
노마드코더 코코아톡 클론 강의를 들으며 CSS Flex에 대한 이해가 부족함을 알았다. 어떻게 하면 더 정확히 이해할 수 있을까 공부하던 중에 1분 코딩 블로그의 이번에야말로 CSS Flex를 익혀보자 (https://studiomeal.com/archives/197) 포스팅을 접했고, 친절한 설명과 직관적인 그림이 곁들여진 예시 덕분에 이해 완..! 👏
그 외 자료들도 학습 후 이해한 내용을 바탕으로 내 식대로 정리해보기
1. Flex (=Flexible Box, Flexbox)
레이아웃을 위한 기능으로, 하나의
flex item이 자신의container가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성
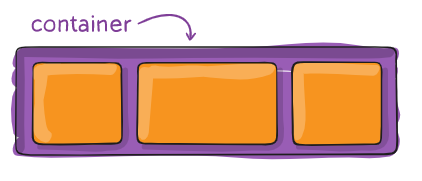
먼저, Flex 레이아웃을 위한 기본적인 HTML 구조는 아래와 같다.
<div class="container">
<div class="item">box1</div>
<div class="item">box2</div>
<div class="item">box3</div>
</div> 이 때 div.container는 flex 속성의 영향을 받는 전체적인 공간, 부모 요소로 Flex container라 불린다.

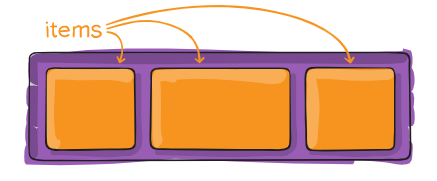
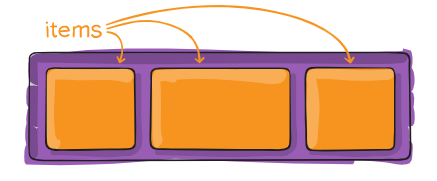
container안의 item들 (box 1,2,3)은 설정에 따라 각각 배치되는 자식 요소, Flex item으로 불린다.

2. Container에 적용되는 속성
display
.container {
diaplay:flex;
}flex 적용을 위한 시작점.
해당 코드를 입력하면 flex item들은 가로 방향으로, width는 자신이 가진 내용만큼, height는 container 높이만큼으로 배치된다.
앞서 나왔던 아래 사진을 참고하면 될 듯

flex-direction
.container {
flex-direction: row;
/* flex-direction: row-reverse; */
/* flex-direction: column; */
/* flex-direction: column-reverse; */
}item들이 배치되는 축의 방향을 결정하는 속성

row
item들이 행(가로) 방향으로 배치
row-reverse
item들이 역순 방향으로 가로 배치
column
item들이 열(세로) 방향으로 배치
위에서부터 내려가는 형태로 배치된다
column-reverse
item들이 역순으로 세로 배치
밑에서부터 올라가는 형태로 배치된다
flex-wrap
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}container에 item들을 더이상 담을 수 없을 때 어떻게 줄 넘김 할지 결정하는 속성
nowrap (default)
기본값. 줄바꿈을 안하고, 넘치면 넘치는 대로 삐져나간다.
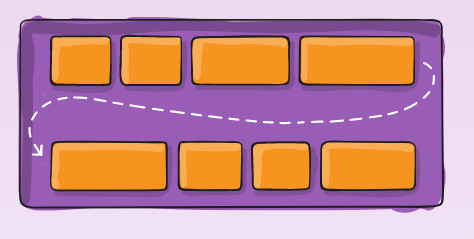
warp
줄바꿈이 진행되고, 위에서 아래로 넘치는 item을 배치한다.

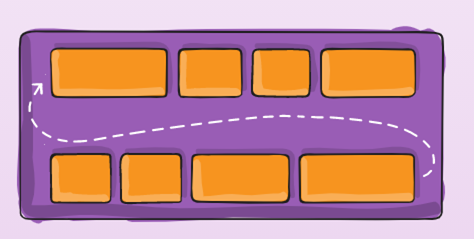
wrap-reverse
줄바꿈이 진행되고, 아래에서 위로 넘치는 item을 배치한다.

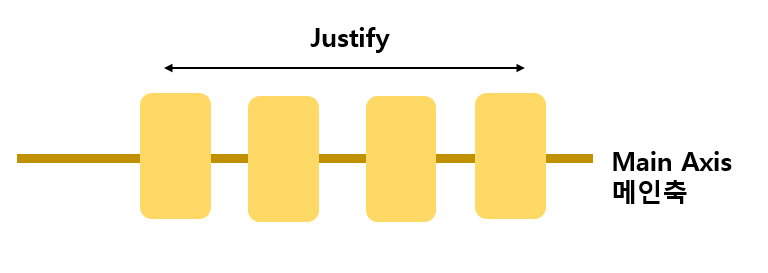
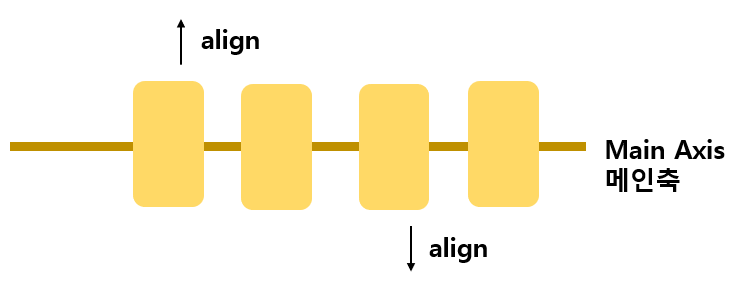
여기서 더 나아가기 전에, 우선 생활코딩 블로그에서 알게된 찰떡비유를 기억하고 가야한다. justify와 align 개념을 어묵꼬치로 이해하기!
justify는 메인축 방향으로 정렬

align은 수직축 방향으로 정렬

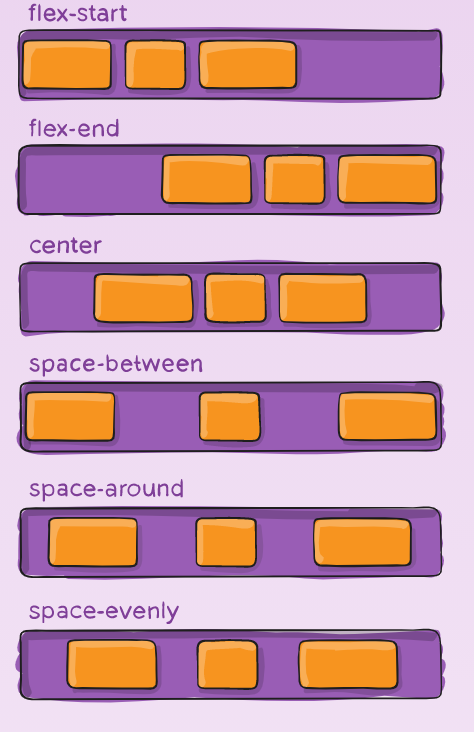
justify-content
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}
flex-start (default)
item들을 시작점으로부터 정렬한다.
flex-direction이 row(가로 배치)일 때는 왼쪽, column(세로 배치)일 때는 위가 시작점이 된다.
flex-end
item들을 마지막 끝점으로부터 정렬한다.
flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래가 시작점이 된다.
center
item들을 가운데로 정렬한다.
space-between
item들 사이의, 서로간의 간격을 동일하게 만들어준다.
space-around
item들 둘레에 동일한 간격을 각각 만들어준다.
(결과적으로 item 양 끝보다 사이 간격이 2배로 더 넓다)
space-evenly
item들의 양 끝과 사이와 동일한 간격을 만들어준다.
(결과적으로 모든 간격이 동일하다.)
💥주의 : IE, 엣지 브라우저에선 지원되지 않는다.
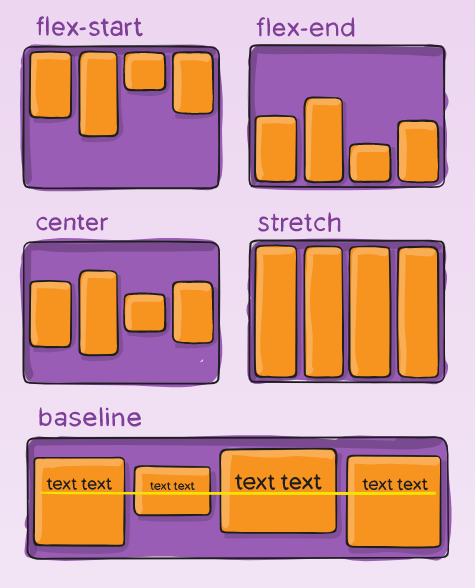
align-items
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}
flex-start
item을 시작점으로부터 정렬한다.
flex-direction이 row(가로 배치)일 때는 위에서부터, column(세로 배치)일 때는 왼쪽에서부터 정렬한다.
flex-end
item을 마지막 끝점으로부터 정렬한다.
flex-direction이 row(가로 배치)일 때는 아래에서부터, column(세로 배치)일 때는 오른쪽에서부터 정렬한다.
center
item들을 가운데로 정렬한다.
stretch (default)
기본값으로, item들이 수직축 방향으로 쭉 늘어난다.
baseline
text의 baseline(그림 참고)기준으로 정렬한다.
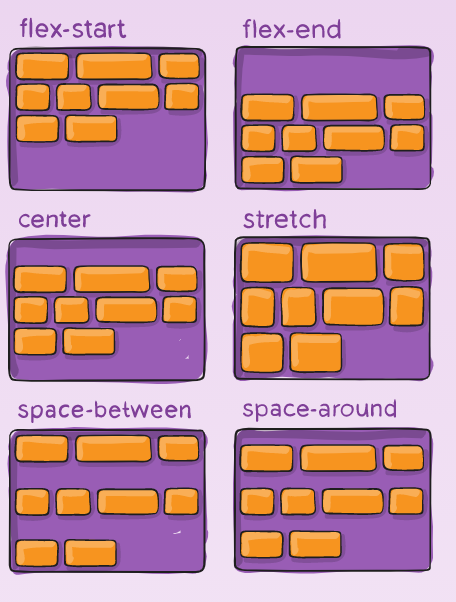
align-content
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}
flex-wrap이 설정된 상태에서, item 행이 2줄 이상 되었을 때 cross-axis(수직축) 방향 정렬을 결정하는 속성
(그림으로 이해하는 게 더 빠를 듯하다.)
flex-start
item을 시작점으로부터 정렬한다.
flex-direction이 row(가로 배치)일 때는 위에서부터, column(세로 배치)일 때는 왼쪽에서부터 정렬한다.
flex-end
item을 마지막 끝점으로부터 정렬한다.
flex-direction이 row(가로 배치)일 때는 아래에서부터, column(세로 배치)일 때는 오른쪽에서부터 정렬한다.
center
item들을 가운데로 정렬한다.
stretch
item들이 수직축 방향으로 쭉 늘어난다.
space-between
item들 사이의, 서로간의 간격을 동일하게 만들어준다.
space-around
item들의 양 끝과 사이와 동일한 간격을 만들어준다.
(결과적으로 모든 간격이 동일하다.)
3. Item에 적용되는 속성
flex-basis
.item {
flex-basis: auto; /* default */
}item의 기본 크기를 설정한다.
기본값인 auto는 내용물만큼으로 크기가 설정되는 것
(flex-direction이 row일 때는 width, column일 때는 height)
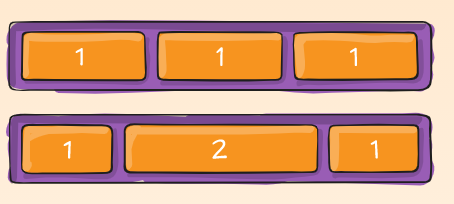
flex-grow
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* default */
}
item이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성.
기본값인 0보다 큰 값이 세팅 되면 해당 item은 flex-basis를 제외한 여백 부분을 flex-grow의 비율대로 나누어 가진다.
. . 헷갈리니까 예시로 이해해보자.
flex-grow가 1이면, 위 사진처럼 모든 item이 동일한 비율로 여백이 분배된다. 이 때 한 item의 flex-grow만 2이면 그 item에만 두 배의 여백이 분배된다. 여백 중심으로 생각해야 헷갈리지 않는다.
flex-shrink
.item {
flex-shrink: 1; /* default */
}flex-grow의 반대 개념
item이 flex-basis의 값보다 작아질 수 있는지를 결정하는 속성.
기본값이 1로 세팅되어 있어서 (0보다 작음) 별도 세팅 없이도 item은 flex-basis보다 작아질 수 있다.
✅Tip : flex-shrink를 0으로 세팅하고, width 값을 줄 경우 고정폭을 동일하게 만들 수 있다.
flex
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 300px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 300px; */
}flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성 (한 번에 처리해야 마음이 편안-한 한국인에게 딱인 속성이 아닐까)
기본값은 flex:0 1 auto;
💥주의 : flex-basis를 생략해서 쓰면 flex-basis의 값은 0이 된다.
align-self
.item {
align-self: auto; /* default */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: stretch; */
/* align-self: baseline; */
}해당 item의 수직축 정렬 설정.
align-items의 item설정 버전이라.. 각 속성의 정의는 모두 동일하다.
기본값은 auto라서, align-items의 속성을 상속받는다.
✅Tip : 전체 설정보다 개별 설정이 더 우선하므로,
개별 설정인 align-self는 전체 설정인 align-items보다 우선한다.
order
.item {
order: 0; /* default */
}
각 item의 순서를 나열하는 속성으로, 작은 숫자일 수록 먼저 배치된다.
💥HTML 구조 자체를 바꾸는 게 아니고, 시각적 순서를 바꾸는 속성이다.
참고 학습자료
✔ 1분 코딩 (https://studiomeal.com/archives/197)
✔ https://css-tricks.com/snippets/css/a-guide-to-flexbox/ (* 그림 출처)
✔ https://developer.mozilla.org/ko/docs/Web/CSS/flex
이렇게 한 번 정리하고나니 속이 시원하다..!
헷갈릴 때마다 다시 찾아와서 복습해야지 🤸♀️
