자기소개 페이지 링크 : 🌼 W e l c o m e !
리팩토링 완료된 자기소개 페이지 링크 : 🌼 W e l c o m e !
Project Overview
위코드 사전스터디 과정의 첫 과제, 자기소개 페이지 만들기
지금까지는 강의를 들으며 코드를 따라치고, 내 나름대로 응용해보는데 그쳤다면 이번에 구현해낸 페이지는 백지에서부터 스스로 레이아웃을 짜고 내용을 구성했다. 또 '자기소개' 페이지인 만큼 나를 어떻게 녹여낼지도 공을 들였다. 그래서인지 서툰 솜씨로 만든 페이지라도 자꾸만 애정이 가는걸.. 💚
작업 기간
총 6일 : 6/26(토) - 7/2(금)
직장생활과 병행중이라 주로 출근 전/후 시간을 짬짬이 활용했다.
기술 스택
HTML / CSS
레이아웃
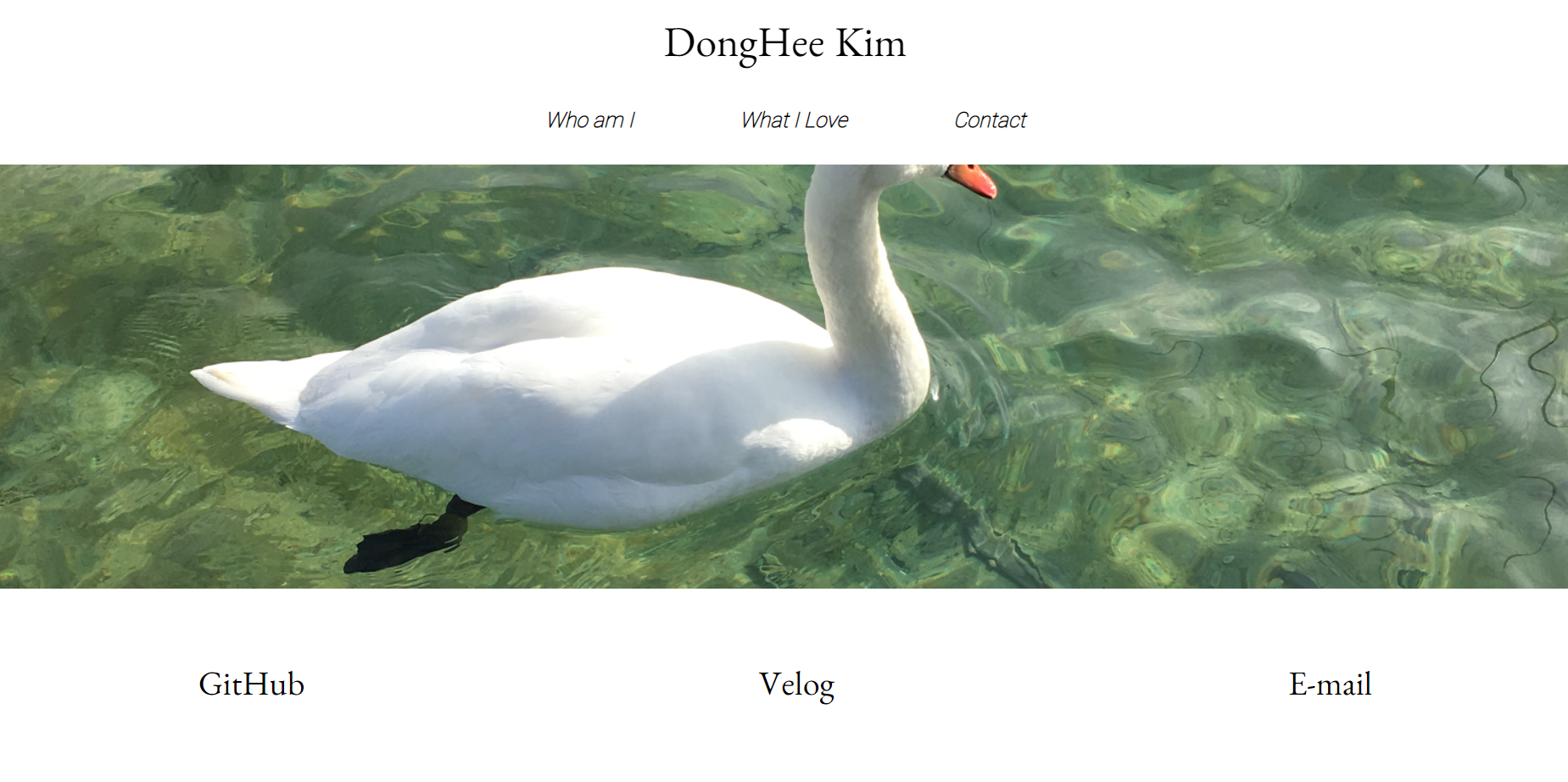
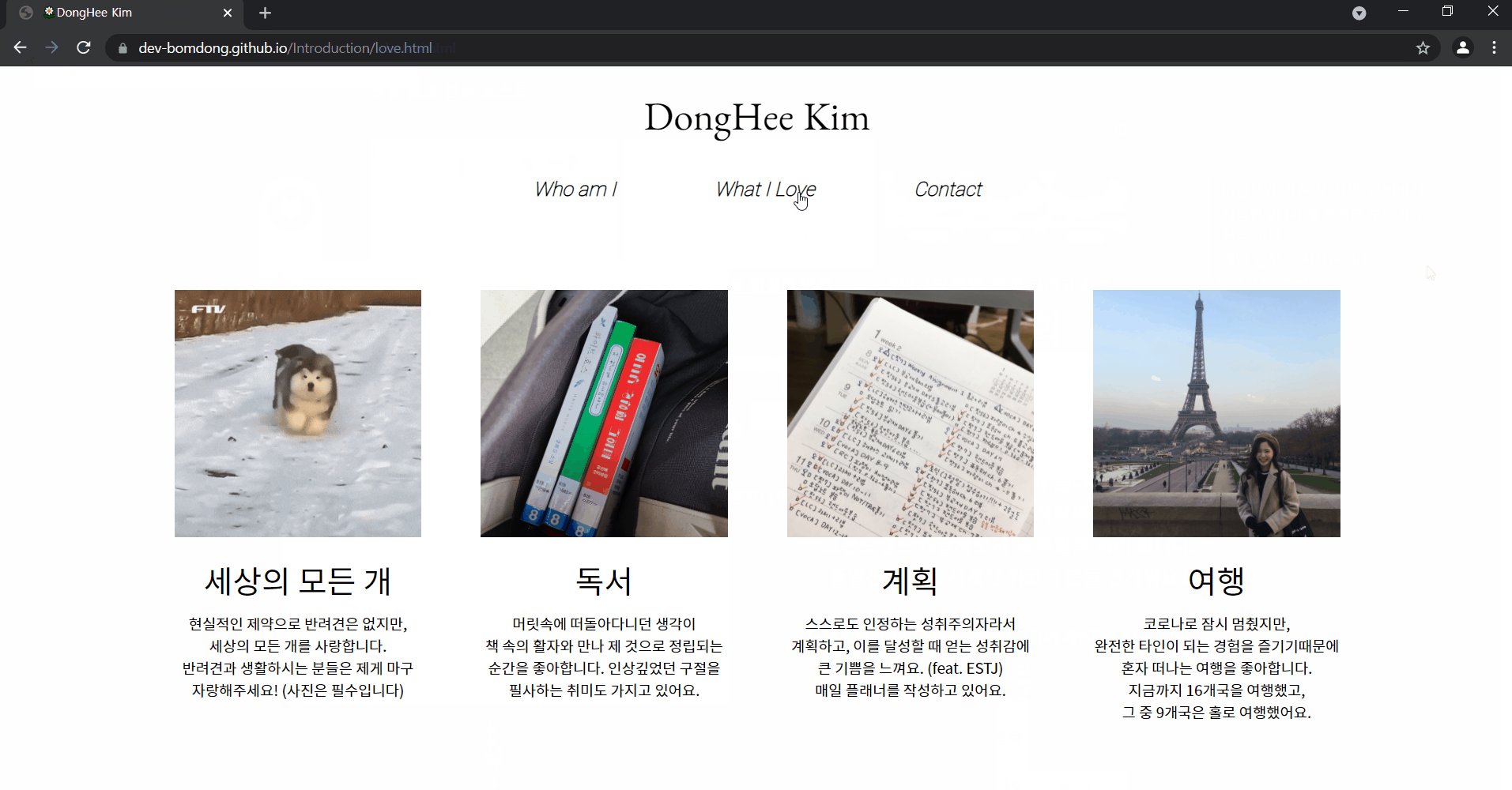
사진과 글이 중심이 되는, 전반적으로 깔끔하고 세련된 느낌을 주고 싶었다.
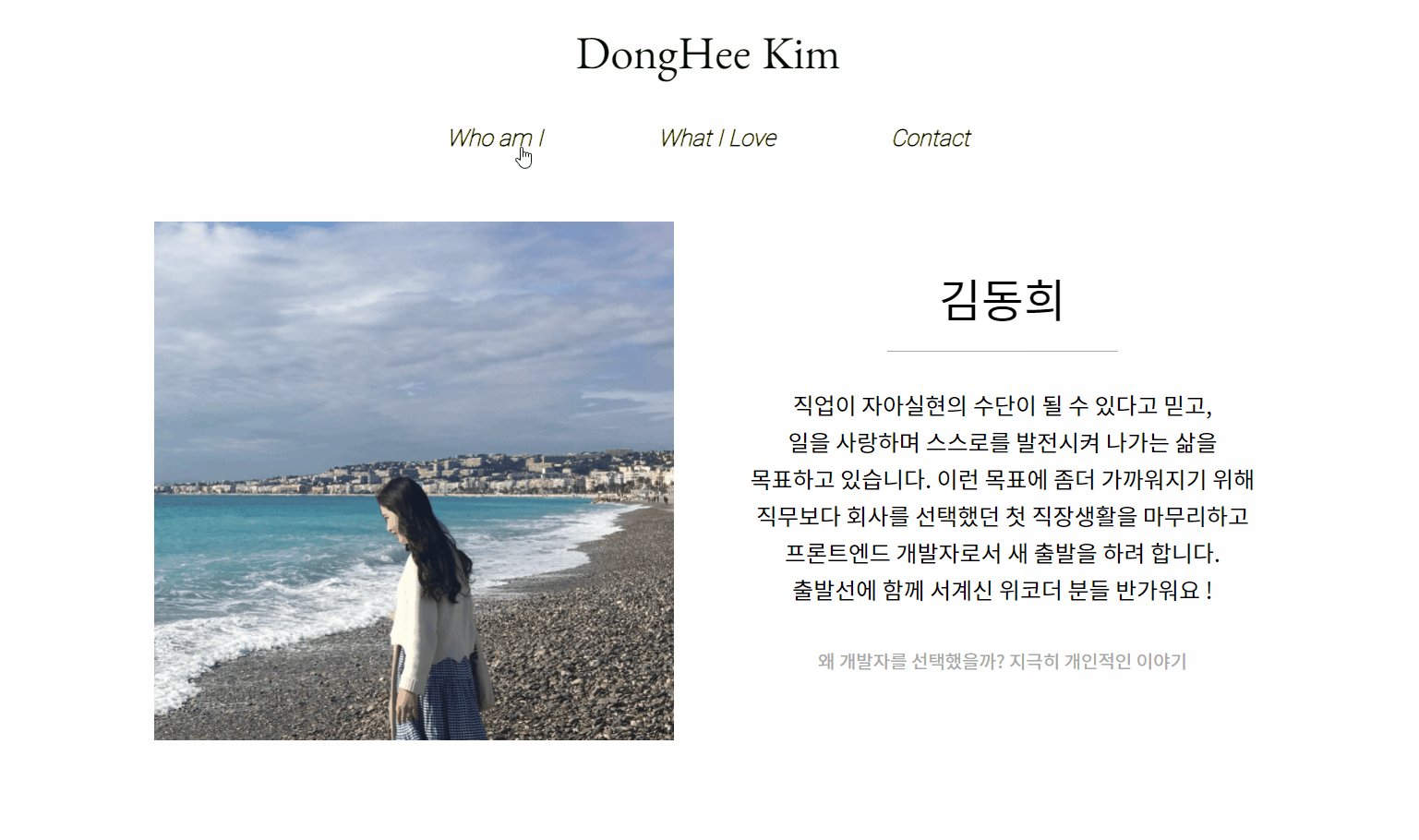
바로 내용이 보이지않도록 커버 역할을 하는 메인페이지를 만들었고, WhoamI , What I Love , Contact 페이지를 만들어 header의 바를 통해 이동할 수 있도록 했다.
단조로움을 피하기 위해 각 페이지의 사진/텍스트는 서로 다른 레이아웃으로 배치했고, 메인페이지의 레이아웃은 탬버린즈 사이트를 참고했다. (지금은 내가 참고할 때와 레이아웃 등이 조금 달라졌다)
기억하고 싶은 것들
이미지 가로로 채우기

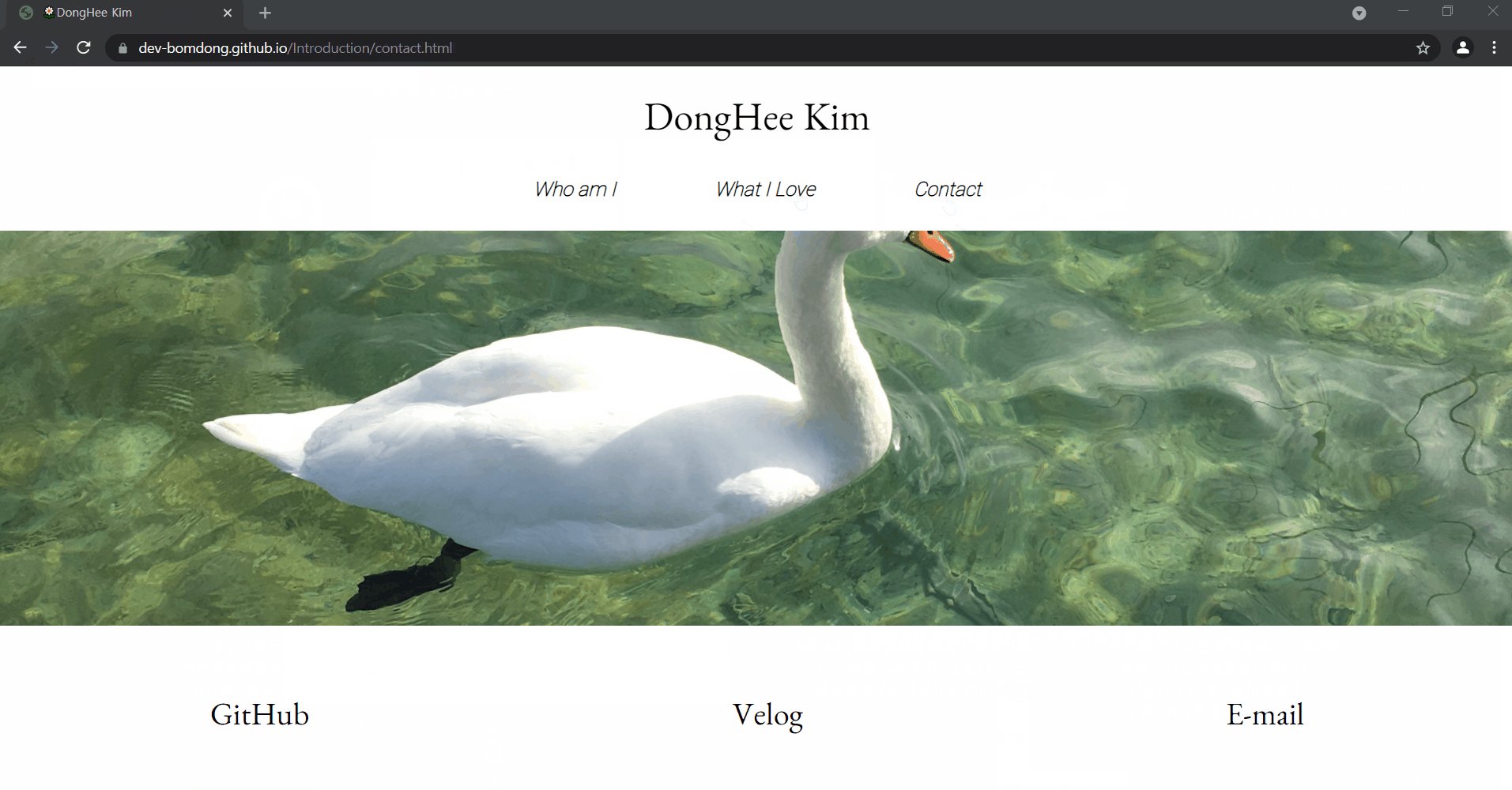
우선 채울 img를 width:100%로 설정하고, object-fit:cover를 통해 가로/세로 비율을 유지한 채 이미지가 설정한 영역을 여백없이 채우도록 했다. 영역과 이미지의 가로/세로 비율이 달라 이미지의 일부가 잘렸는데, 이는 의도한 것. 물결에 시선이 가도록 백조는 일부분만 보여주고 싶었다. 🦢
<!--HTML-->
<img src="pic/swan.jpg" class="contact__pic">
<!--CSS-->
.contact__pic {
width: 100%;
height: 400px;
margin: auto;
object-fit: cover;
}타이틀 변경
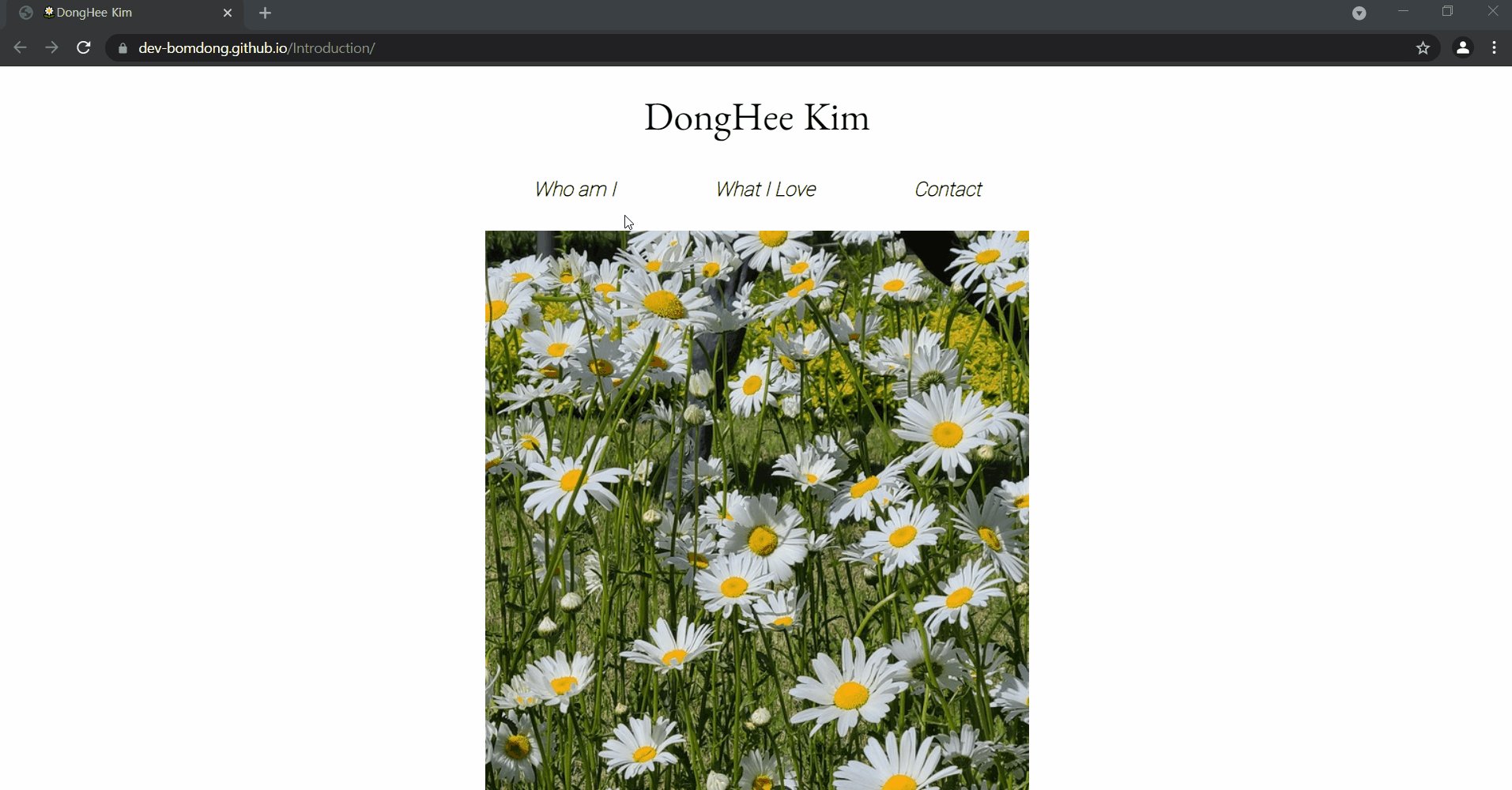
 메인이미지의 데이지꽃은 타이틀에도 살짝쿵 남겨두었다.
메인이미지의 데이지꽃은 타이틀에도 살짝쿵 남겨두었다.
아주 사소하지만 귀여운 디테일인 타이틀을 놓치지말자!
<!--HTML-->
<head>
<title>🌼DongHee Kim</title>
</head>fade-in 화면전환 효과

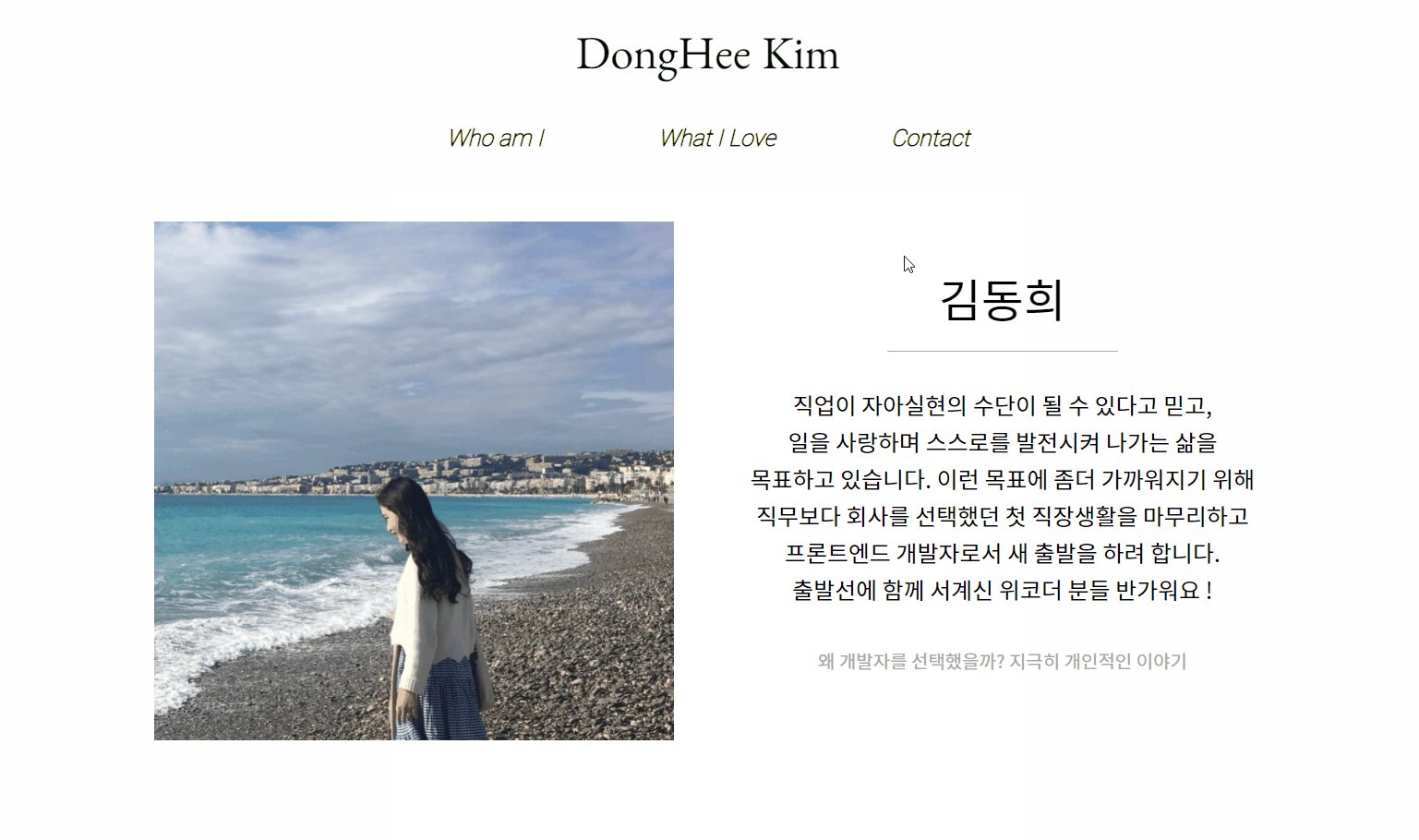
메인페이지를 제외한 다른 페이지로 이동할 때,
fadein animation을 활용해 본문이 부드럽게 로딩되는 효과를 주었다.
(header부분을 제외하기위해 본문 부분은 <div class="background">로 묶어두었다.)
아주 간단한 형태의 animation이지만 페이지의 분위기와 잘 맞아떨어지는 동적 효과를 얻었다.
<!--CSS-->
.background {
animation: fadein 0.7s;
}
@keyframes fadein {
from {
opacity:0;
}
to {
opacity:1;
}
}보완하고 싶은 것들
다음 주차에는 Javascript로 페이지를 조금 더 동적으로 바꿔보려 한다.
CSS로도 구현할 수 있는 사항들이 있지만, Javascript를 활용해 구현해보고 싶다
- 메인페이지의 메인이미지 / Who am I 페이지의 이미지는 현재 각각 하나씩이지만, 버튼을 클릭하면 다음 이미지/비디오로 넘어가는 슬라이드로 바꾸고싶다.
✅ Javascript 캐러샐 기능으로 슬라이드 효과 구현완료 (21.7.29 update)
- CSS의 hover 기능을 이용해 bold처리되는 정도의 간단한 효과를 두었지만, 커서를 두면 좀더 다양한 효과를 보여주도록 적용하고 싶다.
✅ Javascript로 커서를 두면 사진 확대되는 mouseevent 구현완료 (21.7.29 update)


JavaScript 로 업그레이드 될 페이지 기대됩니다!!☺️