예시) https://vue-demo-vert.vercel.app/note
무엇을 하겠다는 것이지?
취미로 음악을 배우려고 합니다!
근데.. 도..레..미..... 음표조차 제대로 읽지 못해서 이를 공부하기 위한 간단한 웹 페이지를 만들어보고자 합니다.
직접 만들기는 살짝쿵 귀찮으니 ChatGPT에게 간단하게 요청하여 페이지를 손쉽게 만들어봅시다.

프로젝트 생성
제일 먼저 Vue.js로 프로젝트를 생성해둡니다.
참고 : https://velog.io/@dev-smile/Canvas-API-In-Vue.js#1-vuejs-프로젝트-생성
일단 한 번 시켜볼까요?
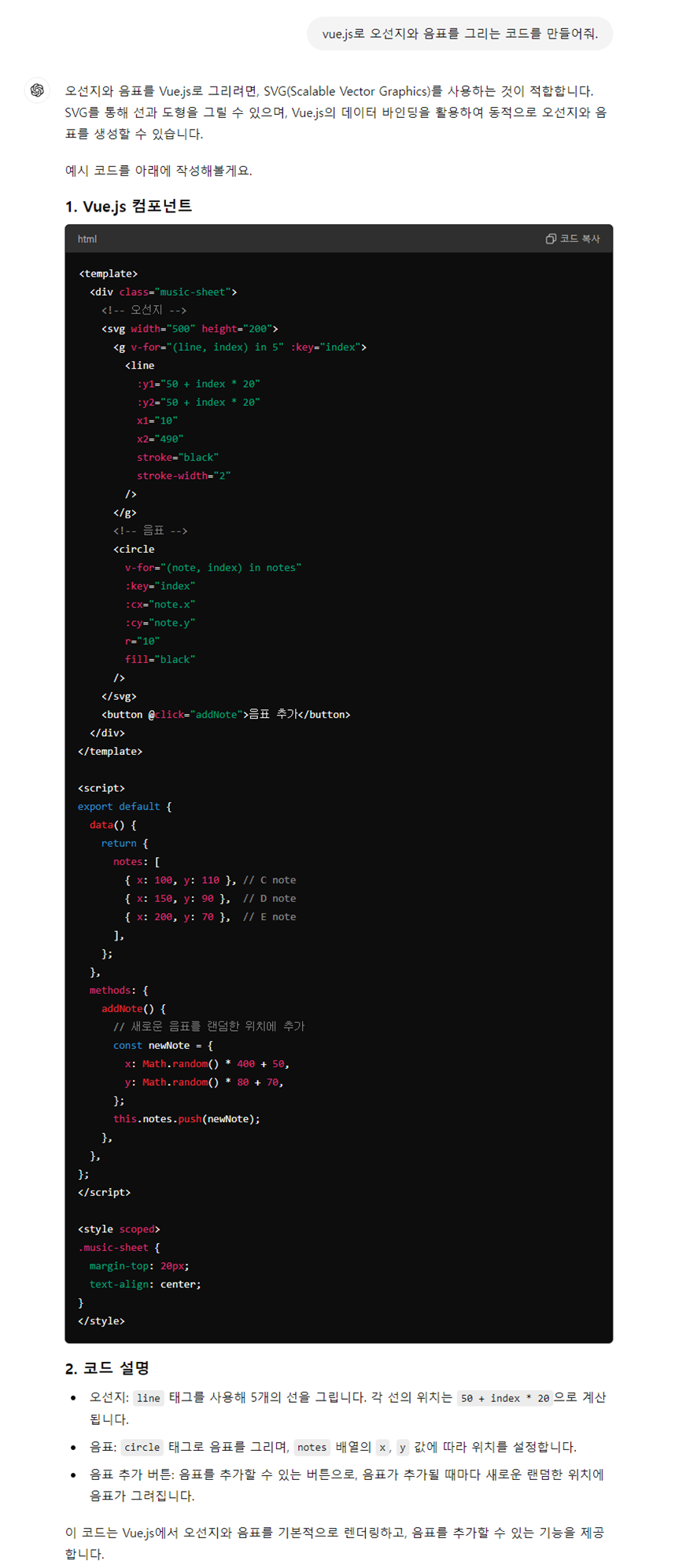
GPT에게 다짜고짜 오선지와 음표를 그려 달라고 요청해봅시다.

-
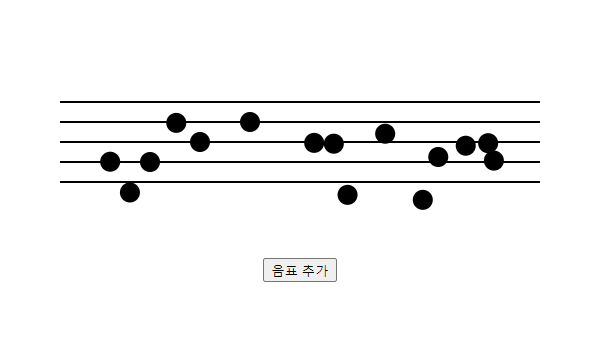
1차 결과

-
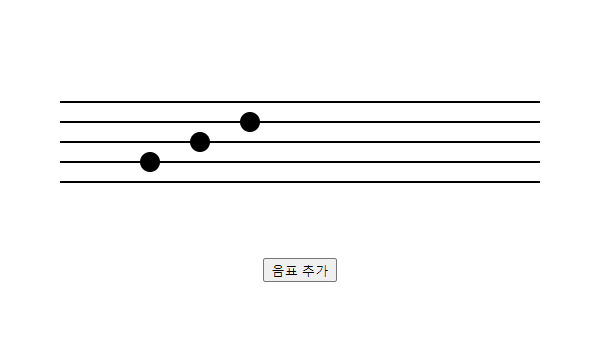
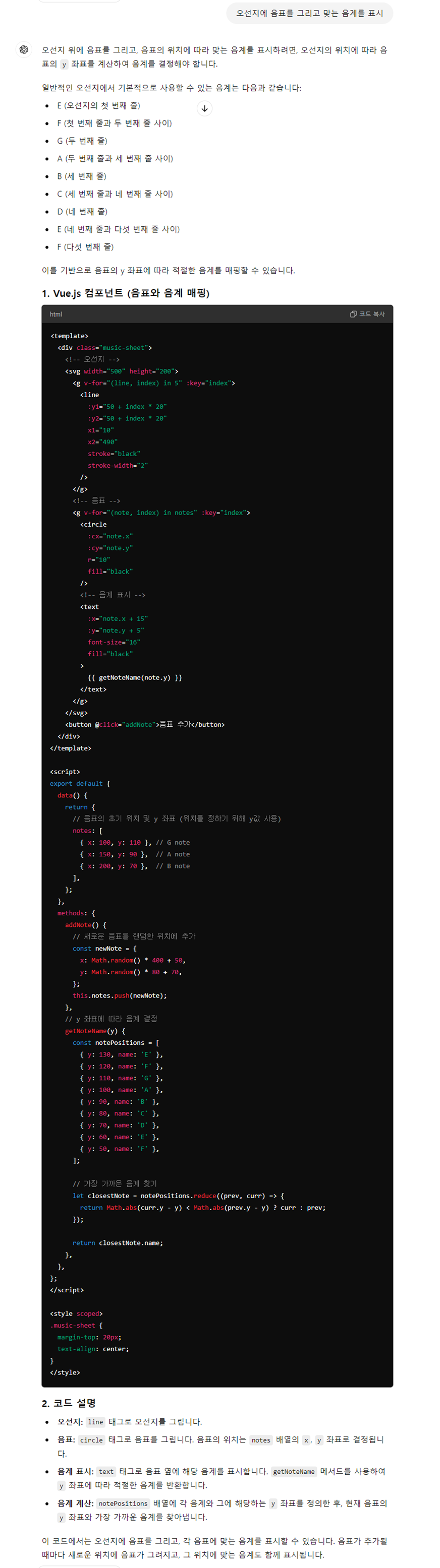
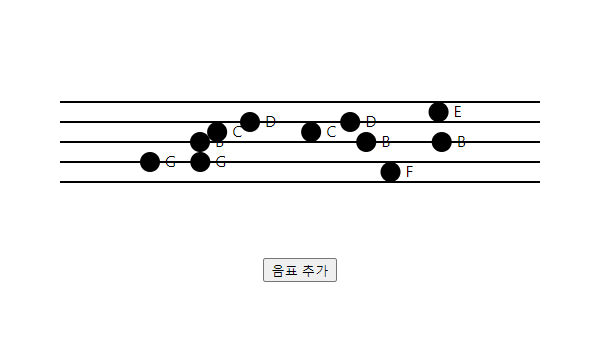
오선지와 음표를 곧잘 그렸네요? 음표 추가를 눌러봅시다.


-
음.. 오선지 위에 정확히 그려지지 않았네요. 일단은 먼저 계이름 표시를 추가해봅시다.
계이름을 읽어달라

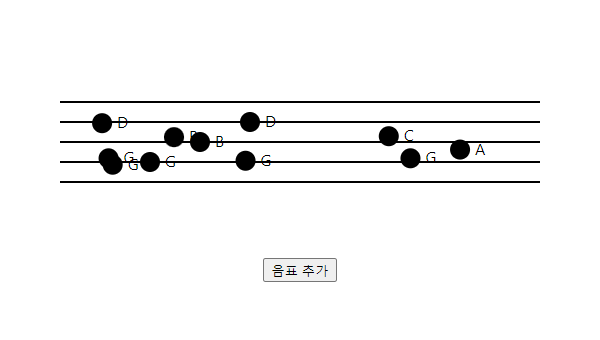
- 2차 결과

- 계이름을 잘 추가해주었네요!
- 그런데 아직 오선지 위에 똑바로 그리지 않고, 조금씩 흔들려서 그려지네요?

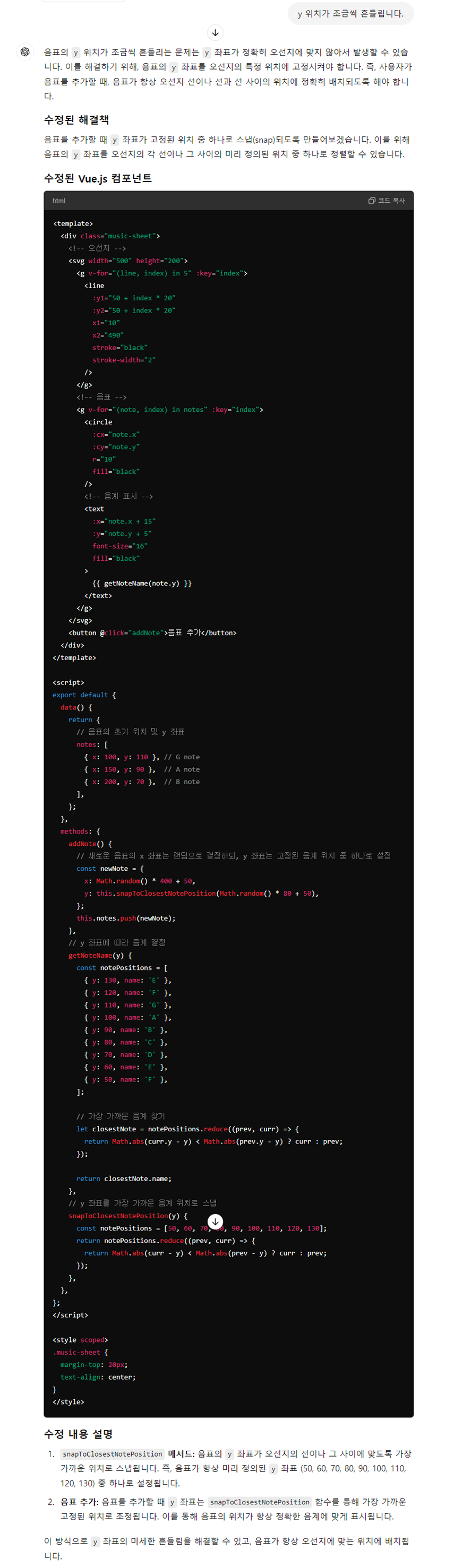
손 떨지 말고 똑바로 그려보아라

- 3차 결과

- y 위치를 잘 고정해주었네요!
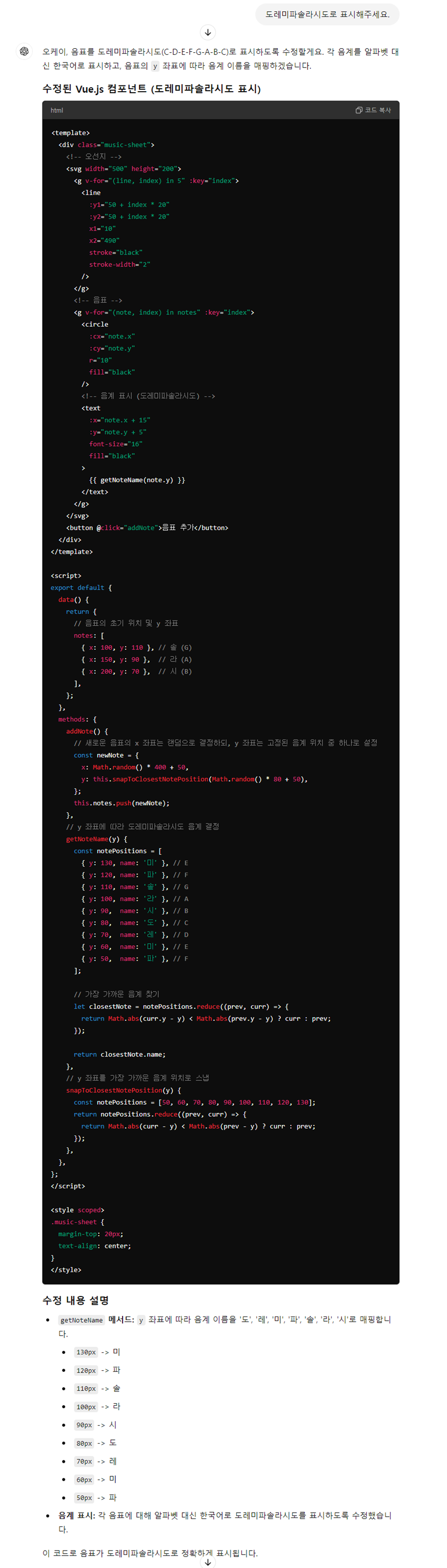
- 그런데 계이름이 영어니까 보기가 불편하네요! 계이름을 한글로 바꾸어봅시다.

한글로 읽어라

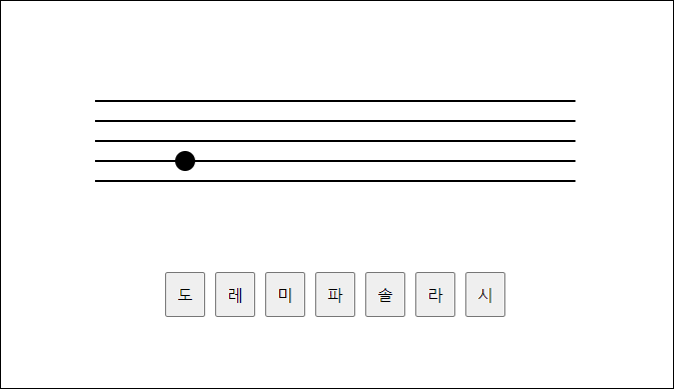
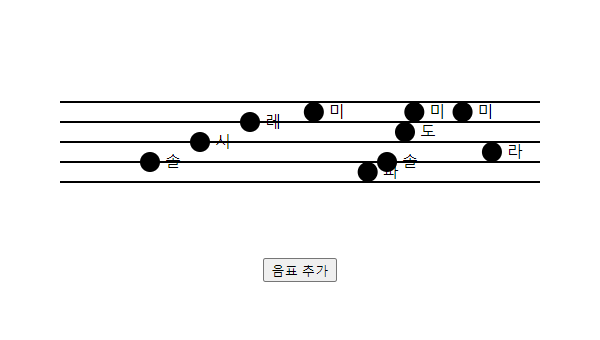
- 4차 결과

- 한글로 잘 표시해주네요. 필요한 기반은 갖추었으니 이제 게임 형식으로 바꾸어 볼까요?
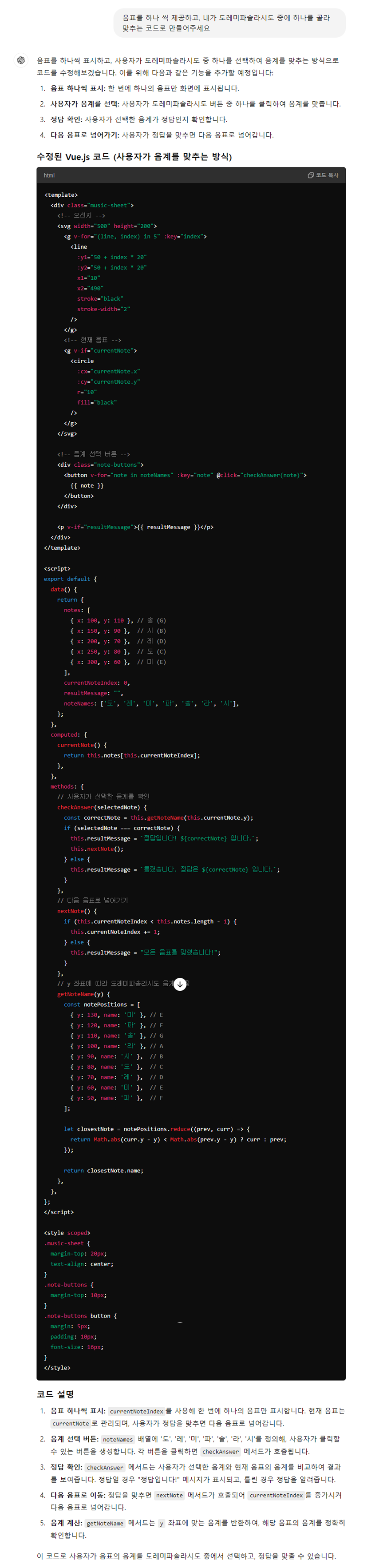
게임처럼 만들어 봐라

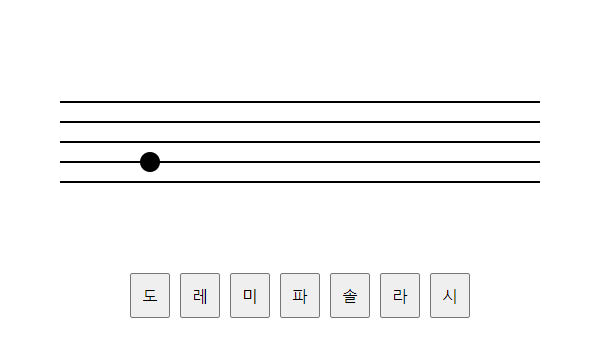
- 5차 결과

- 제법 게임 같은 형식으로 만들어주었네요.
- 근데 문제가 항상 똑같으니 순서를 외워버릴 수도 있겠네요. 랜덤하게 바꿔봅시다!
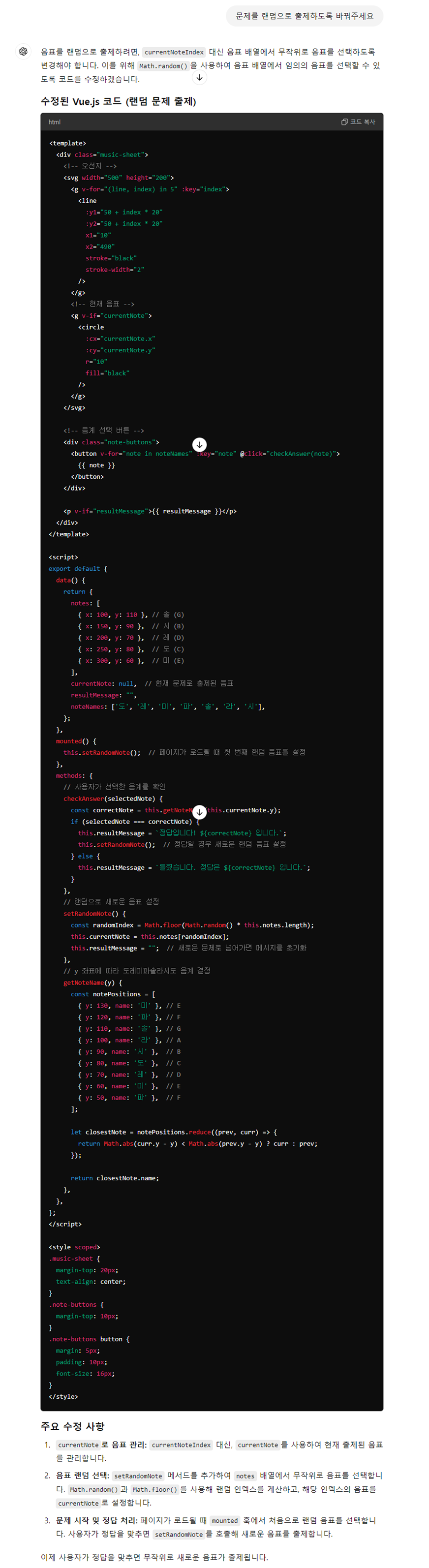
문제는 랜덤으로

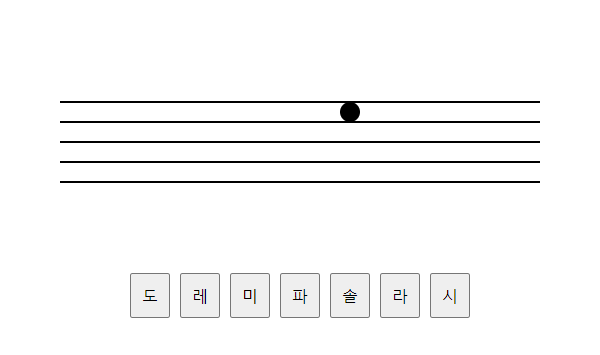
- 6차 결과

- 랜덤으로 문제를 잘 출제해주네요!

마무리
ChatGPT의 도움을 받아 간단한 음표 맞추기 게임을 만들어 보았습니다.
코드에 직접 손대지 않고도 오선지에 음표를 그리고, 게임까지 만들었습니다.
벌써 간단한 작업은 시키기만 잘 해도 해결이 되네요.
AI에 빨리 적응하고 활용하는 방법을 더 탐구해 봐야겠습니다.