1. 개요
wecode 39기 2차 프로젝트
내용 : 영화관 웹페이지 제작
진행 기간 : 2022.11.28 ~ 2022.12.9
팀명 : CGW
팀원
Front-End : 4명
Back-End : 3명
2. 적용기술
공통 : Git-Hub
Front-End : Javascript, React.js, React Router
Back-End : Javascript, Node.js, Express, MySQL
협업툴 : Postman, Notion, Slack, Trello
3. 나의 역할
AWS S3, 예매페이지 API
4. 프로젝트 회고
벌써 두번째 프로젝트가 정신없이 끝났다. 이번에도 1차 프로젝트때처럼 강도높은 프로젝트 였지만, 1차 프로젝트와 또 다른 경험을 할 수 있어서 좋은 기회였다.
4-1. 좋았던 점
이번 프로젝트는 저번 프로젝트때보다 다들 어떻게 해야할지 경험을 해본 덕분에 좀 더 체계적으로 굴러갔다.
특히 우리팀은 그 어느팀보다 standing-up meeting에 대해서 엄격히 임했기 때문에 정말 좋았다. 특히 PM분께서 노션과 트릴로 관리를 회의 시작하기 30분전에 slack 알림으로 매일 꼼꼼히 챙겨주신 덕분에 팀프로젝트는 이렇게 해야하는구나. 라고 많은 영감을 받을 수 있었다.
그리고 다들 아침 10시 정각부터 시작하는 standing-up meeting에 대해 자칫하면 해이해질 수도 있었는데 엄격하게 시간관리를 준수해준 덕분에 나 또한 회의에 진지하게 임할 수 있도록 기강을 잡을 수 있어서 좋았다.
4-2. 아쉬웠던점
프로젝트 주제가 예상보다 어려웠다.
이번 프로젝트는 저번에 아쉬웠던 점을 보완하기 위해 회고를 숙지하고 들어갔지만, 큰 난관에 부딪혔었다.
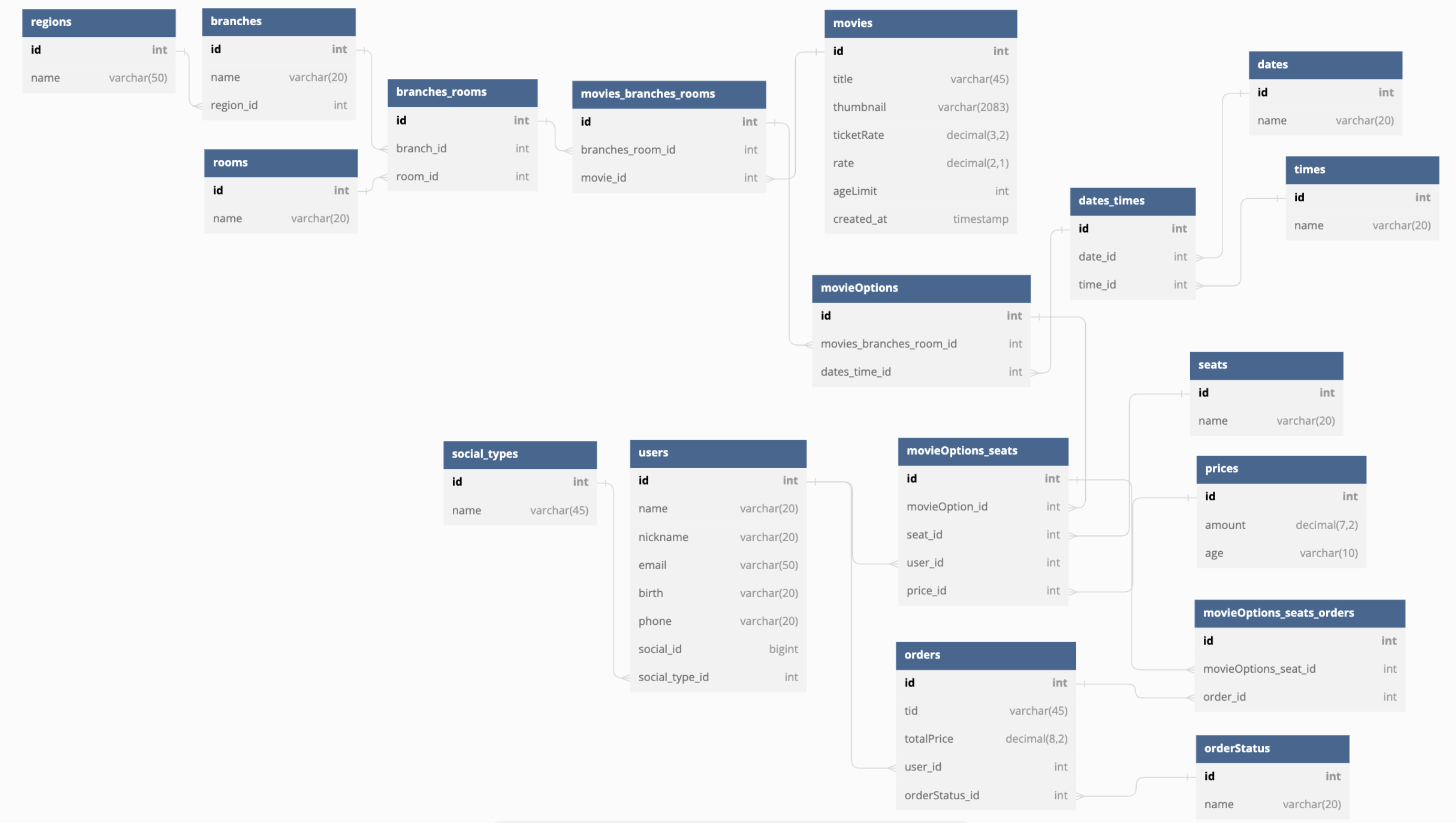
저번 프로젝트때 알게된 점은 agile methodology는 시간이 한정되어있기 때문에 초반기획에 집중하여 많은 결정을 한번에 정하고 돌입해야한다는 것이었다. 하지만 이번프로젝트는 제작해야할 ERD가 워낙 복잡했기 때문에 일주일가량 ERD를 수정 하느라 많은 부분이 꼬여버렸다.

(이조차도 불필요한 테이블을 몇개 삭제를 거친 ERD이다)
첫날에 테이블을 짤때도 짜야할 테이블이 복잡하다는 것을 어느정도 인지는 했었으나, 막상 테이블에 시험용 데이터를 집어놓고 쿼리문으로 데이터를 불러오며 시도를 해볼때마다 자꾸 오류가 발견됐는데, 이게 그냥 조금 복잡한게 아니었구나. 라는 것을 새삼 알게 되었다.
특히 이번 프로젝트때 제대로 배우게 된 것은 전달해야할 데이터의 양이 조금만 많아져도 다대다 관계의 테이블이 매우 많아진다는 것이었고, 그에 따라 데이터의 유기적인 연결을 할 수 있는 수준높은 사고역량이 필요하다는 것이었다.
ERD가 완성되는데 시간이 많이 걸렸기 때문에 FE에게 어떻게 데이터를 주고 받을지, 그리고 통신을 어떻게 할건지 결정하는데 혼란을 겪었다. FE와 통신할때 BE가 어떻게 데이터를 줘야할지 첫째주에 서로 충분히 논의를 하고 ERD를 짰어야 했지만, 필요한 데이터가 무엇인지 고려하는 것부터 테이블 구성까지 복잡했기 때문에 생긴 Blocker였다.
저번 프로젝트때는 통신 방식에 대한 이해가 부족해서 발생했던 문제였지만, 이번에는 FE와 BE가 어떻게 데이터를 주고 받을 것인지 기획에 대한 문제였다.
이번 프로젝트 덕분에 기획은 경험이 많이 쌓이더라도 예기치 못하는 문제가 계속발생될 가능성이 있는 부분이라는 것을 알게 되었다.
