
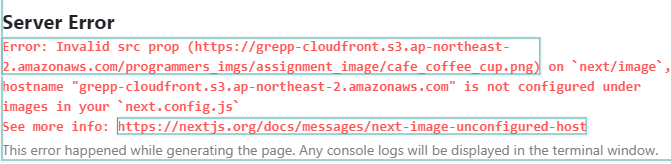
해당 에러는 Next.js에서 외부 링크의 이미지를 불러오려고 할 때 발생하는 에러이다. 해당 에러는 next.config.js에 도메인 링크를 입력해주면 된다.
const nextConfig = {
// 여기 참고!!
images: {
domains: ['grepp-cloudfront.s3.ap-northeast-2.amazonaws.com'],
},
reactStrictMode: true,
};
module.exports = nextConfig;예시로 위의 코드를 보면 domains 키에 링크를 걸어주었다. 다른 링크들도 포함시키고 싶을 시 배열 안에 넣어주면 된다.
(ref) next.js 문서 - Image 컴포넌트

