Next.js가 14버전으로 올라가면서 App Router방식을 공부하고 있다.
여기서 처음 알게된 것이 parallel routes기능이다.
그리고 여기서 또 필요했던게 Default page의 필요성이다.
도대체 Default page를 왜 사용하는지 이해가 되지 않아서 찾아보다 정리하고자 한다.
Parallel Routes

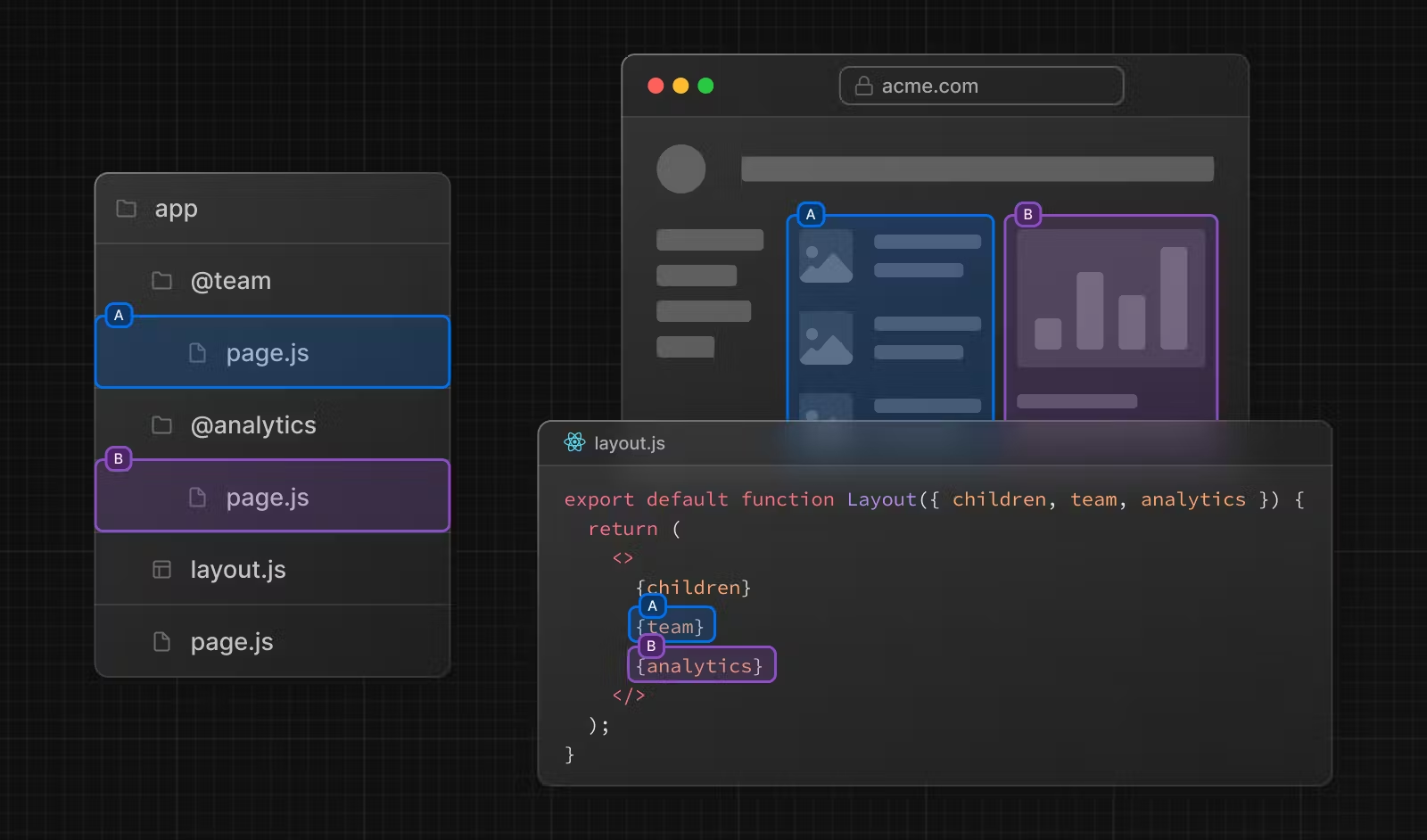
Next.js에서 Parallel Routes는 여러 페이지 혹은 여러 컴포넌트를 동시에 로드하고 렌더링할 수 있게 해준다.
예를 들어 Sidebar, header, main등이 동시에 로드되어야할 경우, parallel routes를 사용해서 이 요소들을 동시에 처리할 수 있게 된다.
이렇게 동시에 렌더링해줌으로써 페이지 로드 시간을 줄일 수 있게 된다.
그렇다면 Default Page는 도대체 왜 필요한 것일까?
Default page
Parallel routes를 사용하는 경우, default page는 상당히 중요한 역할을 한다.
이 Default page는 Parallel routes에대한 기본 값이라고 할 수 있다.
만약 Parallel routes가 필요 없을때 사용하는 페이지다.
references
https://nextjs.org/docs/app/building-your-application/routing/parallel-routes
