
레이아웃이란?
웹사이트를 구성하는 요소들을 배치할 공간을 분할하고 정렬하는 것.
레이아웃의 핵심은 원하는 요소를 원하는 곳에 위치시키는 것인데.. 말은 쉽지만 직접 해보면 내 마음대로 움직이지 않는 요소들을 마주하게 될 때가 있다.
position 속성
position 속성은 문서 상에 요소를 배치하는 방법을 지정하는데,
아래 키워드 값 중 하나를 선택해 지정할 수 있다.
키워드 값
static
기본값으로, 별도로 작성하지 않아도 적용되어 있는 상태.
요소를 일반적인 문서 흐름에 따라 배치한다.
relative
static과 동일하게 요소를 일반적인 문서 흐름에 따라 배치하지만, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 위치 조절이 가능하다. 다른 요소의 위치에 영향을 주지 않는다.
absolute
relative가 static인 상태를 기준으로 움직였다면, absolute는 position: static 속성을 가지고 있지 않은 가장 가까운 부모 요소를 기준으로 움직인다. 만약 부모 중에 position: relative, absolute, fixed인 태그가 없다면 body 태그가 기준이 된다.
fixed
스크롤되어도 움직이지않도록 고정적인 위치를 지정한다.
display 속성

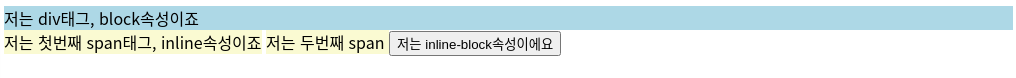
<div> 저는 div태그, block속성이죠 </div>
<span> 저는 첫번째 span태그, inline속성이죠</span>
<span> 저는 두번째 span </span>
<button> 저는 inline-block속성이에요 </button>block
block 속성을 가진 요소는 가능한 최대 가로 넓이의 한줄을 차지한다.
대표적인 태그에는 <div>, <p>, <form>, <header>, <section> 등이 있으며, 위의 예시에서도 <div> 가 한 줄을 모두 차지하고 있음을 알 수 있다.
inline
inline 속성은 특정 텍스트를 감싸는 형태를 가지며, block 속성과 달리 한 줄을 모두 차지하지 않는다. 대표적인 태그에는 <span>, <a> 등이 있으며, 위 예시에서도 두 <span> 요소가 나란히 위치해있음을 볼 수 있다.
inline-block
줄 바꿈 없이 다른 inline속성의 요소들과 나란히 배치되는 디스플레이 속성. 대표적인 태그에는 <button>이 있으며, 위 예시에서도 <span> 옆에 위치한 <button> 을 확인할 수 있다.
flex
화면의 비율을 기준으로 레이아웃을 구성할 수 있는 속성. 복잡한 레이아웃을 구성할 때 이용된다. (최근 생긴 속성으로 브라우저 호환성 이슈가 다소 있다)
none
별도의 영역을 생성하지도 않고, 보이지도 않는다.
float

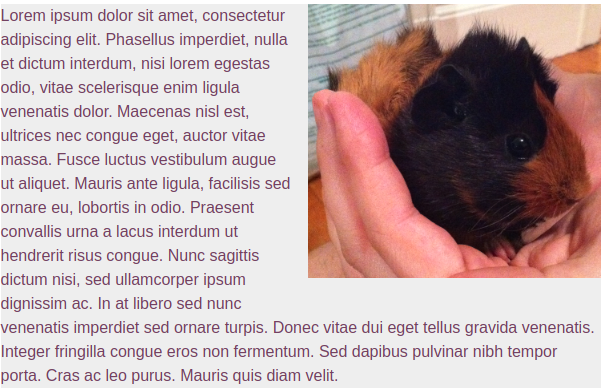
자료이미지가 잔뜩 들어간 과학교과서 마냥.. 위 사진처럼 텍스트 영역에 인라인 이미지가 표시되도록 하기위해 이용되는 속성. 페이지 전체의 레이아웃을 정할 때도 사용된다.
float 속성에는 left, right, none 가운데 하나를 값으로 줄 수 있는데, 종종 부모 요소가 float 요소의 높이를 알 수 없어 부모 요소를 벗어날 수 있다.
문제 해결을 위해 clear 속성을 활용한다. (float 요소 옆에 채워지는 요소들에게 적용)
해결방법
1. float 요소를 감싸는 div의 마지막에 아무태그나 넣고 clear 속성을 적용한다.
2. float 요소를 감싸는 div에 overflow: hidden; 적용
3. float 요소를 감싸는 div를 float시키면 자식 요소의 float 높이를 인지하여 조정된다. 하지만 block 요소의 성질이 없어지게 되므로 width: 100% 을 별도로 설정해야한다.
위 해결방법 중엔 2번 방법이 가장 자주 이용된다!
📌️ 학습 참고자료
learnlayout - float 속성 사진 출처
