TIL
1.2021-11-14

오늘 배운 것을 작성해주세요. javascript에서 axios를 사용하여 API 요청을 하는 방법에 대해 배웠어요. Vue에서 v-show를 사용하여 데이터 값에 따라 특정 컴포넌트를 보이게 하는 방법을 배웠어요. > v-show와 v-if의 차이점! v-show일
2.2022-09-20 TIL

블록 레벨 스코프와 함수 레벨 스코프(2022-09-20에 추가됨)모던 자바스크립트 Deep Dive의 프로토타입 파트까지 학습 후 프로토타입 기반 프로그래밍에 대한 설명글 작성(2022-09-20에 추가됨)프로그래밍은 컴퓨터에 명령하는 커뮤니케이션의 일종으로 구문(s
3.2022-09-21 TIL

블록 레벨 스코프와 함수 레벨 스코프(2022-09-20에 추가됨)모던 자바스크립트 Deep Dive의 프로토타입 파트까지 학습 후 프로토타입 기반 프로그래밍에 대한 설명글 작성(2022-09-20에 추가됨)앞으로 내용을 학습하기 위해 필수로 기억해야 할 키워드들입니다
4.2022-09-26 TIL

블록 레벨 스코프와 함수 레벨 스코프(2022-09-20에 추가됨)모던 자바스크립트 Deep Dive의 프로토타입 파트까지 학습 후 프로토타입 기반 프로그래밍에 대한 설명글 작성(2022-09-20에 추가됨)문의 종료에는 세미콜론을 붙이는 것이 일반적이지만, 불록문의
5.2022-09-27 TIL

블록 레벨 스코프와 함수 레벨 스코프모던 자바스크립트 Deep Dive의 프로토타입 파트까지 학습 후 프로토타입 기반 프로그래밍에 대한 설명글 작성DOM 개체 readState 프로퍼티의 역할XMLHTTPRequestd의 역할? 연산자의 역할popstate 이벤트 발생
6.2022-09-28 TIL

추가로 배워야 하거나 정리할 내용들 2022-09-20 블록 레벨 스코프와 함수 레벨 스코프 모던 자바스크립트 Deep Dive의 프로토타입 파트까지 학습 후 프로토타입 기반 프로그래밍에 대한 설명글 작성 2022-09-27 DOM 개체 readyState 프로퍼티의
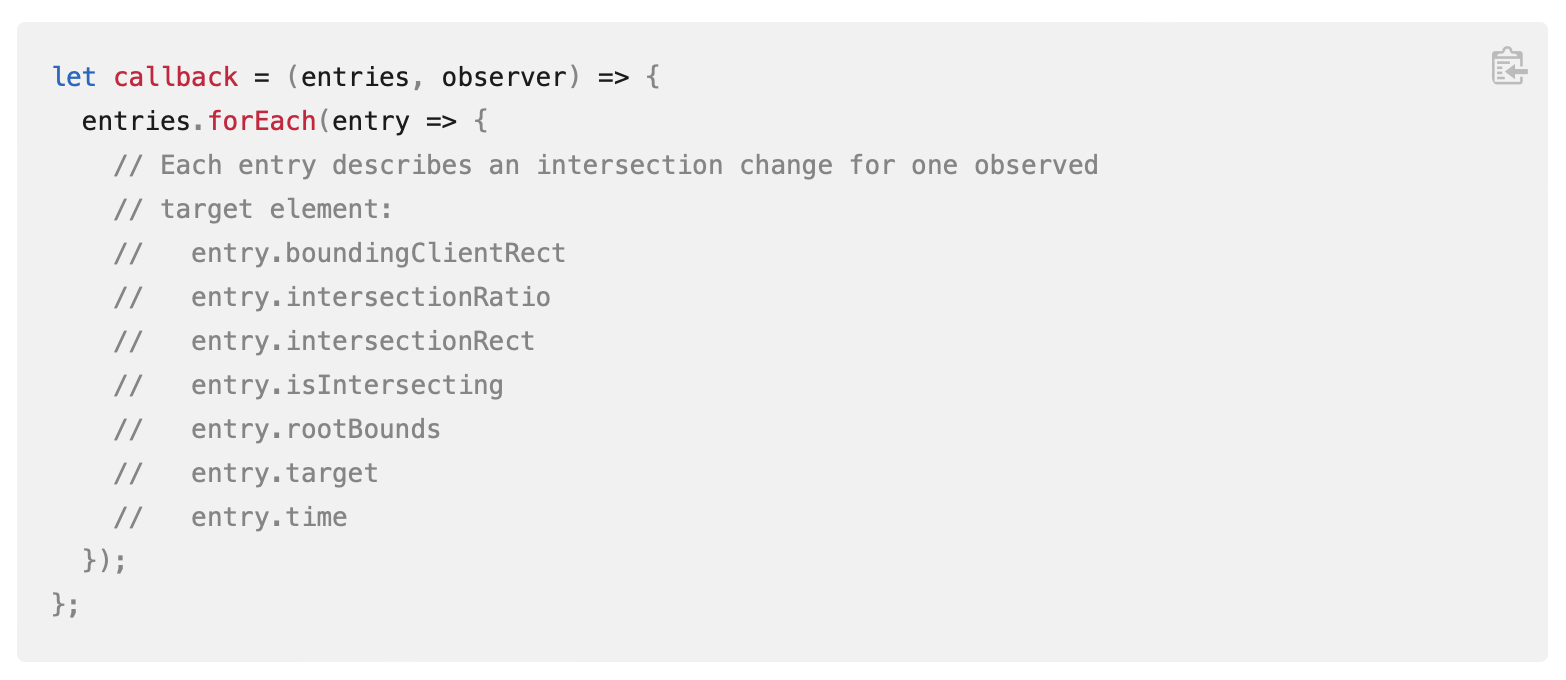
7.Intersection Observer API에서 무한 스크롤에 필요한 부분만 이해하기

⚠️ Disclamer ⚠️해당 요소는 제가 Intersection Observer API를 학습하며, 이해한 내용을 바탕으로 작성한 글입니다. 따라서 잘못된 이해로 인해 실제와 차이가 있을 수 있습니다.잘못된 내용이 있다면 댓글로 알려주시면 감사하겠습니다. 🙏Int