코드스테이츠 블로깅
1.[JS] typeof 연산자로 값을 확인해보자

Today Objectives typeof 연산자를 이용하여 주어진 리터럴의 타입을 확인할 수 있다. typeof 연산자를 이용하여 주어진 변수의 타입을 확인할 수 있다. typeof 연산자의 역할은 무엇일까? > typeof 연산자는 피연산자의 평가 전 자료형을 나
2.[JS] 변수와 타입

강의에서는 JS에서 변수를 선언하는 방법으로 let만 배웠지만 JavaScript에서는 변수를 선언하는 방법에는 그 외에도 2가지가 더 있습니다. 그 내용들을 정리하며 변수를 선언하는 방법 세 가지의 차이점을 살펴보려고 합니다.변수는 값을 컴퓨터의 메모리 공간에 저장하
3.[CSS] flex 삽질일기

flex를 공부하다가 생긴 문제와 그걸 해결하면서 추가로 공부한 내용을 정리했습니다.CSS flexbox에 대한 기본적인 이해가 있어야 읽기 편합니다.부트캠프 과정 중 CSS 시간에 계산기의 스타일을 작성하는 과제가 있어 만만하게 봤다가 시간을 엄청 들이고 겨우 해결했
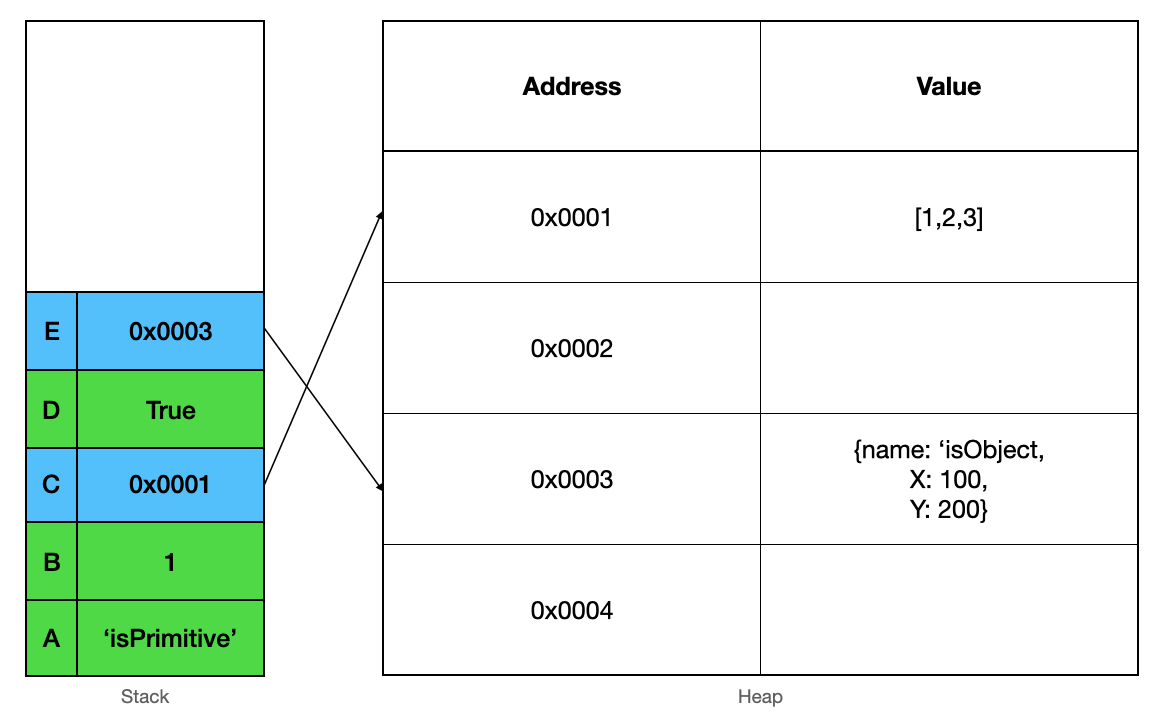
4.[JS] 원시 자료형과 참조 자료형 비교

오늘은 원시 자료형과 참조 자료형을 비교해보려 합니다. Objectives 원시 자료형의 종류와 특징 이해하기 참조 자료형의 종류와 특징 이해하기 둘의 차이를 이해하고, 코드 작성에 응용하기 원시 자료형 원시 자료형(Primitive Type)은 method/pro
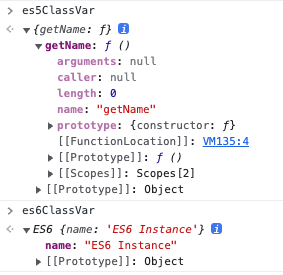
5.[JS] OOP, 그리고 클래스와 인스턴스

오늘은 Javascript에서의 클래스에 대해 학습한 내용을 정리해보겠습니다. > 학습목표 OOP에 대해 설명할 수 있다. 클래스와 인스턴스가 무엇인지 설명할 수 있다. ES5 문법으로 클래스를 작성하고, prototype이 무엇인지 설명할 수 있다. ES6 문법으로
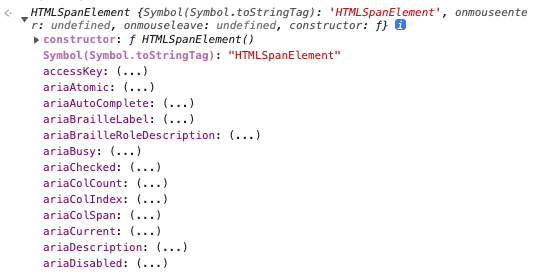
6.[JS] 프로토타입

이번에는 프로토타입과 프로토타입 체인에 대해 학습한 내용을 정리해 보겠습니다.학습목표1\. 프로토타입을 이해하고, 클래스/인스턴스와의 차이에 대해 설명할 수 있다.2\. .prototype 속성과 .\_\_proto\_\_ 속성이 무엇인지 이해하고, 차이를 설명할 수
7.[HTTP] REST API에 대하여

안녕하세요. 오늘은 REST API에 대해 알아보려 합니다. REST API의 역사 REST API의 REST는 Representational State Transfer로 직역하자면 상태를 표현한 내용을 전달하는 것입니다. 처음 고안한 사람은 Roy Fielding으
8.Redux 데이터 흐름(feat. Flux)

tl;dr Redux를 통해 상태를 전역에서 관리할 수 있다. Flux 패턴으로 전역 상태도 단방향 흐름을 유지할 수 있다. 들어가며 순수 React만을 사용하여 상태 관리를 하다 보면 숱하게 많은 어려움을 겪게 됩니다. React의 단방향 데이터 흐름이라는 특성 때
9.웹 표준과 웹 접근성

안녕하세요. 오늘은 웹 표준과 웹 접근성에 대해서 공부한 내용을 정리해보려 합니다.정리하는 내용에서는 표준이 왜 필요하고, 표준을 잘 지킴으로써 얻는 이점이 무엇이 있는지 알아보며, 이를 통해 보다 좋은 프로그래머가 될 수 있도록 합니다.웹 접근성 파트에서는 기술을 위