⚠️ Disclamer ⚠️
해당 요소는 제가 Intersection Observer API를 학습하며, 이해한 내용을 바탕으로 작성한 글입니다. 따라서 잘못된 이해로 인해 실제와 차이가 있을 수 있습니다.
잘못된 내용이 있다면 댓글로 알려주시면 감사하겠습니다. 🙏
시작하기에 앞서
Intersection Observer API를 사용하여 무한스크롤을 구현하며, 도저히 내용이 이해가 되지 않아서 구현에 어려움이 있었습니다. 그러다가 아래 글들을 읽고, 드디어 이해하고 구현까지 성공했습니다.
감사한 마음에 글 가장 앞에 링크를 작성했습니다.
Special Thanks
다음 글들이 이해에 큰 도움이 되었습니다.
https://growingtangerine.tistory.com/70
https://growingtangerine.tistory.com/71
http://blog.hyeyoonjung.com/2019/01/09/intersectionobserver-tutorial/공식 링크는 다음을 참고 부탁드립니다.
https://developer.mozilla.org/ko/docs/Web/API/Intersection_Observer_API
해당 API를 어떻게 무한스크롤에 적용했는지 궁금하다면...
https://velog.io/@dev4jaehun_kim/2023년-5월-5주차-기능구현-1
Intersection Observer API란?
Intersection Observer API는 브라우저가 제공하는 Web API로 화면에 교차로 등장하는 부분을 관측해서 이를 알리는 API입니다.
어떠한 요소들이 교차되려면 하나의 요소로는 불가합니다. 따라서 해당 observer도 root 요소와 target 요소로 구분 지어 설명합니다.
Keyword
root & target
root 요소는 null이거나 특정 element일 수 있습니다.
null로 설정한 경우 viewport, 즉 지금 화면에 보여지는 영역을 root로 설정합니다.
target은 직접 지정하는 요소입니다. target을 어떤 observer로 관측할지 observer() 메서드를 통해 지정할 수 있습니다. 무슨 말인지 이해되지 않더라도 이어서 읽어주시면 감사하겠습니다.
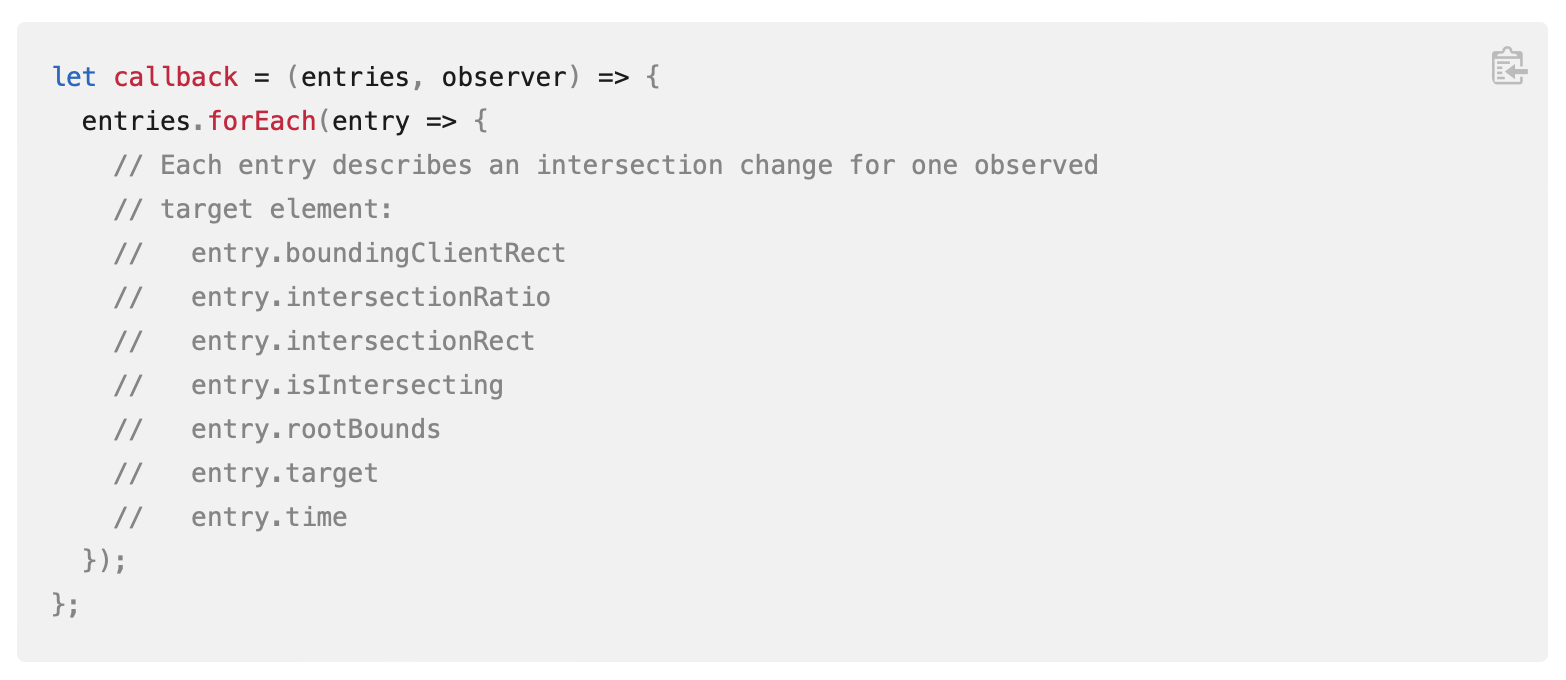
entry
요소가 관측됐을 때 콜백 함수가 받는 객체입니다. IntersectionObserverEntry 타입의 객체로 이뤄지며, 콜백 함수에서는 배열 형태로 넘어오기 때문에 entries라는 이름으로 받습니다.
여러 요소를 관측할 수도 있기 때문에 배열로 넘어오며, 무한 스크롤을 구현할 때 있어 중요한 내용은 아니기 때문에 그냥 그렇구나 정도로 이해하고 넘어갔습니다.

isIntersecting
entry가 가지는 속성으로 요소가 현재 화면에 나타나는 지 구분하는 boolean 타입의 속성입니다.
특정 요소를 관측하도록 observer() 메서드가 동작하면 false 값으로 설정된 entry가 생성되고, 스크롤을 내려 특정 요소가 나오면 true 값으로 전환 -> 스크롤을 더욱 내려 특정 요소가 사라지면 다시 false 값으로 전환됩니다.
threshold
root와 target, 두 요소가 얼마나 교차해서 나타나는 지를 의미하는 값입니다.
해당 값은 0~1까지(소수점 두 자리로 나타냄; 0.01 ... 0.99, 1.00) target이 root의 어떤 위치에서 교차되는 지 나타냅니다.
Intersection Observer API가 요소를 감지하는 방법
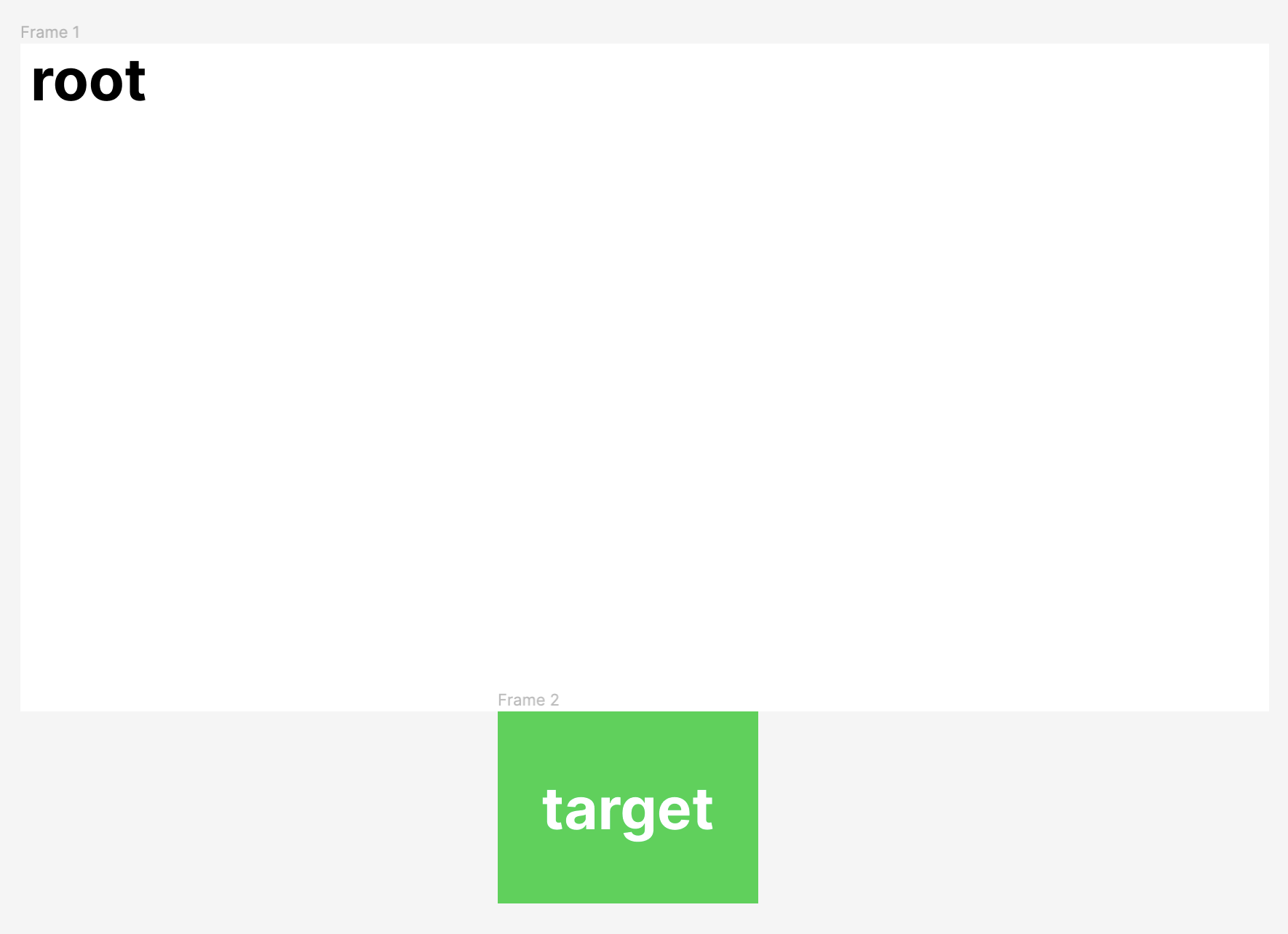
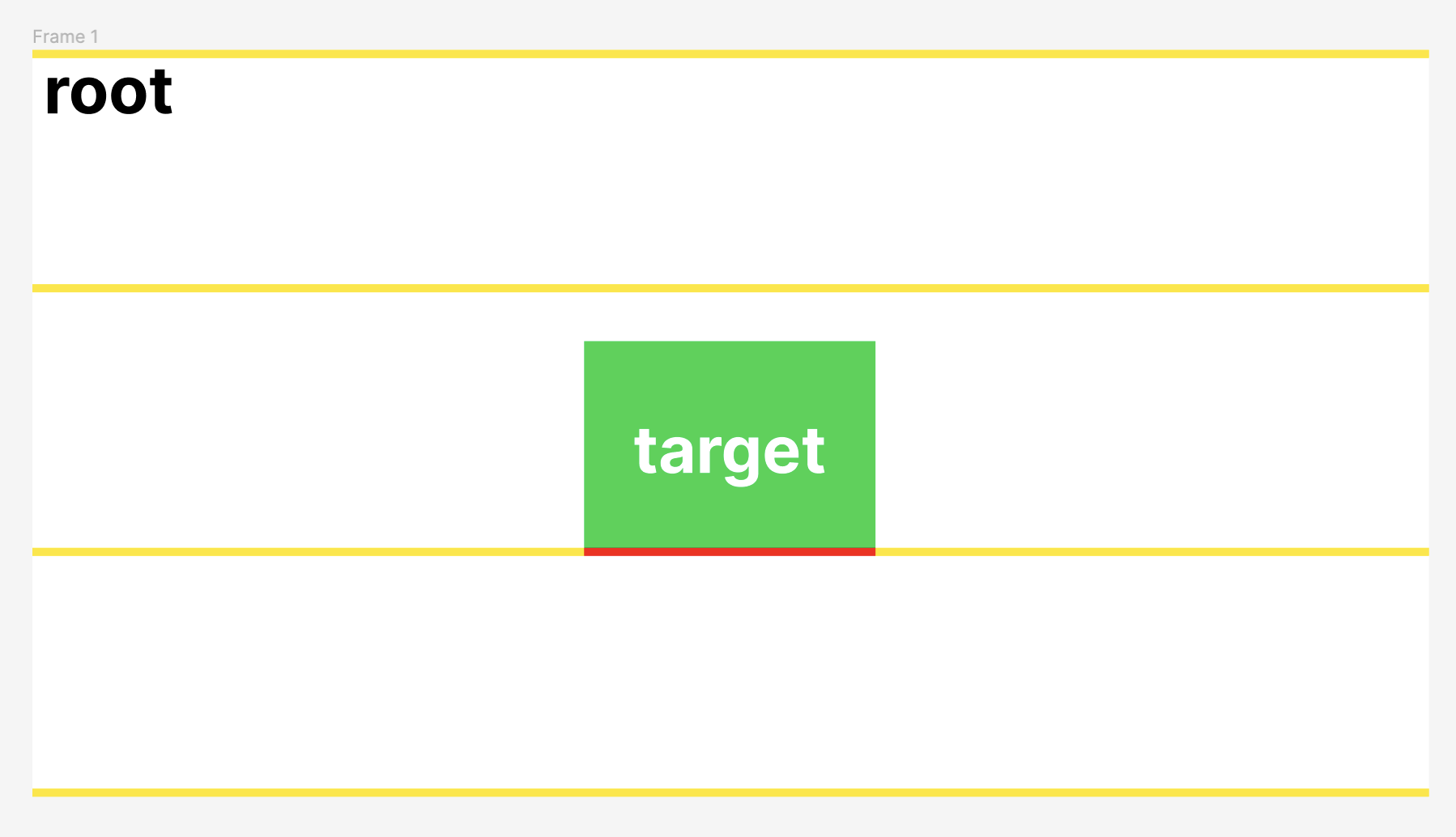
그림으로 예시를 들면 {threshold: 0}은 target이 root의 최상단에 교차할 때를 의미합니다. (설명을 용이하게 하기 위해 root는 null값, 즉 뷰포트인 상태를 가정합니다.)
아래와 같이 아직 스크롤이 되지 않았다면 isIntersecting 값은 false입니다.

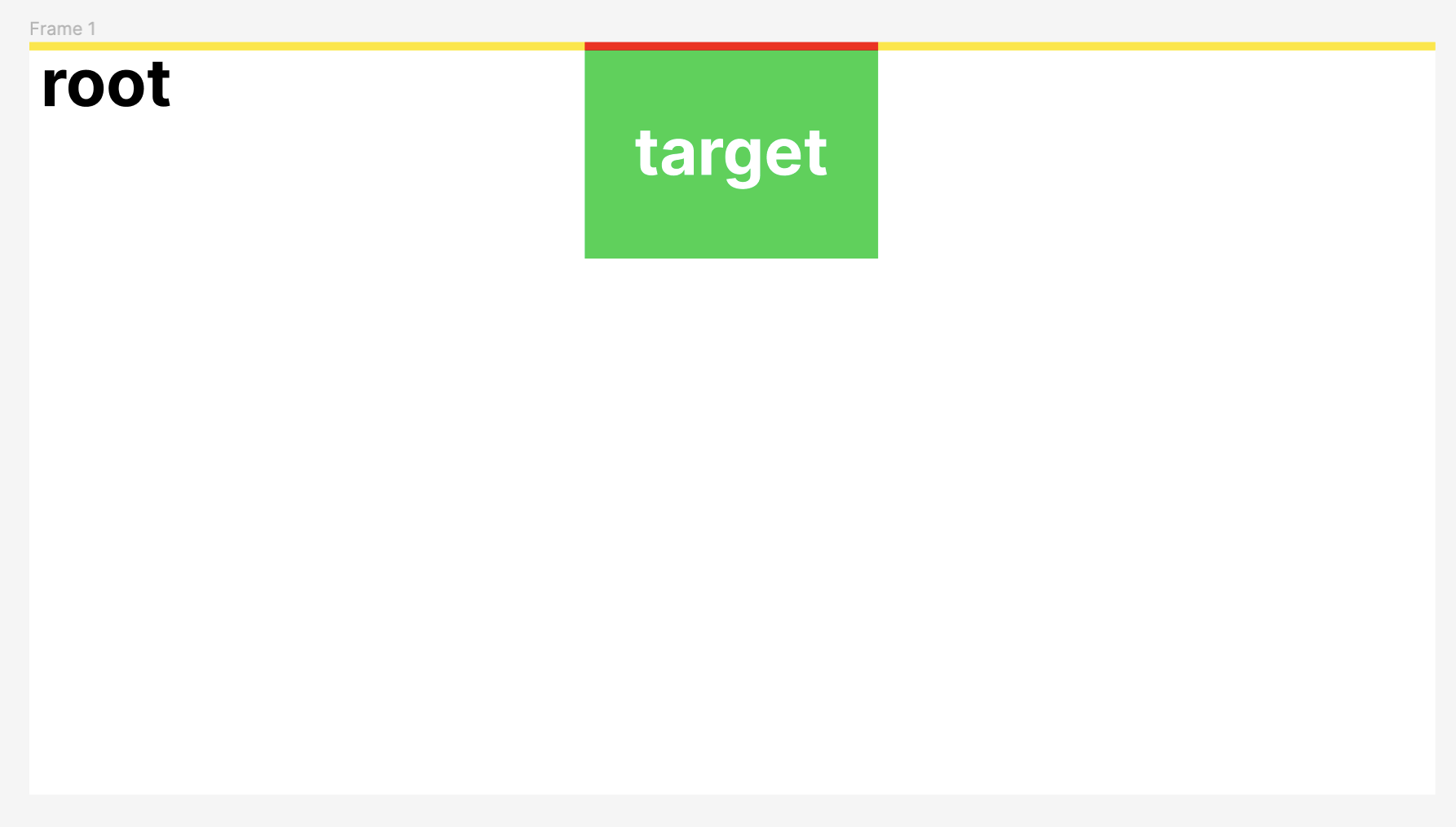
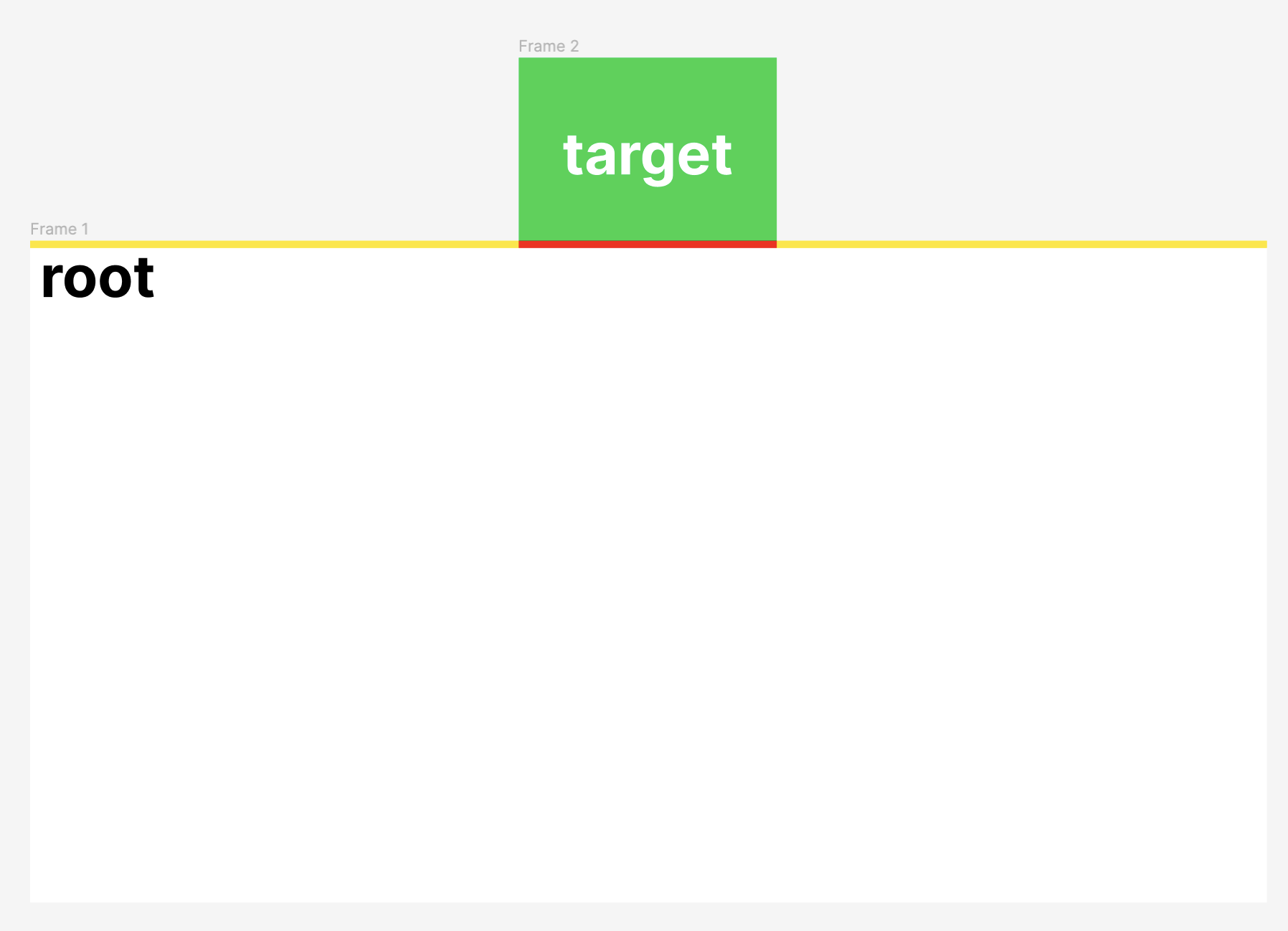
스크롤을 내리다가 target이 root의 최상위에 닿으면 isIntersecting 값이 true로 전환됩니다.

해당 값은 꼭 위끼리 닿을 필요 없이 아래가 닿거나 중간에 걸쳐있어도 교차하고 있는 것으로 판단합니다.

threshold 값은 배열로도 설정할 수 있는데, 25%마다 target이 교차하는지 관측하고 싶은 경우라면 [0, 0.25, 0.5 0.75, 1]처럼 설정할 수 있습니다.

마치며
해당 글에서는 무한 스크롤을 구현하며 이해가 어려웠던 부분을 정리한 글입니다.
Intersection Observer API의 전체 내용이나 구현과 관련된 부분은 다루지 않고, 동작에 대한 개념적인 부분만 정리했습니다.
따라서 아래 내용은 별도로 작성하지 않았습니다.
1. 바닐라js인지 react인지, 아니면 또 다른 프론트엔드 라이브러리/프레임워크인지에 따라 달라지는 세부 구현
2. 무한 스크롤 외 Intersection Observer API로 구현할 수 있는 다른 시나리오
감사합니다.
