미들웨어
미들웨어 : 클라이언트에서 서버에 요청을 보낸 사이에 거쳐가는 함수들
전역 미들웨어 : app.use를 통해 사용하게 되면 전역적으로 사용 가능
const express = require('express');
const app = express();
// 미들웨어 : 클라이언트에서 서버에 요청을 보낸 사이에 거쳐가는 함수들
app.use(express.json());
app.use(express.urlencoded({extended:false}));
// 전역 미들웨어 : app.use를 통해 사용하게 되면 전역적으로 사용 가능
app.use((req,res,next) => {
console.log("동작합니다");
// next() 없을시 무한로딩
next();
})
app.get("/",(req,res) => {
return res.send("Hell World");
});
app.get("/hello", (req, res) => {
return res.json({ hello: "World" });
});
app.listen(8000,() => console.log("8000번 서버 기동중"));
부분 미들웨어
부분 미들웨어 : 지정된 페이지 실행시 실행
const express = require('express');
const app = express();
// 미들웨어 : 클라이언트에서 서버에 요청을 보낸 사이에 거쳐가는 함수들
app.use(express.json());
app.use(express.urlencoded({extended:false}));
// 전역 미들웨어 : app.use를 통해 사용하게 되면 전역적으로 사용 가능
app.use((req,res,next) => {
console.log("동작합니다");
// next() 없을시 무한로딩
next(); // 다음 미들웨어로 넘기는 함수
})
// 부분 미들웨어 : 지정된 페이지 실행시 실행
const textMiddleware = (req, res, next) => {
console.log("특정 부분에서만 동작합니다!");
// 값 넘기기
req.aa = "aa";
res. redirect("/"); // 권한이 없다고 가정하면 redirect 실행되어 / 라우터로 이동
};
app.get("/",(req,res) => {
return res.send("Hell World");
});
app.get("/hello", textMiddleware, (req, res) => {
console.log(req.aa);
return res.json({ hello: "World" });
});
app.listen(8000,() => console.log("8000번 서버 기동중"));
Postman
Postman을 통해 HTTP Request Method를 사용가능하다.
웹에서 HTTP Request Method를 사용하기 위해서는 클라이언트 단에서 axios등과 같은 문법으로 사용하여 정보를 가져와야 하기 때문에 복작합과 오래 걸린다. 따라서, 웹에서는 거의 GET만 사용가능합니다.
하지만, Postman을 통해서는 GET 뿐만 아니라 POST / PATCH / PUT / DELETE도 사용가능하다.
설치
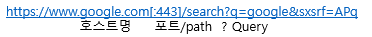
DNS 구조

포트 : [생략가능]
Path : 계층적 구조를 가진다, 호스트명/검색계층 [생략가능]
query : ?로 시작하고 key=value의 연속 &로 값 추가 가능 [생략가능]
Ex) ?keyA=valueA&keyB=valueB
HTTP Request Method
GET
const express = require('express');
const app = express();
app.use(express.json());
app.use(express.urlencoded({extended:false}));
app.get("/",(req,res)=> {
console.log(req.query);
return res.json({query:req.query});
})
app.get("/:id" , (req,res)=>{
return res.json({params:req.params});
});
app.listen(8000,() => console.log("8000번 서버 기동중"));
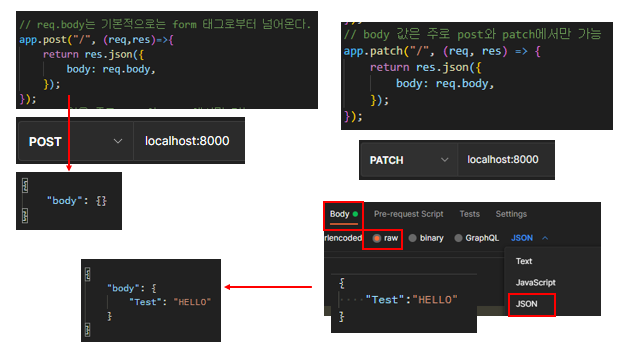
Post & Patch
const express = require('express');
const app = express();
app.use(express.json());
app.use(express.urlencoded({extended:false}));
// req.body는 기본적으로는 form 태그로부터 넘어온다.
app.post("/", (req,res)=>{
return res.json({
body: req.body,
});
});
// body 값은 주로 post와 patch에서 사용
app.patch("/", (req, res) => {
return res.json({
body: req.body,
});
});
app.listen(8000,() => console.log("8000번 서버 기동중"));
Delete
const express = require('express');
const app = express();
app.use(express.json());
app.use(express.urlencoded({extended:false}));
app.delete("/:id",(req,res)=>{
return res.json({
delete: "OK",
params: req.params,
});
});
app.listen(8000,() => console.log("8000번 서버 기동중"));