
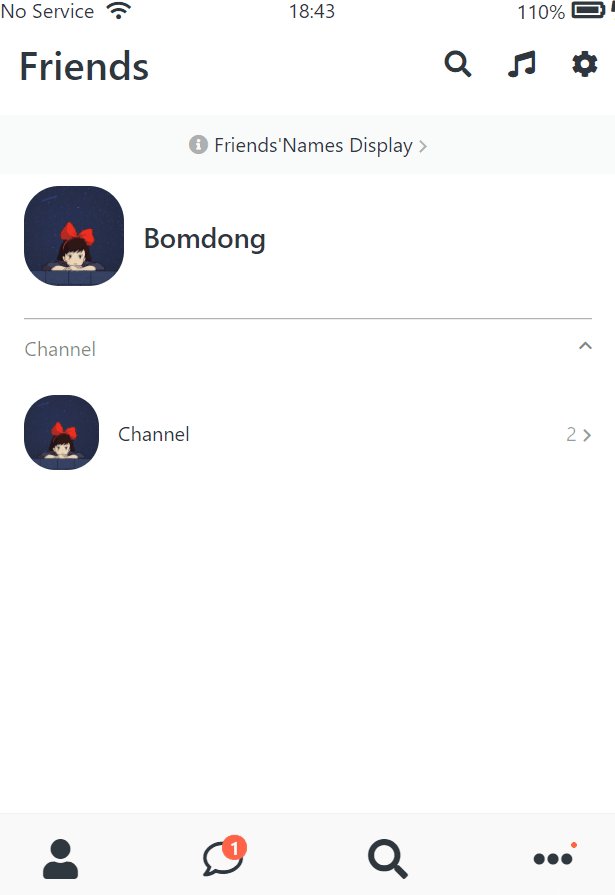
먼저, 완성작부터 선보이고 시작하는 포스팅
Project Overview
HTML과 CSS만으로 카카오톡을 클론해보는, 노마드코더 코코아톡 클론 강의를 완강했다. 🤓
비록 강의에 기반해 코딩했지만 HTML과 CSS의 이모저모를 직접 실습해보며 더 잘 이해할 수 있어서 만족! 완강 기념 기억하고 싶은 것들 정리해보기
구조
- 메인 - Friends탭
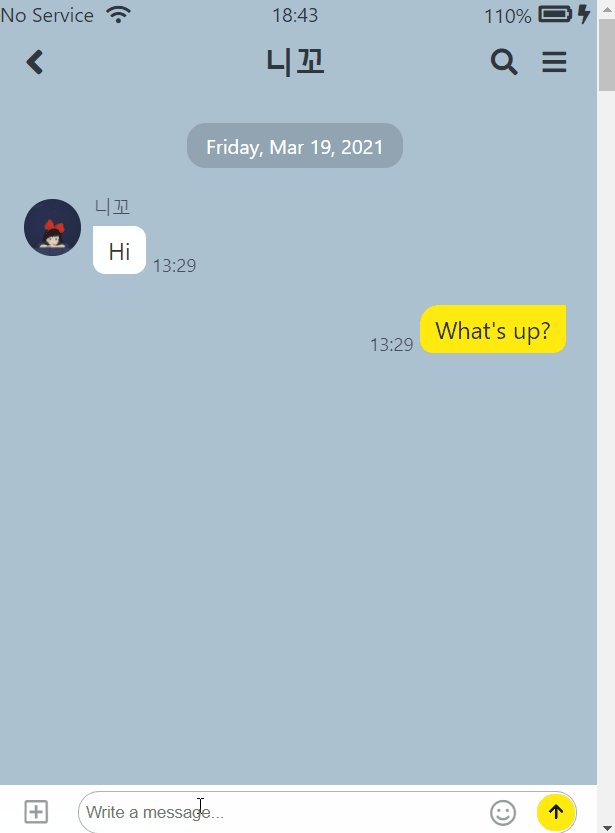
- 메인 - Chats탭
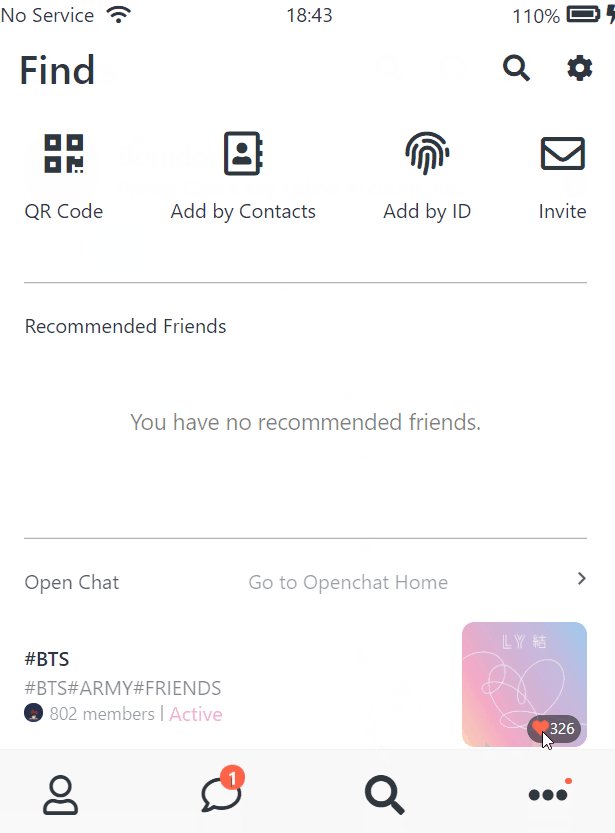
- Chatting - 메인 - Find탭
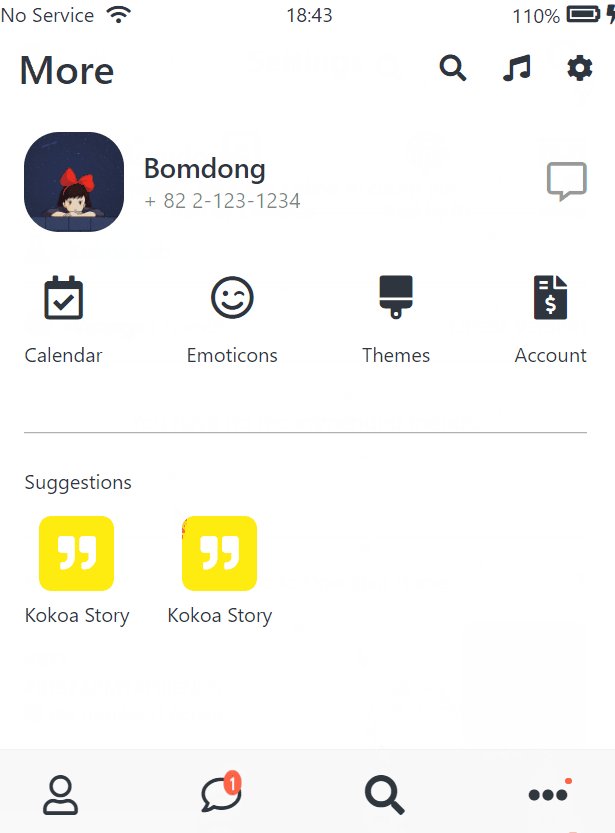
- 메인 - More탭
- Settings탭
기억하고 싶은 것들
아이콘 삽입
카카오톡은 글자대신 아이콘이 대부분인 관계로, 다양한 아이콘이 필요했다.
모든 아이콘은 Font Awesome을 통해 찾고 사용했다.
아이콘 적용방법도 쉽고 (아이콘 서칭 - 소스 클릭 후 붙여넣기) 무료 아이콘도 많아서 유료결제없이도 충분했다.
BEM 방식
Block, Element, Modifier의 줄임말.
Block--Element__Modifier 형태로 class명을 설정하는 CSS 방법론이다.
처음엔 class명이 너무 긴..가? 싶다가도 class가 다양해질수록 원하는 걸 한 눈에 찾기 쉬워 만족스러웠다.

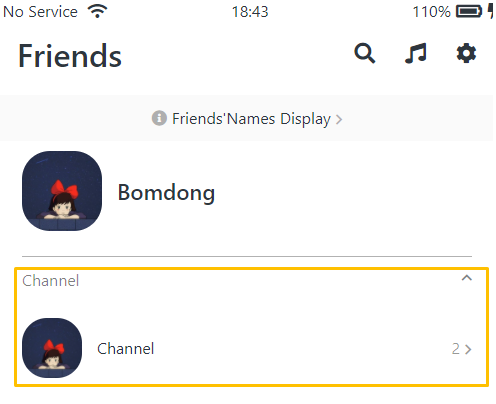
예를 들어 위의 박스 부분은 실제로 아래의 코드로 구성되어 있는데,
friends-screen__channel부터 user-component__title--not-bold까지 다소 길지만 직관적인 class명을 사용했다.
<div class="friends-screen__channel">
<div class="friends-screen__channel__channel-header">
<span>Channel</span>
<i class="fas fa-chevron-up fa-xs"></i>
</div>
<div class="user-component">
<div class="user-component__column">
<img src="https://i.pinimg.com/originals/ae/61/c4/ae61c4371df42b13541c045a814673ab.jpg" class="user-component__avatar--sm" />
<div class="user-component__text">
<h4 class="user-component__title--not-bold">Channel</h4>
</div>
</div>
<div class="user-component__column">
<span>2</span>
<i class="fas fa-chevron-right fa-xs"></i>
</div>
</div>
</div>
Animation
Javascript없이 CSS만으로 요소에 애니메이션 효과를 주는 속성.
Transition과 달리 keyframe단위로 속성을 변경할 수 있어서 더 정교한 연출이 가능하다. 눈에 바로바로 보이는 효과가 너무 재밌고 또 신기했기에 분량 많음주의.. 강의 외에도 TCP School의 관련 게시글을 참고했다. 아주 깔끔하게 정리되어 있음!
화면 전환 효과

ease-in-out, animation-delay 속성을 통해 카카오톡 초기화면이 천천히 사라지며 화면 전환이 되도록 했다. 가장 첫 탭인 Friends탭을 열 때만 실행되도록해서, 카카오톡을 처음 실행시킬 때 로딩되는 듯한 효과를 주었다.
@keyframes hidesplashscreen {
from {
opacity: 1;
}
to {
opacity: 0;
visibility: hidden;
}
}
#splash-screen {
background-color: rgb(255, 235, 15);
position: absolute;
height: 100vh;
width: 100vw;
top: 0;
display: flex;
justify-content: center;
align-items: center;
font-size: 80px;
animation: hidesplashscreen 0.3s ease-in-out forwards;
animation-delay: 1s;
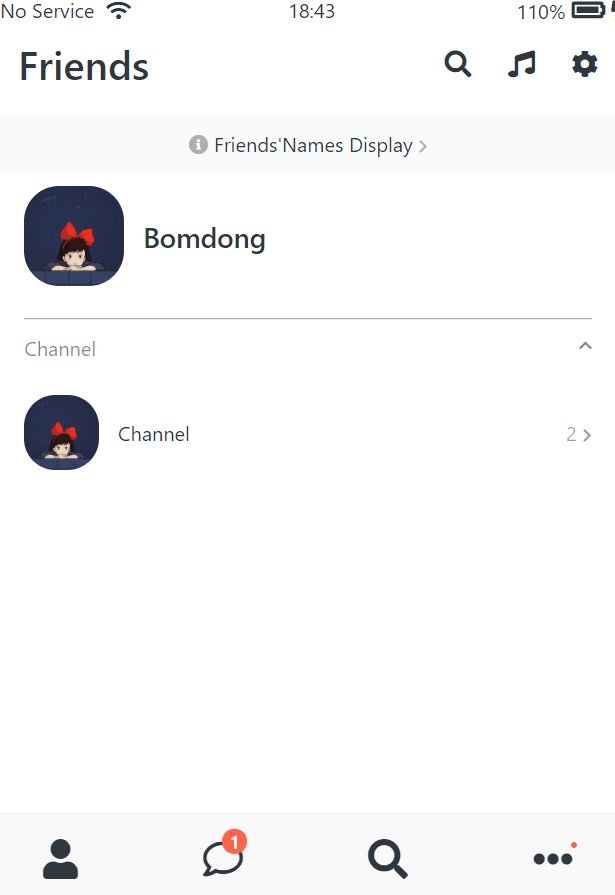
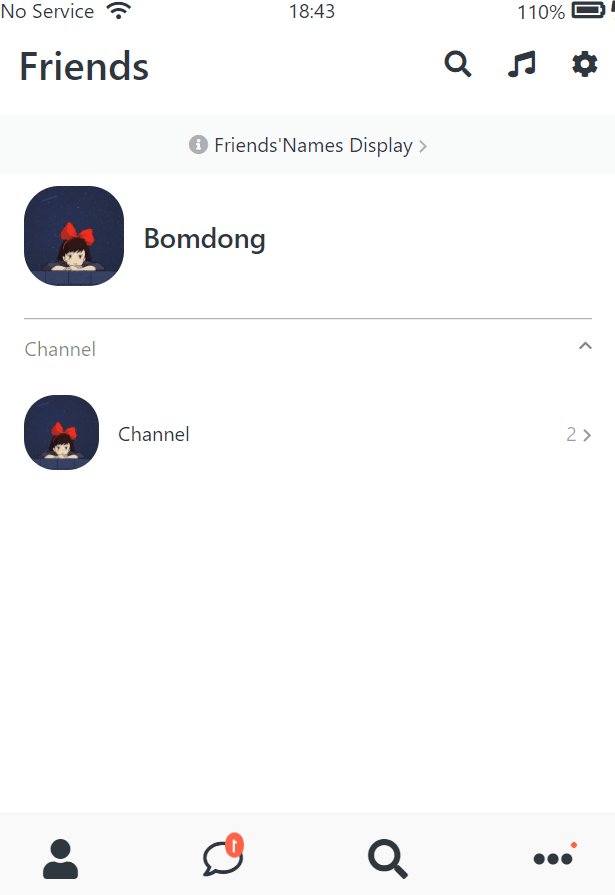
}하나씩 솟아오르는 버튼들

모든 버튼에 transform: translateY(90px) 설정을 해서 위에서 솟아오르도록 하고, 각각의 요소에 animation-delay속성을 다르게 줘서 하나씩 뿅뿅 나타나도록 연출했다.
@keyframes appearbtnanimation {
from {
transform: translateY(90px);
opacity: 0;
}
to {
transform: none;
opacity: 1;
}
}
.nav__btn {
transform: translateY(90px);
opacity: 0;
animation: appearbtnanimation 0.5s ease-in-out forwards;
}
.nav__btn:nth-child(2) {
animation-delay: 0.2s;
}
.nav__btn:nth-child(3) {
animation-delay: 0.5s;
}
.nav__btn:last-child {
animation-delay: 0.8s;
}돌아가는 톱니바퀴

톱니바퀴 아이콘이 hover 상태일 때(커서가 놓였을 때)
데굴데굴 굴러가도록 rotateZ(360deg) 효과를 주었다.
멈추지않고 열심히 굴러가도록 infinite설정까지!
@keyframes rotateCog {
from {
transform: none;
}
to {
transform: rotateZ(360deg);
}
}
.screen-header__icons .fa-cog:hover {
animation: rotateCog 1s linear infinite;
}두근거리는 하트

hover 상태일 때, keyframe을 0%-50%-100%로 나눠서 50%일 때 하트가 붉게+커졌다가(transform:scale 사용) 다시 돌아오는 것처럼 연출했다. 하트가 먼저 멈추면 섭하니까 여기에도 infinite 속성 적용.
@keyframes heartbeat {
0% {
color: white;
transform: none;
}
50% {
color: tomato;
transform: scale(1.3);
}
100% {
color: white;
transform: none;
}
}
.open-post__heart-count:hover i {
will-change: transform;
animation: heartbeat 1s linear infinite;
}반응형 웹을 위한 Media Query
휴대폰 화면 사이즈에 맞도록 클론했기에, Media Query를 통해 미리 설정한 크기보다 화면이 커지면 YourScreen is Super big 🤦♀️ 화면이 뜨도록 했다.
아래 조건인 @media screen and (max-width: 645px)가 충족되면 적정 크기의 화면이니 no-mobile 화면이 보이지않는다.
= width가 645px이상이면 화면이 너무 크다는 no-mobile 화면이 보인다.
#no-mobile {
position: absolute;
z-index: 99;
height: 100vh;
background-color: rgb(255, 235, 15);
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
top: 0;
}
@media screen and (max-width: 645px) {
#no-mobile {
display: none;
}
}강의에 기반해, 그것도 HTML과 CSS로만 진행한 클론이였지만 CSS의 매력에 풍덩 빠져버리는 계기가 되었다. 내 코드로 결과가 눈에 바로바로 보이는 경험이 아주 흥미롭고 또 짜릿..! 아직은 정적인 페이지를 만드는데 그쳤지만, Javascript가 곁들여지만 얼마나 더 매력적으로 변할 수 있을지 기대된다.
