제로초님의 Next 14 강의를 듣고 있는데, 폴더 구조 부분에서 새로운 것들이 많아 정리해본다.
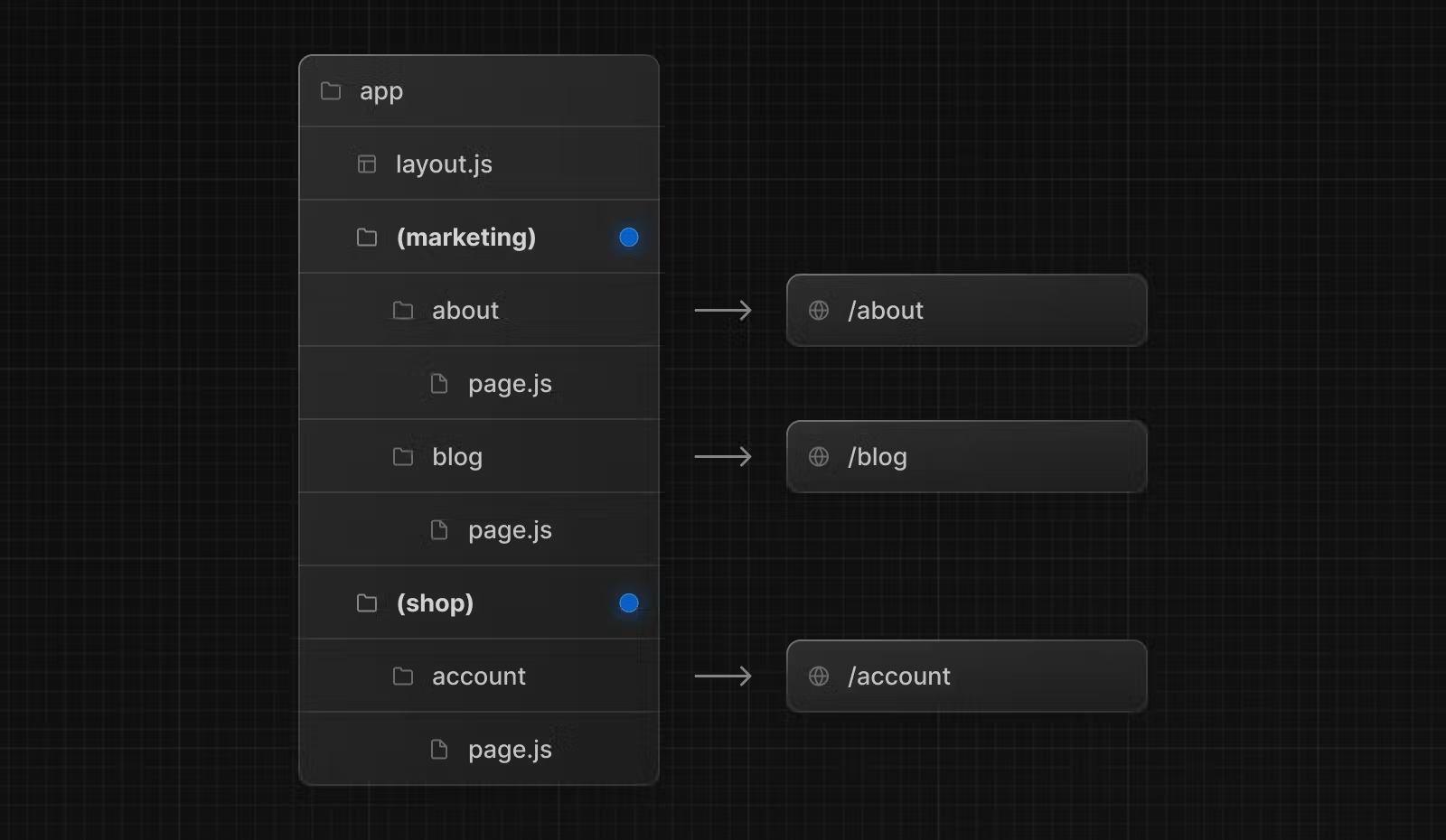
Router가 될 수 있는 페이지들을 그룹으로 묶을 수 있다.
()를 통해서 묶을 수 있고 해당 괄호 안에 폴더 이름을 지정해주면 된다.

이렇게 Router를 다른 폴더와 구분할 수 있고, 도메인에 맞게 그룹화할 수 있다.
예를들어 폴더를 (posts), (admin) 이렇게 만드면 아래와 같이 구분할 수 있다.
pages/
|-- index.js
|-- about.js
|-- posts/
|-- index.js
|-- [id].js
|-- admin/
|-- index.js
|-- dashboard.js
|-- users.js(posts) 폴더는 /posts 경로로 그룹화되고, (admin) 폴더는 /admin 경로로 그룹화된다.
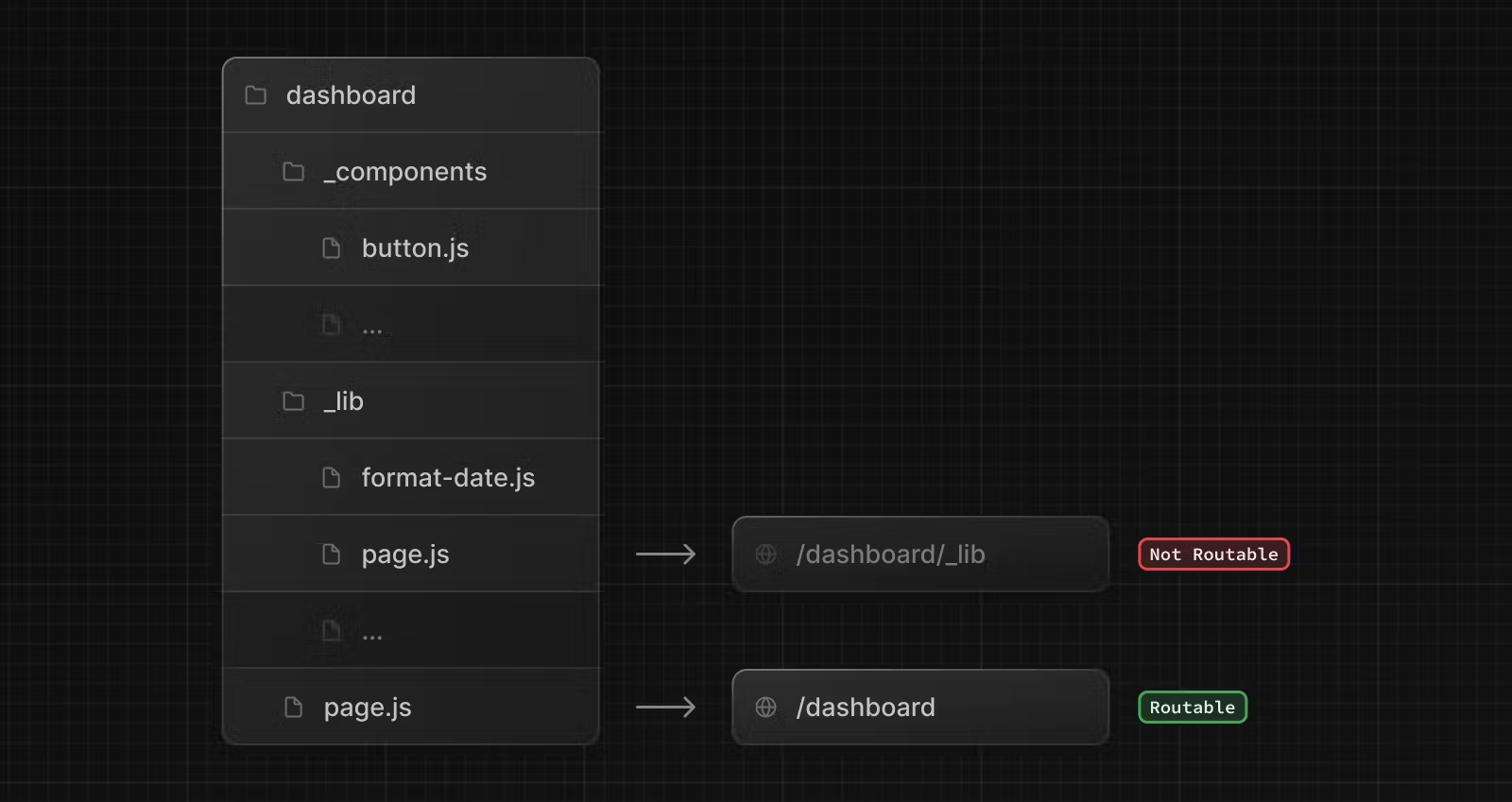
- Private Folders
컴포넌트를 정리하는 용으로 사용할 수 있는 프라이빗 폴더다.
주로 자주 사용하는 컴포넌트들을 모아놓은 곳으로 사용하면 될 것 같다.
_를 폴더 이름 앞에 작성하면 해당 폴더는 route로 생성되지 않게 되기 때문에 외부에서 직접 접근되는 것을 막을 수 있다.
또한, 자주 사용되는 컴포넌트들을 하나의 폴더에 모아두면, 유지보수와 관리에도 용이할 것이다.

예를 들어 동일한 모양의 버튼을 여러곳에서 사용한다고 가정하자.
_components폴더를 만들고 그 하단에 button 컴포넌트를 생성하면, button컴포넌트는 외부에서 직접 접근할 수 없고, 페이지들에서 직접 필요할 때마다 해당 컴포넌트를 import 할 수 있기 때문에 코드의 재사용성을 높일 수 있다.
pages/
|-- index.js
|-- about.js
|-- _components/
|-- button.js