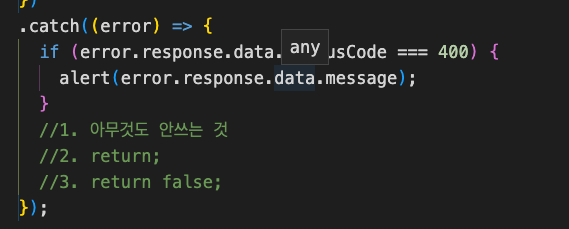
return; return false;의 차이

axios 요청을 하다가 위 3가지 경우가 궁금해져서 찾아봤다.
일반적으로 함수에서 return;로 리턴값 없이 끝내버리면, 함수의 동작이 멈춘다.
return; is the same as return undefined;, which is the same as having a function with no return statement at all.
(출처: https://stackoverflow.com/questions/5596404/return-false-the-same-as-return)
즉 리턴값이 없이 끝내버리면 그 함수는 undefined를 반환하는 것과 같다.
그렇다면
return; 보다 return false를 사용하는 것이 더 좋은걸까?
I would recommend always return something, in this case false because if your function doesn't have return statement then it will always return undefined. So for sake of easier debugging, it's better to return false rather than undefined, because you will imminently know that return statement was indeed executed, while with undefined you have 1 more step to check.
(출처: https://stackoverflow.com/questions/47597864/difference-between-return-and-return-false)
디버깅을 위해서 return;으로 끝내는 것보단 return false로 리턴값을 명확히 하는 것이 더 좋다는 답글이 많다.