flex를 공부하다가 생긴 문제와 그걸 해결하면서 추가로 공부한 내용을 정리했습니다.
CSS flexbox에 대한 기본적인 이해가 있어야 읽기 편합니다.
계산기 레이아웃 맞추는 게 이렇게 어려웠나...
부트캠프 과정 중 CSS 시간에 계산기의 스타일을 작성하는 과제가 있어 만만하게 봤다가 시간을 엄청 들이고 겨우 해결했습니다. 하다보니 왜 다들 CSS를 싫어하는지 알게 되었어요.. 🥲

하나를 바꾸면 다같이 요동 치는 CSS
이번 글에서는 어떤 문제를 겪었고 문제를 해결한 과정을 정리해보려 합니다.
Mac 계산기 디자인 따라하기
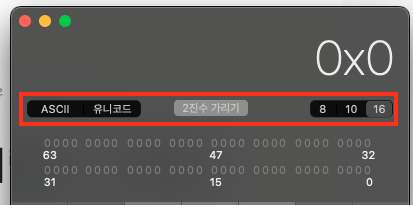
제가 문제를 겪었던 부분은 아래 사진에 강조한 부분처럼 버튼을 만들 때 생겼던 문제에요.

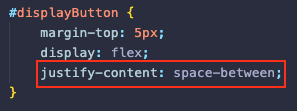
처음에는 justify-content 값을 space-between으로 주면 계산기처럼 퍼져 보이도록 하는 게 가능할 거라고 생각했어요.

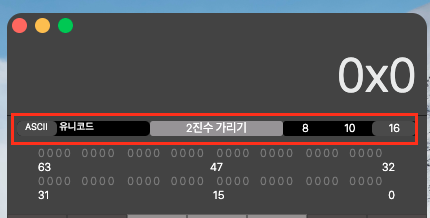
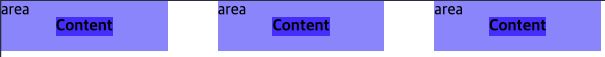
그 다음에 각 버튼들의 크기(width, height)를 지정해주면 될 거라 생각했는데, 2진수 가리기 버튼이 중앙에 위치하지 않아 크기를 수동으로 지정하지 않고 flex: 1로 주면 각각 자신의 비율만큼 차지해 중앙에 위치하지 않는 문제를 해결할 수 있을거라 생각했습니다.
결과적으로 중앙에 위치하도록 설정은 됐지만 실제 원하는 결과와는 조금 다르게 자신이 위치할 영역 전체가 버튼의 크기로 잡혀버렸어요. 이 상태에서는 수동으로 크기를 지정하는 것도 불가했고요.

무엇이 문제일까?
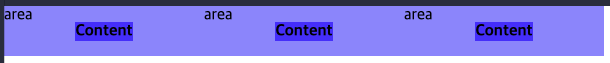
우선 저는 실제 버튼이 차지하는 영역의 크기와 그 안에 포함된 버튼의 크기를 다르게 해서 각 영역의 크기를 지정해주려 했습니다.

이런 요소를 3개를 만들어 space-between 형태로 배열되게끔 했던 것인데 크기를 수동으로 줄 때는 상관 없지만 자식 요소들이 flex 값에 의해 자동으로 크기가 조정되기 때문에 생겼던 문제였어요.

어떻게 해결했을까?
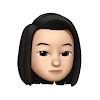
근본적으로 각 박스의 크기를 수동으로 지정하는 방법도 있지만 원래 만들던 계산기에서는 비율로 줘야만 중앙이 정상적으로 맞았습니다. 그래서 중간 영역에 좌우로 margin을 붙여 문제를 해결했어요.
.area:nth-child(2) {
margin: 0 50px;
}
회고
처음에는 flex: 1 값으로 크기를 자동으로 조정하는 부분이 완벽히 이해되지 않아, 수동으로 크기를 바꿔보려고 삽질을 많이 했던 것 같아요. 예제를 만들어서 글로 정리하다 보니 이해에 도움이 된 것 같습니다. ☺️
글에서 소개한 예제 코드의 전체는 이 글에서 확인할 수 있어요.
감사합니다.
Reference
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
https://developer.mozilla.org/ko/docs/Web/CSS/flex


명문이시네요 재훈님! 잘 읽고 갑니다!