
코로나로 여러 사람이 피해를 입었지만 그 중에서도 소외 계층이 더 피해를 입었다는 사실을 부정하긴 어려울 것이다. 특히나 대면으로 이루어질 많은 부분이 비대면으로 대체 되어 가면서 이로 인해 받은 피해가 생겼다. 그 중에서도 나는 웹에 대하여 초점을 두었고 웹으로 많은 것들이 이루어지는 시대에 웹은 모두에게 평등하고 공평 해야하지만 정말 모두에게 공평하다고 말할 수 있을지 의문이 들었다.
이러한 측면에서 웹에 대하여 생각해보게 되었고 과연 웹이 모두에게 공평한 콘텐츠를 제공하는지 접근성 관점에서 이야기 하려고 한다.
웹의 문서, HTML
가장 쉬우면서도 지키기 어려운 것은 의미에 맞는 HTML 작성이라고 생각한다. 정말 "눈"에 보이는 것만 집중 한다면 쉽게 놓칠 수 있는 부분이 많다. 마크업을 할 때 고려되어야 하는 사항은 매우 많은데 시각적인 부분에 초점을 맞추고 그것이 편하니 놓치게 된다.
이러한 부분의 예제를 몇 가지 이야기 해보고 차별 없는 콘텐츠 제공을 위해 어떻게 해야하는지 알아보자.
📍 케이스로 보는 마크업
정말 div가 최선입니까? 😈
<div>요소는 "순수" 컨테이너로서 아무것도 표현하지 않습니다. 대신 다른 요소 여럿을 묶어 class나 id 속성으로 꾸미기 쉽도록 돕거나, 문서의 특정 구역이 다른 언어임을 표시(lang 속성 사용)하는 등의 용도로 사용할 수 있습니다.<div>요소는 의미를 가진 다른 요소(<article>, <nav>등)가 적절하지 않을 때만 사용해야 합니다.
<div> MDN
MDN에 따르면 div는 요소 의미를 가진 요소가 적절하지 않을 때만 사용해야 한다. 즉 콘텐츠를 구분 짓고 싶지만 적당한 의미가 없을 때 사용하는 요소이다.
만약 콘텐츠의 의미가 아래 중 해당된다면 div요소를 사용하지 않고 콘텐츠의 의미에 맞게 마크업이 가능하다.
div를 사용하기 전 고려해야 할 콘텐츠의 의미
| 의미 | 요소 |
|---|---|
| 소개 및 탐색에 도움을 주는 콘텐츠 | <header> |
| 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 콘텐츠 | <nav> |
| 문서의 독립적인 구획을 나타내는 콘텐츠 | <section> |
| 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 콘텐츠 | <article> |
| 구획의 작성자, 저작권 정보, 관련 문서 등의 콘텐츠 | <footer> |
위 요소들을 사용 시, heading 요소를 첨부해야 해당 콘텐츠들의 의미를 더 정확하게 제공할 수 있다. heading 요소에 관련한 이야기는 다음 섹션에서 더 자세히 얘기해 보려고 한다.
이거 제목 맞아? 🙀
heading 요소라고 하면, <h1>, <h2> ... <h6> 라는 것을 알고 있을 것이다. 가끔 사이트들을 둘러보면 분명 heading 요소인데 heading으로 작성되어 있지 않거나 단지 폰트 사이즈의 차이때문에 <h1>에서 <h3>를 사용하거나 하는 잘못된 마크업을 보았다. 이렇게 될 경우 모두에게(컴퓨터 포함) 제대로 된 콘텐츠가 제공 되지 않는다.
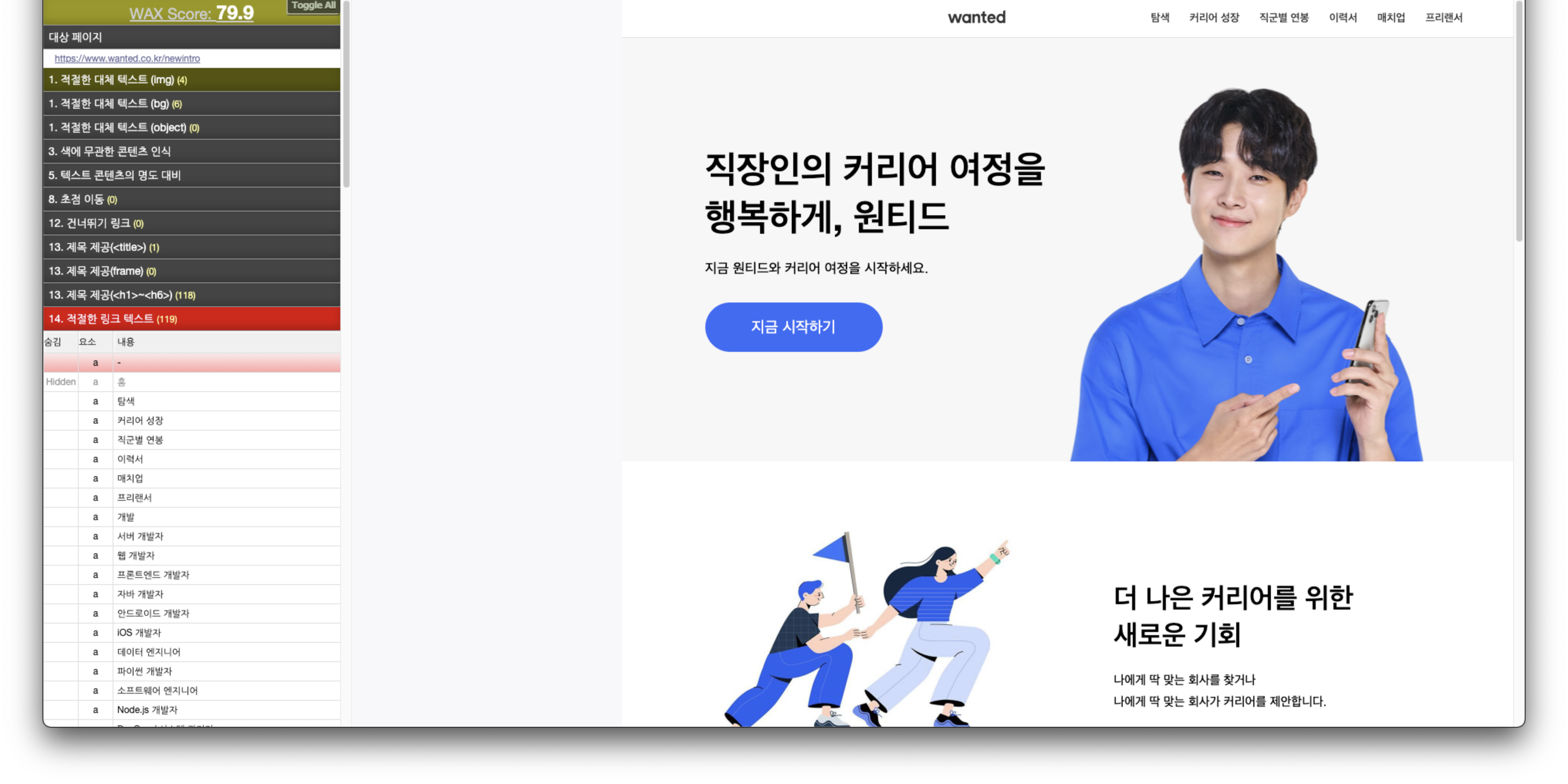
이해를 돕기 위해 예시를 보면서 설명해보자면, (악감정 없습니다,, 요즘 취업을 위해 애용하고 있는 사이트일 뿐..😘 )
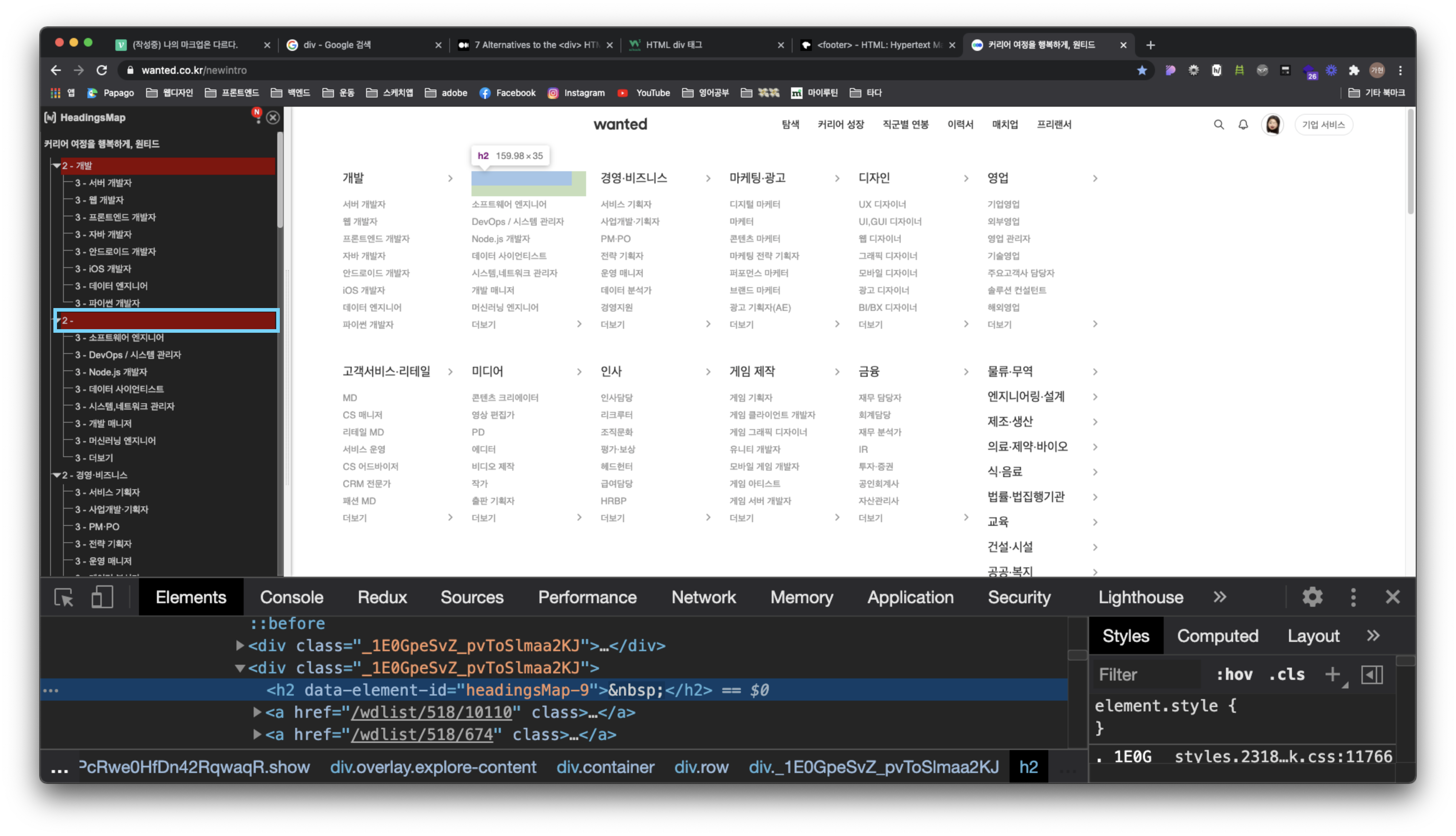
예시 1.

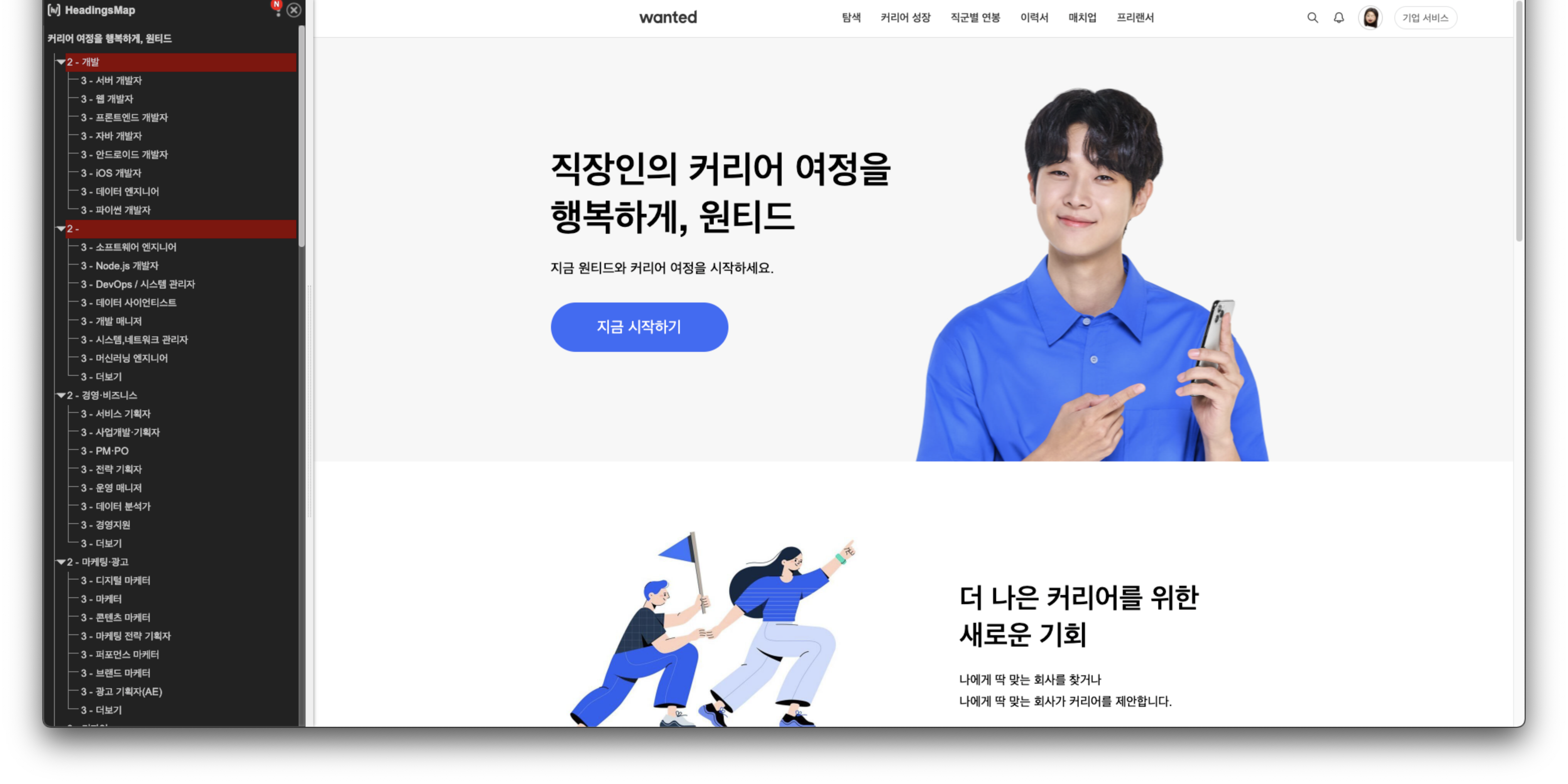
네비의 개발 영역부분의 제목이 스타일링을 고려하여 두 번째 개발영역 제목을 로만 작성되었다. 정확한 제목 제공이 안되어 있어 해당 콘텐츠의 정확한 의미 전달이 아쉬웠다.
이럴 경우 텍스트를 제공하나 뷰에서 숨김처리(IR기법)를 하거나 다른 로직을 고려해야 한다.
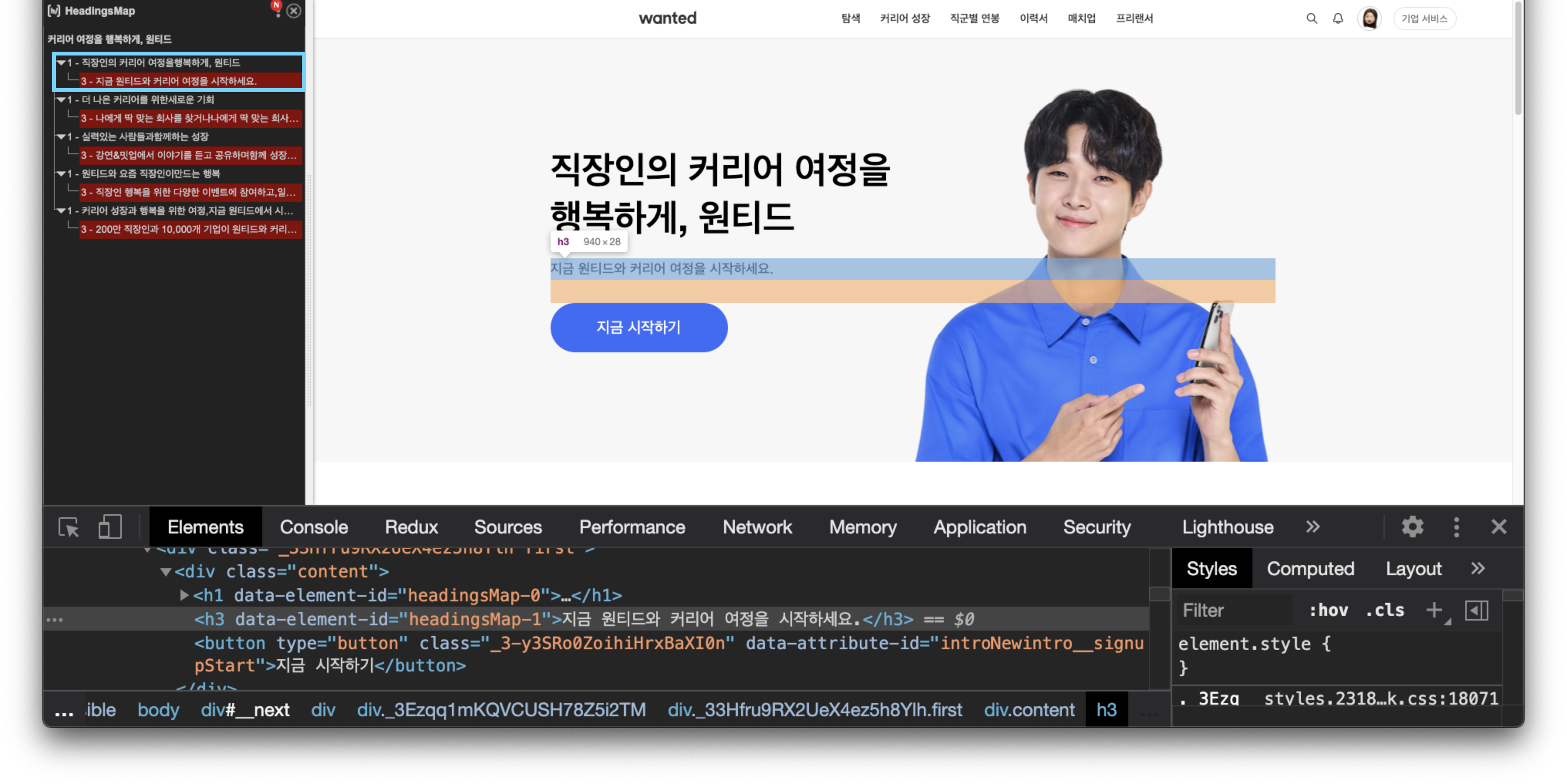
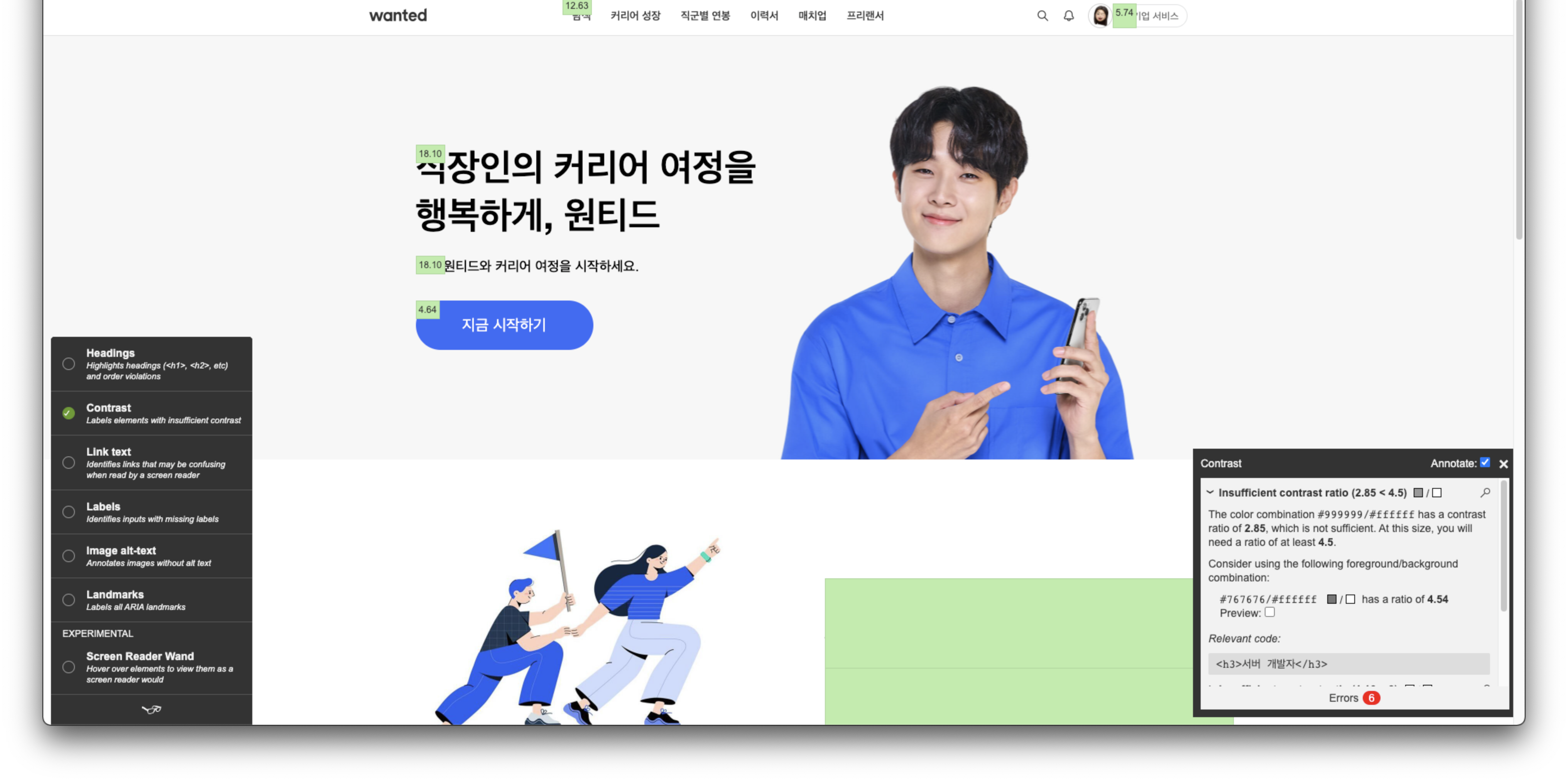
예시 2.

h1다음 h2가 생략되고 h3가 사용되었다. 이렇게 될 경우 단지 폰트 사이즈에만 초점을 맞추어 스타일링 되었다고 생각이 된다. 이 역시 시각적인 부분 뿐만 아니라 제대로 된 콘텐츠를 위해 p 요소를 사용하거나 h2를 사용하는 것이 적합하다고 생각한다.
이처럼 단지 제목을 시각적인 부분에만 초점을 맞추어 heading 요소가 생략되거나 의미가 맞지 않는 요소를 추가할 수 있다. 정확한 콘텐츠를 제공하기 위해 시각적 부분 뿐만아니라 콘텐츠의 의미에 대하여 고려하고 해당 heading 요소를 작성해야 한다.
콘텐츠에 이해를 돕기 위해 제공되어야 하는 이미지인가 단지 꾸밈 요소인가? 🙄
웹에 이미지를 넣기 위해 HTML img요소를 사용하거나 CSS background-image속성을 사용할 것이다. 웹에 이미지 넣는 기능은 같으나 언제 사용 할 것이라는 목적에 대한 것은 다르다.
img - 콘텐츠를 설명하기 위해 필요한 이미지
background-image - 콘텐츠의 배경, 꾸밈요소를 위한 이미지
특히나 웹 접근성 차원에서 보면 img는 alt를 사용하여 대체텍스트를 필수로 제공하게 되어 있다. 이는 스크린리더 사용자가 대체텍스트로서 이미지 콘텐츠를 제공 받는다는 것을 뜻한다. 반면 background-image는 접근성 보조 기술이 제공 되지 않는다.
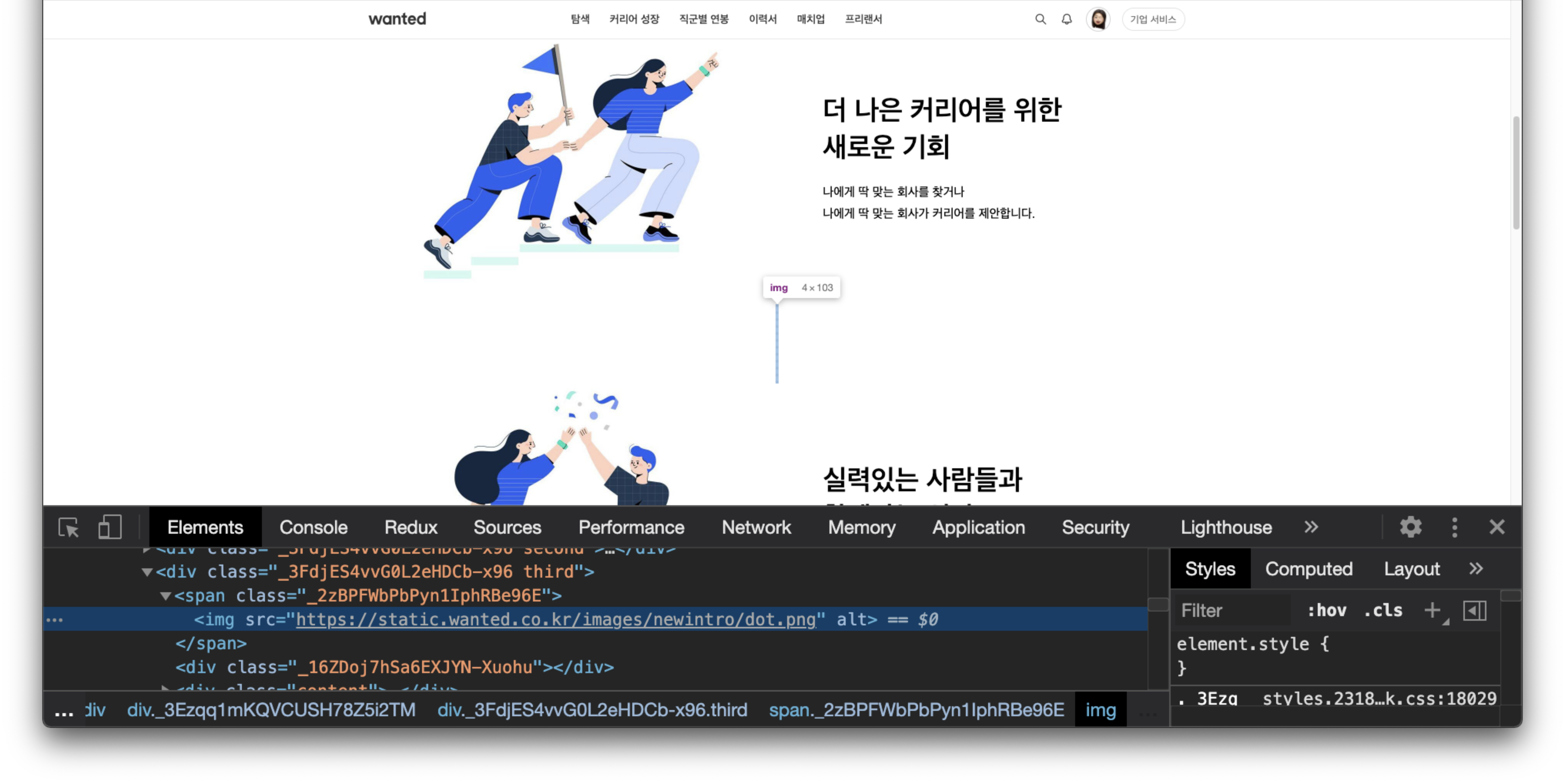
예시를 들어보면,

다음 섹션과의 연결 사이에 꾸밈요소로 존재하지만 img 요소를 사용하였고 꾸밈 요소이다 보니 대체 텍스트 또한 작성되지 않았다. 위 예제는 꾸밈요소로 존재하는 이미지임으로 background-image 속성을 사용해야 하는 좋은 예이다.
즉, 웹 페이지 내에서 목적과 설명이 필요한 이미지는 img 요소를 사용하며 단지 꾸밈을 위한 이미지일땐 background-image 속성을 사용한다.
자자, 이것은 링크입니다. 무슨 링크냐구요? 글쎄요 🤔
a요소를 사용시, 텍스트가 아닌 이미지를 대신 넣거나 아이콘으로 대신할 때가 있다. 일반 사용자에겐 큰 무리 없이 콘텐츠의 정보 제공이 되지만 스크린리더 사용자가 보조기기장치를 이용한다면 단지 링크 라는 설명만 나올 뿐 어떤 링크인지에 대하여 알 수 없다.
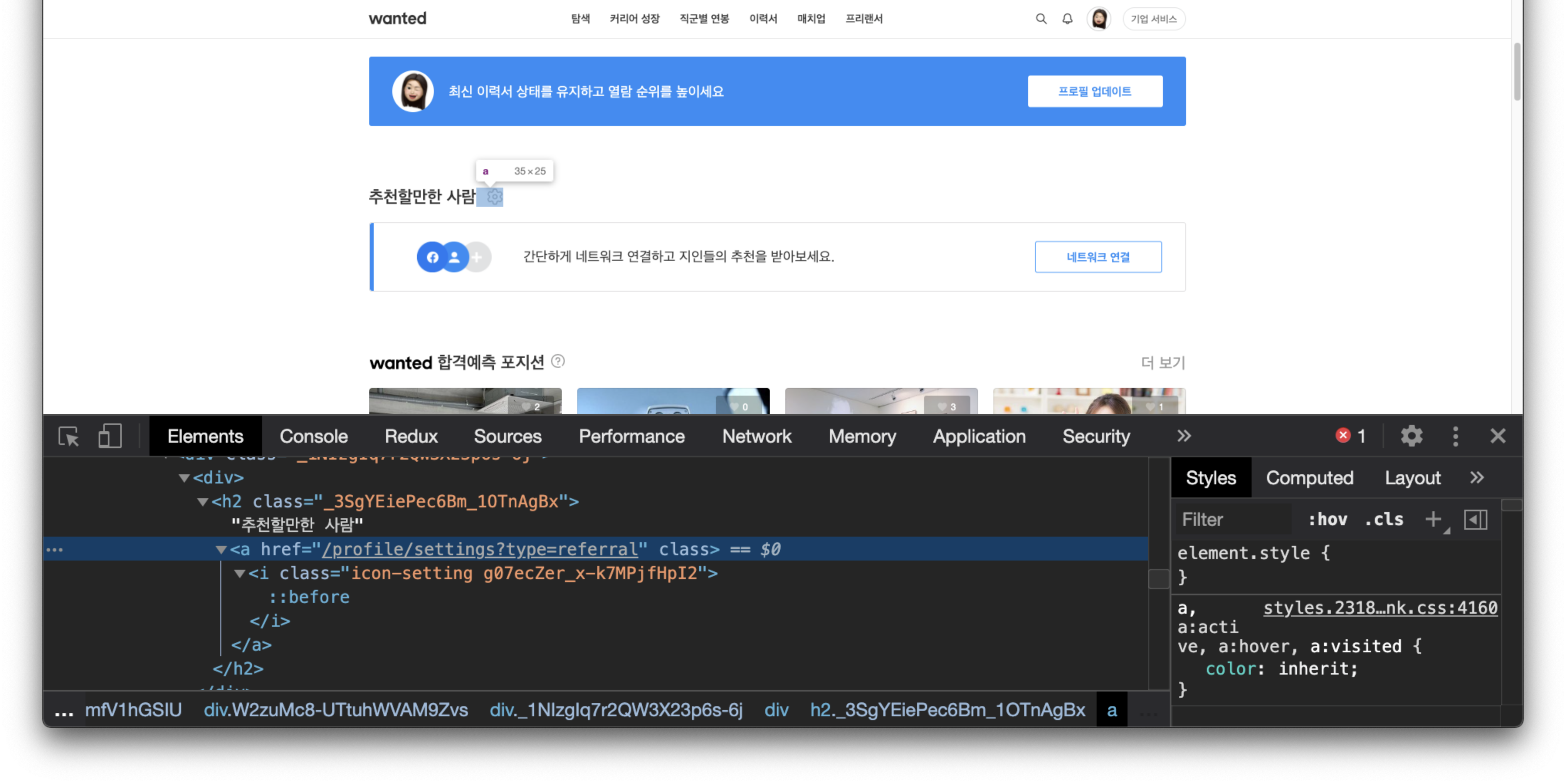
이번에도 예시를 들어보면,

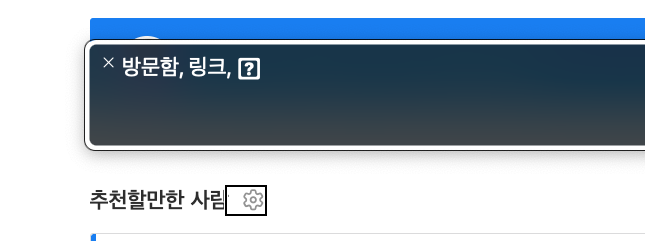
현재 a 요소 안에 i요소만 있을 뿐 텍스트로 설명할 수 있는 부분이 없다. 이 부분을 보이스오버를 사용해서 들어보았다.

만약 눈을 감고 사용해본다면 이 톱니바퀴 이미지 링크가 어디로 연결해주는 링크인지에 대한 정보가 없어 정보 제공에 불편함이 있을 것이다. 위에서 언급했듯 자식요소를 사용하여 IR기법으로 텍스트를 숨긴다거나 title을 사용하여 링크에 대한 정보를 제공해야 한다.
버튼요소 역시 같은 문제를 가지고 있음으로 이미지를 사용한다면 IR기법을 사용하거나 명확한 텍스트를 제공해야한다.
📍 스크린리더 사용자를 위한 보조기기장치 (보이스오버)
스크린리더 사용자를 이해하려고 하면 직접 그 사용자의 환경이 되어 확인하는 것이 가장 좋은 방법이라고 생각한다. 보조기기장치는 다양하게 있지만 그 중 보이스오버 사용법을 공유하려고 한다.
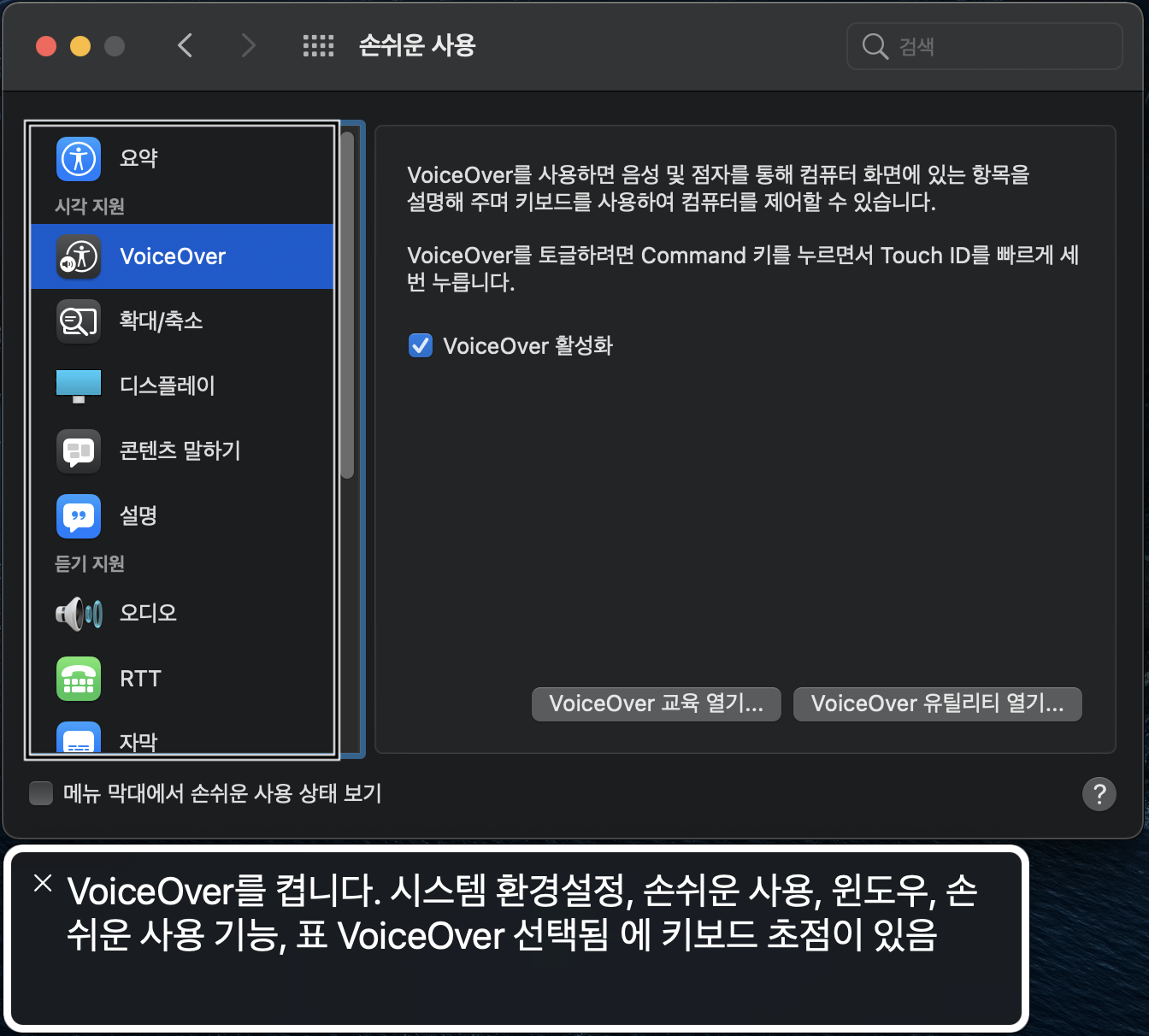
시스템 환경설정 > 손쉬운 사용 > VoiceOver 활성화 확인

이 후 해당 웹 사이트를 들어가서 테스트해보면 된다.
📍 추천 크롬 확장 프로그램
웹사이트를 제작 중, 제작 완료 시 웹접근성을 높이기 위한 유용한 프로그램 몇 가지를 공유하려고 한다.
- Web Developer - HTML, CSS 문법 체크

- headingsmap - heading 요소 확인

- OpenWAX - 웹접근성 확인

- Tota11y Plugin, from Khan Academy - 웹접근성 확인 (색상 대비 차이 확인 가능)

🧚♀️
아직 나도 접근성에 대해 고려해야 할 사항도 많고 부족한 부분도 많지만 작은 것부터 하나하나 신경쓰려고 노력하고 있다. 모두가 웹 제작시 웹 접근성에 대해 고려하고 누구나 공평한 웹 정보를 제공받았으면 좋겠다. 🙏
📝 Reference

너무 좋은 글 감사합니다. 미처 생각하지 못했던 부분들을 깨닫고 갑니다. 잘 보고 가요!