웹사이트 발전
초기 : 웹 서버에 HTML 보내고 받기
중기 : ATM(Apache, PHP, MySQL)로 랜더링 요청받고 랜더링 된 데이터 보내고 받기
현재 : Ajax를 통한 비동기 방식
SEO
Search Engine Optimization으로, 구글 / 네이버 등 검색엔진에서 검색할 때, 매출고 관련있는 순위를 높이고 노출이 잘 되도록 웹페이지 검색 최적화 작업이다.
SSR vs CSR
SSR
서버 사이드 랜더링으로, 서버에서 페이지(HTML)을 구현 후 클라이언트로 보낸다.
장점 : 서버에서 구현 후 전송하기 때문에 첫 화면이 빨리 뜬다. SEO가 쉽다.
단점 : 페이지 변환 발생하면 서버에게 랜더링 재요청해야 해서 서버가 힘들다. 새로고침이 발생한다.
CSR
클라이언트 사이드 랜더링으로, 서버에게 코드를 읽어와 클라이언트에서 페이지(HTML)을 구현한다. 맨 처음 접속시 JavaScript 코드가 포함된 전체 파일을 읽어오고 변화 발생 시 변화된 부분만 변경한다.
장점 : 페이지 변화 발생하면 서버로 데이터 전송하지 않고 브라우저에서 바로 처리하므로 빠르다. 새로고침없이 부드러운 웹
단점 : 서버에서 전체 코드를 받기 때문에 첫 화면 띄우는 데 오래 걸린다. SEO 가 어렵다.
EJS
Embedded JavaScript Templating이 약자로, 템플릿 + Input Data를 넣어 JavaScript로 HTML을 만들어내는 템플릿 엔진으로 사용자 요청이 들어오면, 정해진 템플릿에 내부 내용만 바꾸어 렌더링 후 (HTML 생성) 사용자에게 전달
EJS 설치
npm i ejs를 통해 설치한다.
EJS 기본 사용법
server.js
const express = require("express");
const morgan = require("morgan"); // log를 좀 더 상세히 보여준다.
const app = express();
const port = process.env.PORT || 8080;
app.set("port", port);
app.use(morgan("dev"));
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// EJS 초기 설정
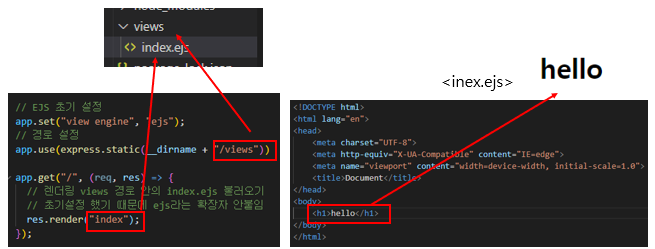
app.set("view engine", "ejs");
// 경로 설정
app.use(express.static(__dirname + "/views"))
app.get("/", (req, res) => {
// 렌더링 views 경로 안의 index.ejs 불러오기
// 초기설정 했기 때문에 ejs라는 확장자 안붙임
res.render("index");
});
app.listen(app.get("port"), () => {
console.log(`this server listening on ${app.get("port")}`);
});index.ejs
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> hello </h1>
</body>
</html>
EJS 응용 사용법(1)
server.js
const express = require("express");
const morgan = require("morgan");
const app = express();
const port = process.env.PORT || 8080;
app.set("port", port);
app.use(morgan("dev"));
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// EJS 초기 설정
app.set("view engine", "ejs");
// 경로 설정
app.use(express.static(__dirname + "/views"))
app.get("/", (req, res) => {
// 렌더링 views 경로 안의 index.ejs 불러오기
// 초기설정 했기 때문에 ejs라는 확장자 안붙임
res.render("index", {name : "jaehoon"});
});
app.listen(app.get("port"), () => {
console.log(`this server listening on ${app.get("port")}`);
});index.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 서버에서 보내준 키 값의 value를 출력 -->
<%= name %>
</body>
</html>출력

EJS 응용 사용법(2) : 변수 선언 및 초기화 & For문 & If문
server.js
const express = require("express");
const morgan = require("morgan");
const app = express();
const port = process.env.PORT || 8080;
app.set("port", port);
app.use(morgan("dev"));
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// EJS 초기 설정
app.set("view engine", "ejs");
// 경로 설정
app.use(express.static(__dirname + "/views"))
app.get("/", (req, res) => {
// 렌더링 views 경로 안의 index.ejs 불러오기
// 초기설정 했기 때문에 ejs라는 확장자 안붙임
res.render("index");
});
app.listen(app.get("port"), () => {
console.log(`this server listening on ${app.get("port")}`);
});index.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- EJS 문법을 통해 html -> EJS -->
<!-- 변수 선언 및 초기화 -->
<% const data = "hello" %>
<%= data %>
<!-- for문 -->
<% const hello = [1,2,3,4,5] %>
<% for (let i =0; i< hello.length; i++){ %>
<div>
<%= hello[i] %>
</div>
<% } %>
<!-- if문 -->
<% const a = 0 %>
<% if(a) { %>
<div>
a가 있다
</div>
<% } else { %>
<div>
a가 없다
</div>
<% } %>
</body>
</html>출력

