웹 접근성을 고려한 텍스트 숨김처리
이전에 작성한 글에서 콘텐츠의 영역마다 제목을 지정함으로써 스크린 리더 등 보조기기 사용자가 웹페이지를 이용하면서 콘텐츠를 이해하는데 도움을 받을 수 있다고 했다.
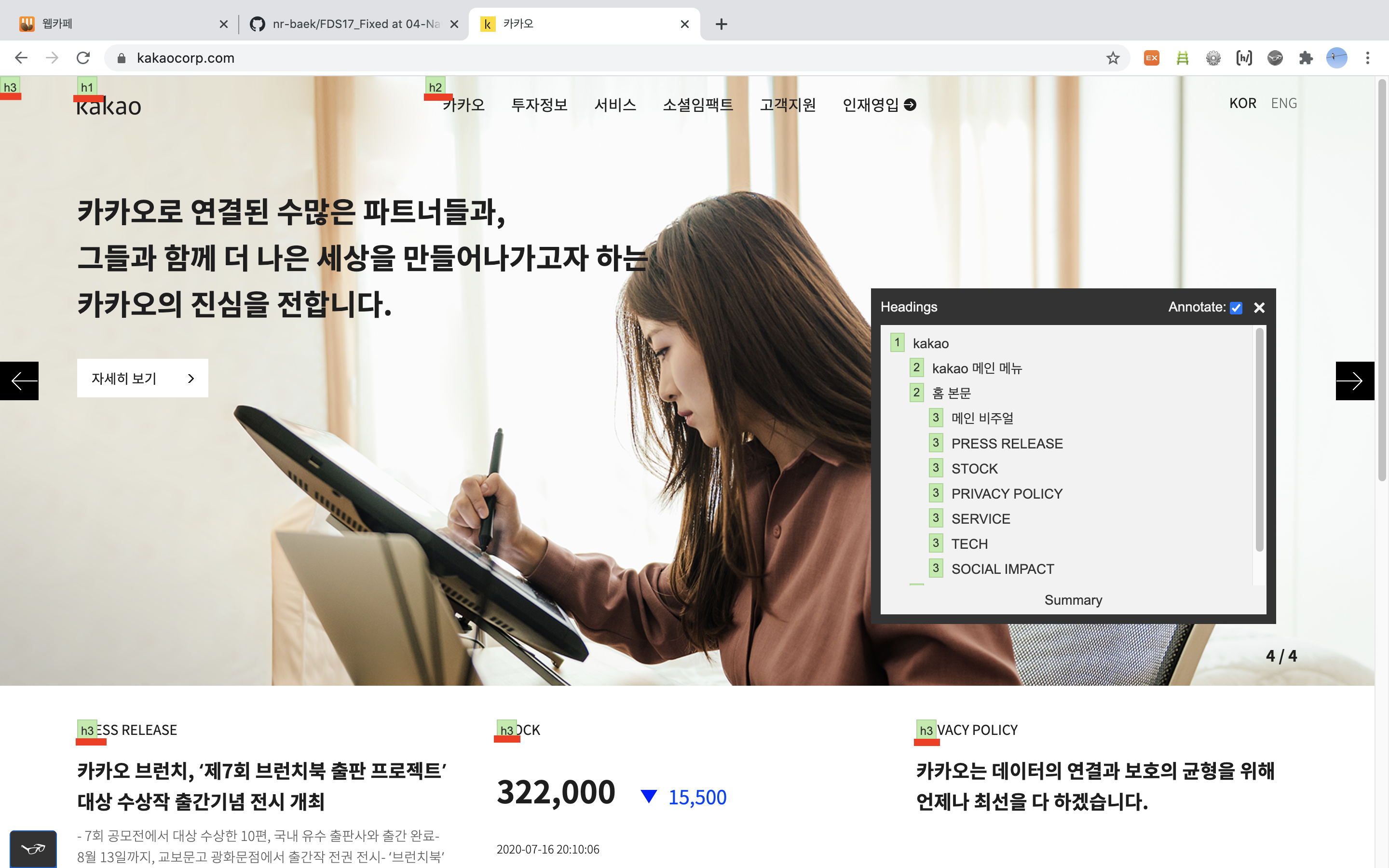
이렇게 heading태그를 이용하여 각 영역에 제목을 입력하면 시각장애인의 사이트 탐색이 용이하고, 사이트의 컨텐츠에 대한 이해를 높일수 있기 때문에 텍스트를 넣어주는데 디자인상으로는 필요없으므로 숨김처리를 해야한다.
텍스트를 숨기는 방법
텍스트를 화면에 표시하지 않게 하는 방법에는 여러가지가 있다.
여러 방법들 중 화면에서는 보이지 않게 하면서 보조기기 사용자의 접근성에도 문제되지 않는 방법에는 어떤게 있을까?
1. display:none;
display: none;display속성의 값을 none으로 주게되면 영역에서 아예 사라지게 된다.
따라서 화면에서 안보일 뿐만 아니라 보조기기나 검색엔진이 접근하지 못하게 되어 스크린리더 사용자는 해당 요소의 텍스트를 들을 수 없다.
마찬가지로 visibility:hidden속성 또한 쉽게 화면에서 보이지 않게 처리되지만 웹 접근성을 전혀 고려하지 않은 방법이다.
2. 요소의 크기를 zero로 하기
width: 0;
height: 0;
font-size: 0;
line-height: 0;요소의 크기를 0으로 만들면 화면에서 보이지 않지만 일부 스크린리더의 경우 해당 요소를 무시해서 읽지 않을 수 있기 때문에 접근성을 고려한다면 요소의 크기를 0으로 하는 것도 좋은 방법은 아니다.
3. 불투명도(opacity)를 zero로 하기
opacity: 0;이 또한 스크린 리더가 읽지 않으므로 좋지 않은 방법이다.
4. text-indent를 이용해서 화면에서 밀어내기
text-indent: -9999px;들여쓰기 기능을 이용해서 화면 밖으로 아주멀리 밀어내는 방법이다.
form 또는 link와같은 요소에 사용할 경우 포커싱 되었을때 스크린 밖에 위치해 있기 때문에 정확한 위치를 표시 할 수 없어 혼란을 줄 수 있고 검색엔진 최적화에도 좋지 않은 영향을 미칠 수 있다고 한다.
5. position을 이용해서 화면에서 밀어내기
.offscreen {
position: absolute;
top: -9999px;
overflow: hidden;
}position을 이용하여 top: -9999px;속성을 주는 것도 화면에서 멀리 밀어내는 방법이다. 그런데 이 방법은 스크린리더가 차례대로 웹을 탐색하다가 .offscreen클래스가 적용된 영역을 읽을 때 top: -9999px;속성값이 적용되면서 화면 스크롤이 갑자기 상단으로 이동하게된다.
스크린 리더가 읽는 곳이 갑자기 화면에 보이지 않게 되면서 이용자는 콘텐츠를 이해하기 어렵게 된다.(스크린리더 사용자 중 화면을 보며 스크린 리더를 사용하는 저시력 장애인 사용율도 높다고 한다.)
때문에 이 방법도 웹 접근성이 떨어지는 방법이다.
6. clip-path를 이용해서 숨기기
.a11y-hidden {
position: absolute;
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
clip-path: polygon(0 0, 0 0, 0 0);
}clip-path는 지정된 클리핑 범위의 바깥 부분을 숨겨주는 속성이다.
Clippy — CSS clip-path maker - Bennett Feely사이트에 가면 해당 속성에 관한 다양한 결과와 속성값을 볼 수 있다.
position: absolute;: 레이아웃에 영향을 주지 않게 nomal flow에서 해당 아이템 영역을 없앤다.width: 1px; height: 1px;: width, height값을 최소한의 크기로 조절한다.margin: -1px;: 화면상 아예 안나오게 한다.overflow: hidden;: overflow된 콘텐츠를 숨긴다.clip-path: polygon(0 0, 0 0, 0 0);: 클리핑 범위를 모두 0으로 지정해서 요소를 숨긴다.
이 방법은 화면에서 요소를 숨기고 스크린 리더가 해당 요소의 텍스트를 읽을 수 있으며 보조기기가 접근했을 때 화면 스크롤의 움직임을 막을 수 있다.
.ally-hidden클래스의 css값을 저장해두고 접근성을 고려하여 요소를 숨겨야 할 경우에 사용하면 좋을 것 같다.
모든 사용자를 고려하자
이전에는 웹 접근성에 대해 전혀 생각하지 못했기 때문에 단순히 눈에 보이는 것만을 만들면 된다고 생각했었다.
하지만 그렇게 만들면 누군가는 이용에 어려움을 겪는 결과가 생긴다.
내가 생각없이 만든 결과로 누군가 배제 되지 않도록 마크업과 스타일링 과정에 항상 웹 접근성을 생각하고 고민하며 웹페이지를 만들도록 노력해야겠다.


좋은 글 감사합니다. 한 가지 궁금한 점이 있어서 댓글을 남깁니다. 6번째 방법으로 할 경우 스크린 리더는 텍스트를 읽을 수 있다고 하셨는데 방법이 궁금합니다. 제가 해보니 저는 볼 수가 없던데요. 현재 개발중인 웹을 로컬서버로 봐서 그런건 아니겠죠? 미리 감사드립니다.
멀리 호주 시드니에서... 감사합니다.