
react와 styled-component를 사용하여 프로젝트를 진행할 때 코드를 줄이기 위해
기본적인text속성을 정의해두고H1, H2등 다른 속성에 상속시켜 사용했다.
그러다보니 몇 가지 속성은 기본적인text속성과 font-weight 등 한 두가지가 달랐는데, 이를 효과적으로 처리할 수 있는 revert를 알게되어 정리해본다.
revert란?
revert 는 현재 엘리먼트에 선언 된 css 속성을 부모 속성 또는 user agent에 따라 default로 선언 된 속성으로 되돌리는 것이다.
revert 속성은 각각의 경우의 수에 따라 아래와 같이 적용된다.
1. 사이트의 기본적인 css 속성이 지정되어있는 경우
: 유저가 지정한 커스텀 스타일로 돌아간다.
2. 사이트의 css속성이 하나만 존재하는 경우
: user agent의 default 스타일로 돌아간다.
3. 사용자의 커스텀 스타일을 사용하거나 사용자에 의해서 스타일이 적용되어 있는 경우
: user agent의 default 스타일로 돌아간다.
4. user agent default 스타일만 지정되어있는 경우
: unset과 동일하게 적용된다. (unset의 정의는 하단에 별도 정리)
예제
스타일 속성에 관한 것이니 눈으로 직접 보는게 빠르다.
HTML
<section>
<h3>따로 지정되지 않은 h3는 연두색</h3>
<p>paragraph의 텍스트는 분홍</p>
섹션 안의 요소니까 연두색
</section>
<section class="with-revert">
<h3>revert로 따로 지정되어있지 않았던 h3는 검정</h3>
<p>특성화되어있는 paragraph는 그대로 분홍</p>
섹션 안의 요소가 revert 되면서 검정
</section>CSS
section { color: darkseagreen }
p { color: lightcoral }
section.with-revert { color: revert }특정한 속성을 가진 부모 요소 section과 revert속성을 가진 부모 요소 section.with-revert에 각각 h3, p, 태그없는 일반 text를 입력해보았다.
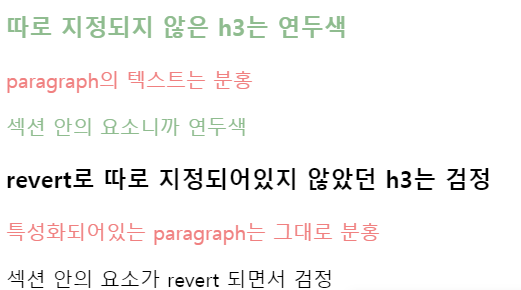
결과화면

부모 요소에 특정 속성이 정의되어 있을 경우
<h3>: 부모 요소의 속성을 상속해 연두색이다.<p>: 속성이 특성화 되어있기 때문에 부모 요소의 영향을 받지않고 본연의 색인 분홍색이다.- 특정 태그가 없는 text : 부모 요소의 속성을 상속해 연두색이다.
부모 요소에 revert 속성이 정의되어 있을 경우
<h3>: revert 부모 요소의 영향을 받아 user agent의 default 스타일인 검정색이다.<p>: 속성이 특성화 되어있기 때문에 부모 요소의 영향을 받지않고 본연의 색인 분홍색이다.- 특정 태그가 없는 text : revert 부모 요소의 영향을 받아 user agent의 default 스타일인 검정색이다.
revert vs unset
revert 속성은 unset 과 유사한 성질을 가지지만, 중요한 차이점을 가지고있다. unset 속성이 무엇인지와 둘은 어떤 차이점을 가지고 있는지를 알아보자.
unset
부모 요소로부터 상속할 값이 존재하면 상속값을 적용 (inherit)
부모 요소로부터 상속할 값이 존재하지 않는다면 초기 값을 적용 (initial) 하는 속성
revert와 unset의 차이
두 속성의 차이는 user agent에 의한 스타일로 돌아가느냐 혹은 유저가 지정한 스타일로 돌아가느냐의 차이이다.
예제
HTML
<p>[ unset ]</p>
<h3 style="font-weight: unset; color: unset;">This will still have font-weight: normal, but color: black</h3>
<p>[ revert ]</p>
<h3 style="font-weight: revert; color: revert;">This should have its original font-weight (bold) and color: black</h3>CSS
h3 {
font-weight: normal;
color: blue;
}h3 에 font-weight 속성을 normal로 적용해두고,
unset 속성의 h3과 revert 속성의 h3을 입력해보았다.
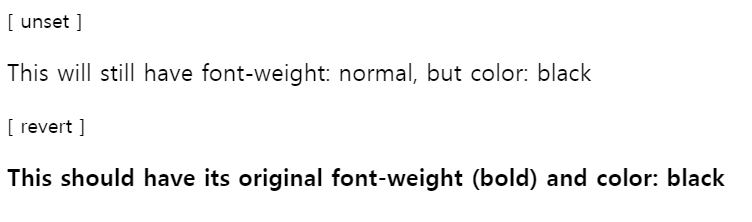
결과 화면

- unset 속성의 h3은 default로 설정된
font-weight : normal을 유지한다. - revert 속성의 h3은 user-agent 설정값인
font-weight : bold로 돌아간다.
📌 참고학습자료
MDN - revert
MDN - unset
