이라는 뜻입니다.
뭐에 묶였길래 묶음이라고 했을까요?
다른 State에 묶어서 동작하기 때문입니다.
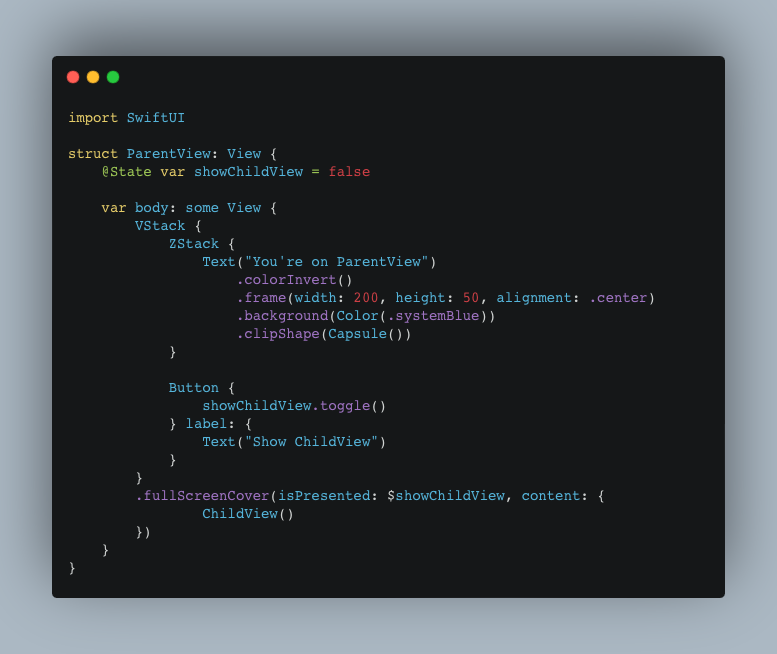
코드로 예시를 한 번 볼까요?

위 코드는 showChildView라는 상태 속성(@State)을 이용해서 true일 경우 ChildView가 나오고,
false일 경우 나타나지 않습니다.
프리뷰를 보면 아래처럼 나옵니다:

클릭하면?

이렇게 됩니다.
어 근데 이러면 전 화면으로 어떻게 돌아가나요?
showChildView를 false로 바꿔주면 되겠죠?
어디 한번 해봅시다.
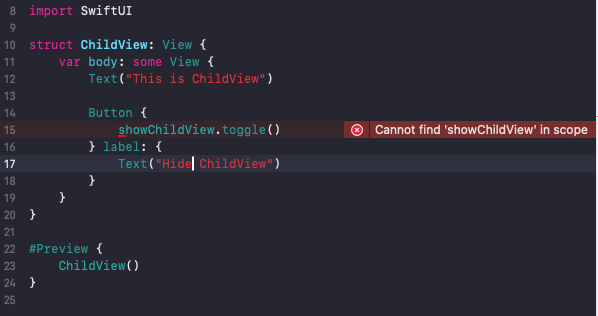
ChildView가 나타났을 때니, ChildView에서 showChildView를 false로 바꿔주는 버튼을 만들면 되겠죠?

네. 안됩니다. 같은 scope에 있지 않아서죠.
아니 그럼 영원히 닫지 못 하는 창을 계속 띄우고 있어야 하냐고요?
다행스럽게도 방법이 있습니다.
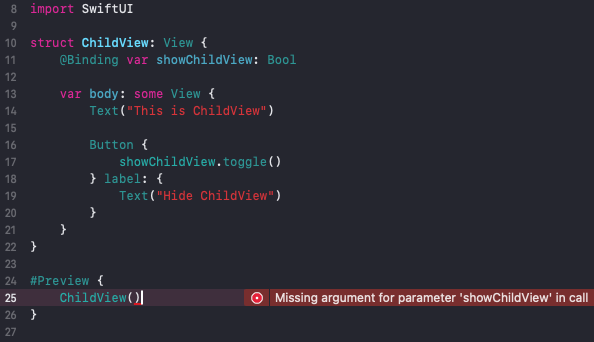
@Binding을 사용해서 ParentView에 있는 showChildView 상태 속성과 연결해 주면 됩니다.
@Binding을 추가해 주면 아래와 같이 뜨는데요,

ChildView()를 호출할 때 파라미터로 Binding을 요구하는 것을 볼 수 있습니다.
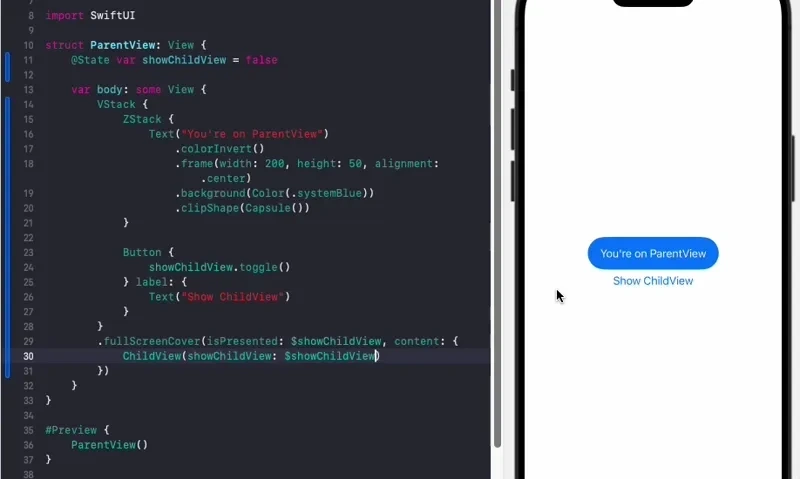
그럼 다시 ParentView()로 돌아가서, ChildView의 파라미터를 넣어주면?

와! 해결!
한줄 요약: @State에 묶어서 사용하는 것이 @Binding이다.
배움에 도움이 된 영상
https://www.youtube.com/watch?v=uiptHyyxF3Y


UIKit 공부 해야된다는 말씀을 불과 어제 하신 거 같은데 어딜 도망가십니까