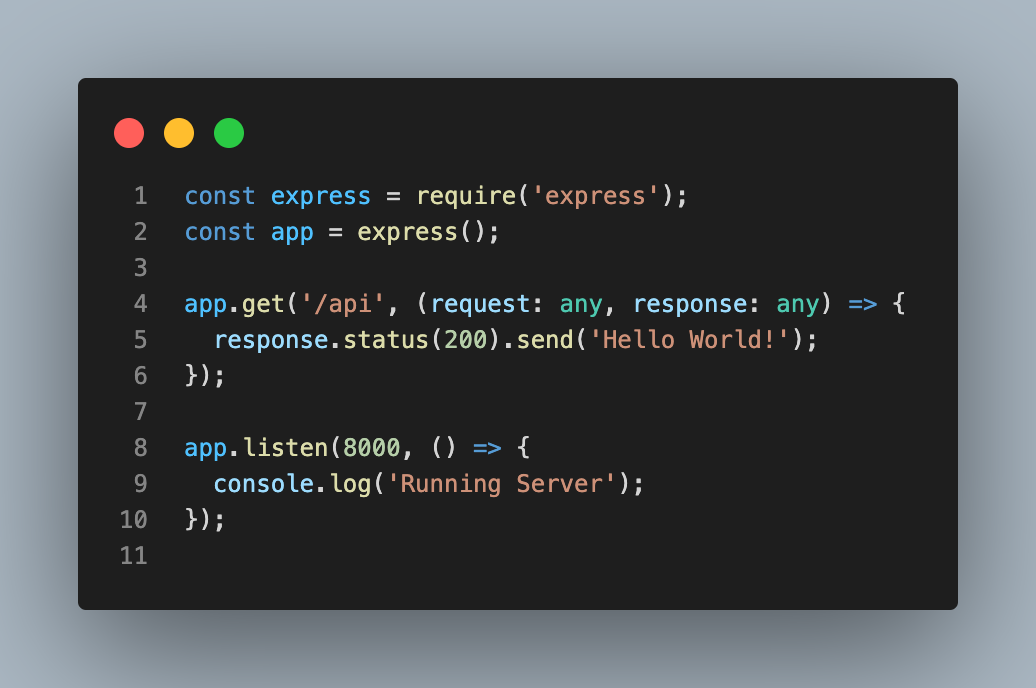
간단한 express 앱을 작성 하겠습니다.
코드 작성은 Github Copilot을 사용 하였습니다.
VS Code Github Copilot Extension 설치 및 활용 방법은 해당 포스트를 참고 해주세요.

const express = require('express');
const app = express();
app.get('/api', (request: any, response: any) => {
response.status(200).send('Hello World!');
});
app.listen(8000, () => {
console.log('Running Server');
});
코드 스크린샷은 CodeSnap을 사용 하였습니다.
VS Code 필수 무료 Extensions 추천은 해당 포스트를 참고 해주세요.
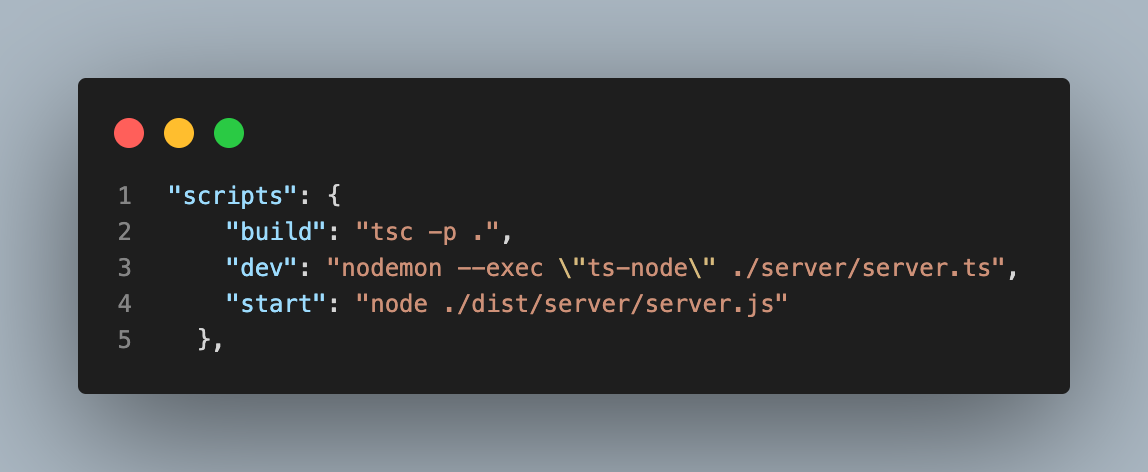
package.json에 "scripts" 부분으로 설정할 수 있습니다.
이는 각자 프로젝트 상황에 맞는 scripts 설정을 권장 드립니다.
저는 패키지 매니저로 yarn을 사용하고 있습니다.

"yarn dev"로 localhost:8000에서 서버 접속이 되는걸 확인합니다.

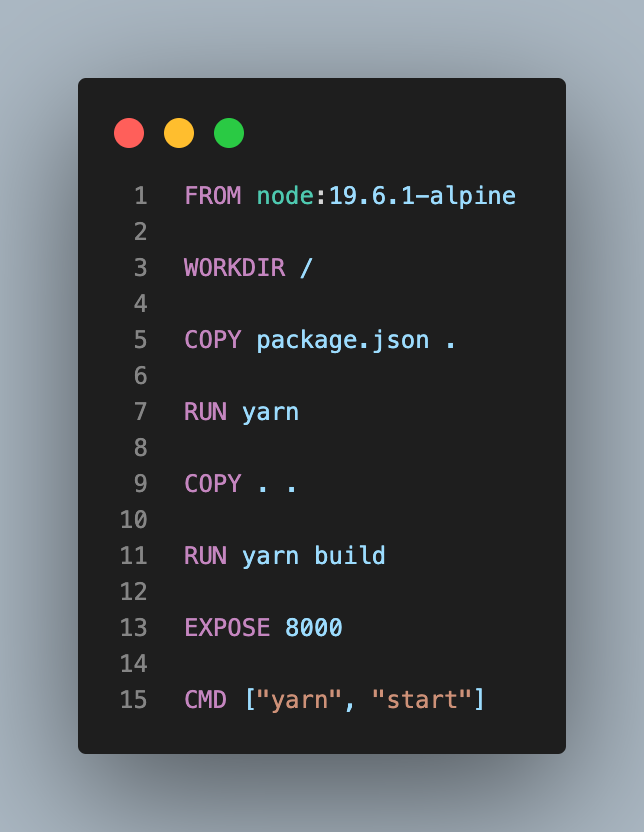
이후 간단한 Dockerfile을 작성 하겠습니다.

FROM node:19.6.1-alpine
WORKDIR /
COPY package.json .
RUN yarn
COPY . .
RUN yarn build
EXPOSE 8000
CMD ["yarn", "start"]자세한 Dockerfile 작성 요령은 해당 포스트를 참고 해주세요.
간단하게 해석하자면 다음과 같습니다.
- linux alpine 버전에 node.js 19.6.1 버전을 돌립니다.
- 현재 디렉토리에 있는 package.json을 복사하여 가져옵니다.
- "yarn (install)"을 통해 필요한 패키지를 설치 합니다.
- 그외 나머지 파일들을 복사하여 가져옵니다.
- "yarn build"를 통해 프로젝트를 빌드한 이후 포트 8000번을 열어줍니다.
- "yarn start"로 빌드된 서버를 실행 합니다.
Docker daemon이 돌아가고 있다는 가정하에 (Docker Desktop을 실행해도 무방합니다)
프로젝트 디렉토리에서 콘솔을 통해 도커 이미지 빌드 커맨드를 실행 합니다.
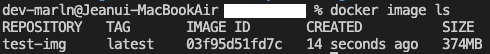
docker build -t test-img .빌드 된 이미지를 확인합니다.

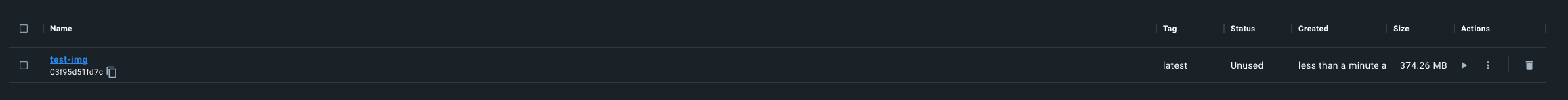
(Docker Desktop)

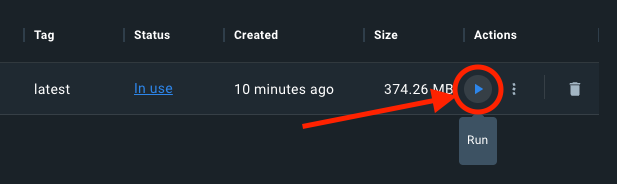
빌드 된 이미지를 로컬의 8000포트로 실행 합니다.
docker run -p 8000:8000 --name test-app test-img(Docker Desktop)

특별한 이상이 없다면 똑같이 서버가 실행 되는 것을 확인 할 수 있습니다.

간단한 Express 서버 제작 및 scripts 작성, 도커파일 작성 및 도커의 기본적인 커맨드까지 알아 보았습니다.