라이브러리 도입시 고려해야 할점 : Vue.js와 React.js의 비교
| Vue.js | React.js |
|---|---|
| 반응형 | 함수형 |
| - watch, computed가 있으며 값 대입만으로 값을 수정가능 | immutable, setState(함수를 통해서 값을 바꿀 수 있음.) mapStatetoProps, pureComponent |
| 양방향 바인딩 | 단방향 바인딩 |
| html | JSX |
데이터바인딩
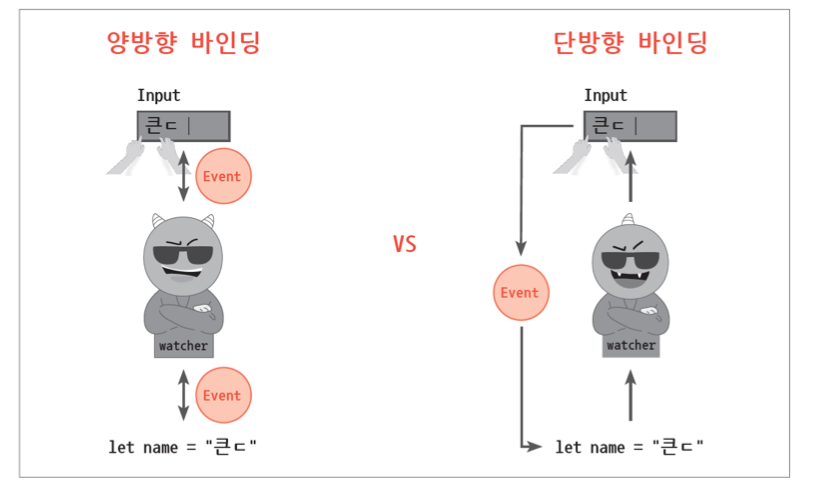
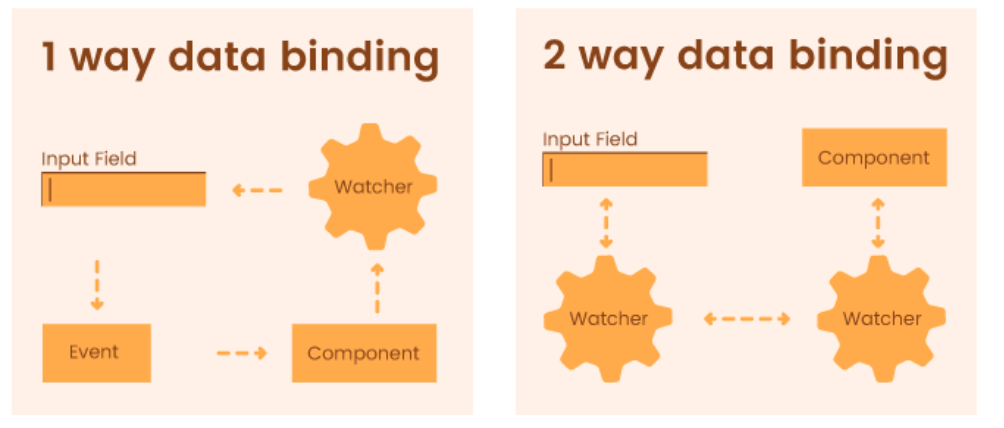
먼저 데이터바인딩은 화면에 보이는 데이터(view)와 브라우저 메모리상의 데이터가 일치하게 만드는 것인데 데이터바인딩에는 위의 그림처럼 2가지, 즉 양방향 바인딩(two-way binding)과 단방향 바인딩(one-way binding)이 있다.
Vue.js는 양방향 바인딩 모델을 사용하고 React.js는 단방향 바인딩 모델을 사용한다.
데이터가 변했을 때 뷰에 반영되는 것은 둘 다 동일하지만, 뷰에서 이벤트가 일어났을 때 양방향 바인딩은 바로 반영되는 반면에, 단방향 바인딩은 따로 처리해줘야 한다는 점에서 다르다.


자유도, 타 플러그인 의존도, DOC, 러닝커브 비교
| Vue.js | React.js | |
|---|---|---|
| 자유도 | 낮음 | 높음 |
| 의존도 | 낮음 | 높음 |
| DOC | 쉬움 | 보통 |
| 러닝커브 | 낮음 | 보통 |
성능
https://krausest.github.io/js-framework-benchmark/2022/table_chrome_105.0.5195.102.html
테이블의 row를 선택하는 것, 바꾸는 것만 react.js가 뒤쳐지며 대부분 Vue.js가 이깁니다. 그러나 거의 비슷하게 성능이 좋은 것을 알 수 있다.
커뮤니티
| React.js | Vue.js | |
|---|---|---|
| 커밋수 | 15213 | 3510 |
| 스타수 | 195k | 200k |
| 포크수 | 40.4k | 32.8k |
| 기여자 | 1579 | 345 |
기여자수, 커밋수, 포크수는 React.js가 많으며 Vue.js는 스타수가 앞서는 것을 볼 수 있다. 둘 다 훌륭한 지표이지만 React.js가 앞선다.
모바일로의 확장성
서비스마다 다르지만 모바일앱으로도 확장할 수 있다고 생각이 되면 생각해야한다.
https://github.com/facebook/react-native
https://github.com/ionic-team/capacitor
https://github.com/NativeScript/NativeScript
위의 링크를 타고 가면 보이는 것처럼 React-native가 커뮤니티 적인 측면에서 압도적이다.
팀원들의 역량
팀원들의 숙련도도 중요하지만 특징, 자유도, 의존도, 성능, 커뮤니티, DOC, 러닝커브는 필수적으로 분석하고 기술을 도입해야한다.

