Vue.js로 스프라이트 시트 동작 시키기
1.Vue.js로 스프라이트 시트 동작 시키기 (1) - 스프라이트 시트란?

Vue.js로 스프라이트 시트 동작 시키기
2024년 8월 14일
2.Vue.js로 스프라이트 시트 동작 시키기 (2) - 불러오기

Vue.js로 스프라이트 시트 동작 시키기
2024년 8월 14일
3.Vue.js로 스프라이트 시트 동작 시키기 (3) - 프레임 활용

Vue.js로 스프라이트 시트 동작 시키기
2024년 8월 14일
4.Vue.js로 스프라이트 시트 동작 시키기 (4) - 캐릭터 위치 이동

Vue.js로 스프라이트 시트 동작 시키기
2024년 8월 14일
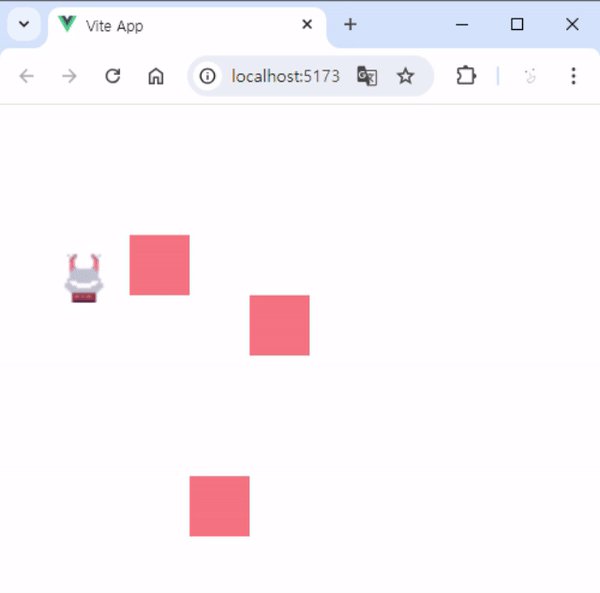
5.Vue.js로 스프라이트 시트 동작 시키기 (5) - 장애물 추가

Vue.js로 스프라이트 시트 동작 시키기
2024년 8월 15일
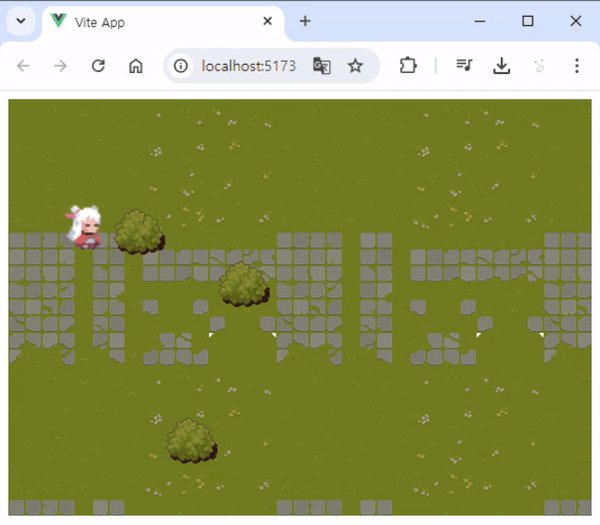
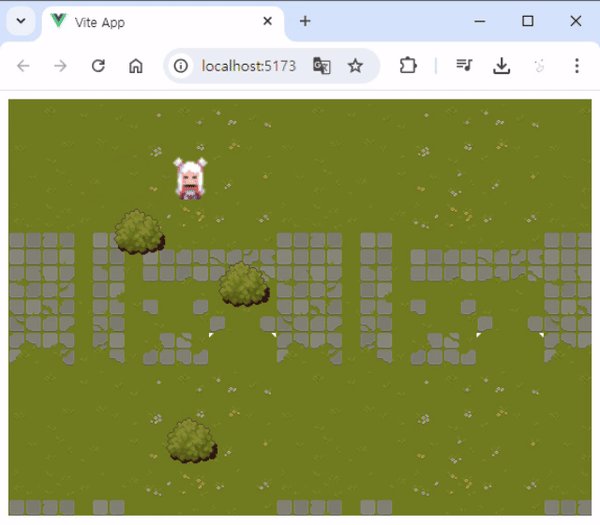
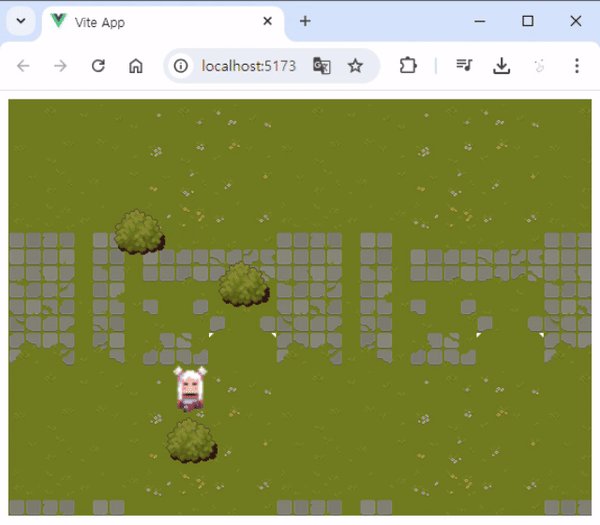
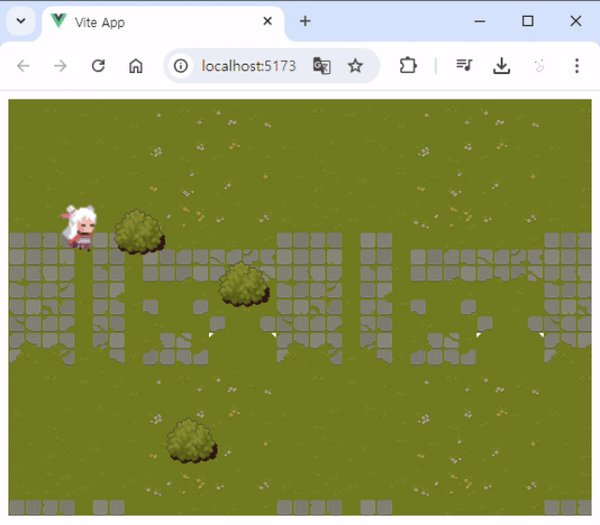
6.Vue.js로 스프라이트 시트 동작 시키기 (6) - 배경, 장애물 이미지 적용

Vue.js로 스프라이트 시트 동작 시키기
2024년 8월 15일