
Vue.js에서 스프라이트 시트를 동작 시키기에 앞서서 스프라이트 시트에 대해서 설명해보고자 합니다.
스프라이트 시트(Sprite Sheet)는 2D 게임 개발에서 자주 사용되는 그래픽 기법 중 하나입니다. 게임이나 애니메이션에서 캐릭터의 움직임이나 다양한 효과를 표현하기 위해 스프라이트 시트를 사용하곤 합니다.
스프라이트 시트에 대해서 더 자세히 알아봅시다.
1. 스프라이트 시트란?
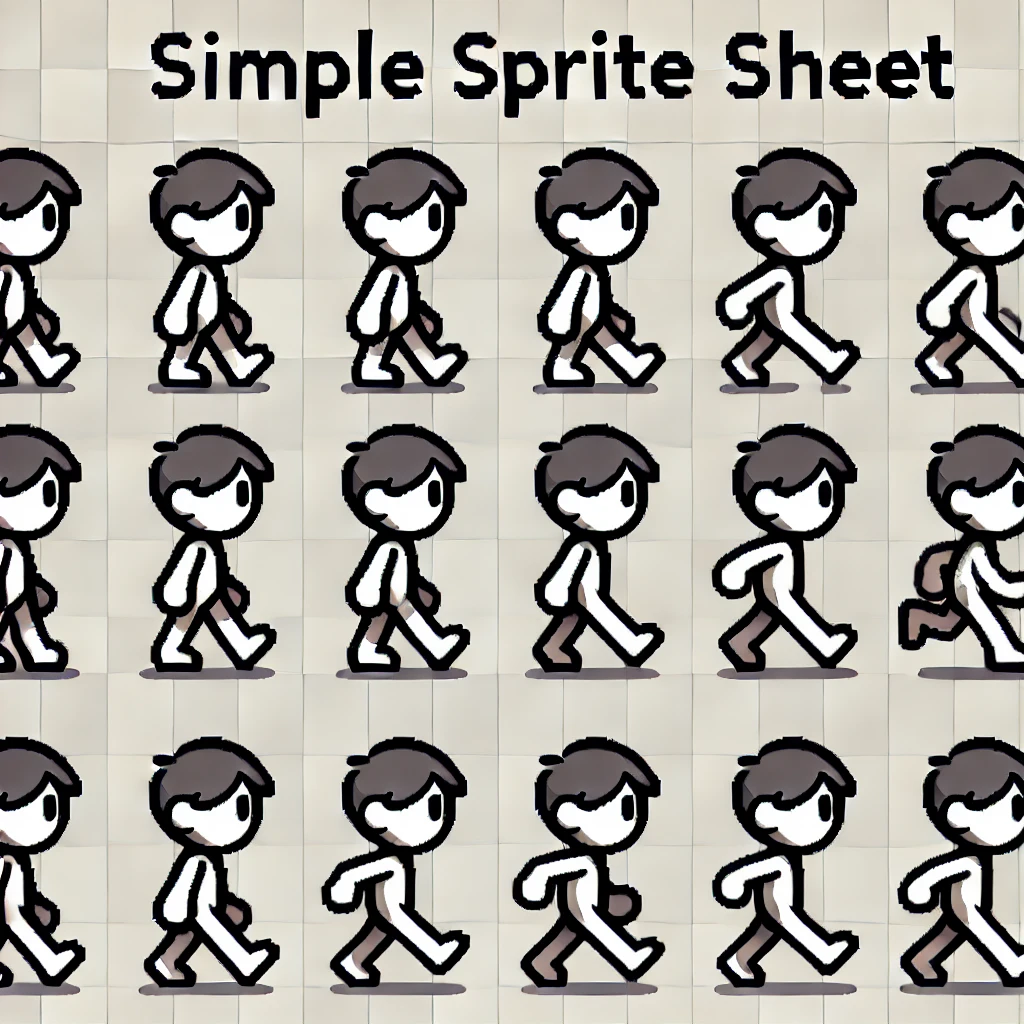
스프라이트 시트는 여러 개의 작은 이미지를 하나의 큰 이미지 파일에 모아 놓은 것을 말합니다. 이 작은 이미지들은 보통 캐릭터의 동작(예: 걷기, 뛰기, 점프 등)이나 게임 내에서 발생하는 여러 이벤트(예: 폭발, 파티클 효과)를 표현하는 데 사용됩니다.

- 스프라이트 시트 예시 - ChatGPT
2. 스프라이트 시트를 왜 사용할까?
- 성능 향상: 여러 개의 이미지를 각각 불러오는 대신, 하나의 큰 이미지를 사용하여 필요한 부분만 렌더링하면 메모리 사용량과 성능을 최적화할 수 있습니다.
- 애니메이션 관리: 캐릭터의 동작을 순차적으로 보여줄 때, 스프라이트 시트를 이용하면 애니메이션을 쉽게 관리할 수 있습니다.
- 파일 수 감소: 여러 이미지를 하나의 파일로 관리함으로써, 파일 수를 줄여 관리가 더 용이해집니다.
3. 스프라이트 시트 사용 방법
스프라이트 시트를 사용하기 위해서는 각 이미지의 위치와 크기를 알고 있어야 합니다. 보통 다음과 같은 단계를 따릅니다:
- 이미지 로드: 게임에서 스프라이트 시트를 로드합니다.
- 프레임 추출: 스프라이트 시트에서 개별 이미지를 잘라내어 사용합니다. 이때 각 프레임의 위치와 크기를 지정해야 합니다.
- 애니메이션: 순차적으로 이미지를 변경하여 애니메이션을 구현합니다. 예를 들어, 캐릭터가 걷는 애니메이션이라면, 스프라이트 시트의 걷기 동작에 해당하는 이미지를 순서대로 표시하면 됩니다.
4. 예시
예를 들어, 캐릭터가 4프레임의 걷기 애니메이션을 가지고 있다면, 스프라이트 시트는 네 개의 걷기 동작 이미지를 포함합니다. 프로그램이 동작하면서 각 프레임마다 스프라이트 시트에서 해당 이미지를 잘라내고, 일정 시간 간격으로 이미지를 바꿔가며 화면에 렌더링합니다.
그림으로 된 간단한 예시는 THIS IS GAME에 쉽게 정리된 글이 있어 링크 남겨봅니다. [ https://www.thisisgame.com/hs/nboard/212/?series=99&n=57612 ]
5. 결론
스프라이트 시트에 대한 이해가 어느정도 되셨다면 다음 글부터 Vue.js에서 스프라이트 시트를 동작시키는 방법을 설명해보도록 하겠습니다.