1. 표현식과 연산자
연산자
- 할당 연산자
- 비교 연산자
- 산술 연산자
- 비트 연산자
- 논리 연산자
- 문자열 연산자
- 조건 (삼항) 연산자
- 쉼표 연산자
- 단항 연산자
- 관계 연산자
할당 연산자
※ 연산자 : 연산을 수행하는 기호
※ 피연산자 : 연산에 참여하는 변수나 실수
더하기 할당
더하기 할당 연산자(+=)는 오른쪽 피연산자의 값을 변수에 더한 결과를 다시 변수에 할당
let a = 2;
let b = 'hello';
console.log(a += 3); // Addition
// Expected output: 5
console.log(b += ' world'); // Concatenation
// Expected output: "hello world"속성 할당
어떤 표현식이 객체로 평가된다면, 할당 표현식의 좌항은 객체로 평가되는 표현식의 속성에 할당할 수 있다.
let obj = {};
obj.x = 3;
console.log(obj.x); // 3 출력.
console.log(obj); // { x: 3 } 출력.구조 분해
JavaScript 표현식 중 하나로, 객체나 배열을 생성할 때와 비슷한 구문으로 사용해서 어떤 객체나 배열에서 데이터를 추출할 수 있다.
var foo = ['one', 'two', 'three'];
// 구조 분해 없음
var one = foo[0];
var two = foo[1];
var three = foo[2];
// 구조 분해 사용
var [one, two, three] = foo;반환 값과 체이닝
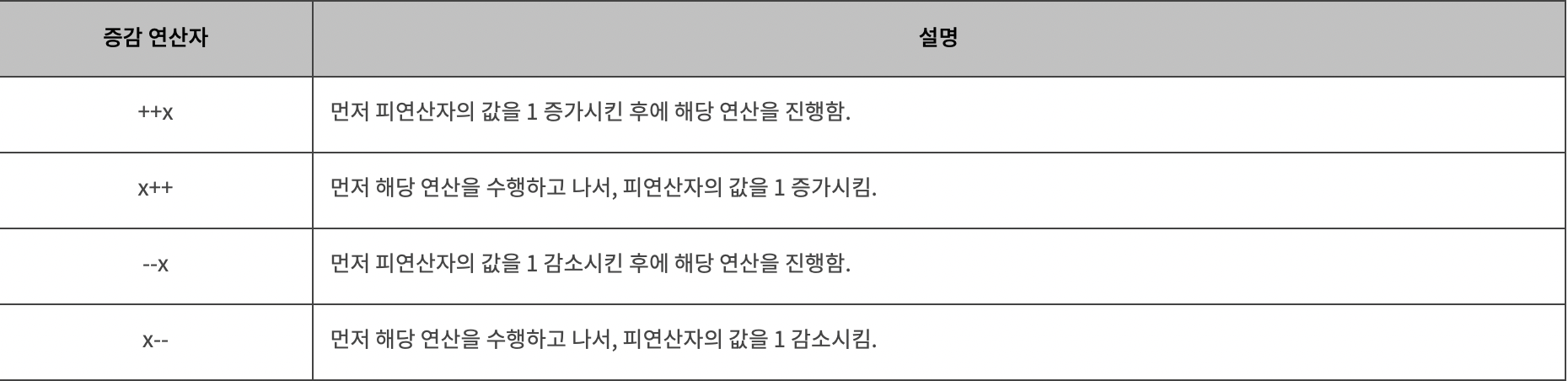
증감 연산자
피연산자를 1씩 증가 혹은 1씩 감소시킬 때 사용하는 연산자

int num01 = 7;
int num02 = 7;
int result01, result02;
result01 = (++num01) - 5;
result02 = (num02++) - 5;
printf("전위 증가 연산자에 의한 결괏값은 %d이고, 변수의 값은 %d로 변했습니다.\n", result01, num01);
printf("후위 증가 연산자에 의한 결괏값은 %d이고, 변수의 값은 %d로 변했습니다.\n", result02, num02);전위 증가 연산자에 의한 결괏값은 3이고, 변수의 값은 8로 변했습니다.
후위 증가 연산자에 의한 결괏값은 2이고, 변수의 값은 8로 변했습니다.증감 연산자의 연산 순서
int x = 10;
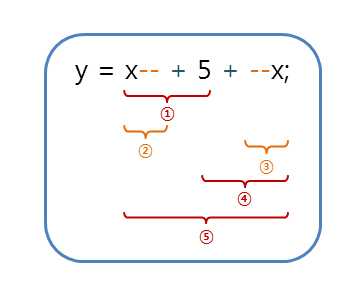
int y = x-- + 5 + --x;
printf("변수 x의 값은 %d이고, 변수 y의 값은 %d입니다.\n", x, y);변수 x의 값은 8이고, 변수 y의 값은 23입니다.
① : 첫 번째 감소 연산자(decrement operator)는 피연산자의 뒤쪽에 위치하므로, 덧셈 연산이 먼저 수행됩니다.
② : 덧셈 연산이 수행된 후에 감소 연산이 수행됩니다. (x의 값 : 9)
③ : 두 번째 감소 연산자는 피연산자의 앞쪽에 위치하므로, 덧셈 연산보다 먼저 수행됩니다. (x의 값 : 8)
④ : 감소 연산이 수행된 후에 덧셈 연산이 수행됩니다.
⑤ : 마지막으로 변수 y에 결괏값의 대입 연산이 수행됩니다. (y의 값 : 23)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Expressions_and_Operators#할당_연산자
http://www.tcpschool.com/c/c_operator_incAndDec
