
? : CSS 코드를 작성할 때, 요소를 가운데 정렬하는데 어려움을 겪은 적이 있나요?
나 : 🙋♀️...
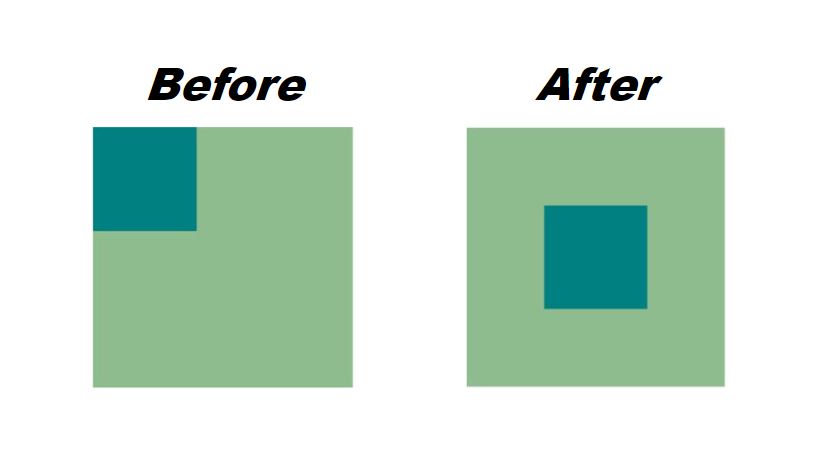
그래서 정리해본다. CSS로 요소를 가운데 정렬하는 방법!
아래 방법 중 한 가지만 적용해도 가로, 세로 가운데 정렬이 가능하다.
기존 세팅

HTML
HTML 코드는 아래에서 변함이 없다.
<html>
<body>
<div class="outerDiv">
<div class="innerDiv"></div>
</div>
</body>
</html>CSS
html,body 태그에 height: 100%를 준다
html, body {
height:100%
}
.outerDiv {
background-color:darkseagreen;
width:250px;
height:250px;
}
.innerDiv {
background-color:teal;
width:100px;
height:100px;
}
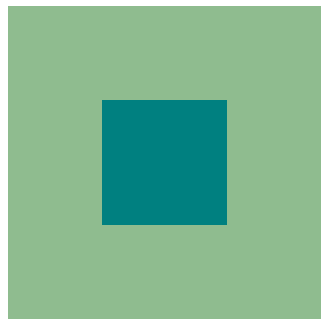
1. 부모요소에 flex 속성 부여
부모 요소에 한 방향 레이아웃 시스템인 flex 속성을 주고,
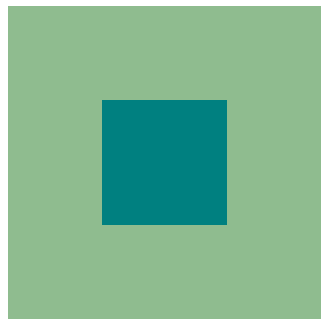
가로 세로 모두 center에 정렬되도록 했다.
display: flex;
justify-content:center;
align-items : center;
html, body {
height:100%
}
.outerDiv {
background-color:darkseagreen;
width:250px;
height:250px;
//아래 부분을 추가했다.
display: flex;
justify-content:center;
align-items : center;
}
.innerDiv {
background-color:teal;
width:100px;
height:100px;
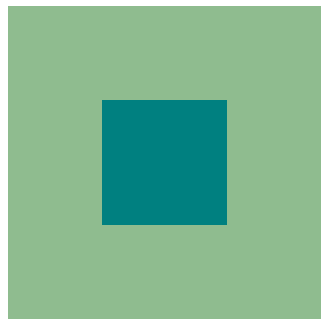
}2.부모요소에 grid 속성 부여
부모 요소에 가로세로 양방향 레이아웃 시스템인 grid 속성을 주고,
place-items: center속성을 주었다.
display:grid;
place-items: center;
html, body {
height:100%
}
.outerDiv {
background-color:darkseagreen;
width:250px;
height:250px;
//아래 부분을 추가했다.
display:grid;
place-items: center;
}
.innerDiv {
background-color:teal;
width:100px;
height:100px;
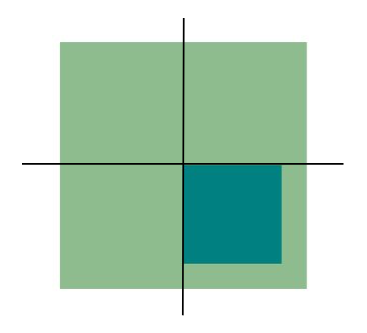
}3. position, transform 속성 이용
우선 부모 요소에 position:relative 속성을 부여하고,
자식 요소에 부모 요소에 따라 위치가 결정되도록 position:absolute 속성을 부여했다.
자식 요소에 top, left:50% 속성을 부여하면 자식요소의 좌측상단(top+left)이 부모 요소의 중앙에 위치하게 된다.

우리의 목적은 자식요소를 정중앙에 위치시키는 것이기 때문에, 자식요소에transform:translate(-50%, -50%)을 추가로 적용한다.
transfrom은 대상의 형태를, translate는 대상의 위치를 변경한다.
translate의 첫 값은 x축, 두 번째 값은 y축을 의미한다.
-50%은 대상 요소 (여기선 자식요소) 크기의 절반만큼을 의미한다.
따라서 transform:translate(-50%, -50%)은 자식요소 크기의 절반씩을 빼내 x축,y축 음의 방향으로 움직이라는 것.

코드를 반영하면 짜잔 - 가운데 정렬 완료!
html, body {
height:100%
}
.outerDiv {
background-color:darkseagreen;
width:250px;
height:250px;
// 아래 부분을 추가했다.
position:relative
}
.innerDiv {
background-color:teal;
width:100px;
height:100px;
// 아래 부분을 추가했다.
position:absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
} 
CSS를 이제 배우기 시작해서 가운데 정렬도 못하고 있었는데, 친절한 설명 감사합니다!