useNavigate가 안먹히는 현상
로그인 여부에 따른 리다이렉트 처리를 구현해주세요
로컬 스토리지에 토큰이 있는 상태로 / 페이지에 접속한다면 /todo 경로로 리다이렉트 시켜주세요
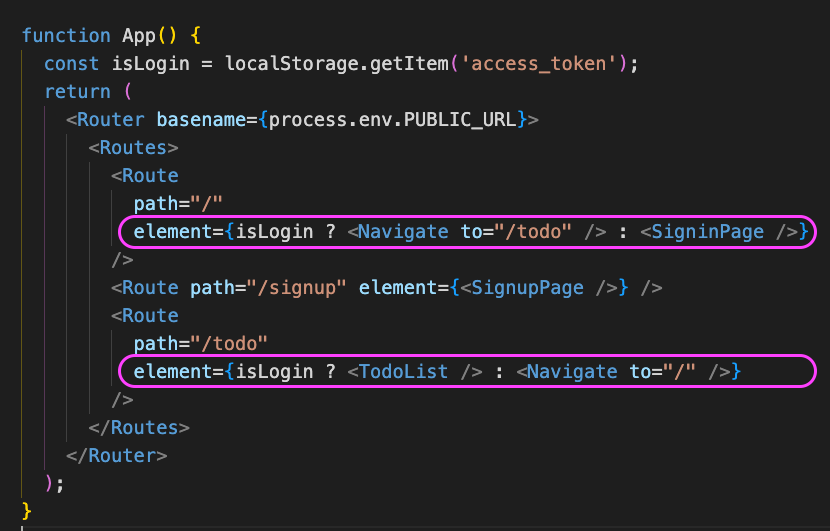
로컬 스토리지에 토큰이 없는 상태로 /todo페이지에 접속한다면 / 경로로 리다이렉트 시켜주세요위 과제조건을 만족시키기 위해 처음에는

이렇게 app.js에서 로컬스토리지에 액세스 토큰이 있으면 /todo로 이동하도록 짰다.
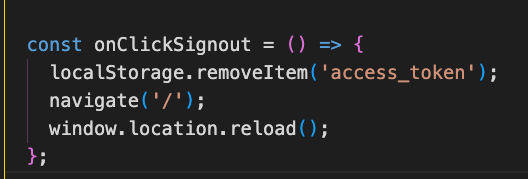
문제는 이렇게 할 경우, todolist에서 로그아웃 버튼을 클릭했을 때 홈으로 이동하도록 navigate를 하면 새로고침을 해야만(window.location.reload()) 이동이 되는 현상이 나왔다.

정확히는 모르겠지만, 로컬스토리지의 변화가 바로바로 반영이 안되고, app.js에서 route가 고정되어 나타나는 현상 같았다.
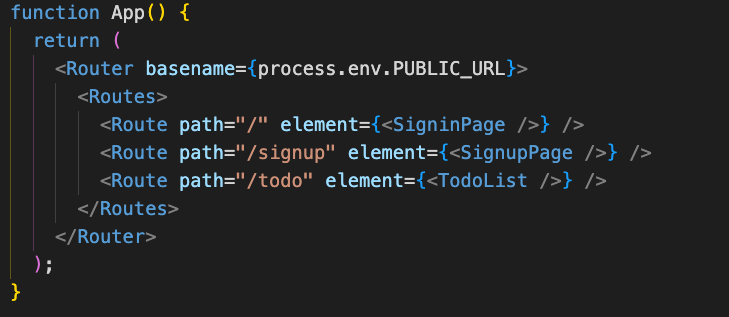
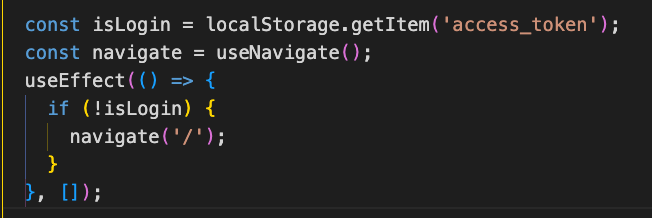
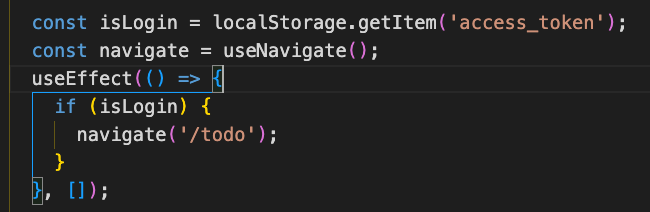
그래서 app.js에 있는 라우트를 분기하지 않고, 각 페이지마다 useEffect를 사용하여 처음 렌더링될 때 로컬스토리지에 액세스토큰이 있는지를 확인하도록 바꾸었다.



그런데 처음 썼던 방식도 navigate 뒤에 window.location.reload()만 더해주면 이동을 했기 때문에... 바꾼 방식이 더 나은것인지는 확신하지 못하겠다.